
\(バックスラッシュ)が活躍するスニペットの作成方法
経緯
新たに、サイト制作を始める際に、毎回過去の制作ページからOGPをコピぺしてもってきたり、フォルダを探すのが億劫で、どうにかできないかと思い
スニペットにOGPの設定を登録しようとして、詰まった問題と解決した方法を投稿させていただきます。
状況説明
OGP内の設定で、
<meta name="robots" content="noindex,nofollow"/>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no" />
<!-- meta情報 -->
<title>サイトの名前</title>
<meta name="description" content=""/>
<meta name="keywords" content=""/>
<!-- ogp -->
<meta property="og:title" content="サイトの名前" />
<meta property="og:type" content="website" />
<meta property="og:url" content="" />
<meta property="og:image" content="" />
<meta property="og:site_name" content="" />
<meta property="og:description" content="サイトの名前" />
<meta property="og:card" content="summary" />
<!-- ファビコン -->
<link rel="icon" href="" />できれば、この形そのものをスニペットとして登録したいという前提で考え
まずは、シンプルにスニペットに直張りで貼ってみます。
その結果が
"ogp-setting": {
"prefix": "!!",
"body": [
<meta name="robots"content="noindex,nofollow"/>,
<meta charset="UTF-8"/>,
<meta http-equiv="X-UA-Compatible" content="IE=edge">,
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>,
<meta name="format-detection" content="telephone=no" />,
<!-- meta情報 -->
<title>サイト名</title>,
<meta name="description" content=""/>,
<meta name="keywords" content=""/>,
<!-- ogp -->
<meta property="og:title" content="サイト名" />,
<meta property="og:type" content="website" />,
<meta property="og:url" content="" />,
<meta property="og:image" content="" />,
<meta property="og:site_name" content="" />,
<meta property="og:description" content="サイト名" />,
<meta property="og:card" content="summary" />,
<!-- ファビコン -->
<link rel="icon" href="" />,
<!-- Google Fonts -->
<!-- css -->
<link rel="stylesheet" href="" type="text/css">,
],
"description": "OGPのテンプレート"
},こうなります。
現状、赤の波線が発生しておりますが、VSCode上に乗せるともっと全体的に真っ赤になっております。
この状態で出力させようとすると
robots
noindex,nofollow
UTF-8
X-UA-Compatible
IE=edge
viewport
width=device-width, initial-scale=1.0
format-detection
telephone=no
description
keywords
og:title
サイト名
og:type
website
og:url
og:image
og:site_name
og:description
サイト名
og:card
summary
icon
stylesheet
text/css
こうなってしまいます。
ダブルコーテーションで囲んで、出力してみると
"ogp-setting": {
"prefix": "!!",
"body": [
"<meta name="robots"content="noindex,nofollow"/>",
"<meta charset="UTF-8"/>",
"<meta http-equiv="X-UA-Compatible" content="IE=edge">",
"<meta name="viewport" content="width=device-width, initial-scale=1.0"/>",
"<meta name="format-detection" content="telephone=no" />",
"<!-- meta情報 -->"
"<title>サイト名</title>",
"<meta name="description" content=""/>",
"<meta name="keywords" content=""/>",
"<!-- ogp -->"
"<meta property="og:title" content="サイト名" />",
"<meta property="og:type" content="website" />",
"<meta property="og:url" content="" />",
"<meta property="og:image" content="" />",
"<meta property="og:site_name" content="" />",
