
ProtoPieで作る本格プロトタイプ作品7選!
以前、ProtoPieというプロトタイピングツールを紹介しました。
Figmaに関するnoteと比べて反響が弱かったので、今回は少し違ったアプローチでnoteを書いてみようと思います。
Figmaと比べて利用人口が少ない上に、ツールの特性上、Figmaより流行る可能性はほぼ0なので、ProtoPieの使い方を説明するより「こんなことできるんだぜ」っていう内容の方が良いのではと思いました。
分かった。Figmaで絶対作れない(or クッソめんどい)ようなプロトタイプ作品集みたいなのをnoteに書くわ。ProtoPie、そもそも使ってる人少ないので、使い方説明するより「こんなのできるぜ」の方が需要ある。
— うっくん@早寝早起き (@HIRO_YUKI_) March 15, 2020
と、ツイートすると結構いいねももらえたので、確かに需要ありそう。
それでは1つ目から。
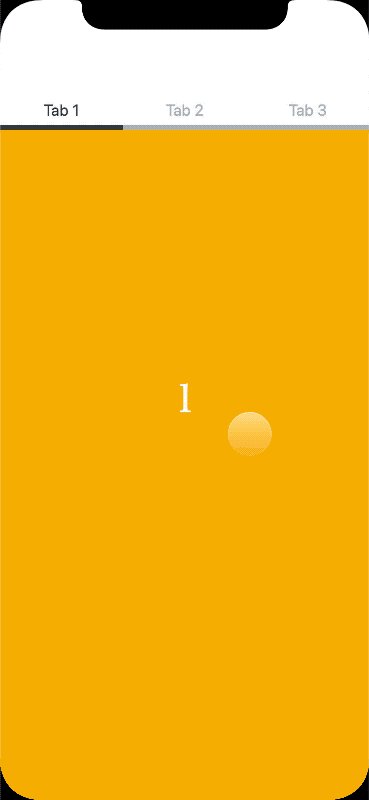
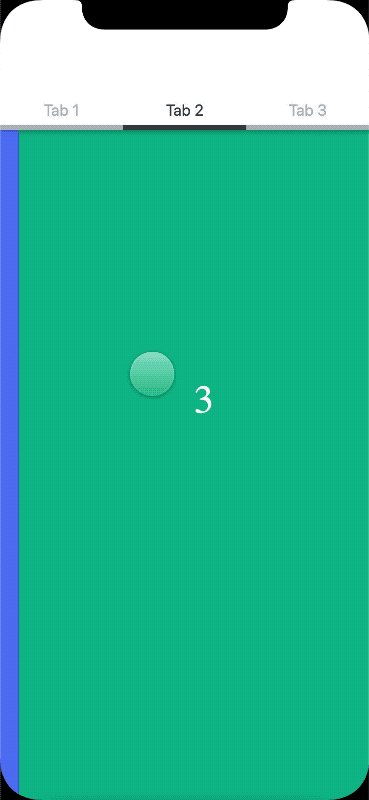
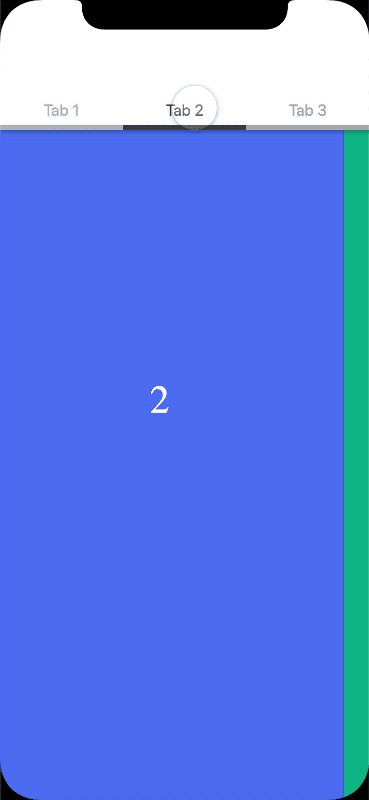
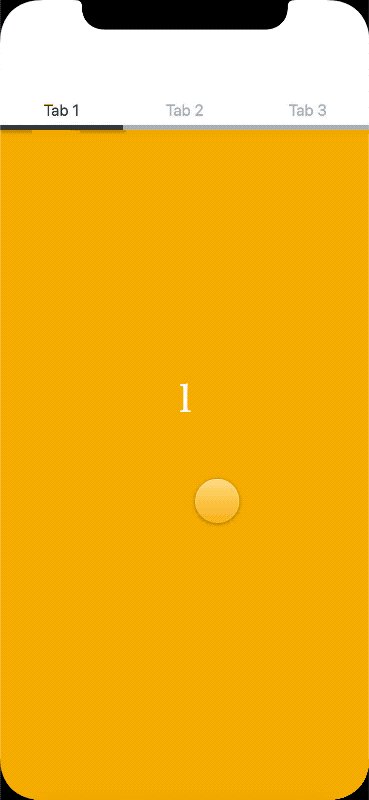
1. スワイプ・タップできる3タブUI
Androidなどでよく見るUIパターン。ナビゲーションヘッダー内に3分割のタブがあって、スワイプで切り替えられるパターンです。似たようなものならFigmaなどでも作れますが、タップとスワイプの両方対応するのが結構難しいパターンです。

