
【VRChat】Blenderで簡単に水着の日焼けあとをつくろう!
※2023/07/27 hiyakesalon.blendファイルを改善しました!
詳細は追記セクションをご覧ください!
ハロー!VRChatter ! アバター改変楽しんでる?!
はじめまして!わざきと申します!日焼けラスクちゃんを使ってVRChatを日々楽しんでおります!
今回は下記の記事の続きです!
Matcapでの日焼け、楽しんでもらえました?
多くの人からMatcap日焼けの報告をいただいていてとっても嬉しいです!
記事を読んで実践してくれて本当にありがとうございます!
しかし、日焼けといったら・・・やっぱり水着の日焼けあとですよね!

本記事ではVRChatというVRSNSにて、わざきが日焼け改変をしてるラスクちゃんに、Blenderを使ってスク水の日焼けあとを作る手法を公開します!
【VRChat】Matcapで日焼けをしようを読んで、Matcap日焼けを実装した方ならこの手法で生成できる日焼けあとマスク画像を用いて好きな水着の日焼けあとを簡単に作ることができます!
もちろん、ラスクちゃん以外でも応用可能な方法なので、ぜひあなたが愛しているアバターに日焼けあとを作ってあげてはいかがでしょうか!?
謝辞
Blenderを使った日焼けあとの作り方は、フレンドであり、スゴ腕3Dモデラーであり、とても可愛いえいちさんの助言から生まれました。
この場を借りて、わざきの日焼け人生に新たな光を与えてくれたえいちさんに大きな感謝を申し上げます。
blenderでスク水使ってアンビエントオクルージョンして、白に変換してレイヤー重ねよう
— えいち☖ (@eichi_VRC) June 12, 2022
そんなえいちさんが、前回の記事で使用したMatcapを題材にこんなアセットを作ってくれました!

えいちさんはBoothでいろいろなお洋服や小物を販売したり配布していたりするので良かった覗いてみてくださいね!
本記事の全体の流れと動作環境
本記事では、次の手順で日焼けあとの作成と適用をします。
Blenderで水着の日焼けあとのマスク画像を作成
UnityでMatcap日焼けのアバターにマスク画像を適用
必要に応じて、GIMPで日焼けあとのコントラストを調整
最大で3つのソフトウェア(Blender、Unity、GIMP)を使いますので適宜準備して進めてください。
また、本記事で紹介している日焼けあとの作成作業はそれぞれ次のバージョンのソフトウェアを使っておこなっています。
Blender 3.5.0
Unity 2019.4.31f1
GIMP 2.10.34
VRChat Creator Companion v2.1.0
liltoon 1.4.0
また、本記事で作成される水着の日焼けあとはMatcap日焼けと併用する場合、PCVRでのみ表示されます。
Questに対応する場合は、別途専用の対応が必要となりますのでご了承ください。
日焼けサロンBlender店
Blender、使ったことのない方にとってはちょっと怖い、敷居の高いソフトウェアだと思いませんか?
わざきもBlenderには畏怖の念を抱いており、インストールしてもしばらく起動していませんでした。
でも大丈夫です。Blenderは怖くないのです。
なぜならBlenderは日焼けサロンなんですから!

...というのは軽い冗談でしたが、半分本気です!
3Dモデリングソフトとして名高いBlenderですが、高機能故になんと日焼けを行うことができるのです!
わざきはMatcap日焼けをマスターしたのち、次のステップは
「水着の日焼けあとやろ・・・!」
と野心を燃やしていました。
しかし、わざきには壊滅的に絵心が無かった…!
日焼けあとのテクスチャを描こうとして出来上がったのは歪なツキノワグマ…
ああああだめだぁぁああ
— わざき🌻✨ (@wazakkyd_VRC) June 12, 2022
日焼けあとを描くの難しすぎるうううう
絵心がなさすぎるううう
スク水を着た状態でのボディのUV展開されたテクスチャがあれば、まだ何とかなるけど・・・ pic.twitter.com/Bq4LWc4GHd
そこで出会ったのが、Blenderのアンビエントオクルージョンです!
アンビエントオクルージョンとは、光が3Dオブジェクトに当たった時に出来る光の陰影をシミュレーションしてくれる機能のことを言います!
水着の日焼けあととは、要するに太陽の光が水着で遮られることでできた影によって日焼けしなかった部分のことです。
このアンビエントオクルージョンで表現された影をテクスチャに焼き付けることで日焼けあとを作りだすのが、今回の記事の主題となります!
具体的にはBlenderによって影を表現したマスク画像を作り出します。
このマスク画像をMatcap日焼けに適用することで、影の部分は白く、光の部分は小麦色に表現することで水着の日焼けあとを作りだすのです!
なおアンビエントオクルージョン(AO)でできた陰影をテクスチャに焼き付けることを、AO焼きと言います。
つまり日焼けサロンですね!!
それでは実際に次の章から準備を初めて行きましょう!
Blenderに日焼けサロンを作る
AO焼きをするために、Blenderの中に日焼けサロンを作っていきましょう。
しかし、日焼けサロンには、アバターを置く場所、適切な影を生成するオブジェクト、そしてたくさんの光源が必要です。
これらを1から作るのは少々手間がかかります…。
なので、ここでは皆さんに下記のファイルを提供します。
日焼けサロンBlender店(hiyakesalon.blend)です!
こちらを使って水着の日焼けあとを作っていきましょう!
日焼けサロンBlender店の説明をしていきましょう。
こちらのファイルを開くと以下のような画面をみることができます。

3Dビューポートをみると、球、そして小さな板が4つあることが分かります。
これらは手のひらやわきの下、足の裏に影を作り、陽が当たらないようにしています。
これはわざき個人のこだわりなのですが、わきの下や手のひら、足の裏は日焼けしない、という一つの信念があります。
この日焼けサロンにある球や板は脇の下や手のひら、足の裏が日焼けしないようにするため置かれたものなのです。

