
JavaScript入門 DOM操作でモーダルウィンドウの表示・非表示する方法を詳しく解説!
DOM操作することを覚えるということは、モーダルウィンドウを使えるようにするためにあると言ってもいいくらい、WEB制作者にとっては欠かせない操作になります。
今回はJavaScriptのDOM操作でモーダルウィンドウを表示・非表示する方法を解説していきます。jQueryでもできるので次回はjQueryでの操作をご紹介しますね。
モーダルウィンドウとは?
モーダルウィンドウとはウィンドウ内で指定された操作を完了したりキャンセルしたりするまで他の操作ができないウィンドウのことです。
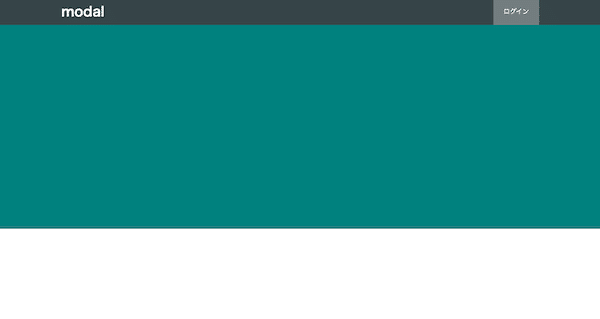
今回はログインするときにモーダルウィンドウを使う方法を見ていきます。以下の図のようにモーダルウィンドウを表示してみたいと思います。


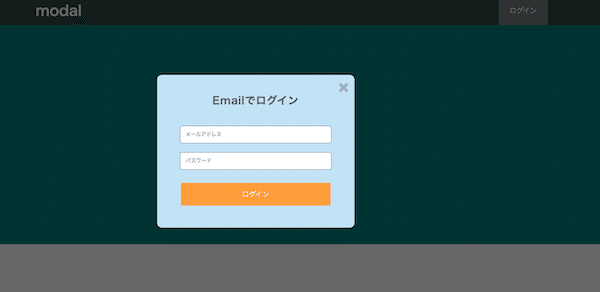
上の図でログインをクリックすると下の図のようにログインするためのモーダルウィンドウが表示されます。
そして、モーダルウィンドウが表示されたらログイン画面の右上の✗ボタンをクリックするとモーダルウィンドウが閉じるような操作を行いたいと思います。
今回はJavaScriptのみの解説になります。
それでは以下にコードを記述していきます。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>modal</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<header>
<div class="container">
<div class="header-left">
<h1 id="target">modal</h1>
</div>
<div class="header-right">
<div class="login" id="login-show">ログイン</div>
</div>
</div>
</header>
<div class="login-modal-wrapper hidden" >
<div class="modal">
<div class="close-modal">
<i class="fa fa-2x fa-times"></i>
</div>
<div id="login-form">
<h2>Emailでログイン</h2>
<form action="#">
<input class="form-control" type="text" placeholder="メールアドレス">
<input class="form-control" type="password" placeholder="パスワード">
<div id="submit-btn">ログイン</div>
</form>
</div>
</div>
</div>
<div class="top-wrapper">
<div class="container">
</div>
</div>
<script src="js/javascript.js"></script>
</body>
</html>CSS
body {
margin: 0;
}
.container {
width: 1170px;
padding: 0 15px;
margin: 0 auto;
}
h1 {
color: white;
line-height: 65px;
margin: 0;
}
header {
height: 65px;
width: 100%;
background-color: rgba(34,49,52,0.9);
}
.header-left {
float: left;
}
.header-right {
float: right;
background-color: rgba(255,255,255,0.3);
}
.header-right .login {
line-height: 65px;
padding: 0 25px;
color: white;
cursor: pointer;
display: block;
}
.top-wrapper {
height: 500px;
background-color: teal;
}
/*モーダル*/
.hidden {
display: none;
}
.login-modal-wrapper {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6);
z-index: 100;
}
.modal {
position: absolute;
top: 20%;
left: 34%;
background-color: #c5e2f7;
padding: 20px 0 40px;
border-radius: 10px;
width: 450px;
height: auto;
text-align: center;
}
.fa-times {
position: absolute;
top: 12px;
right: 12px;
color: rgba(128, 128, 128, 0.5);
cursor: pointer;
}
#login-form {
width: 100%;
}
#login-form h2 {
color: #5f5d60;
letter-spacing: 1px;
margin-bottom: 40px;
}
#login-form input {
width: 320px;
margin-bottom: 20px;
font-size: 12px;
padding: 12px 12px;
border: 1px solid #6b8392;
border-radius: 5px;
}
#submit-btn {
display: inline-block;
padding: 14px 140px;
background-color: #fa9e25;
border: none;
border-radius: 3px;
color: white;
margin: 10px auto;
cursor: pointer;
}JavaScript
const login = document.getElementsByClassName("login")[0];
const loginModalWrapper = document.getElementsByClassName("login-modal-wrapper")[0];
const closeModal = document.getElementsByClassName("close-modal")[0];