"<meta property="og:description" content="サイト名" />",
"<meta property="og:card" content="summary" />",
"<!-- ファビコン -->"
"<link rel="icon" href="" />",
"<!-- Google Fonts -->"
"<!-- css -->"
"<link rel="stylesheet" href="" type="text/css">",
],
"description": "OGPのテンプレート"
},
前に進んだ感じはありますが、まだまだです。
ちなみに先ほど、ダブルコーテーションだったものをシングルコーテーションでもやってみましたが、先ほどと同様に中身だけの状態で出力されます。
<meta name=
content=
/>
<meta charset=
/>
<meta http-equiv=
content=
>
<meta name=
content=
/>
<meta name=
content=
/>
<!-- meta情報 -->
<title>サイト名</title>
<meta name=
content=
/>
<meta name=
content=
/>
<!-- ogp -->
<meta property=
<meta property=
<meta property=
<meta property=
<meta property=
<meta property=
<meta property=
<!-- ファビコン -->
<link rel=
href=
/>
<!-- Google Fonts -->
<!-- css -->
<link rel=
href=
type=
>解決方法
ここで活躍したのが、\ ( バックスラッシュ) です
解決方法は、こちらです
"ogp-setting": {
"prefix": "!!",
"body": [
"<meta name=\"robots\"content=\"noindex,nofollow\"/>",
"<meta charset=\"UTF-8\"/>",
"<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\"/>",
"<meta name=\"format-detection\" content=\"telephone=no\" />",
"<!-- meta情報 -->"
"<title>サイト名</title>",
"<meta name=\"description\" content=\"\"/>",
"<meta name=\"keywords\" content=\"\"/>",
"<!-- ogp -->"
"<meta property=\"og:title\" content=\"サイト名\" />",
"<meta property=\"og:type\" content=\"website\" />",
"<meta property=\"og:url\" content=\"\" />",
"<meta property=\"og:image\" content=\"\" />",
"<meta property=\"og:site_name\" content=\"\" />",
"<meta property=\"og:description\" content=\"サイト名\" />",
"<meta property=\"og:card\" content=\"summary\" />",
"<!-- ファビコン -->"
"<link rel=\"icon\" href=\"\" />",
"<!-- Google Fonts -->"
"<!-- css -->"
"<link rel=\"stylesheet\" href=\"\" type=\"text/css\">",
],
"description": "OGPのテンプレート"
},
出力したら
<meta name="robots"content="noindex,nofollow"/>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no" />
<!-- meta情報 -->
<title>サイト名</title>
<meta name="description" content=""/>
<meta name="keywords" content=""/>
<!-- ogp -->
<meta property="og:title" content="サイト名" />
<meta property="og:type" content="website" />
<meta property="og:url" content="" />
<meta property="og:image" content="" />
<meta property="og:site_name" content="" />
<meta property="og:description" content="サイト名" />
<meta property="og:card" content="summary" />
<!-- ファビコン -->
<link rel="icon" href="" />
<!-- Google Fonts -->
<!-- css -->
<link rel="stylesheet" href="" type="text/css">ただしく、出力されます。
ダブルコーテーションの前にすべてバックスラッシュをかけたことにより
解決することができました。
さきほどまでは、中のデータが文字データとして認識されてしまい。
中身だけが出力されてしまっていました。
このやり方ができるということは、よく使うCSSとかのクラスの設定とか
まるまる登録しておいて、よく使うクラスセットをテンプレとかも登録して
おけちゃいます。
おまけ
バックスラッシュって普段なかなか使わないので、どうやって入力するか
よく忘れちゃいますよね?
自分も何回、「バックスラッシュ 入力のやり方」 と検索したかわかりません。
そこで、
バックスラッシュを簡単に入力するようにできる設定の仕方もお教えします。
バックスラッシュの出力の設定変更の仕方
①左上のリンゴマークをクリック

