
【特別企画】コードレビュー生配信動画【CSS設計解説含む】
2022年7月15日(金)20時から21時半の90分でコードレビューの様子をリアルタイムで配信しました!
本Noteの価格は2,980円です。
400人以上、直接フィードバックしてきた経験を余すこと無く提供してます。
本当に興味のある方のみ手にとって動画を見ていただければと思います。
今回のNoteはこんな方におすすめです。
■ CSS設計に興味のある人
■ コードレビューを見たことがない人
■ ご自身のコードの書き方と見比べたい人
■ もっとコーディングを好きになりたい人
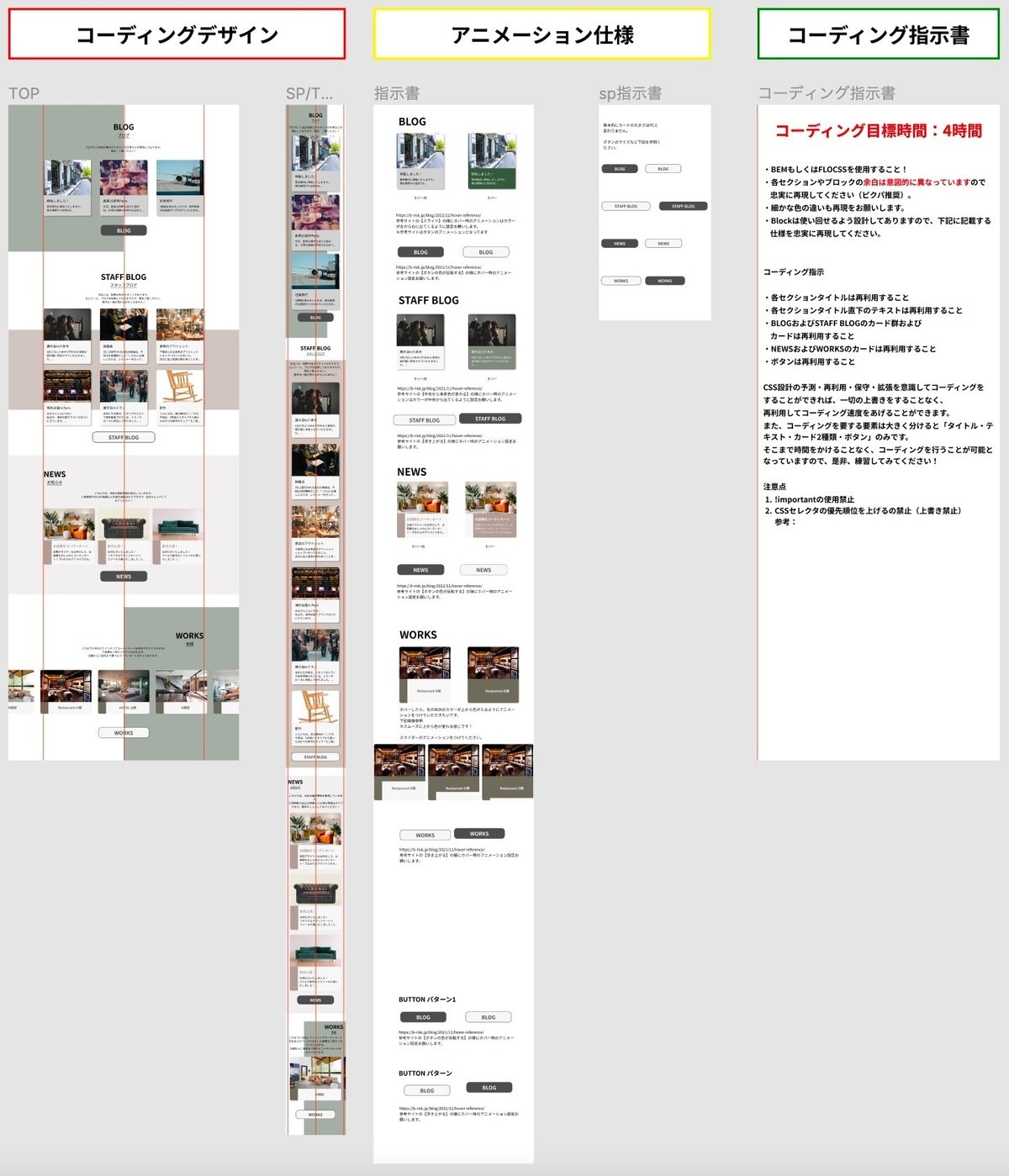
今回は以下のデザインカンプを使用しました。