おれの日焼けはわきの下も手のひらも焼けるんだ!!という人も、日焼けサロンBlender店を使うことをお勧めします!
日焼けサロンBlender店に置いてある板や球を削除することで、わきの下も手のひら足の裏も焼けるようになります!
自分の性癖としっかり相談してどのように使用するかを決めてくださいね!
アバターのfbxをインポート
それでは早速ダウンロードした日焼けサロンBlender店(hiyakesalon.blend)をダブルクリックしてBlenderを起動しましょう!
起動したら、Blenderに日焼けあとを作りたいアバターのfbxをインポートをします。
ここでは、ラスクちゃんのfbxを使用します。
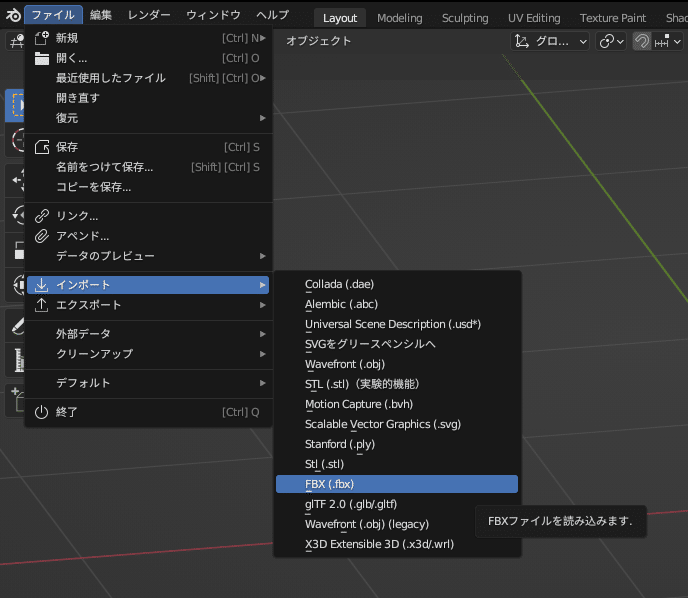
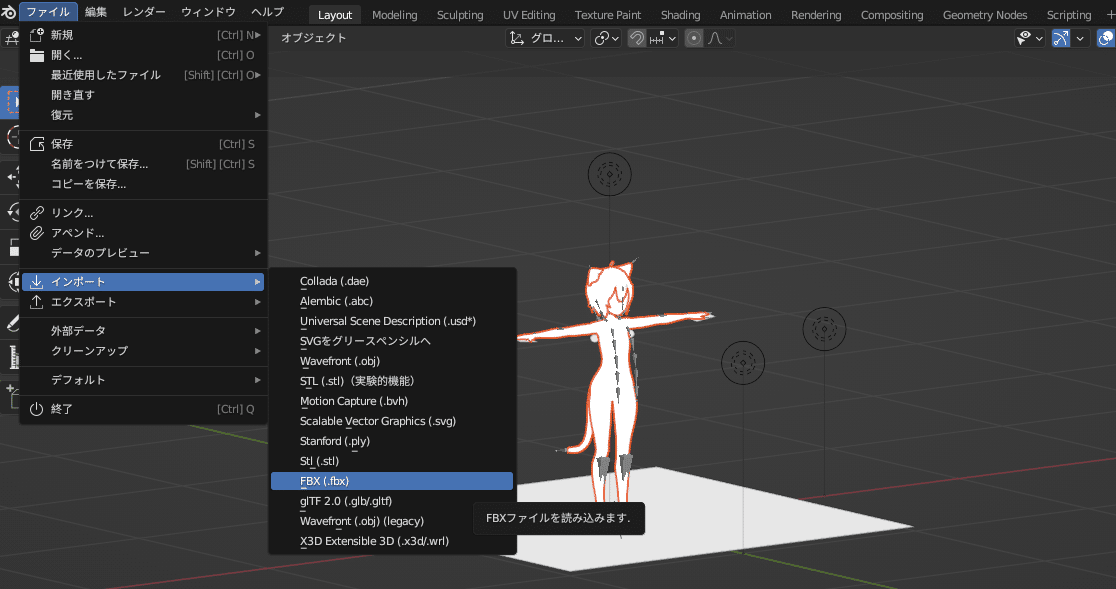
画面上部のメニューバーから、ファイル->インポート->FBX(.fbx)を選びます。

Blenderファイルビューが開くので、アバターのfbxがある場所を指定してfbxファイルをクリック選択し、FBXをインポートをクリックします。
ここではラスクちゃんの基本的なFBXであるRusk_v1.2.0.fbxを選びます。

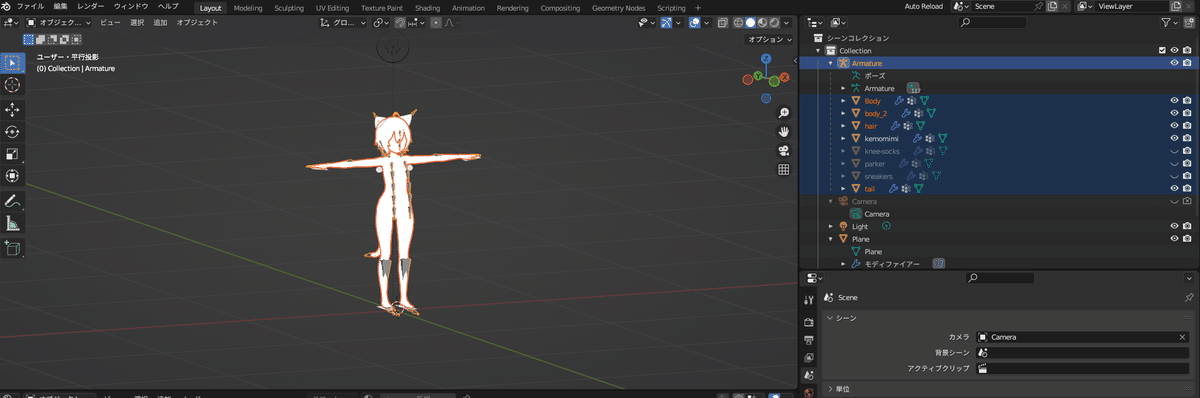
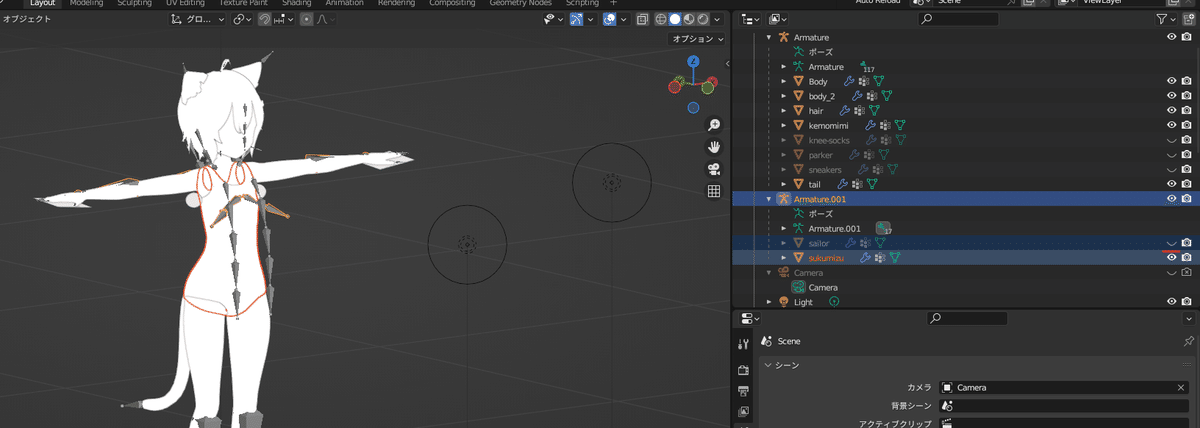
Blenderの画面にラスクちゃんが現れたらインポート成功です!

