
DESIGN WAVE#04内で登壇された倉光さんのお話がすごく参考になったのでメモ
KRAFT&CO. 倉光美和さんについて
ゲーム業界でUIデザイン
→iOS、AndroidのUIデザイン
→クックパッドのデザイン戦略部部長
→自社のデザインシステム「Apron(エプロン)」を構築
→見事にデザイン負債の解消、アクセシビリティのスコアが爆上がり↑↑
→4月から独立、KRAFTS&Co.
「しくみで考え、しくみで動かす」
しくみとは?
機械や組織などの全体をなしている各部分の組み合わせ。構造。
UIデザイン
ユーザーが機会を操作するためのしくみを設計する
組織デザイン
製品を開発する集団の活動のしくみを設計する
デザインマネジメント
デザインの問題を定義し、解決するしくみを設計する
⇒すべて「しくみ」を設計し、解決する仕事。
ピタゴラスイッチ→多くのしくみを組み立てることで、最終的に旗が立つ
旗を立てたい!!(PJのゴールに向かいたい)
そのために、「再現性の低そうなこと」に「再現手順」を与える
①アイデアの有効性を早期に検証するしくみ
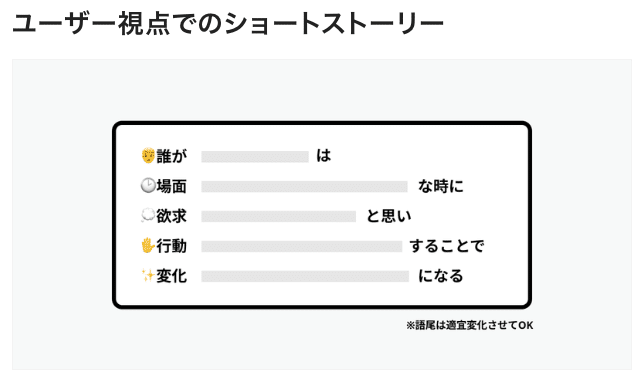
ユーザーストーリーシート
ユーザーが機能を使うときのショートストーリーを5行で書く。
Why?:アイデアをひらめいた際の整理のため
このしくみのポイント
習慣として取り入れやすい
チームメンバーにアイデアを伝えやすい
デザイン外の業務(マーケ、社内オペレーション)でも使える

※より深い解説はこちらのnoteを参照
②表現したい情報に集中できるしくみ
わぶんスライド
Figmaで出来た、いい感じに見えるテンプレート
きほんのレイアウト
誰もが利用できる書体
レイアウトが崩れにくい(←とくに良いポイント
このしくみのポイント
デザインコストが巻き取られる
ドキュメンテーションが資産になる
良いしくみの共通点
口コミでユーザーが広めてくれる
稼働率が高い
カルチャーレベルまで浸透しやすい
しくみ化の先
「Create.」
再現性のない創造が本質。再現性があるものは、なるべく時間を割かない。
失敗したしくみについて
負債になってしまう。悪いしくみは自分の手で決断して終わらせる。
思ったこと/自分の意見
フィット感
自分自身が小さい会社ながらも「UIデザイン」「デザイン組織の組成」「デザイン負債の解消」を目的に動いており、まずはHowの部分で、「この人のたどった経験がそのまま自身に活かせるかもしれない」と感じた。
しくみの全体感
しくみ一つ一つを作ることは、意識して作っていたものの、組織課題についても「いくつものしくみの積み重ね」という捉え方をされていて、自分の中でのパラダイムシフトが起きた。
あざやかなしくみ、あざやかな切り口
倉光さんのnoteを全部読みたいと思った。あざやかな仕組みづくりには、あざやかな切り口が大事だと考えており、そういった問題を見立てるセンスを磨くため、どういった思考過程をされているのかドキュメントを読み漁りたいと感じた。また、業務の中で意識していこうと思った。このあたりはWeeklyのレビューで振り返りたい。