2. スクロールで発火するタイプのイベントトリガー
Figmaのオートアニメーションは状態AtoBのアニメーションしかできないので、下記のように、同じ画面内でのスクロール距離に応じて発火するタイプのトリガーは作ることができません。

ある一定距離をスクロールすると要素がフェードインしてくるのが分かります。縦に長いウェブサイトなどでスクロール量に応じて凝ったアニメーションをしたい場合などは、Figmaでは難しかったりするのではないでしょうか。
3. スクロールの向きによって出たり隠れたりするナビゲーションヘッダー
画面上部のヘッダーがスクロールし始めると非表示になります。逆に上方向にスクロールするとまた表示されます。しかも、ゆっくりスクロールした時だけヘッダーを出したままにする、といったチューニングもProtoPieなら可能になります。

Figmaでもできないことはありませんが、オートアニメーションでは画面遷移をしたことにしてヘッダーを隠すような作り方になるため、一つのページでずっとスクロールしているような体験にはなりません。
4. デバイスのセンサーを使ったプロトタイプ
下記のプロトタイプでは、iPhone本体の加速度センサーをマジで利用して、QRコードの画像を左右に動かしています。あたかもQRコードを本当に読み込んでいるようなデモを作ることができます。

上記プロトタイプでは、ダミーのQRコード画像を用意してそれを左右に動かしているのですが、本物のiPhoneのカメラを起動することもできるので、本当にQRコードを読み込んでもらうようなユーザービリティテストなども可能です。実際にQRコードを読み込むことはできませんが、ProtoPieでは遠隔でリモコンのように画面遷移をさせるような機能も用意されているので、ユーザービリティテストなどで外部から違う画面に遷移させるようなプロトタイプも作ることができます。
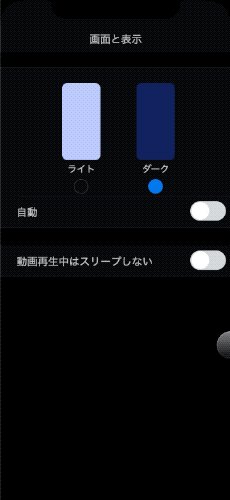
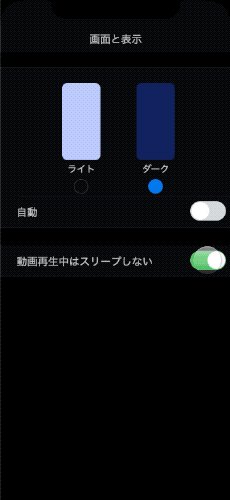
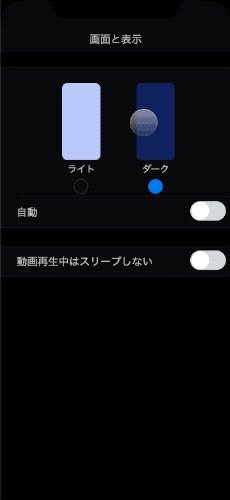
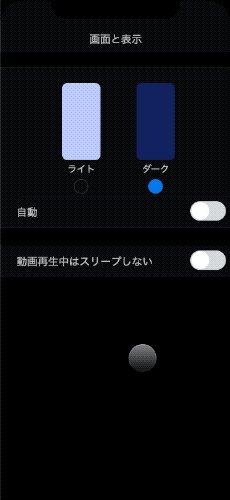
5. 独立して動くスイッチ
ProtoPieに最近追加された「コンポーネント機能」を使えば、スイッチなどのUI部品を独立して動かすことができます。Figmaなどのオートアニメーションでは、1つのスイッチを動かしたければ、別の画面に遷移したことにしないといけないのですが、ProtoPieではスイッチの「On/Off」という2つの状態をコンポーネント内に持つことができるので、1画面で複数のスイッチを動かすことができます。スイッチの状態に応じて画面の表示や遷移先を変更するようなことも可能です。

6. 独立して動くフォローボタン
Twitterのフォロワー画面のUI。それぞれのフォローボタンがコンポーネントになっているので、独立して動きます。

7. 実際にカウントアップする買い物かご
ProtoPieでは変数を使って四則演算をプログラムすることもできるので、ボタンを押すたびにカウントが増えるようなプロトタイプも作成可能。

と、行ったところで完全に力尽きました。
FigmaやSketchなどにビルトインされているプロトタイピングツールではできないようなネイティブっぽい本格的なアプリの動きを作ることができるのがProtoPieの魅力です。
実は、今回紹介したプロトタイプだけではProtoPieの力をまだ存分に発揮できていないので、反響があればもっと作ってみようと思います。
それでは!
いいなと思ったら応援しよう!