ここで今後の作業をわかりやすくするため、着ている服を非表示にしておきます
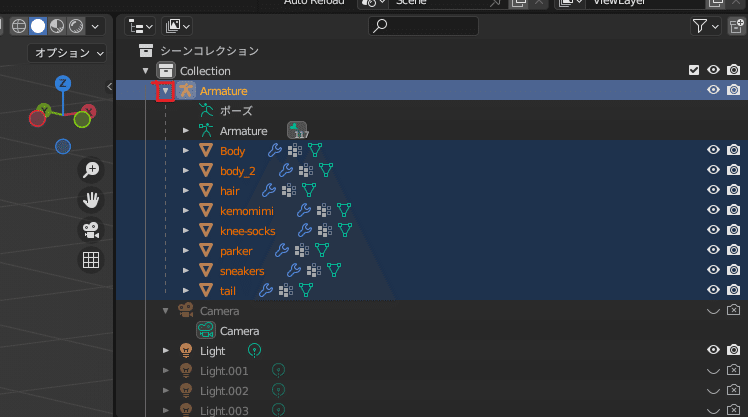
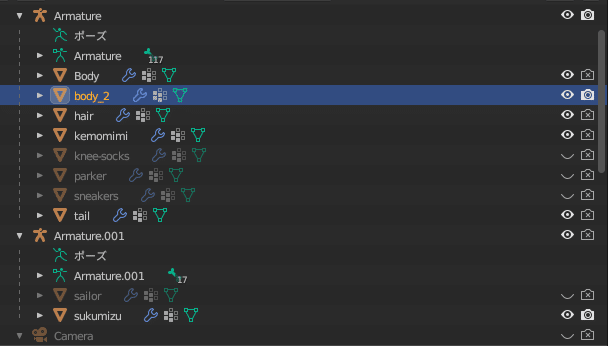
画面右側のアウトライナーに、今インポートしたアバターを示すArmatureが表示されています。こちらの左側の「▼」をクリックして各メッシュを表示させます。

上記で、着ている服を非表示にします。下記の瞳のマークが各メッシュの右側にあると思います。

クリックをすると瞳のマークが目を閉じたマークに切り替わり、該当のメッシュが3Dビューポートから消えます。

knee-socks、parker、sneakersの三つの瞳をクリックして非表示にしましょう。


影の位置調整
影を生成するためのオブジェクト、球や板の位置を調整します。
提供している日焼けサロンBlender店(hiyakesalon.blend)はラスクちゃんのサイズに調整されています。ラスクちゃんを使っている方は調整が不要なのでこの章をスキップして水着のfbxをインポートする、にお進みください!
また、ここでの説明はBlenderで3Dオブジェクトの位置を動かす基本的な方法についての説明になります。
それくらい朝飯前だぜ!って人も次の章へスキップしてOKです!
では説明していきましょう!
ここでは萌ちゃんのfbxをインポートした時にどのように球や板を調整するかを説明します。
萌ちゃんのfbxをインポートすると、脇の下に影をつくるための球と手のひらの影を作る板が身体に対して下側に位置していることが分かります。
これらの位置を適切な位置に移動していきましょう。

見やすくするためアウター(Outer)を非表示にしています。
まず球を移動します。球はアバターの左側の球に対してミラーモディファイアーという鏡映しで動作する機能が適用してあります。そのため、アバター左側の球の位置を編集モードで位置調整すれば同時に右側の球も位置調整ができます。
球を動かす前に画面左上を確認します。こちらをクリックして「編集モード」に切り替えます。Tabキーを押しても同様の操作が可能です。

