
WordPressブログで収益化するなら有料テーマを導入しよう!
※この記事にはプロモーションが含まれています。
ブログ初心者の悩み
ブログのデザインをかっこよくしたい
かっこいいボタンリンクが作りたい
SEOの知識がなくてもスマホ最適化にしたい
WordPressブログを始めると、こんな風に悩みますよね?
その悩みを解決してくれるのが「有料テーマ」です。有料テーマの「AFFINGER(アフィンガー)」は僕もブログで利用しています。

ブログ初心者こそ有料テーマは必須。
僕は「AFFINGER」を利用する前は、無料のテーマを使っていました。
しかしデザインの知識もないので、四苦八苦。記事を書く時間をとる前に、デザインだけで膨大な時間を費やしてしまいました。
しかし有料テーマのAFFINGERを導入してから、デザインもスムーズに1クリック・2クリックで装飾できます。
ブログ初心者はココに注意!
・ブログ初心者はデザインにこだわり過ぎています。
・デザインに時間をかけるなら、少しでも記事を書くべき。
・AFFINGERを使ってデザインに費やす時間を省きましょう。
僕にとっては「AFFINGER」を導入したことによって、デザインにかける時間も簡素化しました。この記事では、ブログ無料テーマを利用している方に「AFFINGER」の購入方法と、設定方法について解説します。
記事を読み終わればすぐに「AFFINGER」を利用することができます。
AFFINGER(アフィンガー)を使って感じたメリットとデメリット

AFFINGERを2年間使ってみた、率直なメリットとデメリットを解説します。
AFFINGERのメリット
①専門的知識がなくてもOK
②複数のサイトで使用可能
③SEO対策やスマホ最適化も行ってくれる
④アフィリエイトでも収益化できる
①専門的知識がなくてもOK
わたしも当然ブログ初心者で、専門的知識などありませんでした。しかしAFFINGERなら簡単な操作で、驚くほどのカスタマイズ設定ができます。
特にブログ初心者のうちは、デザインにこだわっている時間がもったいない!AFFINGERを利用して記事数を積み上げていった方が、時間の短縮にもなるでしょう。
ポイント
AFFINGERはデザインに費やす時間を省いてくれる
②複数のサイトで使用可能
AFFINGERは一度購入してしまえば永久的に使用することができます。
バージョンアップをしても購入者は無料でダウンロードが可能。
おまけに複数サイトで利用できるので、2つ目や3つ目のブログでもAFFINGERを利用することができます。
ポイント
AFFINGERは一度購入をすれば、複数サイトで永久利用可能
③SEO対策やスマホ最適化も行ってくれる
AFFINGERはSEOの対策や、スマホでの高速表示にも対応。なのでこちらが複雑なコードを覚える必要がありません。AFFINGERを途中から導入した方も、徐々に検索順位が上がっていった事例はいくらでもあります。
無料テーマでブログを運営を進めていっても、必ず有料テーマが欲しくなる。結論、最初からAFFINGERを購入をしておいた方が楽です。
ポイント
・無料テーマでブログを始めても、有料テーマが欲しくなる。
・途中から有料テーマを導入するとリライトが大変。
・最初からAFFINGERを導入してムダな時間を省く。
④アフィリエイトで収益化もできる

AFFINGERのメリットの一つは、アフィリエイトでも稼げるという点です。購入したinfotopが、そのままASPの役割を果たしてくれます。
AFFINGERのアフィリエイト報酬は1件につき1,000円。しかし3件以上を売ると、自動的に7,000円になります。ブログを始めるときに一緒に導入しておけば、レビュー記事を書くこともできるので、収益記事として利用できます。
ポイント
AFFINGERはアフィリエイトをすることもできる。
実際に試した使用方法で解説記事も書ける。
AFFINGERのデメリット
優れたAFFINGERにもデメリットはあるのでしょうか?
AFFINGERのデメリット
①初期投資がかかる→14,800円(税込)
②全て使いこなすには時間がかかる
③運営途中から導入すると記事修正が大変
①初期投資がかかる
AFFINGERは14,800円(税込)。本来ブログは低コストで始められるのがメリットの一つ。しかしあなたがブログを始める理由は何でしょうか?「収益化したい」からWordPressを利用して、ブログを始めるのではないでしょうか?
14,800円(税込)はむしろ安い投資です。
ココに注意
AFFINGERは初期投資が発生する
僕もも2年間使ってきましたが、本当に最初から導入して良かったと思っています。
②全て使いこなすには時間がかかる
ブログ上級者の方でもAFFINGERを、全て使いこなせている方はいないでしょう。なぜなら「カスタマイズが豊富すぎる」からです。
しかしブログ運営を進めていく中で分からないことがあれば、Googleで検索をしてみましょう。必ず誰かがわかりやすく解説してくれています。そのくらい有名なテーマなので、AFFINGERの使い方に困ることはありません。
ココに注意
AFFINGER6はカスタマイズが豊富すぎる。
でも利用者が多いので、わからないことは検索すれば出てくる。

