
スクロール駆動アニメーション
皆さん、おはようございます
ゼミ生のミンチー(ズ)です。
皆さんの夏休みはいかがですか?私は学生時代にとって、今回が最後の夏休みになるかもしれません(笑)。今回はベトナムに帰って家族と一緒に過ごし、本当に嬉しかったです。そして、自分を見つめ直すために、一人旅をする予定があり、今からとてもワクワクしています。
今回は卒業制作についてお話しします。私の卒業制作のテーマはスポーツに関連したものを制作しようと思っており、サイトのスタイルはアクティブな雰囲気にしたいと考えています。そして、スクロール駆動アニメーションを取り入れる予定です。
今回の話、皆さんが、スクロール駆動アニメーションについて理解して、興味を持っていただけると嬉しいです。
スクロール駆動アニメーションとは?
スクロールアニメーションとは、ホームページ上でページスクロールをした際に画像コンテンツやテキストコンテンツ、背景などに何かしらの「動き」が加わるものを指します。

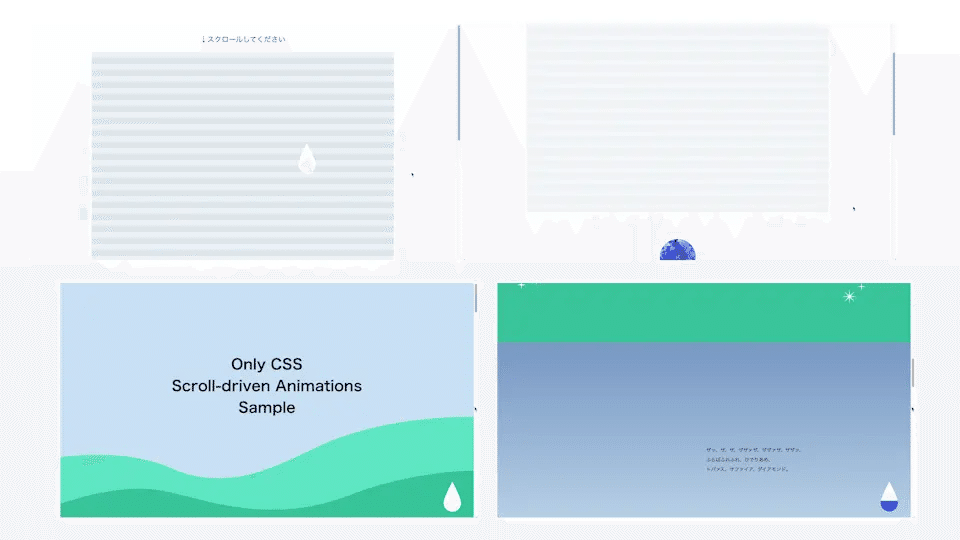
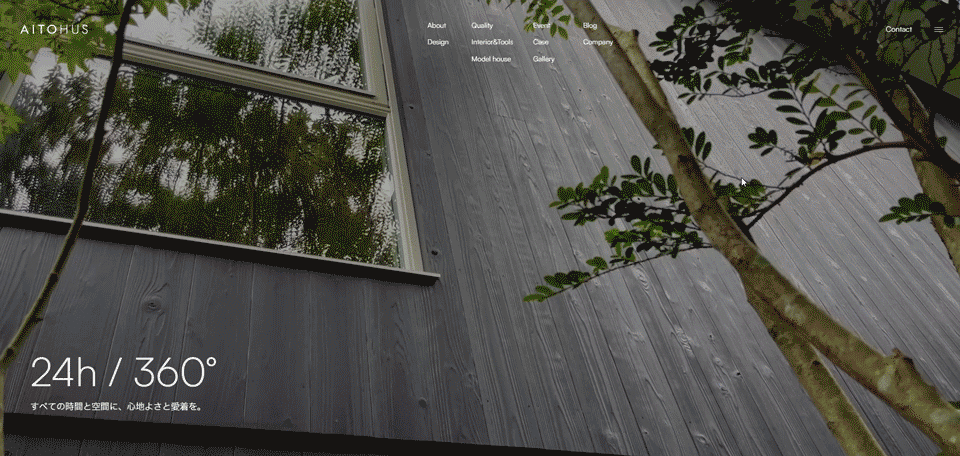
参考として、こちらのページのように、スクロールすることで画像が背景に切り替わったり、別の画像に変化したりするなど、様々な動きをするアニメーションが該当します。

