
Web サイトを簡単なCSSとjQueryでダークモードに対応させる方法
はいどうも〜UI/UXデザイナーのうっくんです。
前回のWWDCがダークモード推しだったのもアリ、思ったよりダークモードの話題が出ていますね。
ダークモードが流行っている理由
個人的にはダークモードが流行った理由として下記があげられるかなと思っています。(仮説)
1. iPhone XをはじめとしたOLED(有機EL)ディスプレイの登場により、"黒い=バッテリー節約"と言う機能性が生まれた
2. スマートフォンの普及により、ディスプレイの注視時間が長くなり、黒い=目に優しいと言う機能性が求められるようになった
3. 単純にかっこいいから。
4. iOSがネイティブでダークモードをサポートするから
OSでダークモードを設定しているのに、白基調のデザインしか表示しないアプリは「うーん、こっちはダークがいいって言ってるのになぁ。イケてないなぁ。」と思われてしまうリスクがあります。これに関してはカスタムUIで作り込んでしまっていると、なかなか簡単に対応できないと思うので泣いているデザイナーやデベロッパーも多い気がします。洋物のTwitterや、Facebook Messenger, YouTube, などのiOS アプリはOSレベルでサポートされる前からすでにダークモードへの対応をしていますね。LINEも黒を基調とした「着せ替え」オプションがあります。
noteでもダークモードに関する投稿が結構アリます。
特に今、ウェブサイトに関してはほとんどが白基調のデザインなので、ウェブサイトの体験として、iOSのダークモードをどう考えるかはこれからのデザイナーやデベロッパーは無視できない要素かもしれません。
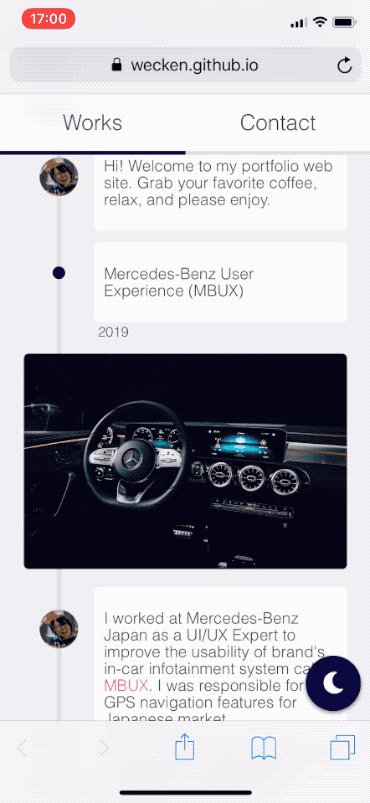
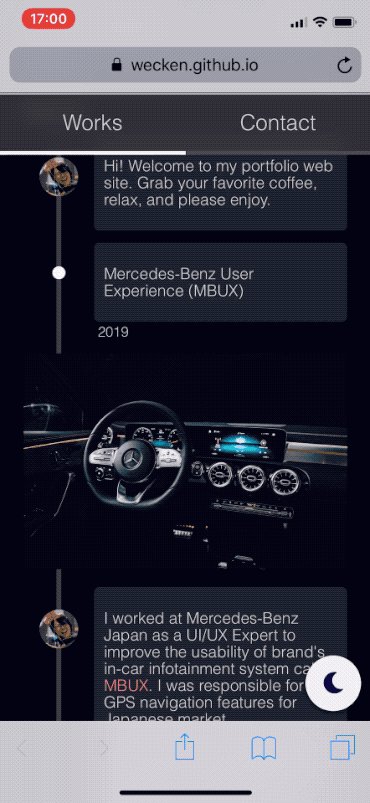
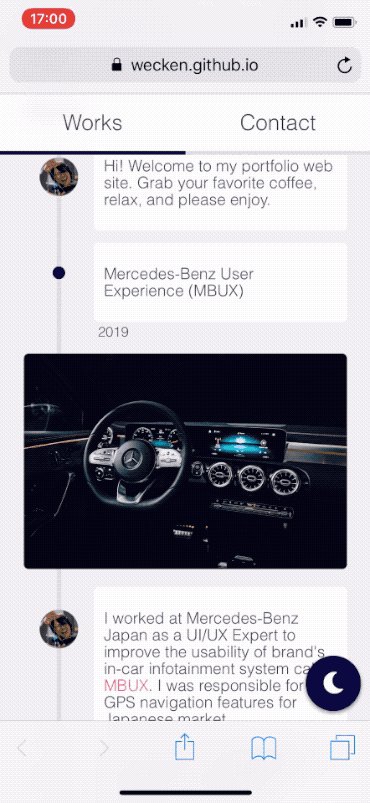
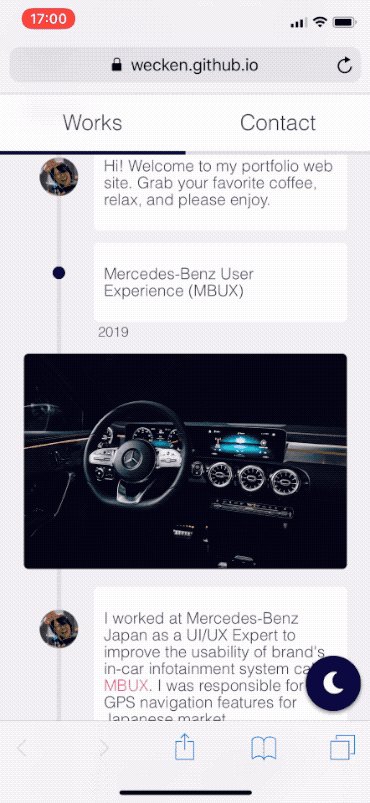
そんな流れを受け、うっくんは自分のポートフォリオサイトをダークモードに対応してみました。1ページの簡単なウェブサイトなので自力だけで割と簡単に実装できました。

こんな感じ。すでにダークじゃないウェブサイトがある状態からだいたい1、2日ぐらいで作れた。
ウェブサイトを簡単にダークモードに対応する
今回僕のサイトでは、シンプルなCSSのセレクターのみ(メディアクエリとかややこしい方法はなし)で、ダークモードを実現しています。
ざっくりまとめると以下の方法
1. 普通にライトなモードでサイトを作る
まずは背景が白い普通のウェブサイトを作ります。
2. bodyにダークモードクラスを付与して、ダークモード用のCSSを追加する
<!-- HTML -->
<body class="Dark-Mode">// CSS
p {
font-family: Helvetica-Light, HiraginoSans-W2;
font-size: 16px;
font-weight: 200;
color: #4A4A4A;
margin: 8px 0;
line-height: 1.2em;
}
.Dark-Mode p {
color: rgba(255, 255, 255, 0.75);