③運営途中から導入をすると記事修正が大変
理由は有料テーマには独自のショートコードがあります。途中から導入する場合は、記事数が多いほど修正が大変。なのでブログ初心者の方ほど、最初からAFFINGERを導入した方が後々が楽になります。
ココに注意
AFFINGERを途中から導入するとデザインが崩れて、記事修正が大変になる。有料テーマの購入は、ブログ立ち上げ時がいちばん良い。
見方を変えるとデメリットにも解決方法があります。
AFFINGER6(アフィンガー)の購入方法とWordPressへの設定
ここからは実際にAFFINGERの購入方法とWordPressへの設定を解説していきます。
AFFINGERの基本情報
販売元:株式会社オンスピード。
テーマ名:AFFINGER6(アフィンガー)価格14,800円(税込)
支払い方法クレジットカード 銀行振込(前払い)ダウンロードはinfotopのみ。
基本テーマは2つ
・ACTION PACK3(AFFINGER6EX対応)39,800円(税込)
・AFFINGER6(WordPressテーマ)14,800円(税込)
※バージョンアップしてAFFINGER6になりました。
テーマは2つ販売されていますが AFFINGER6(WordPressテーマ)14,800円(税込)で充分!
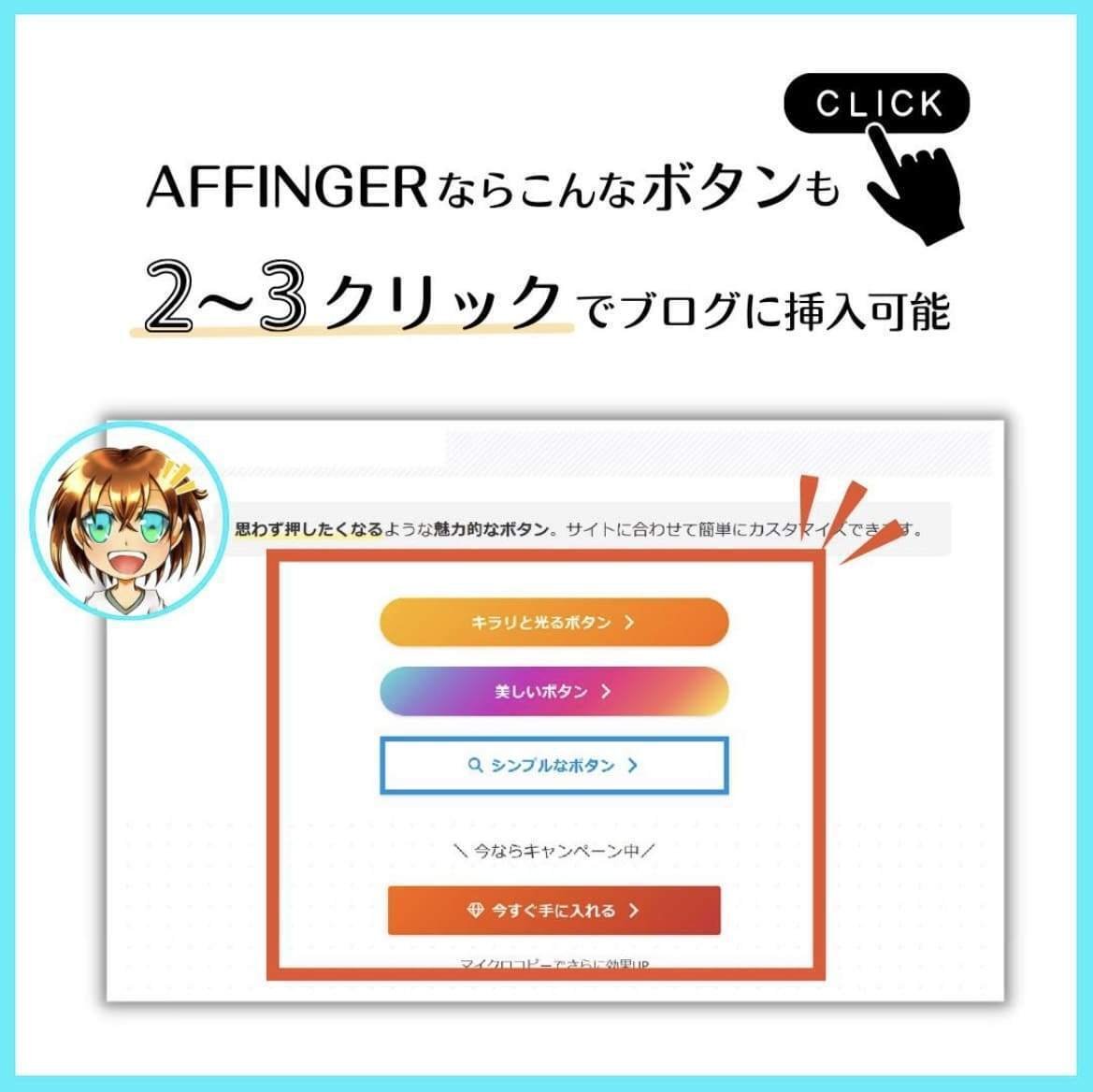
テーマをインストールすれば、すぐにこんなオシャレなボタンも作れます。
AFFINGERの購入方法
AFFINGERの購入方法はかんたんです。
まずはAFFINGER6公式サイトへと行きましょう。
公式サイトへ行ったら下へスクロール。
「今すぐ手に入れる」をクリック。