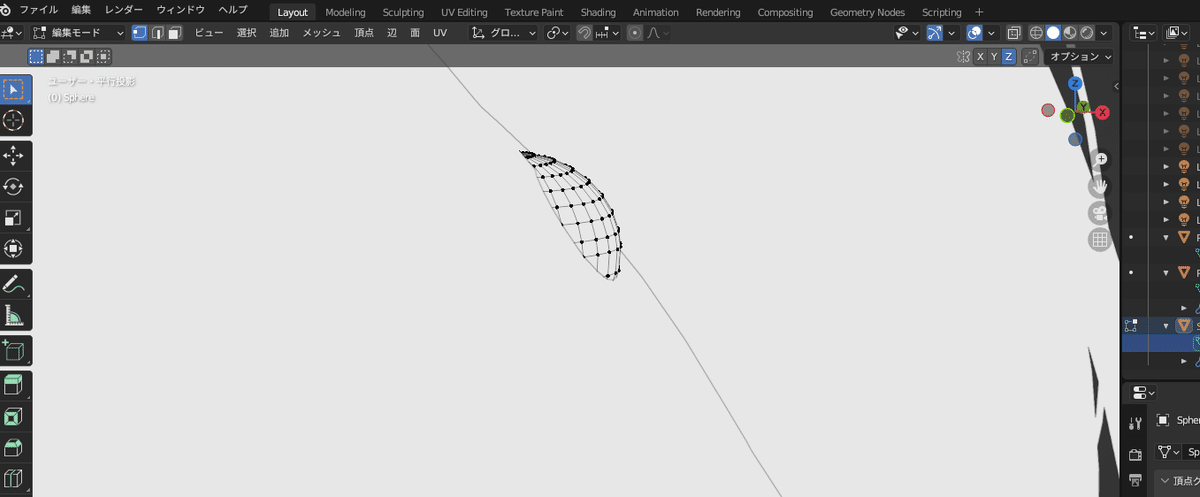
続いて、アバター左側にある球に視点をズームしていきます。
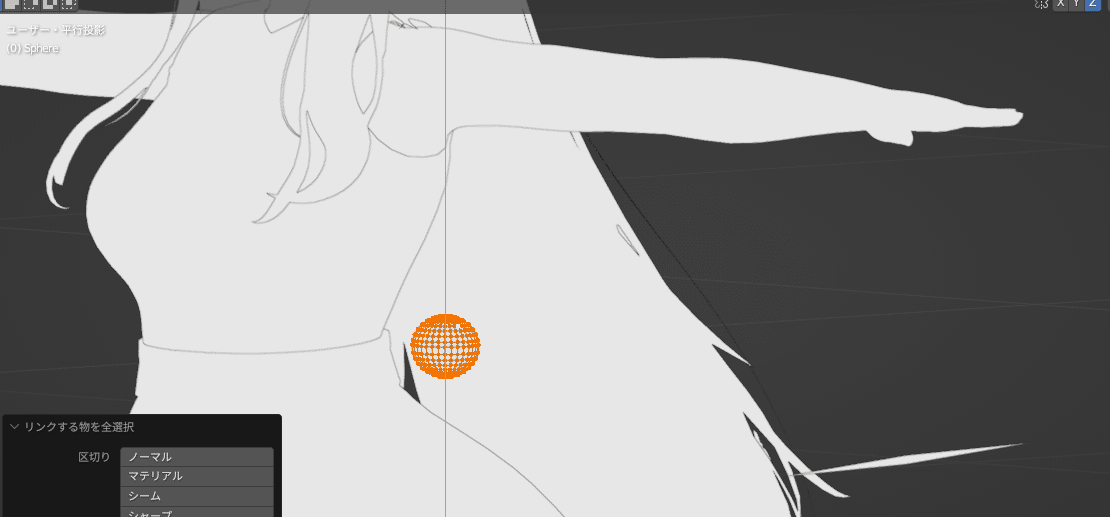
線と黒い点で構成された球体が見えてきます。画面上では萌ちゃんのスカートに隠れています。

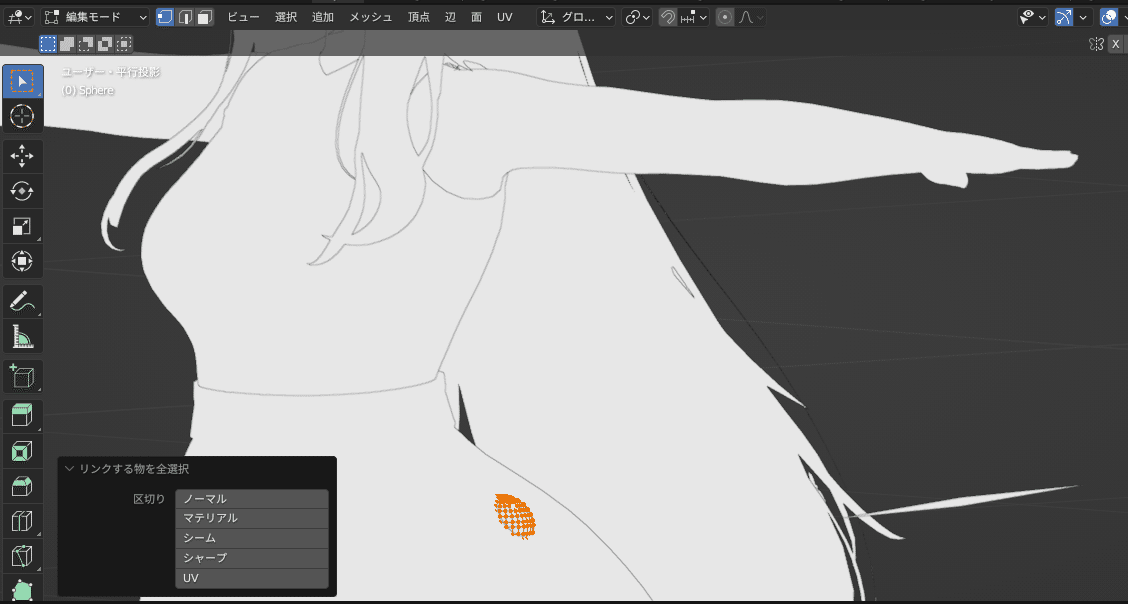
黒い点の一つをクリックし、Ctrl + L をクリックします。すると球がオレンジ色になって球全体が選択された状態になります。

