
contact form7の設定あれこれ | WordPress
この記事で設定すること
基本はWEBST8さんの「【Contact Form 7の使い方】問い合わせフォーム作成方法」で、詰まったところを記事にしています。
テキストボックス/テキストエリアの幅調整
ラジオボタンのデフォルト設定とフリー入力
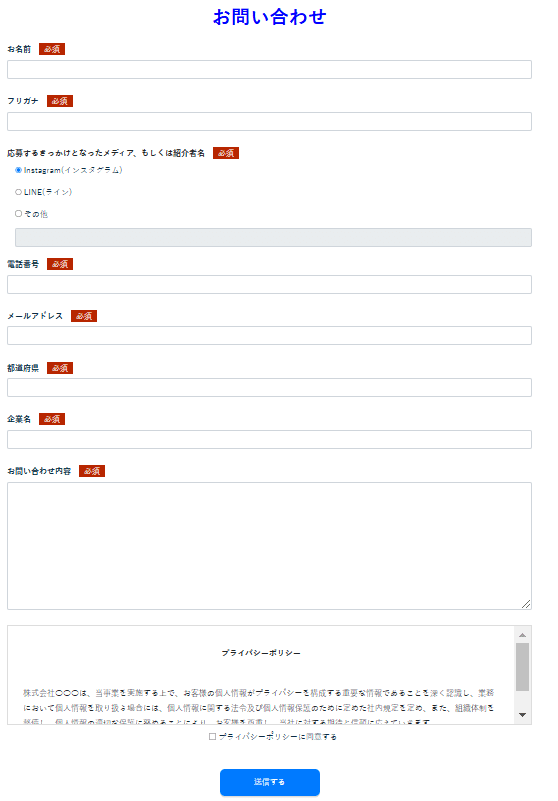
プライバシーポリシー用のスクロール窓
送信するボタンのカスタマイズ

テキストボックス/テキストエリアの幅調整
テキストのフォームタグを作成した後に下記を付け足すだけ。
minlength: 130 maxlength: 130 の意味で見たまま最小文字数と最大文字数の設定ができる。
<label> お名前 <span class="required">必須</span>
[text* your-name autocomplete:name 130/130] </label>テキストエリアの場合は、
行数×行数 を付け足す。
※上記で適用できない場合は追加CSSでlabel要素にwidth:100%で無理やり広げましょう。
<label> お問い合わせ内容 <span class="required">必須</span>
[textarea* your-message 130*10] </label>ラジオボタンのデフォルト設定とフリー入力
・縦並び
ラジオボタンはデフォルトで横並びなので縦並びにしたい時は、「追加CSS」にて該当のクラスにdisplay: block;を指定するだけ。
.wpcf7-list-item {
display: block;
}・「その他」にフリー入力
選択肢に「その他」がある場合入力エリアも欲しい、そんな時はfree_textを付け足すだけ。
応募するきっかけとなったメディア、もしくは紹介者名 <span class="required">必須</span>
[radio radio-media use_label_element free_text "Instagram(インスタグラム)" "LINE(ライン)" "その他"]・デフォルトで選択済にする
contact form7ではラジオボタンに必須チェックを設定できない(公式)ので、最初からどれかの項目をチェック済にしておきましょう。
それが、default:1 数値はデフォルトでチェックを付けたい場所。
応募するきっかけとなったメディア、もしくは紹介者名 <span class="required">必須</span>
[radio radio-media use_label_element default:1 free_text "Instagram(インスタグラム)" "LINE(ライン)" "その他"]プライバシーポリシー用のスクロール窓
contact form7のフォームに下記をべた貼り
//外枠のサイズを決めてスクロール表示
<div style="
width:100%; //幅と
height:200px; //高さを固定して
overflow-y: scroll; //幅と高さを超える部分は縦スクロール出すよ
border: 1px solid #ddd; //外枠の線
padding: 30px //内側に30px余白
">
//文章とかの中身
<p style="text-align:center; margin-top:10px"><b>プライバシーポリシー</b></p>
<p>
株式会社○○○は、当事業を実施する上で、お客様の個人情報がプライバシーを構成する重要な情報であることを深く認識し、業務において個人情報を取り扱う場合には、個人情報に関する法令及び個人情報保護のために定めた社内規定を定め、また、組織体制を整備し、個人情報の適切な保護に努めることにより、お客様を尊重し、当社に対する期待と信頼に応えていきます。
</p>
</div>送信するボタンのカスタマイズ
下記を追加CSSにべた貼り
.wpcf7-form input[type=submit] {
display: block;
margin: 40px auto;
width: 200px;
padding: 15px;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border: none;
box-shadow: 0 3px 0 #ddd;
background: blue;
color: #fff;
}フォームタグを設定した後はメールに反映
カスタマイズに夢中でメールにフォームタグの埋め込みを忘れないようにしましょう。