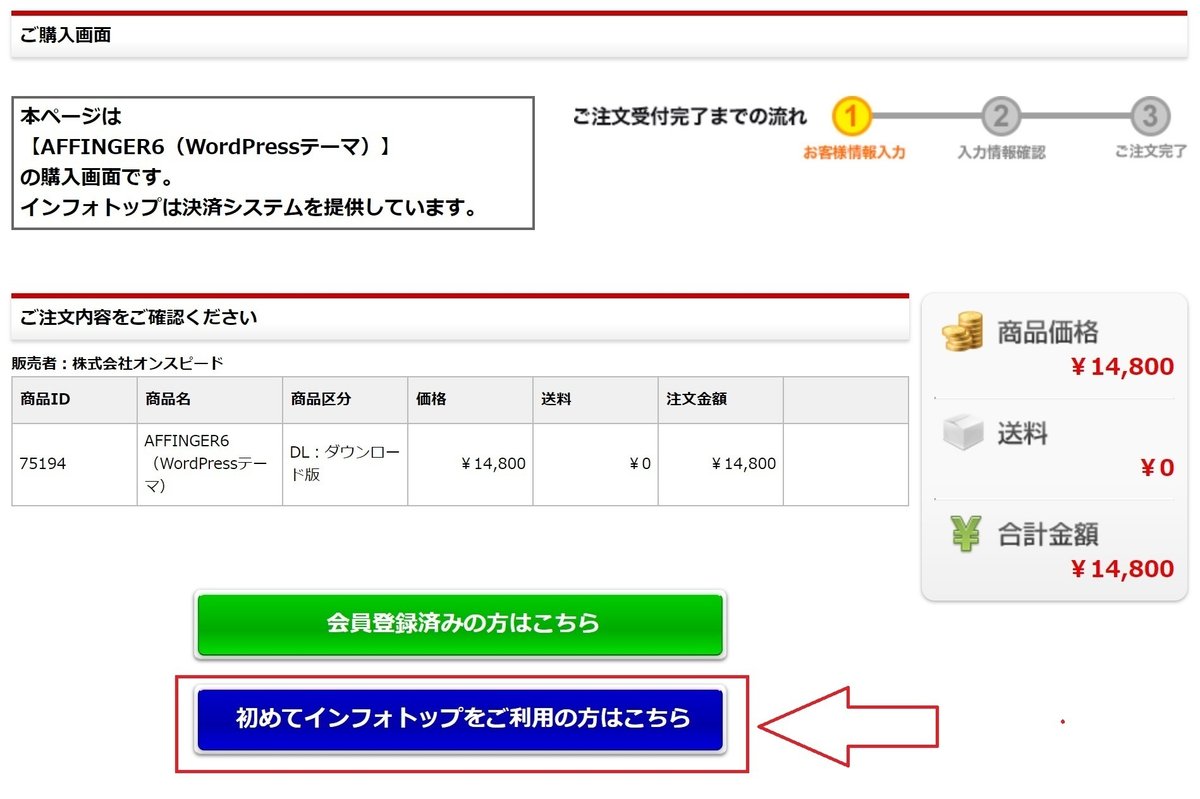
「今すぐ手に入れる」をクリックしたら「初めてインフォトップをご利用の方はこちら」をクリック。

