
写真のためのWordPressテーマ
写真のためのWordPressテーマをつくりました。写真を使ったギャラリーサイト向けです。
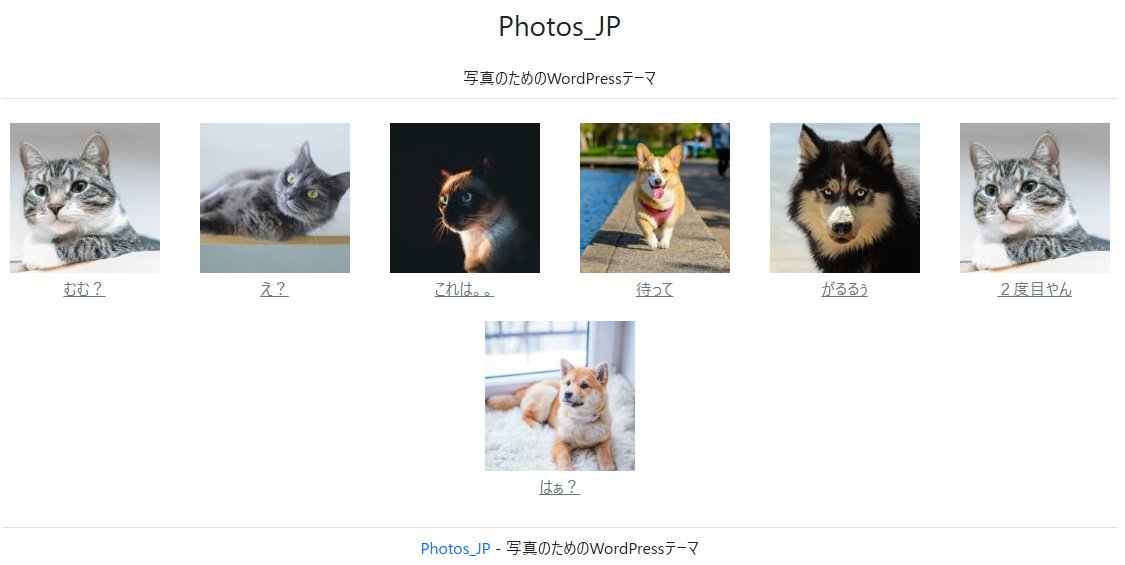
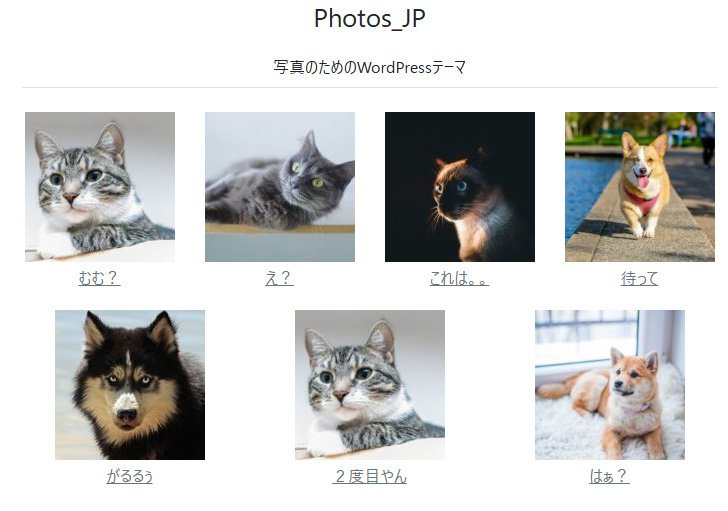
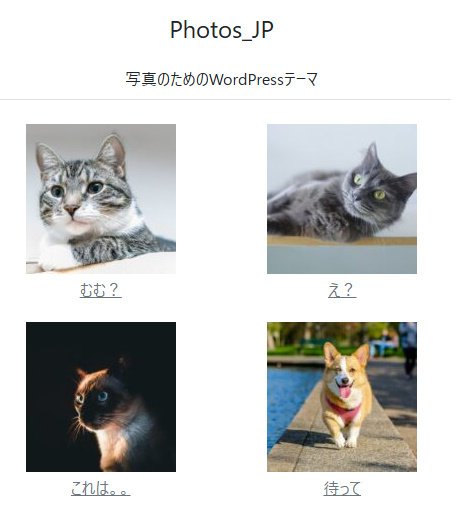
レスポンシブ対応!
下記の通り、画面幅を狭めていくと画像の並びが変わります。



画像が切り替わる!
それぞれのページでは画像が切り替わります。


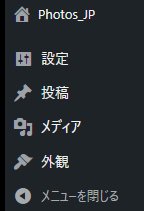
シンプル!
管理画面にメニューは4つしかありません。使うのは3つだけです。

使い方
「設定」に入力する
サイト上部の部分は管理画面のメニュー「設定」で実現できます。


「投稿ページ」で画像アップロード
投稿ページでページを新規作成し「メディアを追加」から画像を複数アップロードして記事に貼り付けて下さい。これだけです。


「メディア」から画像を追加する
「メディア」からも画像の追加は可能です。

ただ特定の投稿ページに表示させるには、その投稿ページとアップロードした画像の関係性を持たせる必要があります。「メディア」「ライブラリ」にあるアップロードした画像の詳細でアップロード先を掲載したい投稿ページに添付することで関係性を持たせることが出来ます。


逆に言えば、「メディア」「ライブラリ」から掲載させたい投稿ページを変更することが出来ます。
以上がこのテーマの使い方となります。
無料ではなく有料です
本テーマは無料ではなく有料ですが、商用利用が可能です。下方にある著作権表示も削除や改変して利用して構いません。利用回数の制限もありません。
当記事を購入すればテーマのダウンロードが可能です。
ここから先は
0字
/
1ファイル
¥ 390
この記事が気に入ったらチップで応援してみませんか?