私が監修し「CSS設計を意識してコーディングできるように」また、あえて余白を変えるなどして「CSS設計の練習用」に作成したものです。
※デザインカンプは有料部分にあります。
テーマは、
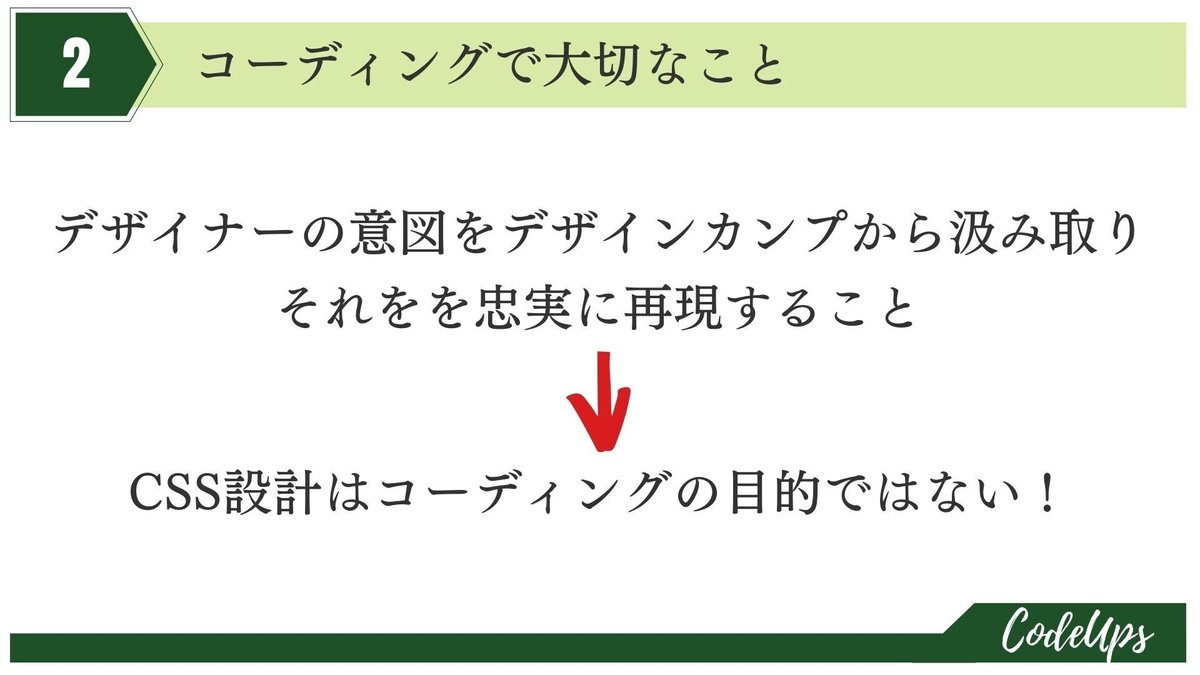
「ただ作る」から「考えて作る」
細かく仕様を指定して、自由にコーディングできないようになっているので、頭を使いながら作業していく必要があるのですごく勉強になるはず。
今までなんとなくコーディングしてきた人は是非挑戦していただきたいと思います。
本Noteでは前述のデザインカンプをコーディングしてくれた2人の学習者のコードを見ながら約80分解説をしました!
以下は実際にフィードバックで使用した資料です!