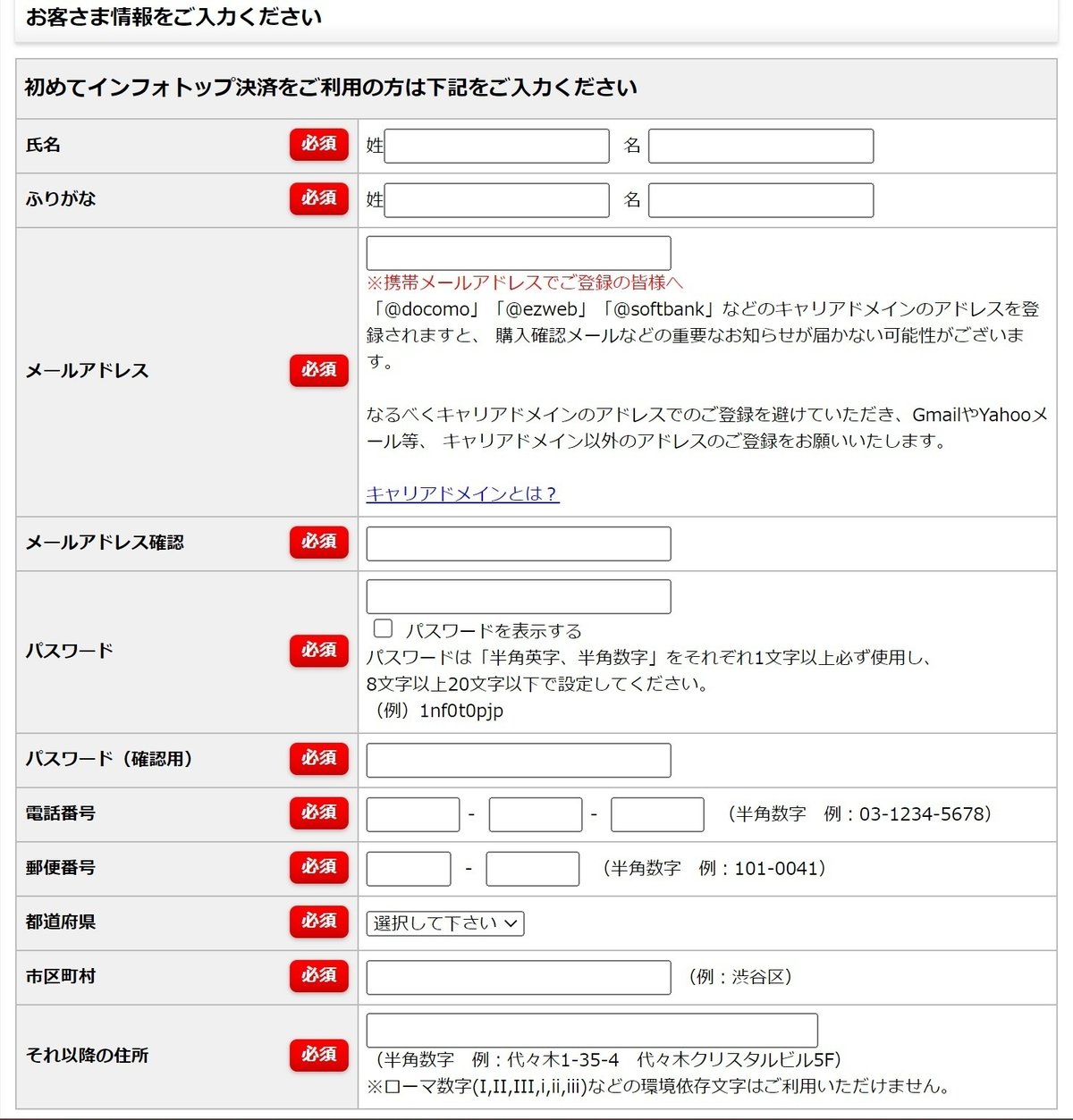
そして個人情報と支払い方法を選択。

支払い方法は「クレジットカード」または「銀行振込」となります。

注文内容を確認すればOK!
これでAFFINGER6を購入できました。
AFFINFER6をinfotopからダウンロードする
購入したAFFINGER6はinfotopからダウンロードします。
infotopから購入者ログインを。

