
Web開発勉強日記 🧸その3🧸
昨日に引き続き今日もがっつり学習しました!
例の通り今日のサムネもDALL-E3に作ってもらいました〜。
サムネを生成する過程も楽しい😆
多分これからしばらくは生成してもらうかも。
本日の学び✍️
本日は1日中AtomicDeignを活用したコンポーネントの分割をしていました。
AtomicDesign
そもそもAtomicDesignとは・・・
アトミックデザインと読む・・・
かっこいい・・・
デザインを5つの要素に分割して構成する考え方。
ここで重要なのがあくまで概念であり、AtomicDesignをしないとエラーが出る!とかいう話ではない。
5つの要素とは↓↓↓
小さい順に記述します。
原子(Atoms)
デザインをそれ以上分割できない最小単位のこと。
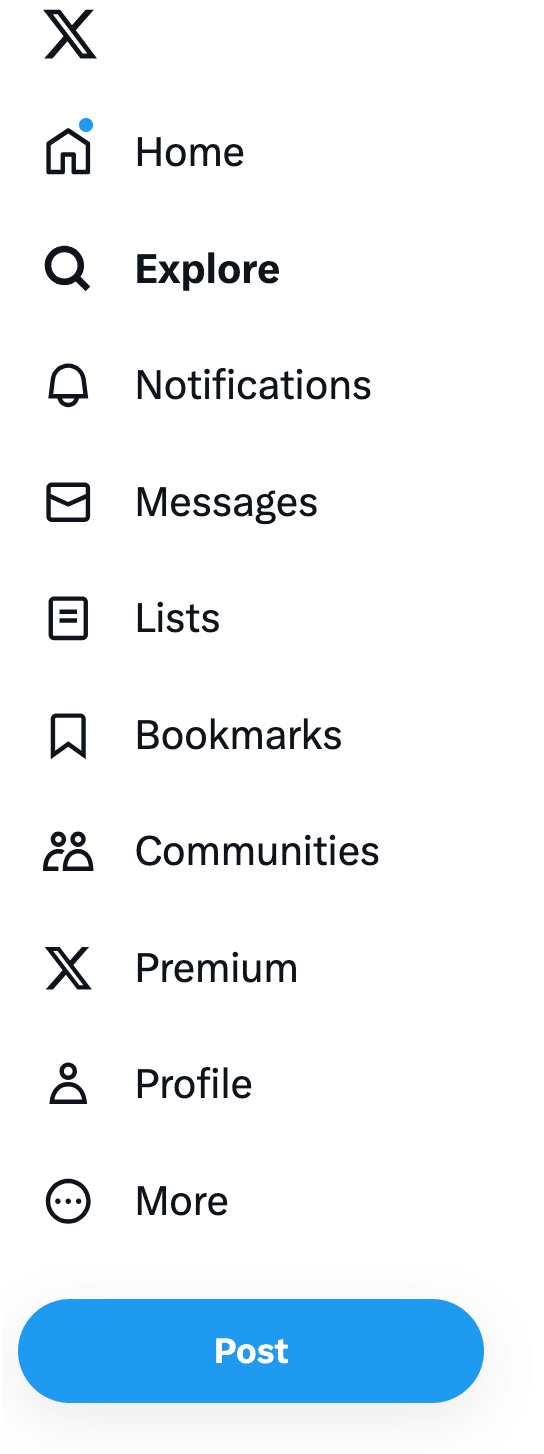
ツイッターとかだとアイコンとかアイコンの横にあるメニューの文字列とか。👇👇


分子(Molecules)
モルクルス・・・?で読み方合ってるのかな?
原子と原子を組み合わせたパーツのこと。
Twitterだとナビゲーションメニューのアイコン(原子)と文字列(原子)を結合させたパーツ

生体(Organisms)
分子同士を結合させある程度集合体になったパーツのこと。
よくブログのサイドにある人気記事TOP3!とか今月の記事一覧とか、ウィジェット的な考え方。
TwitterだとナビゲーションメニューとかTLあたりが生体となる。

テンプレート(Templates)
画面のレイアウトのこと。ページの大枠を模る部分。
ブログサイトだとヘッダー、記事部分、フッター、サイドバーとかとか。
つまり生体同士が集まってできたパーツのことですね。
あまり難しく考えなくてもテンプレートという言葉の意味そのままっすね。
TwitterだとナビゲーションとTLが合わさった画面の大枠。

ページ(Page)
ユーザーに表示される最終的な画面のこと。
上述した原子、分子、生体、テンプレートが全て詰まったページのこと。
そのまま・・・!!
まとめ🙆♂️
WEB制作でもコンポーネント作成は必ずと言っていいほどしており、
AtomicDesignの考え方は理解しやすかったです。
ただ実際にReactで原子、分子、テンプレート・・・と分割しているとpropsの受け渡しなど、どこに何を出力しているんだっけ・・・?となってしまいました。慣れの問題だとは思いますが、ファイルが多すぎて逆に管理が難しい!なんてことにならないか心配・・・。
何かしら相関図とかスプシで簡単に関係性をメモったりするとパッと構成が掴みやすいのかなー?なんて思いました!!
AtomicDesignは実務をされている方の意見がめっちゃ欲しいところでした😂
では( ^∀^)