②システム設定を選択

③「キーボード」を選択

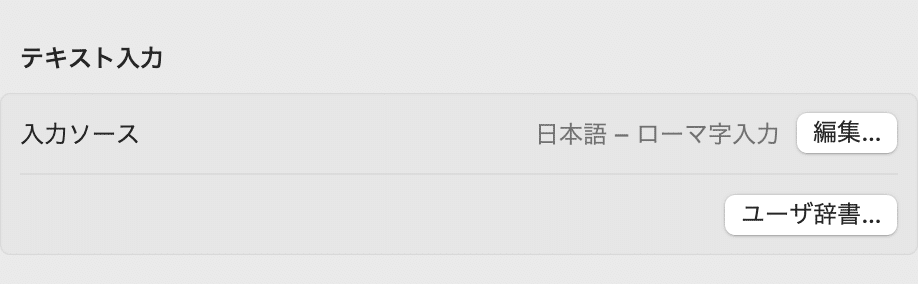
④「テキスト入力」の入力ソース内の「編集」をクリック

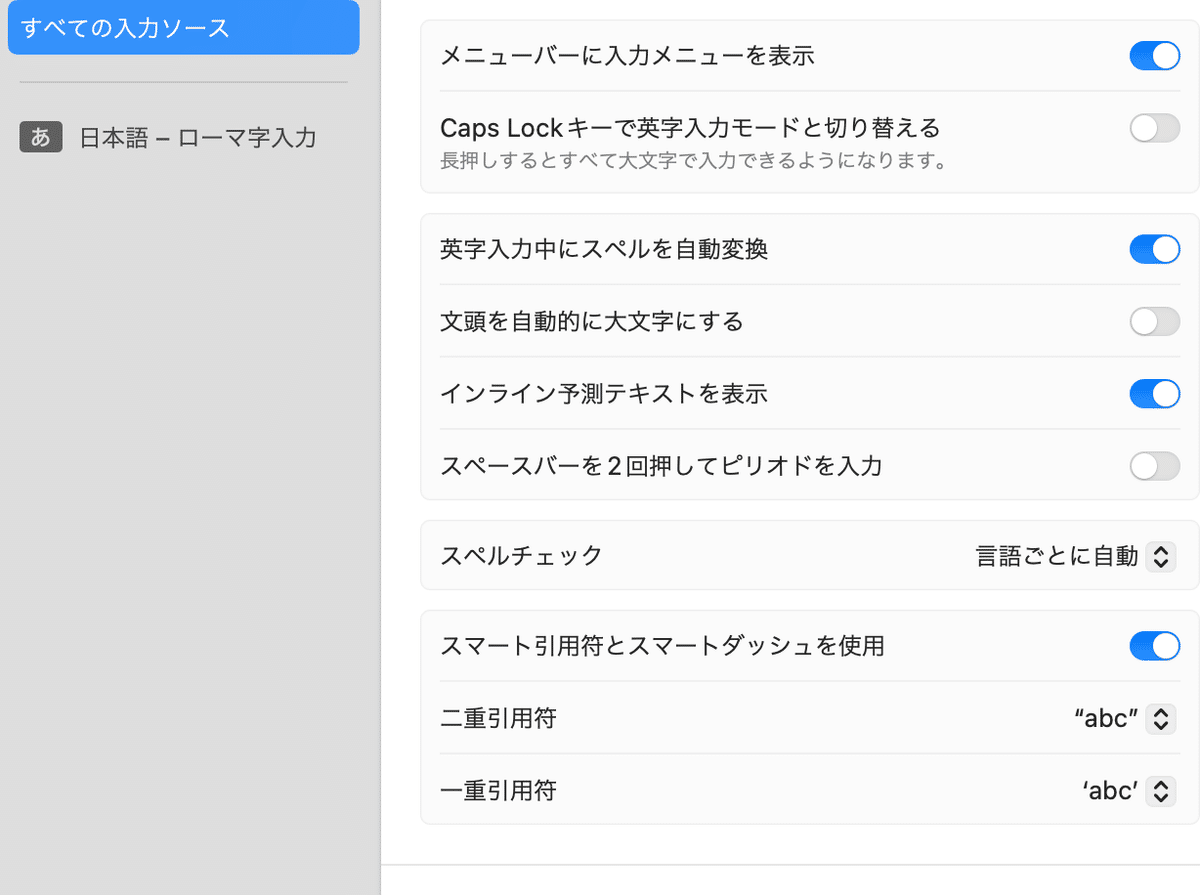
⑤「日本語 - ローマ字入力」を選択 ※OSによって表示のされ方が異なる場合があります。

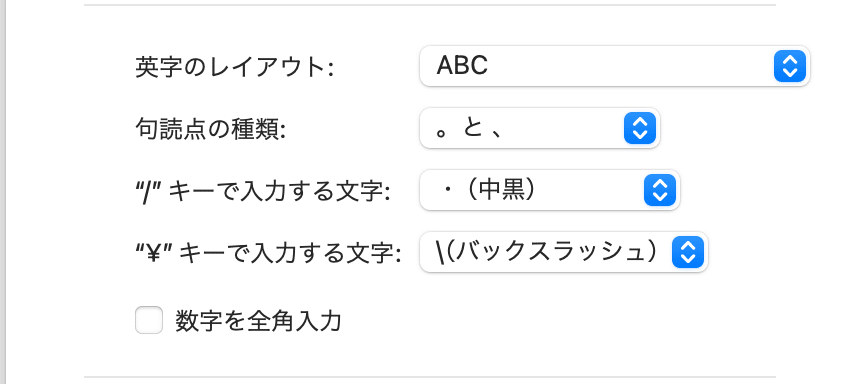
⑥ "¥"キーで入力する文字を選択しバックスラッシュに変更する

これで、バックスラッシュがキーボード入力で簡単に出力できるようになります。
最後に
最後まで読んでいただきありがとうございました。
もし、今回の内容がよかったと思えていただけましたら、ハートorコメントをいただけると、とてもうれしいです。
👇X(Twitter)
https://twitter.com/shcjp4869570