購入した時に入力したメールアドレスとパスワードを入力。注文履歴から「商品を受け取る」に進んでAFFINGER6のファイルをダウンロードをしてください。
「.zip」のファイルを解凍(ダブルクリックで開く)すると4つのファイルが入っています。
・WordPressテーマ
・Gutenberg用プラグイン
・特典
・必ずお読みください.txt
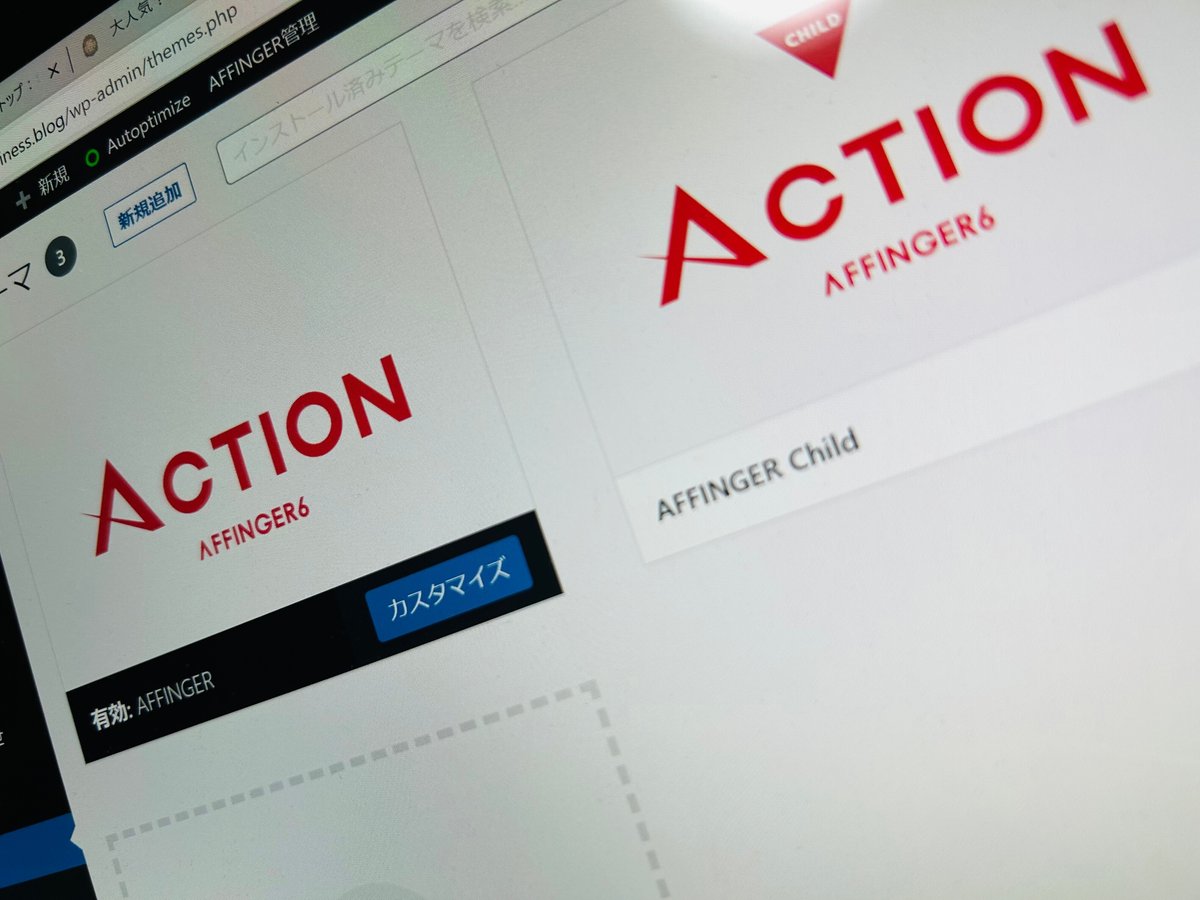
WordPressに有効化するテーマは「WordPressテーマ」の中に格納されています。すると「affinger」と「affinger-child」という2つのファイルが表示。