login.addEventListener("click", () => {
loginModalWrapper.classList.remove("hidden");
});
closeModal.addEventListener("click", () => {
loginModalWrapper.classList.add("hidden");
});JavaScriptの解説
それではJavaScriptを上から順に解説していきます。
const login = document.getElementsByClassName("login")[0];まず、document.getElementsByClassName("login")[0];を定数のloginに代入します。
今回はdocument.getElementsByClassName("login")[0];を記述することは1回しかありませんが、document.getElementsByClassName("login")[0];を何回も記述することがあるとめんどくさいので、定数に代入しました。
基本は定数に代入することをおすすめいたします。
そして、document.getElementsByClassName("login")[0];ですが、documentはHTML内のという意味で、.getElementsByClassName("login")[0];はloginというクラス名を見つけてきてね、という意味です。
ようするにHTML内に記述されているloginというクラス名がついたものをloginという定数に代入しています。
ここで多くの人がミスをしやすいのがインデックス番号を記述することを忘れてしまうということです。
getElementsByClassName("login")[0];の最後に記述している[0]の部分ですね。
クラス名は一つのHTML内に同じクラス名を複数付けることができるため、どのクラス名のことを指しているのかを明確にするためにインデックス番号が必要になります。
インデックス番号は[0]から始まり[1],[2]...... と続いて行き、HTML内の最初に現れるクラス名が[0]になります。
今回はインデックス番号の説明がしたかったため、getElementsByClassName()を使っていますが、本来はid名を取得するgetElementById()を使ったほうが良いです。
id名は同じHTML内に一つしか使うことができないため、JavaScriptの読み込みが早くなるからです。
const loginModalWrapper = document.getElementsByClassName("login-modal-wrapper")[0];
const closeModal = document.getElementsByClassName("close-modal")[0];次に上記のコードですが、これもさきほど説明したもの定数名とクラス名が違うだけで内容は同じになるので先に進めますね。
login.addEventListener("click", () => {
loginModalWrapper.classList.remove("hidden");
});これはlogin(画面右上のメニューバーにあるログインボタンのこと)というクラス名がついたHTML要素をクリックしたときに、loginModalWrapperというクラス名がついた要素を探してhiddenというクラス名を削除してね。という処理が書いてあります。
このhiddenというクラス名にはCSSでdisplay: none;が指定してあるので、このクラス名を削除することでモーダルウィンドウが表示されるようになっています。
これをもう少し詳しく見ていきます。
上記コードのlogin.addEventListener();ですが、loginは先程代入したもので、loginというクラス名を探してきてね、という意味です。
addEventListener(" ", () => { });はクリックしたときなどのイベントが発生したときの処理を実行することができるメソッドです。
()内の第1引数にイベントの内容を文字列で記述します。今回はクリックですが、ダブルクリックやキーボード入力、マウスを動かすなどのイベントがあります。
第2引数は関数を記述します。
今回はアロー関数で記述しましたが、無名関数でもいいですよ。 《addEventListener("click", function () {});》
login.addEventListener("click", () => { // この中にクリックしたときの処理を記述します。});はloginというクラス名がついたHTML要素をクリックしたときにどうしたいのか? ということを中括弧の中に記述します。
中括弧内のloginModalWrapper.classList.remove("hidden");はloginModalWrapperは定数なので、HTML内のloginModalWrapperというクラス名を探してね、という意味です。
次はclassList.remove("hidden");についてです。
これはhiddenというクラス名を削除してという指示になります。
classListとは特定の要素のクラス名を追加、削除、参照することが出来るプロパティです。
classListの後にremoveやaddなどのメソッドを定義することにより、追加削除などの機能を指定することができます。
今回はclassListの後にremoveですから、hiddenというクラス名を削除するとなります。
ちなみにremoveは日本語にすると削除ですからね。
あともう少しです。
次は
closeModal.addEventListener("click", () => {
loginModalWrapper.classList.add("hidden");
});closeModal(モーダルウィンドウの右上にある✗ボタンのこと)というクラス名がついた要素をクリックしたときにloginModalWrapperクラスにhiddenクラスを追加してね。
となり、hiddenクラスはCSSのdisplay: none;を付けることになるのでモーダルウィンドウが見えなくなります。
これも先ほど説明したものとほぼ一緒です。
違う部分はclassListのあとにaddがついている点です。
addは日本語にすると追加という意味になるので、loginModalWrapperにhiddenクラスを追加してという指示になります。
これでモーダルウィンドウの表示・非表示ができるようになりました。
参考になったら幸いです^^
最後まで読んでいただきありがとうございました。
次回はまったく同じものをjQueryで書いてみたいと思います。