視点を脇下が見える位置に移動します。

ここで球の選択が外れてしまった場合は、もう一度点をクリックしてCtrl + Lをしましょう。
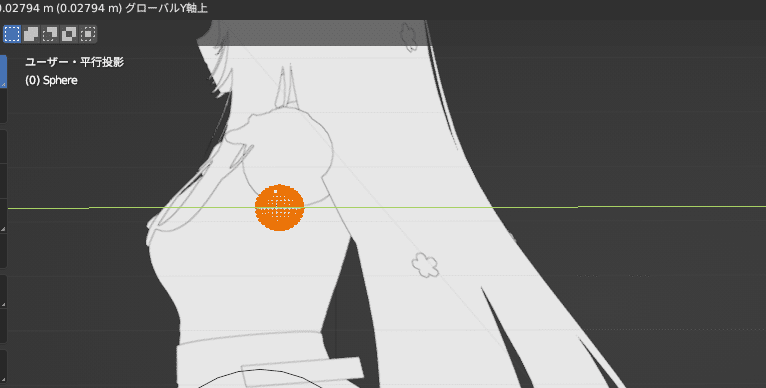
球の選択がされている状態でGキー、Zキーと順番に押してください。するとZ軸に沿って球が移動する状態になります。ちょうどよい高さまでマウスを動かして、よい位置を見つけたらクリックすると位置が固定されます。望まない場所に固定された場合は、Ctrl + Zで元の場所に戻してもう一度やり直します。

そのまま上昇させて球が脇に埋まってしまった場合は、G,Xと順番にキーを押して、球を腕の方向、X軸に沿ってにスライドさせます。

少し背中側に球が位置しているので、今度はG, Y と順番にキーを押して、球をアバター前方方向にスライドさせます。

視点の角度を変えて両側の球がちゃんと位置移動していることを確認しましょう。もう一つの球が動いていない場合、モードが「オブジェクトモード」になってしまっている可能性があります。その場合はCtrl + Zをたくさん押して最初の状態に戻してモードを「編集モード」にしてからやり直しましょう!

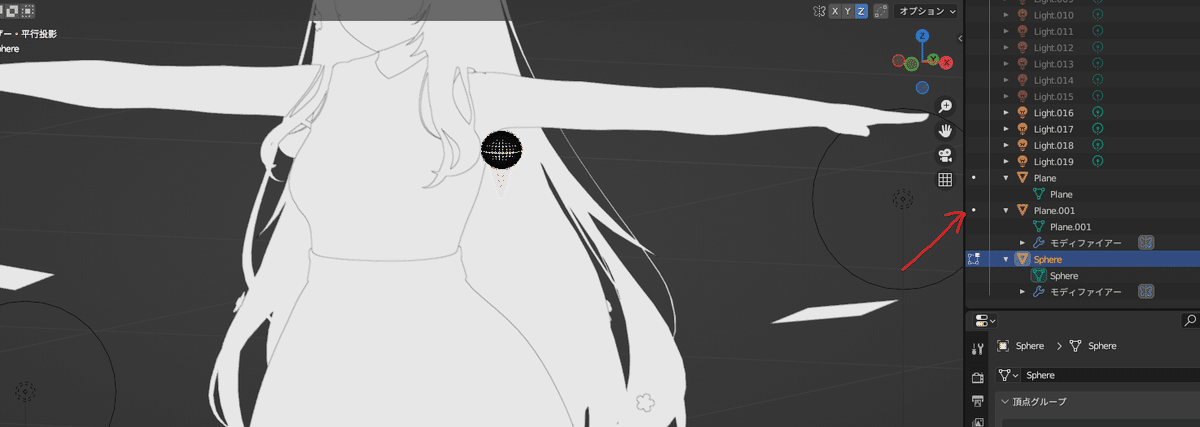
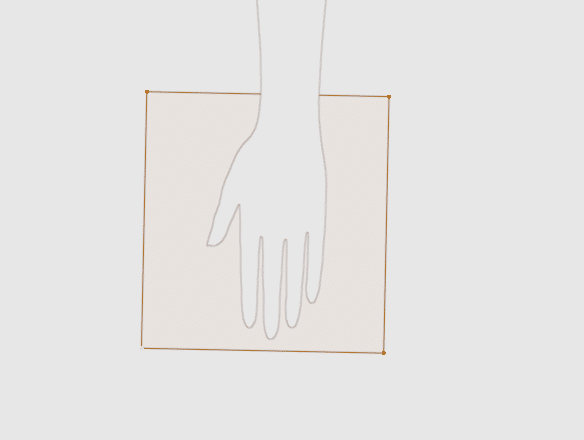
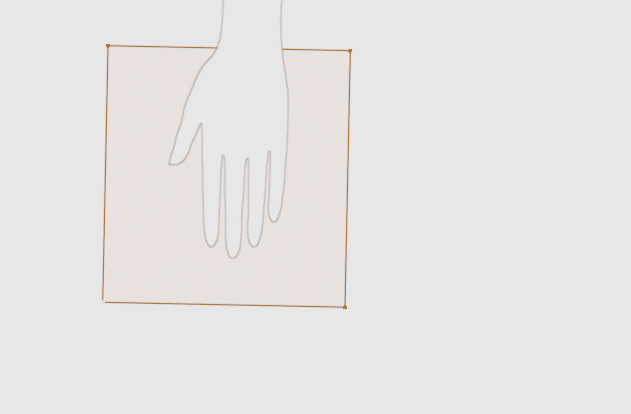
続いて手のひらの影を作る板も位置を動かします。アウトライナーのPlane.001の左側にある白いポッチをクリックすると、板を選択できます

板を選択したら、GキーとX, Y, Zのキーの組み合わせを駆使して、良い位置移動しましょう

板のサイズはラスクちゃんの手のひらのサイズに合わせてあるため、他のアバターだと小さかったりします。萌ちゃんだと少し小さいです。

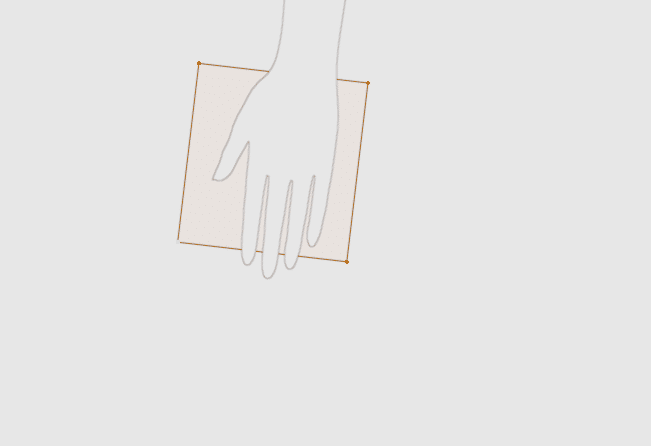
この場合は、Sキーを押してマウス操作することで、板のサイズを変更することができます。