わたしはすでに解凍していますが、解凍せずにそのままWordPreesへアップロードします。
AFFINGER6をWordPressへアップロード
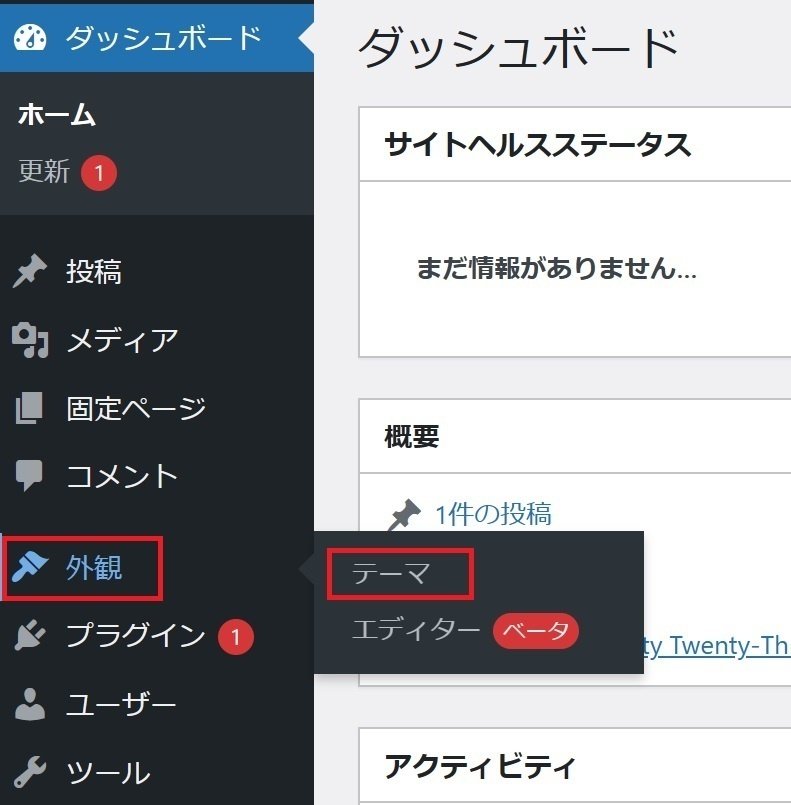
WordPressダッシュボードの「外観」→「テーマ」へと進みます。

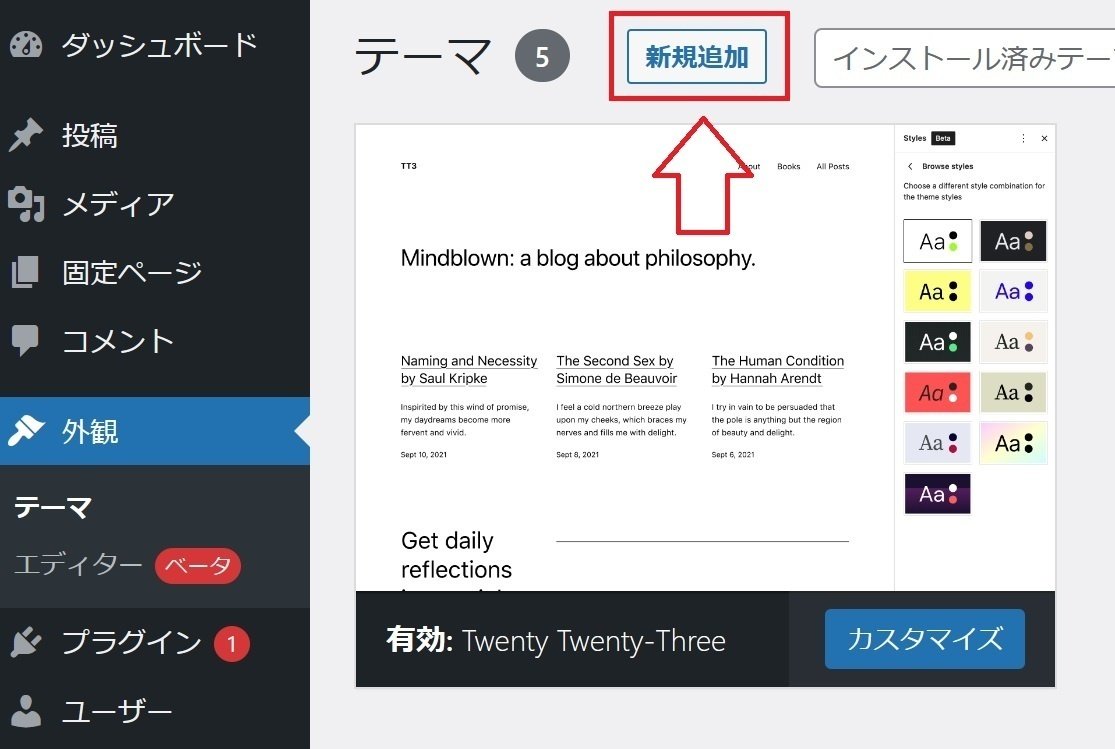
「テーマ」をクリックしたら「新規追加」をクリック。

「新規追加」をしたらテーマをアップロード。
まずは親テーマの「affinger」からインストールします。

その後、子テーマの「affinger-child」をインストール。

注意
ファイルは「affinger」と「affinger-child」の2つがあります。
「affinger-child」のみを「有効化」してください。
「affinger-child」をインストールしたら「有効化」をクリック。