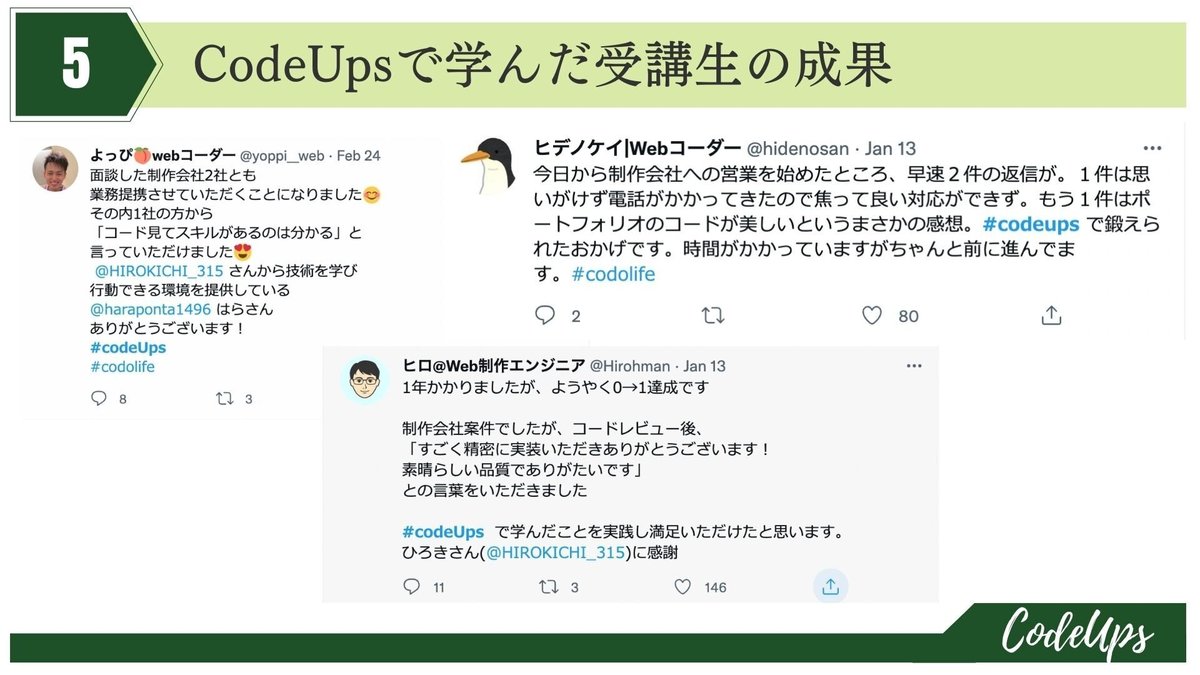
実際にCodeUpsを受講してCSS設計の理解を深めた受講生の制作会社からの評価の一部を紹介します!