そのまま大きくすると、手首にかかってしまうので、手首にかからないよう板を指先の方向にすこしスライドします。

これで手のひらの板の調整は完了です!
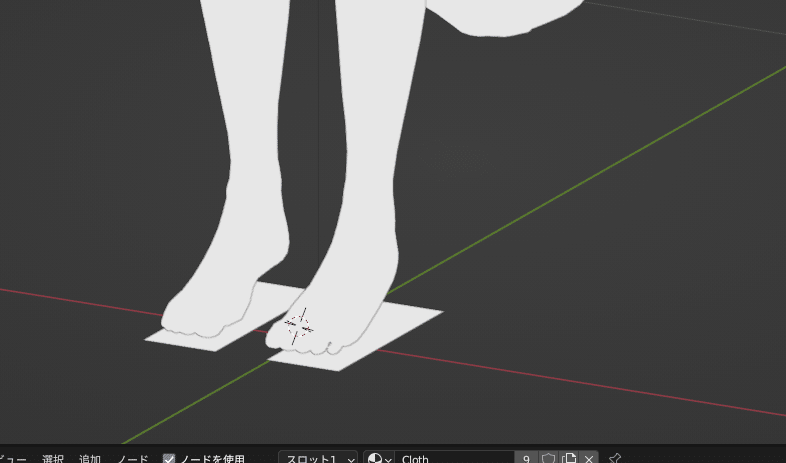
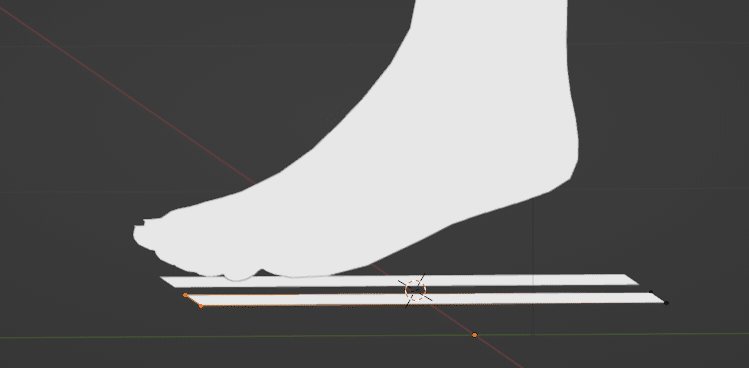
続いて足の裏の板も同様に修正していきましょう。
作業を見やすくするために萌ちゃんの靴(Shoes)とニーソックス(Knee Socks)を非表示にします。

手のひらの板を調整した場合と同じように、板を選択してから編集モードに切り替えます


足の裏の板もミラーモディファイアを適用しているため、萌ちゃんからみて左側の板を調整すればもう片方の板も修正されます!
さて、板の位置を観ていきましょう。
ラスクちゃんに調整された板は萌ちゃんから見ると少し低い位置にあり、つま先までの長さが足りてないことが分かります。

この板を少し前にだして、上側に移動してみましょう。
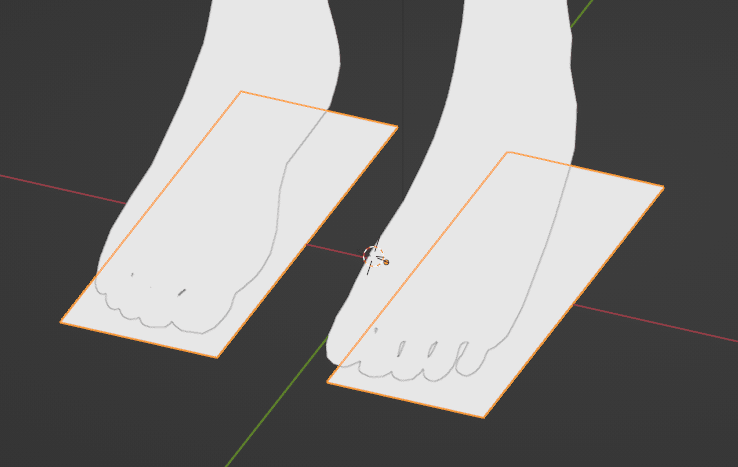
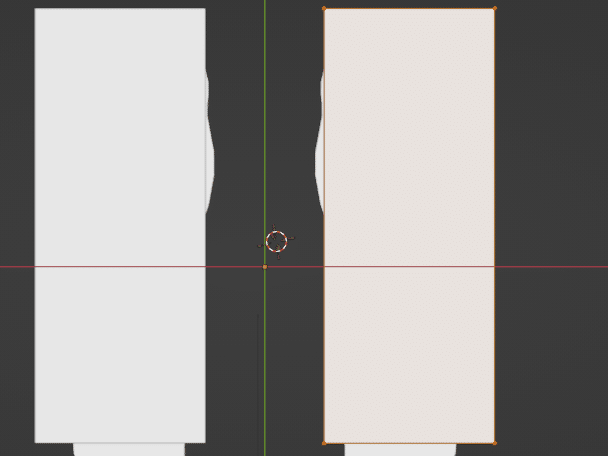
板の頂点を一つ選択したらCtrl + L で全体を選択します。