これでAFFINGER6のWordPressへのインストールは完了です。

AFFINGER6は特定の機能を利用する場合は、プラグインをインストールする必要があります。必要なものはブログ運営を進めていく中で、インストールしていきましょう。
AFFINGER6(アフィンガー)を利用してできること※デザインや装飾
AFFINGER6を利用してできることは無数にあるので、ここでは一部しかご紹介できません。それだけカスタマイズが豊富だからです。
AFFINGER6でできること
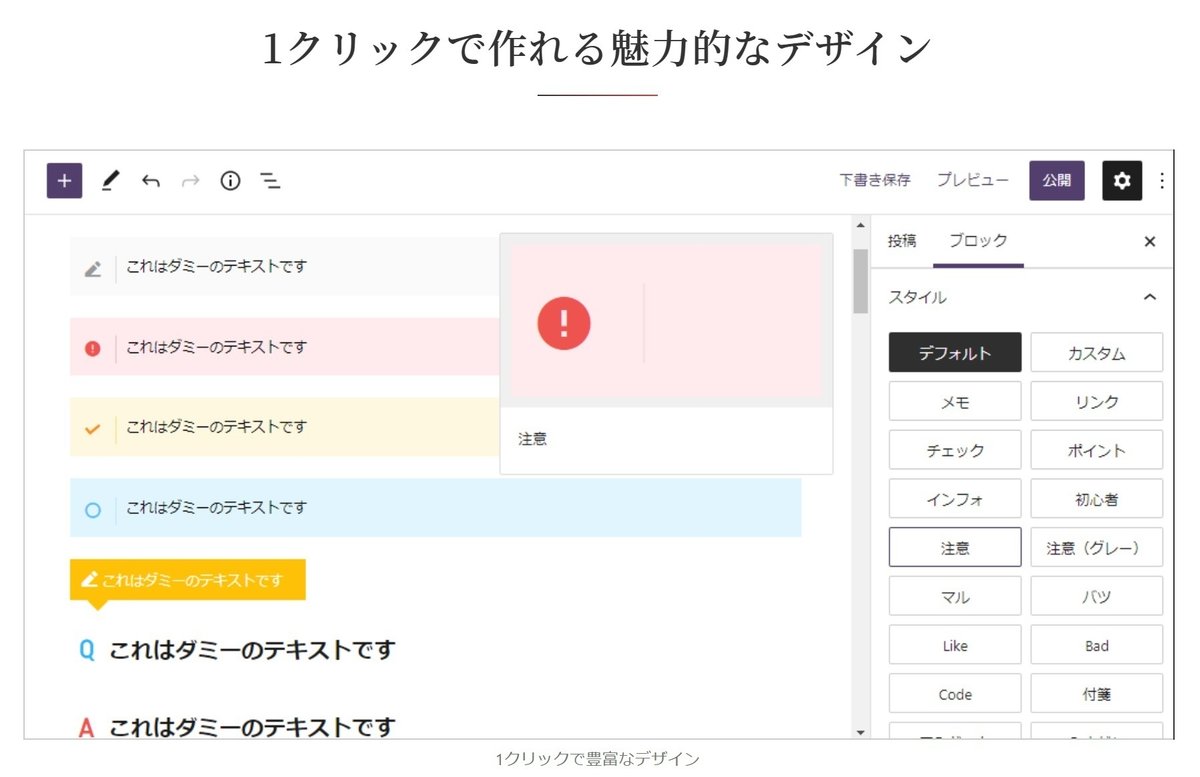
①デザインのカスタマイズ
②1クリックでかんたんに作れる装飾
③カスタムボタンや吹き出しもすぐに作れる
デザインのカスタマイズ
AFFINGER6ではデザインのカスタマイズも全て管理画面で設定が可能。
デザインテンプレートも豊富です。
例①