}上記CSSの書き方をすれば、「pの親のうち誰かがDark-Modeのクラスを持っていたら、colorを白にしてね」と言うセレクターの指定方法になっているため、最小限の変更でダークモードに対応できます。bodyにDark-Modeクラスを付与するのがポイント。こうすることで、ほとんど全てのHTML要素がDark-Modeクラスに含まれるので、背景の変更やpやh1といったでかい括りに対する変更も容易に指定できます。
最初にダークじゃないモードで作り始めて、完成した後にダークモードのためのCSSを付け足すスタイルなので、すでにあるウェブサイトを対応させるのも比較的容易にできる気がします。
3. Dark-Modeクラスをトグル(付けたり外したり)するためのJava Script (jQuery)を書く
ダークモードと通常モードの切り替えを行うためにはJSで動的にHTML要素を変更してあげなければ行けません。
うっくんサイトでは下記のコードを使って書き換えを行なっています。コード汚かったらごめん。
$('document').ready(function () {
//変数 の作成。dateに現在の日時を入れて、hourで時間のみ取り出す。
var date = new Date(),
hour = date.getHours();
//現在時刻を判定して、最初のダークモードを設定する。
//hourの値が16以上もしくは、6以下ならbodyにDark-Modeクラスを追加。
if (hour >= 16 || hour <= 6) {
$('body').addClass('Dark-Mode');
} else {
$('body').removeClass('Dark-Mode');
}
//ダークモードスイッチ。id="DarkModeSwitcher"がついたボタンが押されたら、bodyのDark-Modeクラスをトグルする。
$('#DarkModeSwitcher > button').click(function () {
$('body').toggleClass('Dark-Mode');
});
});これでウェブサイトのダークモードを切り替えることができます。
上記コードのコメントにもある通り、16時から朝の6時までにアクセスすると初期値でダークモードになります。その後はユーザーがお好みで切り替えられるようにしています。
iOSがネイティブでダークモードに対応したら、ブラウザ側でOSのダークモード設定を取得できるようになる気がするので、そしたら時間で判定せずにユーザーの設定でウェブサイトにも反映させられると良さげですね。
軽く英語でググったんですが今の所そういったことができるという情報は得られませんでした。詳しい方が居れば教えてください。
4. CSSでアニメーションを加える
body {
-webkit-transition: all .3s linear 0s;
transition: all .3s linear 0s;
}アニメーションがないと、一気にバコーンっと切り替わるので結構イカついんですが、上記コードを入れるとふわっと切り替わるのでオススメです。もしかしたら、headerやbodyなどの背景色の変更がある各要素にtransitionの指定をやってあげないとダメかもです。一番大きく変わるのが背景色なので、bodyだけでも視覚的には十分かもしれません。
これで一応終わりです。各環境で微妙に違いがあるかもしれないので、再現性は保証しません!w
それではみなさん良いデザインライフを!!
いいなと思ったら応援しよう!

