
webデザインを"見る"勉強①
デザインをたくさん見て引き出しを増やして!とよくトレーナーさんに言われるのですが、どういう角度で見てどういう解釈や分析をしたらいいんだろう…?と思っていました。
デザインの勉強って何すればいいんだろう…?
いろいろ調べてみた結果、自分がいいなと思ったデザインだけでいいので↓のように分析してみるといいのではないかと考えました。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニメーション→動きの向き、スピード
そして簡単でもいいので"継続"して種類をたくさん見ることが大事だと思うので、朝起きてこの分析を何分間の中でやる!と決めて日々取り組みたいと思います。
(実は現在卒制期間中で、デザインの引き出しが少ないこと、今まで仕事もありデザイン自体の勉強がしっかりできていなかったことに焦りを感じており、今更かもしれないですが勉強しなきゃやばいな、と思ったので書き始めています…
卒制期間も2ヶ月しかなく(卒業まで現在残り1ヶ月半)、とにかく時間がないので手短に…)
早速本日の分析に入っていきます。
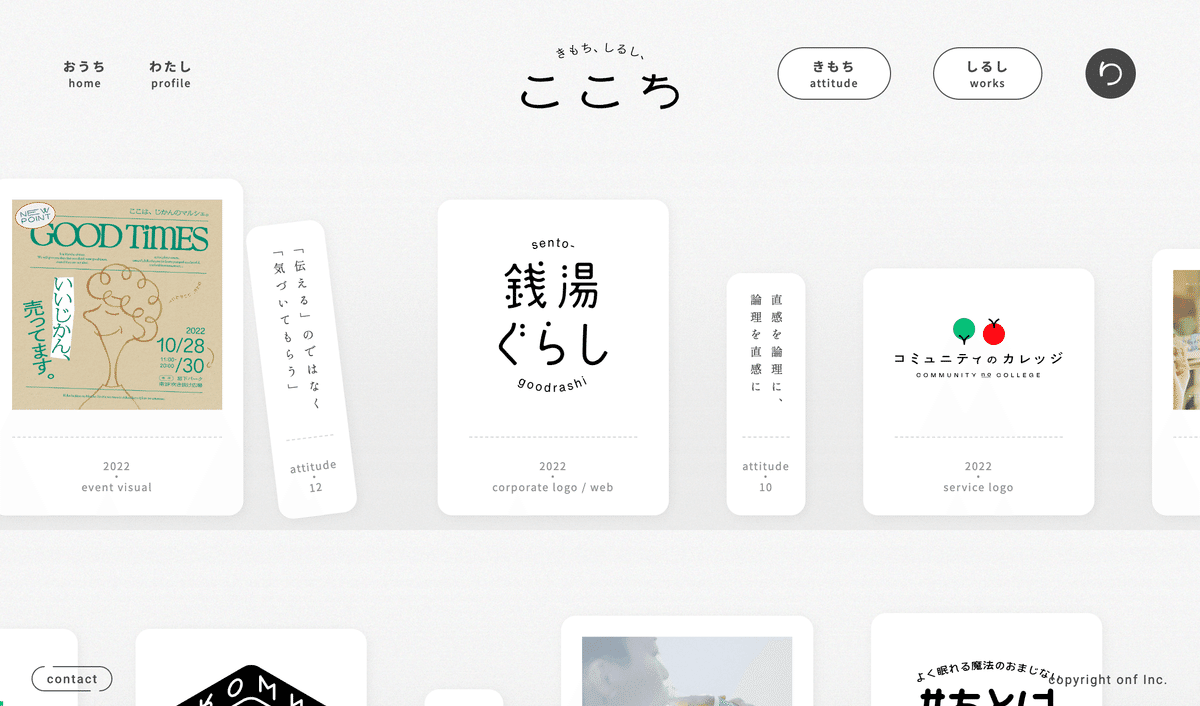
ここち | デザインパートナー 様
https://cocochi.design/

1優しい、穏やか、かわいい、落ち着いた、エッセイや小説家の方のサイト?
→・フォント、特に"ここち"というブランド名
・キャッチフレーズ(きもち、しるし)をアーチ型にしている部分
・全体的な線の細さ
・黒よりグレーが多い気がする
・背景が真っ白ではなく薄いグレーを使用している
・角がない
2本棚のデザインが素敵
→・カーソルをかざすと斜めにもたれかかっている本が立つ
・薄いグレーを使用し洗練されて落ち着いている印象
3
・本棚の下の部分が線ではなく、微妙な色味のグラデーションで色の差をつけることで棚感を演出している
・本の表紙や背表紙の部分内の余白が多めにとられている
・本の下部の実績?の部分が、線ではなく点線にすることで柔らかい印象に
・余白多め(ヘッダー:170px、棚から本上部の高さ:70px、本の表紙内余白20〜30px)
・ヘッダーの一番右にあるボタン、更新マークなのか???と思いクリックしたら別の系列ブランドサイトのページになった
(別ページは「りここち」というブランドで、更新ボタンだと思っていたものは平仮名"り"の文字だった笑)
※SP版:
・ヘッダーの枠で囲まれたボタン2つが同じ大きさでページ下部に固定され、contactは消える
・"り"ボタンがページ左上に!
・右上のハンバーガーボタンの3本の線の長さが異なっていて、クリックすると中央の線が消え、上と下の線が×になった
・ハンバーガーボタンを押すと、上部ロゴはじわあっと拡大され(目の前に出てくる)、背景はじんわりできてくる
・消えたcontactはハンバーガーメニュー内下部にいて、ボタンの大きさやアニメーションの速度は同じ
・本の枠内の余白は、15〜20pxに
4
・ヘッダー:12px、noto sans JP
(ヘッダー右のボタン部分2つ:108×50px)
・背表紙:11px、shippori mincho
・実績(本の下部):10px、noto sans JP
・フッターのcontactボタン:77×24px
※SP版:
基本的にPC版とフォントサイズはほぼ同じだが、背表紙が10pxに
5
・ヘッダー:#474747
・本棚上部:#f9f5f6
・本棚下部:#e8e8ea
・実績(本の下部):#949494
6
・色味が落ち着いている写真やイラストを中央のFVに持ってきている
・写真が少なく、ロゴやイラストが多い
・フッターのcontactが全枠ではなく2箇所穴が空いている&透明になっていることで抜け感を演出
7
・フッターのcontact部分が若干上下に動いている(1秒で2回上下)
今日は初回ということもあり時間がかかりすぎてしまいましたが、徐々に慣れていけるように頑張ります〜!
(時間がなくて自己紹介等省略し、自分の記録用として投稿しております、すみません。。)