例②

例③

管理画面であなたの好みのデザインにカスタマイズできます。
②1クリックでかんたんに作れる装飾
1クリックでかんたんにこんな装飾も可能。

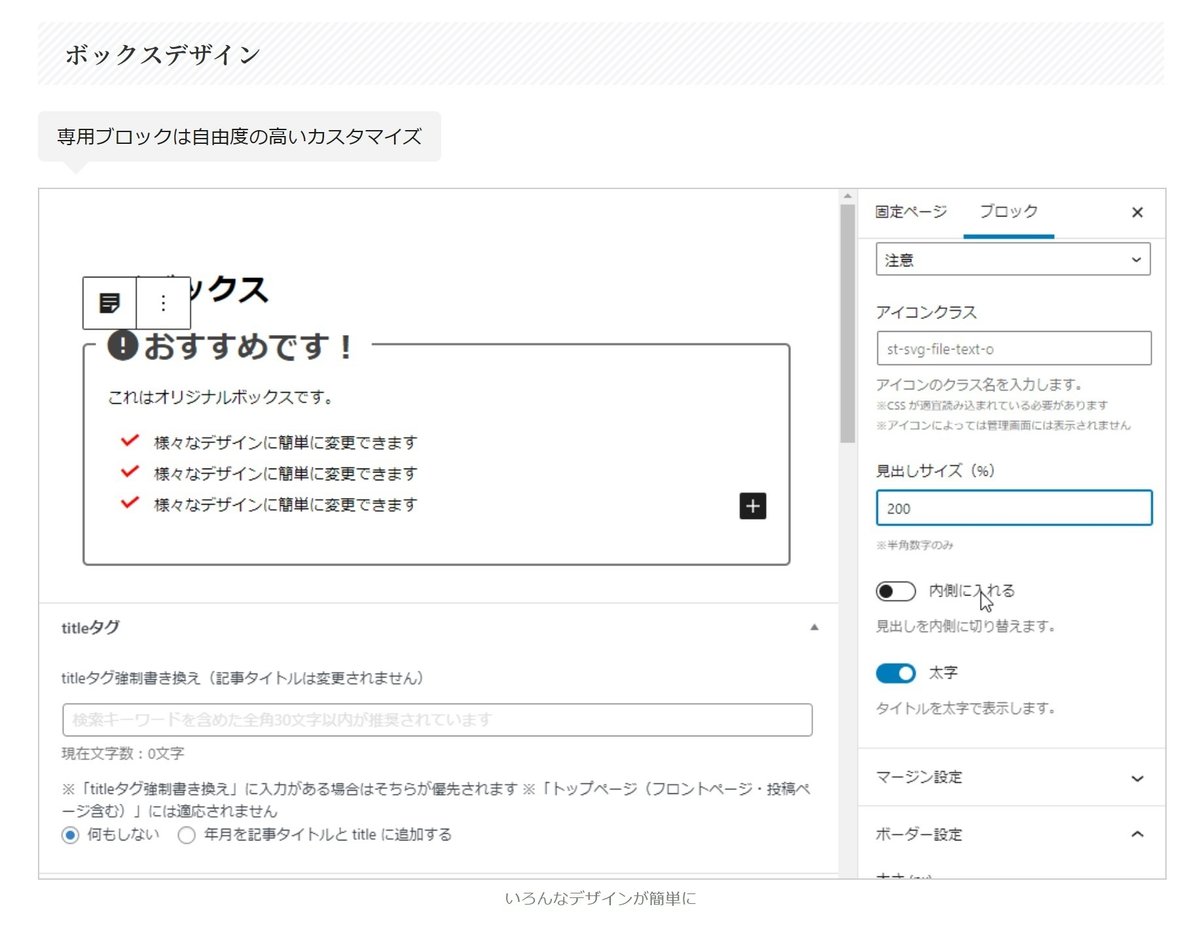
テキストや画像だけでなく、装飾も加えていくと記事が読みやすくなります。こんなボックスもかんたんに作れます。

③カスタムボタンや吹き出しもすぐに作れる
キラリと光るカスタムボタンや、ボタンパターンも豊富。
こんな企業サイトみたいな誘導ボタンだってすぐに作れます。


よく使うボタンリンクなどは「マイブロック」として登録可能。ショートコードを利用すると、元のマイブロックを変更するだけで一括変更で楽チンです。
かんたんに装飾ができるので、初心者の方ほどAFFINGER6を購入した方が良いです。ブログ運営も楽しくなっていくはずです。
結論:本気でブログで収益化するなら有料テーマは必須です

デザインに時間を費やすのは、本当にムダです。
初心者ブロガーの方ほど、有料テーマを導入しましょう。
改めてAFFINGER6を購入してWordPressに設定するまとめです。
購入~設定まとめ
・AFFINGER6公式サイトから購入
・infotopからテーマをダウンロードする
・AFFINGER6をWordPressにアップロードする
まずWordPressをインストールしてAFFINGER6を導入しましょう。ConoHa WINGならサーバー契約とWordPressかんたんインストールがセットでできます。
ConoHa WINGでのWordPressの始め方は、下記記事を参考になさってください。
⇒【ConoHa WING】ワードプレス(WordPress)ブログの始め方
AFFINGER6をインストールしたら、あとは記事を書きまくるだけ!
必ず購入して良かったと思える日がくるはずです。
このnoteが「役に立ったよ!」と感想を頂けましたら、
リポストさせて頂きます。
りーまん@ただの中卒
ブログ:https://side-business.blog/
X(旧Twitter):https://twitter.com/startup3069
Instagram:https://www.instagram.com/web3_investment/
メルマガ:https://www.mag2.com/m/0001697328.html?reg=mm_promo