スクロールアニメーションのメリット
スクロールアニメーションの大きなメリットとしては、何といっても見ていて楽しいと感じるデザインにできる点です。
人は動いているものに視線が誘導されやすいという特性もあり、スクロールアニメーションは閲覧ユーザーの視線誘導が出来るとともに、訴求したいポイントや伝えたいことをより強調することもできます。
また、シンプルなホームページだと「情報を見る」ことがスクロールする理由になりますが、スクロールアニメーションがあると、そこに「次の動きを見る」といった行動意識も加わるため、スクロール自体にちょっとした面白さを加えられ、よりインパクトを与えることができます。

スクロールアニメーションの作り方
アニメーションの一般的な作り方としては2つあり、一つがCSSを使ったもの、もう一つがJavascriptを使ったものになります。
2つの違いとしては、簡単な動きをさせるか難しい動きをさせるかの違いにあります。
CSSはHTML同様ホームページの構成要素の一つでもあり、「装飾」としての役割をはたしています。
そのため、簡単な動きであればCSSだけでも動かすことが可能です。
コンテンツをマウスオーバーしたときの動きや、色を変化させるなどが代表的なものになります。
一方JavascriptはCSSよりもさらに複雑な動きが必要な場合の選択肢となります。
スクロールアニメーションに関してはこちらが必要になるケースが多いです。
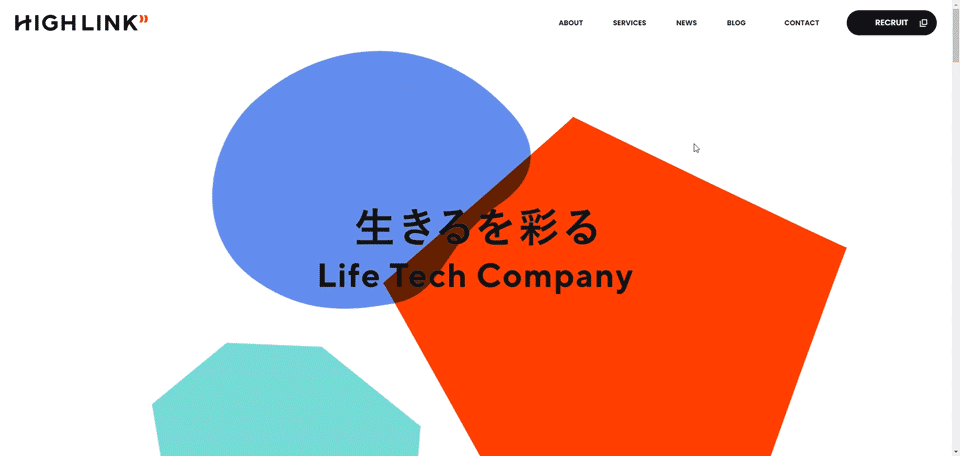
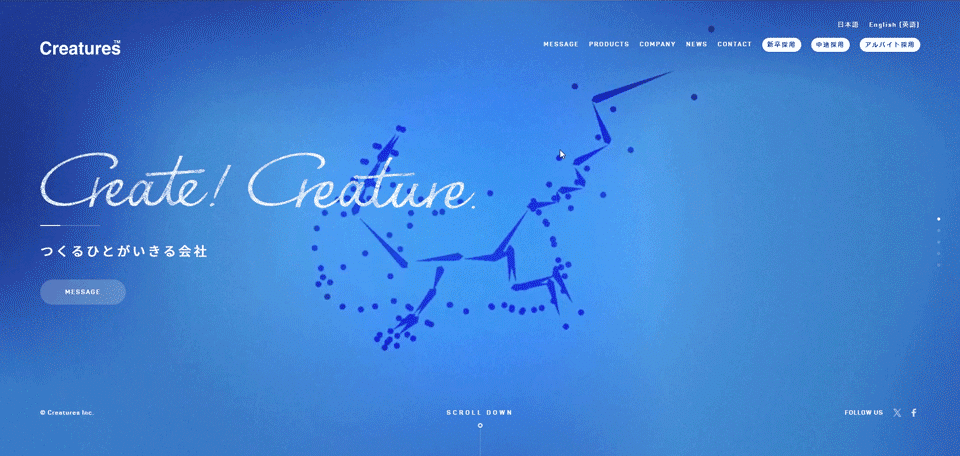
こちらのサイトのようにスクロール位置での動きの制御や、大幅な可変移動など、コンテンツの一部分ではなく全体に影響を及ぼすようなアニメーションを実装する際はCSSだけでは出来ないものとなります。
Javascriptを自分で一から組まないとできないのかな…と心配になってしまう方もいらっしゃるかと思いますが、簡単なスクロールアニメーションであれば、CSSとjQueryの組み合わせで実現できるデザインも多くあるため、自作する場合には以下のような記事を参考に作成をしてみましょう。
参考:jQuery とCSS を組み合わせてスクロールをしたら要素を動かす
スクロールアニメーションの事例
ヘッダー固定

