
【wordpress】MW WP Formでおしゃれなお問い合わせフォームを設置したい!
今回の記事では、Wordpressのお問い合わせフォーム作成プラグインとして人気の高い『MW WP Form』でおしゃれなお問い合わせフォームを設置する為の方法について、備忘録を記載していきたいと思います。ただ普通にフォームを設置するだけなら、私のようなノーコードデザイナーでも設置までは出来るのですが、やっぱり少し味気ないので、今回は色々なサイトを見ながら、それなりなお問い合わせフォームを設置していきたいと思います。
はじめに
まず初めに、とりあえずMW WP Formのデフォルトのお問い合わせフォームを設置していきます。そこまではプラグインをインストールして有効化すれば、そのあとはプラグインのポップアップに従って設定していくだけで物の5分で作成が出来てしまうので、解説はしません。ここで設置したお問い合わせフォームというのがこちらになります。☟☟

・・・やっぱりなんか少し味気ない、というか色合いはまあシンプルでも我慢が出来るのだけど、文字のフォントとかを変更したいと思います。ただ、やはりここでCSSの壁にぶち当たるので、Google検索でよさげな方法を探します。
なんか、こちらのページが良さそうなので今回はコチラのページの方法で制作を行いたいと思います。
CSS貼り付け
まずは上記のページにCSSのコードの記載があるので、そちらをコピーして、wordpressダッシュボード→外観→カスタマイズ→追加CSSCSSの貼り付けします。その後、MW WP Form側でフォームの『新規追加』を行い、本文をテキストエディタに切り替えて、HTML を貼り付けます。
そして更新を押すと、このページのショートコードが生成されるので、こちらのshortコードを新しく固定ページで作成したお問い合わせページの本文に貼り付けます、するとおしゃれなお問い合わせフォームが出来ました!!

かなりいい感じになりましたね!!
HTML で項目修正
後は今は項目が多いので、使用する目的に合わせてフォームのページで修正をおこなっていきます。
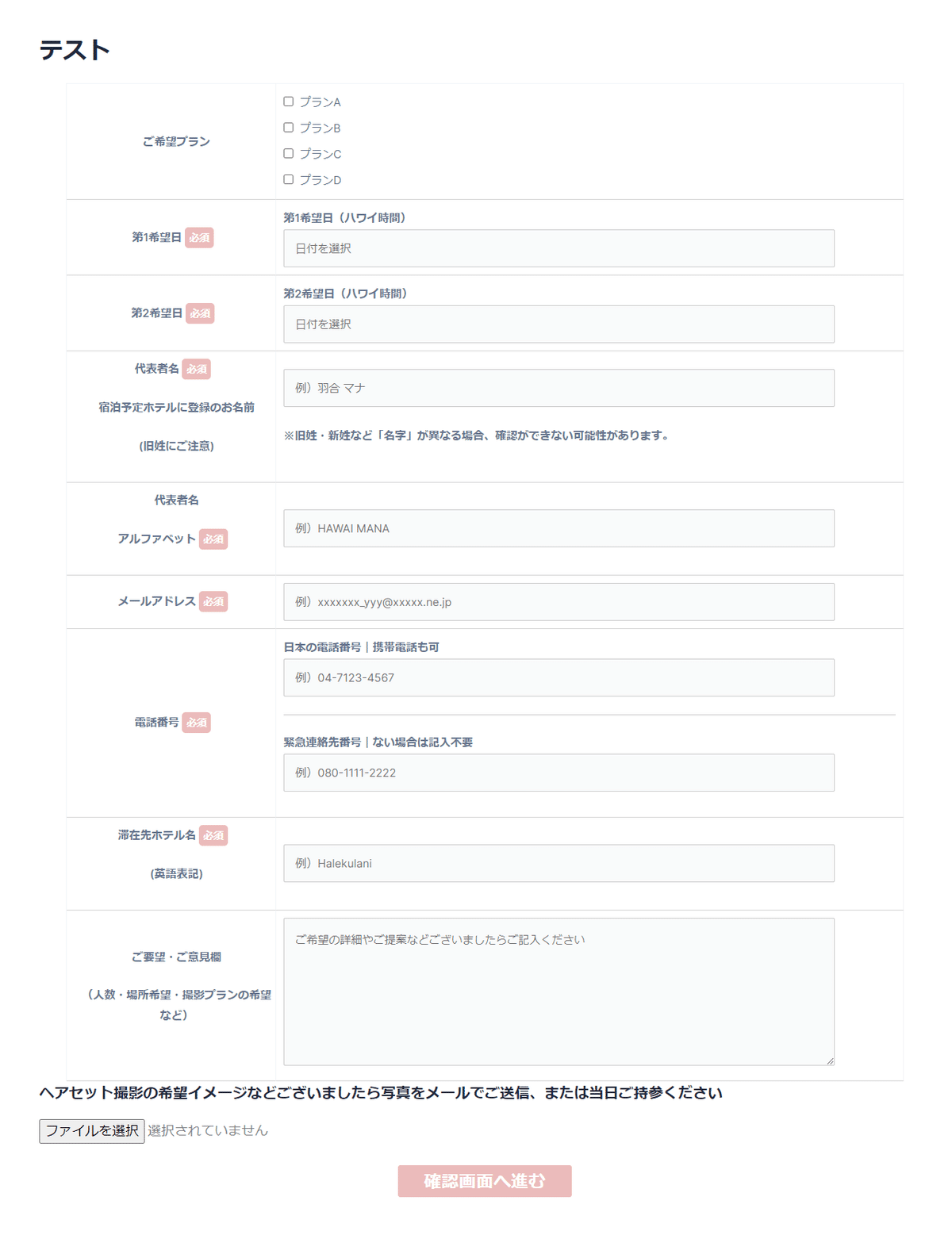
そして完成しました!!こちらです☟☟

おお、なんだかそれっぽくなっていますね!
ちゃんとメールが送られてくるのが確認できたので、今回はコチラで設置完了としたいと思います。
ボタンのカラーとかは先ほどコピーしたCSSを編集すればよいだけなので簡単ですね。いい記事に巡り合いました!!どうもありがとうございます。
それでは、今日はここまで!
