
デザインのドリル 演習21 フリーマガジンの表紙
デザインのドリル演習21をやってみました。
この演習の学習テーマ
・写真は必ずしも全部見せる必要はなく、
表現したいイメージやレイアウトに合わせてトリミングする
STEP1 トレース

感想、気づいた事、失敗点
・A-OTF 見出しゴ MB31 Pr6N MB31は供給停止
・波線は曲線パスを書いてオブジェクトに変換
参照サイト:https://onl.bz/KuAwCsT
・Lifestyle Magazineの全体カーニング550は特に印象的だった
STEP2 模写

感想、気づいた事、失敗点
・トリミングのドリルなのでテキストはコピペして、画像の配置のみ作成
・クリッピングマスクはマスクされる方とする方のどちらのオブジェクトもロックを外さないと調整できない
・目視では微調整はなかなか難しい
この演習の解説
・メインの被写体をどこに置くか
・「三分割構図」を使えば簡単に雰囲気のあるトリミングができる
・被写体をアップにするか、引きにするかでも見え方が変わる
STEP3 オリジナル制作
制作要件、アイディア
・3分割構図を使ったデザイン
・背景画像、メインテキスト、サブテキスト
コンセプト、デザインの目的、役割、テーマ
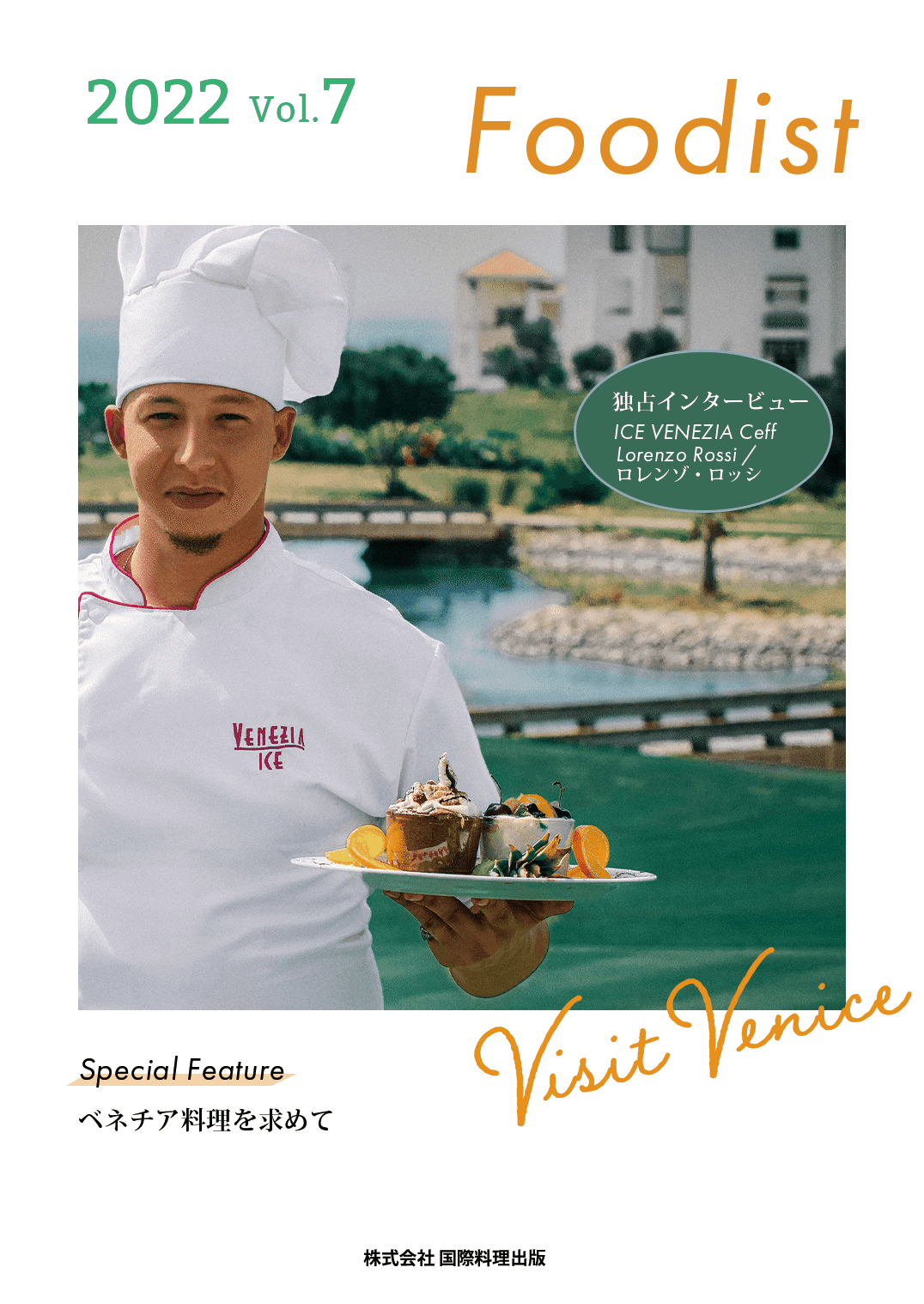
・料理本の表紙

感想、気づいた事、失敗点
・三分割構図に適した写真の選び方も重要だと感じた
・Photoshopで作業する時に3分割に作業線を引いて作成すると分かりやすい
・写真の縦半分は顔、上半身、料理で3分割、横は料理人、料理、風景で3分割を想定したが、FoodistやVisitVeniceなどの大きめのテキストは1/2基準の方がバランスがとりやすい場合もあった
・散漫な印象にならない様に配色は背景画像から取得し、3色以内に収める
・名前は適当にイタリア人に多い苗字と名前をググって作成