ヘッダー固定は近年ではごく当たり前に取り入れられつつあるデザインの一つです。
ファーストビューで必ず見えるヘッダー部分をスクロールする際にも常に追従し、固定化するものを指します。
閲覧ユーザーに常時メニュー画面が見えている状態を作れるため、下層ページへの遷移率向上を図れると同時に、お問合せやお申込みボタンなども配置することでよりコンバージョン率を高められる効果が見込めます。
フェードイン・スライドイン
フェードイン・スライドインはスクロールすることでコンテンツが空白箇所に出てくるようなアニメーションとなります。
それぞれ特徴もあり、フェードインであればゆったりとコンテンツが出現するため、参考サイトのような落ち着いた雰囲気、柔らかく、優しい印象を与えることができます。

パララックス
パララックスはスクロールをすることで背景に変化を与えるアニメーションとなります。
分かりやすく言うと、例えば背景に表示されている画像がスクロールすると別の画像に変化する現象や、スクロールに合わせて背景の画像が上下に動いているように見えるといった不思議な状態を作ることができます。

スクロール中は画面がそこに固定されているような錯覚を引き起こすこともできるため、上記参考サイトのように閲覧ブラウザのシークバーに対し、ページが下にスクロールされていると感じないようなデザインにすることもできます。
ですが、パララックスは使い方によってはデメリットも含まれるデザインであるため、下記記事も参考に注意しながら使いましょう。
スクロールスナップ
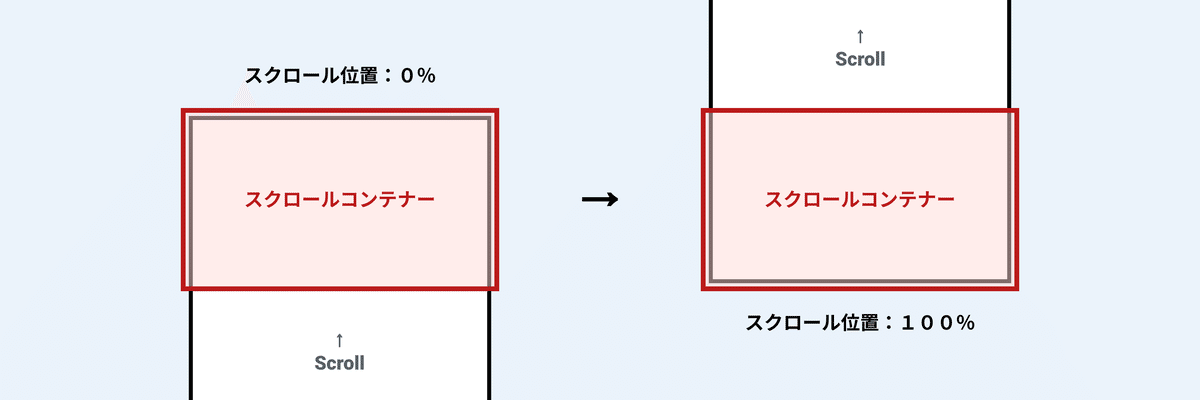
スクロールスナップは1画面移動のアニメーションを指し、スクロールに対し1画面ごと切り替わるようなページに仕上げることができます。
メリットとして右側などにスライド枚数(ボタン)を示すことで何回スクロールすればいいか、どのくらいの情報量なのかを閲覧ユーザーに示すことができます。
また1画面全てが切り替わる方式のため、余計な部分を見せず、見せたい情報だけを見てもらうといったきっちりとしたデザインに仕上げることもできます。
一方デメリットとして、切り替わりに多少の時間がかかるため、ユーザーが見たい部分があるという目的を持って閲覧しに来た場合、煩わしいと感じる可能性もあります。
ですが、参考サイトのように必要最低限の情報だけを見せることができ、また一般的なホームページのスクロールアクションとは異なった印象も与えられるため、個性的でインパクトのあるホームページに仕上げることができるデザインでもあります。

まとめ
最後まで読んでいただき、ありがとうございます。
スクロールアニメーションは使い方によってはデメリットもある反面、ホームページの雰囲気や見栄えを大きく変えることのできるデザインでもあります。
多用するとうるさくなってしまいますが、適度に使用することでちょっとしたアクセントになるかと思いますので、上手に活用していきましょう!