※見づらい場合はタップして拡大してみてください


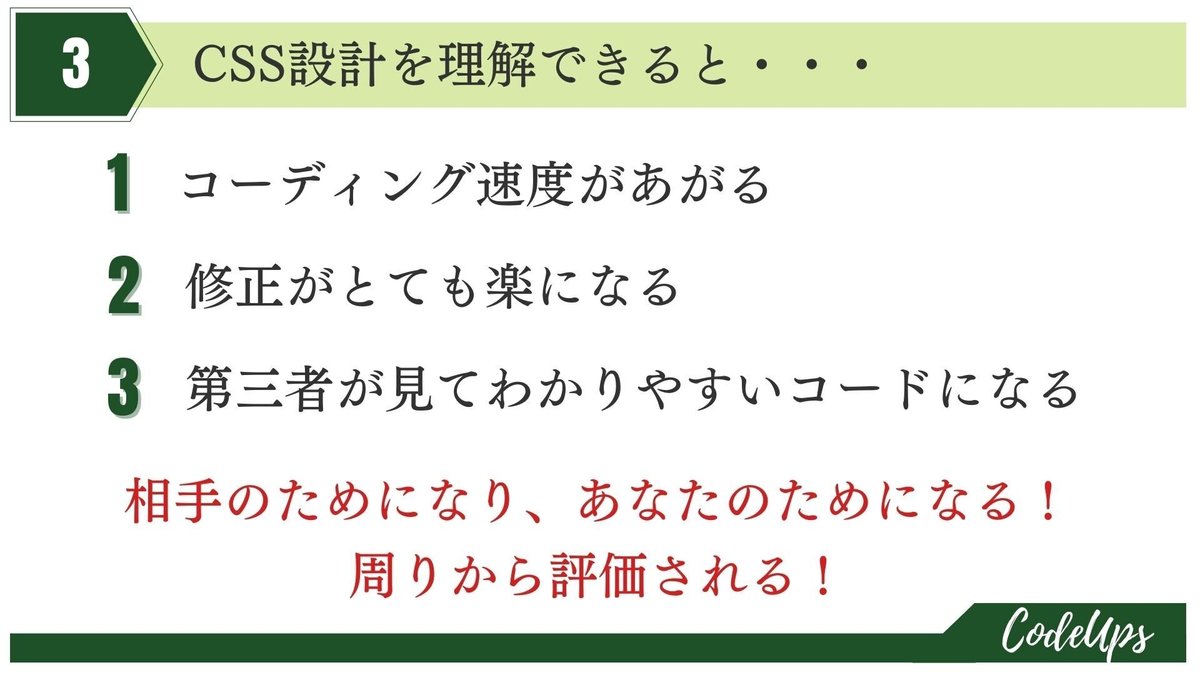
CSS設計を理解すると誰が見てもわかりやすいコードが書けるようになり、第三者に評価されることができます。
これは、学習中の方でも未経験の方でも関係ありません。
知識さえあれば、良いコードが書けることができるようになります。
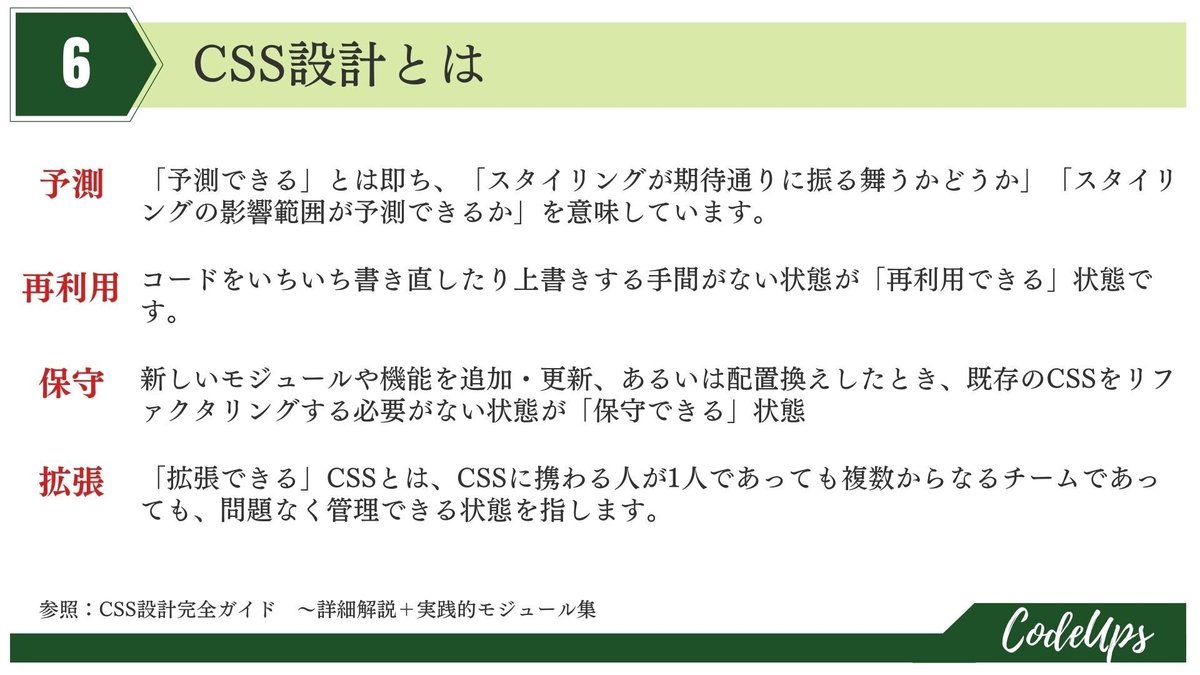
ちなみに・・・CSS設計とは、

こちらの4つの条件を満たす必要があります。これらを満たすためにCSS設計手法が存在します。
BEM設計手法が書けるから、FLOCSSが書けるから、だからCSS設計ができるとは限りません!