続いてG,Zと押して板を少し上に移動します。

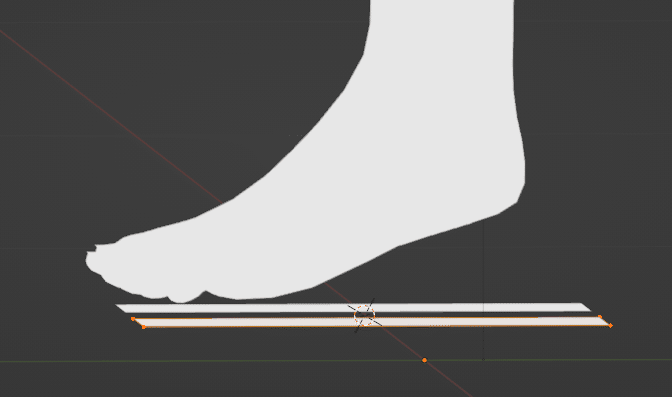
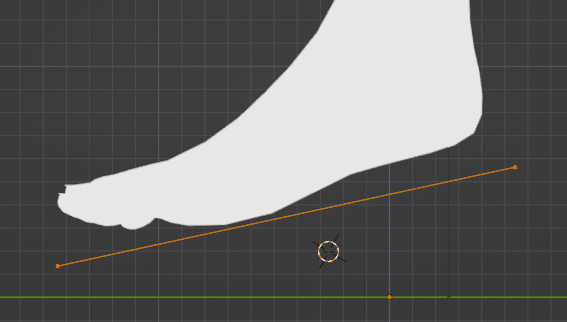
次に、G,Y と押して、板をつま先側に移動しましょう

このままではかかと側に空間ができてしまっています。板を少し斜めにして足の裏にフィットさせましょう。
R,Xと押して板を回転させます。

回転させたことによって足の裏と板との間に隙間ができたので、G,Zと押して、板を足の裏側に寄せていきましょう。

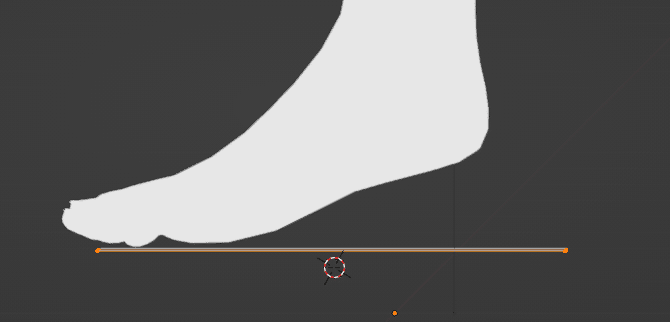
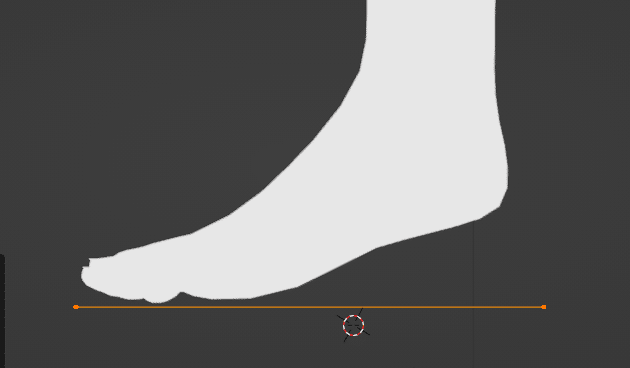
次に足の裏側から見て足がはみ出ていないか確認しましょう。足の裏側から見ると、すこし親指の付け根が見えているのが分かります。

板の内側を広げて、足の裏を完全に隠しましょう!
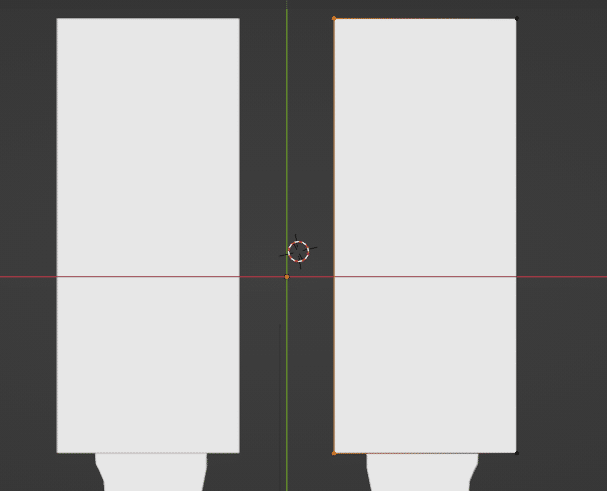
板の内側の頂点だけを選択し、G,Xと押して板を広げていきます。

これで萌ちゃん用の影の調整は完了です!
blendファイルを名前を付けて保存しておきましょう!ここでは「hiyakesalon_moe.blend」として保存しました!

次の章からはラスクちゃんでの説明に戻ります。
水着のfbxをインポート
日焼けあとにしたい水着のfbxをインポートします。ここではシュガリーブティックさんのセーラースク水を使用します!
水着の日焼けあとを付けたいアバターが先にインポートされていることを確認してください!

セーラースク水のインポート

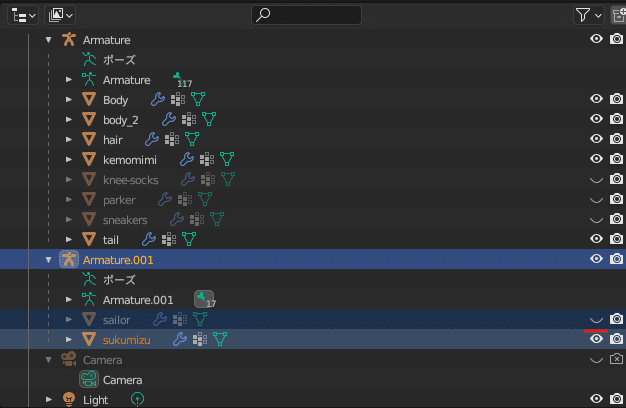
インポート成功すると新しいAmature.001がアウトライナーに追加されます

今後の作業を見やすくするため、セーラー服を非表示にしましょう。


以上の作業で必要なFBXの配置が完了しました!
続いて日焼けの際に必要なレンダリングの設定を行います。
部位ごとのレンダリング設定
この章では陰影を正しく作るため、アンビエントオクルージョンを行う際に余計な衣類が反映されないように設定する作業を行っていきます。
この設定により、この後の章で行うAO焼きで正しく日焼けあとを作ることができます。
陰影を焼き付けることをここで便宜的にレンダーと呼ぶことにします。
レンダーが設定されているメッシュは、光の当たり方が計算され、陰影が描画されていきます。
現在、見た目上ではラスクちゃんはスク水だけを身にまとった格好になっていますが、これは見た目上だけの問題で、レンダー上ではもともと着ていたパーカー、ニーソックス、スニーカー、セーラ服などを着ている状態となっています。

