
コンポーネントの使い方 - 基礎編
まいど〜UI/UXデザイナーのうっくんです。
Figma関連のハウツー記事の評判がとても良いので今回もFigmaの使い方をレクチャーしていきます。
今回はおそらく多くのひとがつまづくコンポーネントについて。
この機能は奥が深いので、基礎編と応用編にわけて進めていきたいと思います。
コンポーネントってなに?
超簡単に説明すると、コンポーネントとはデザインの一部を使い回し可能な部品としてまとめておくための機能です。
コンポーネントを使うと何がいいの?
デザインファイルを複数の人で管理したり、画面が100種類以上あるような中規模〜大規模なファイルを扱うとき、同じような機能でも作る人によって微妙に見た目が違ったりする断片化が起こってきます。
また、自分一人で管理している場合でも、画面数が多くなると、一つのUI部品が様々な箇所で使いまわされているケースが増えてくると思います。そうすると、1箇所の変更を全ての画面に適用させるのに大変な労力がかかってしまいます。
そこで、コンポーネントを使ってUI部品の見た目をしっかりと定義しておけば、変更にかかる手間を小さくすることができるだけでなく、たくさんのデザイナーやエンジニアとファイルを共有している場合でも、見た目の統一が図れます。
必ず使わないといけないわけではありませんが、「変更が大変になってきたな」とか「デザイナーが増えてきたな」とかのタイミングでしっかりと時間をとってコンポーネントの整理をするのが良いと思います。
私の場合、変更や試行錯誤が多い初期のコンセプトではあえてコンポーネントを使わずに作って、ある程度形が決まってきたらコンポーネントを整理するようにしています。
コンポーネントの使い方 - まずは使ってみよう
Figmaでコンポーネントを作るのはとても簡単です。グループを選択してコンテクストメニュー(右クリック)からCreate Component (もしくはcommand + option + k)。よく使うのでこのショートカットは覚えてしまいましょう。
ショートカットについてはこちら。

コンポーネントが作成されました。コンポーネントは枠とレイヤー名が紫になるので、通常のレイヤー区別することができます。
コンポーネントの基礎 - マスターとインスタンス
Figmaのコンポーネントにはマスターとインスタンスという概念があります。英語を使っているのでわかりづらいと思いますが、無理やり日本語に訳すと「元になってるやつ」と「元になってるやつから作られた化身」的な意味です。
プログラマーの方には「クラスとインスタンスです」って説明すれば一発だと思います。
Sketchのようにマスターが自動的に集められるページは作られない
Sketchでは、コンポーネント(Sketchでの名前はシンボル)を作った時に、マスターは自動的にマスターコンポーネント用のページにコレクションされる機能があって便利なのですが、Figmaにはこれがありません。私も最初に戸惑った部分です。
なので、画面上でそのグループがマスターなのかインスタンスなのか判別できないと色々おかしなことをやってしまいます。
マスターとインスタンスの見分け方
マスターかインスタンスかはアイコンで見分けることができます。

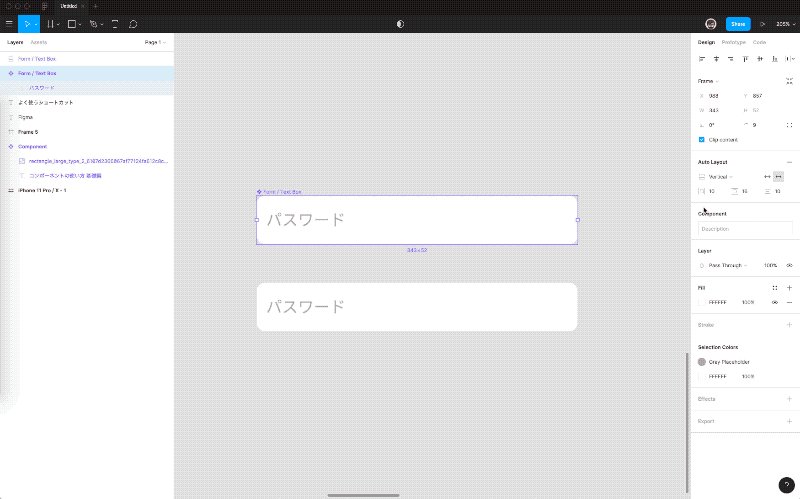
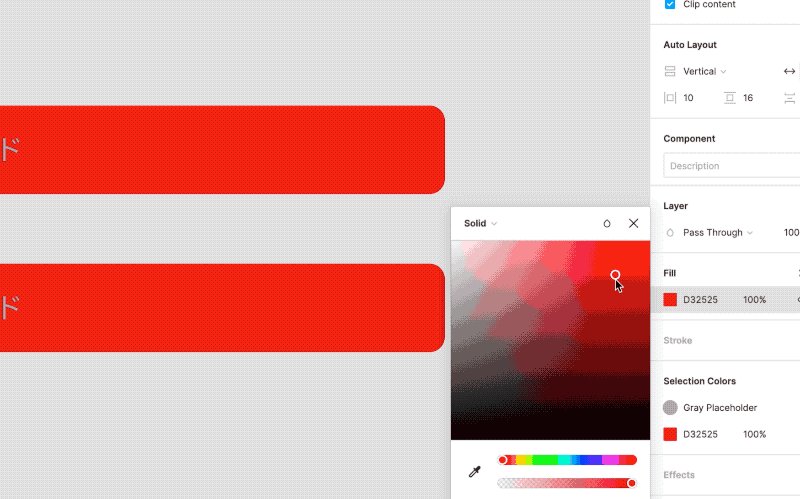
マスターを変更してみよう