しっかりと4つの条件を満たすその必要があります!
CSS設計については動画で解説しております!
今回も多くの感想をいただきました。ありがとうございます!
#ups生配信 視聴!
— いしひろ|子育てWEBコーダー (@ishihiro_web) July 15, 2022
他の方のコード(しかもコードレビュー)を見る機会はないで、学びだらけでした。
自分のコードと見比べ、なるほどなーとか声に出てました(マイクはミュート)
BLock/Element/Modifier、学びなおしたい…!
ただ、使いたいのはFLOCSS!@HIROKICHI_315 さん、ありがとうございました!
夜活から朝活6:00まで
— ゆえ🍀兼業ママコーダー (@yumemirufutago) July 17, 2022
#今日の積み上げ 139日目
〇テストコーディング
夫が双子を映画につれだしてくれたので、娘のご飯あげて落ち着いたらまた始めます👍
#ups生配信 アーカイブでcss設計復習しながらやる!めちゃくちゃわかりやすくて、何回でも見たい😊
昨日は #ups生配信 に参加しました!改めてCSS設計の考え方をインストールし直すことができました!
— きたろく@やり切るコーダー🐮 (@kitarokuT) July 16, 2022
今回のお二人のレビューも、自分のコードの確認にもなって非常に有益な時間になりました!HIROKIさん(@HIROKICHI_315 )ありがとうございました!
カンプのコーディングしてなかったけど、自分ならこうするとか考えながら見るだけで勉強になった!!
— ユカパン🍞Webコーダーになる予定 (@88yukapan88) July 15, 2022
ポートフォリオを見て、面接した会社から「これからBEMを取り入れようと検討していたので力になって欲しい」と言って頂けたのは、#CodeUps のおかげでしかない👶#ups生配信
ひろきさん(@HIROKICHI_315)の
— だいすけ🐺カンプマスターへの道 (@Silverdogs49) July 15, 2022
コードレビューの生配信を視聴しました。
CSS設計の考え方がとても勉強になりました。
保守や再利用という部分の認識が
大分甘すぎることがわかりました。
codeupsこの機会に受講申し込みいたします🙇🏻♂️
ありがとうございました🙇🏻♂️🙇🏻♂️🙇🏻♂️#ups生配信
先日は #ups生配信 会に参加させて頂きました!
— あんころ|web制作 (@ancolo_web_) July 15, 2022
css設計の考え方は学びが多く、今回コードレビューしていたカンプは自身も取り組んでましたが、見返すと反省点も多かったです。。
先程申し込みも完了したので、目的の為にやるべきことをやります!#CodeUps#codolife
この動画では以下のことを解説しています!
■ どのようにパーツを使い回すかについての解説
■ 再利用と保守の具体的な解説
■ 実際の書いてもらったコードを「私」ならどう書くかの解説
■ なぜこのように書いたほうが良いのかの解説
■ 好ましくないCSSの指定の解説
知り得なかった情報がたくさんあると思います。
たくさん吸収してくれると嬉しいです!!
それでは、動画をお楽しみください!!

ここから先は
¥ 2,980
この記事が気に入ったらチップで応援してみませんか?