マスターとインスタンスの機能的な違い
マスター
・全てのレイヤーの内容を変更可能
・変更は全てのインスタンス(化身)に適用される
インスタンス
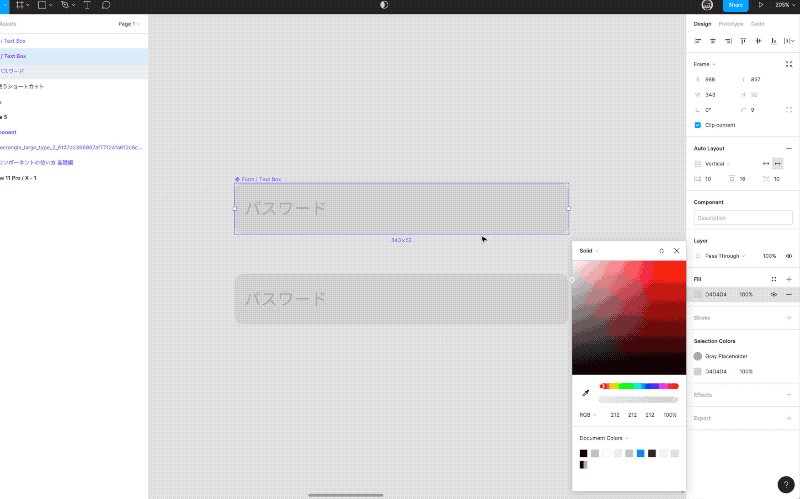
・文章の内容(テキスト要素のテキスト部分)や色などのパラメータは個別に変更できる(マスターや他のインスタンスにはもちろん影響しない)
・インスタンス自体のサイズを変更することはできる
・中身のレイヤーのサイズは変更できない
・テキストのフォントサイズは変更できる
・要素を追加することはできない
・要素を非表示にすることはできる
インスタンスと言えども、全く内容がカスタマイズできないと汎用性がなさすぎて、せっかくコンポーネント化しても使い回しが効かなくなるので、ある程度内容が変更できるようになっているのがFigmaのコンポーネントの特徴です。
かと言って、変更できすぎても、コンポーネントの意味がなくなるので、制約がついている部分もあると理解しておくと良さそう。
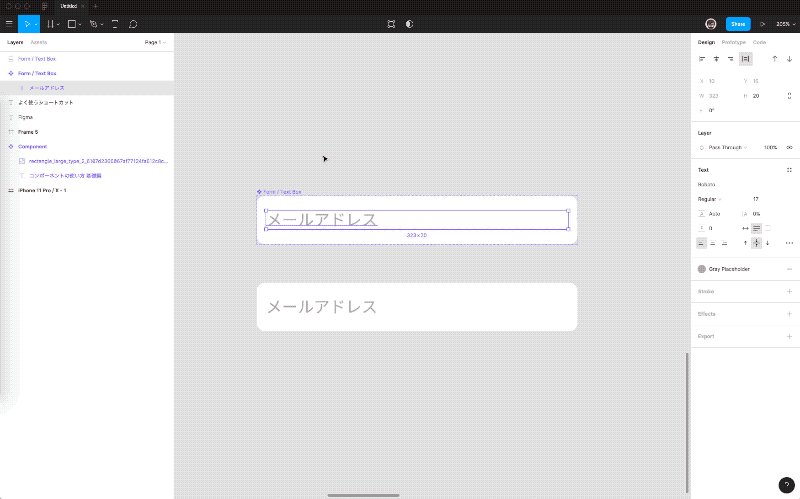
インスタンスを変更してみよう
今度は試しに、インスタンスを変更してみましょう。さっきと違い、インスタンスの変更はマスターに影響しません。他のインスタンスにも影響しません。

ここまでが基礎編です。
応用編では、どうしてもインスタンスで変更が効かない部分を変えたくなった場合の対応方法や、良いコンポーネントの設計方法について触れていく予定です!
いいなと思ったら応援しよう!