ごりごりにお洋服を着ているので、このままでは日焼けできない…
さて、ここで、日焼けに必要のない個所のレンダーを無効にしていきます。
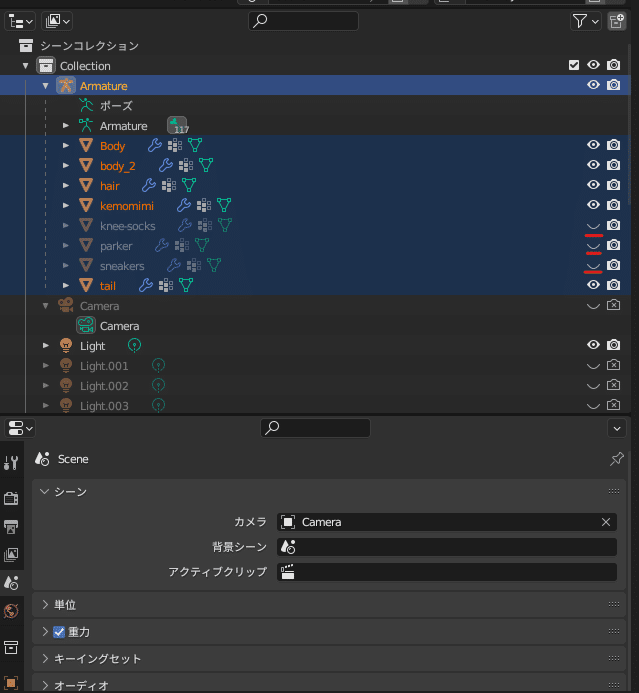
具体的にはアウトライナーの各メッシュの右側にあるカメラのアイコンをクリックして無効にしていきます。

上記は有効を示しています

上記は無効を示しています
無効にするのはラスクちゃんの素体(Amature)にあるニーソックス(knee-socks)、パーカー(parker)、スニーカー(sneakers)、しっぽ(tail)、頭(Body)、髪の毛(hair)、ケモ耳(kemomimi)、そしてセーラースク水(Amature.001)にあるセーラー服(sailor)です。
結果として、ラスクちゃん素体の身体(body2)と、セーラースク水のスク水(sukumizu)と各種光源がレンダーが有効な個所となります。

これでレンダー設定は終了です!
AO焼きの準備
続いて行うのは、アンビエントオクルージョンによる陰影の焼き付け(AO焼き)をするためのシェーダーエディターの設定です。
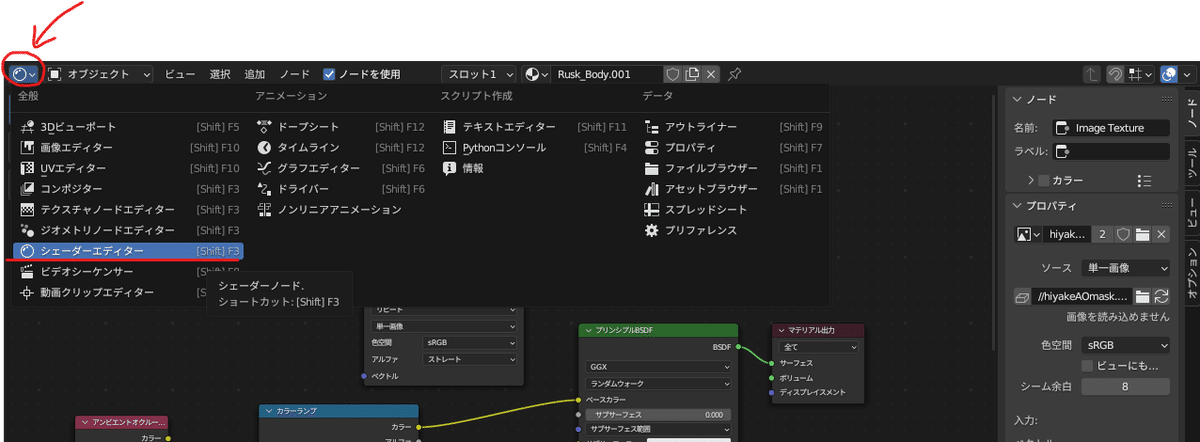
シェーダーエディターは日焼けサロンBlender店のファイルを開いた時からずっと下側に表示されている領域です。

もし、このシェーダーエディターが表示されていなかったら、任意のウインドウの左上のメニューをクリックしてでてくるメニューの中から「シェーダーエディター」をクリックして、シェーダーエディターを表示させましょう!

シェーダーエディターの場所を確認したら、アウトライナーからラスクちゃんの素体のbody2を選択します

シェーダーエディターとはマテリアルをノードベースで直観的に操作するためのエディターです。
ここではbody2のシェーダーエディターを操作して、日焼けのためのノードを配置、設定していきます。
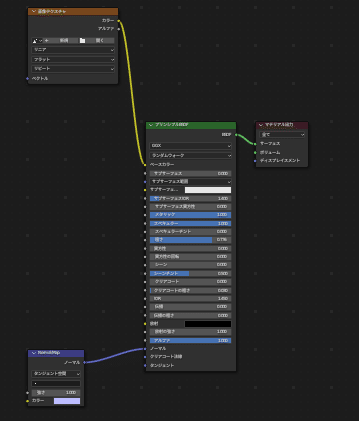
現在シェーダーエディターには次の4つのノードがすでに配置されています。
画像テクスチャ
プリンシプルBSDF
マテリアル出力
Nomal/Map

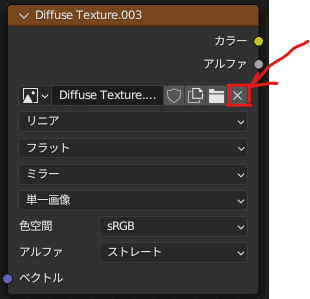
ここで、茶色いバーの画像テクスチャノードですが、もしかすると「Diffuse Texture.003」のような名前になっている場合があります。
その場合は下記図を参考に、×ボタンを押してください。

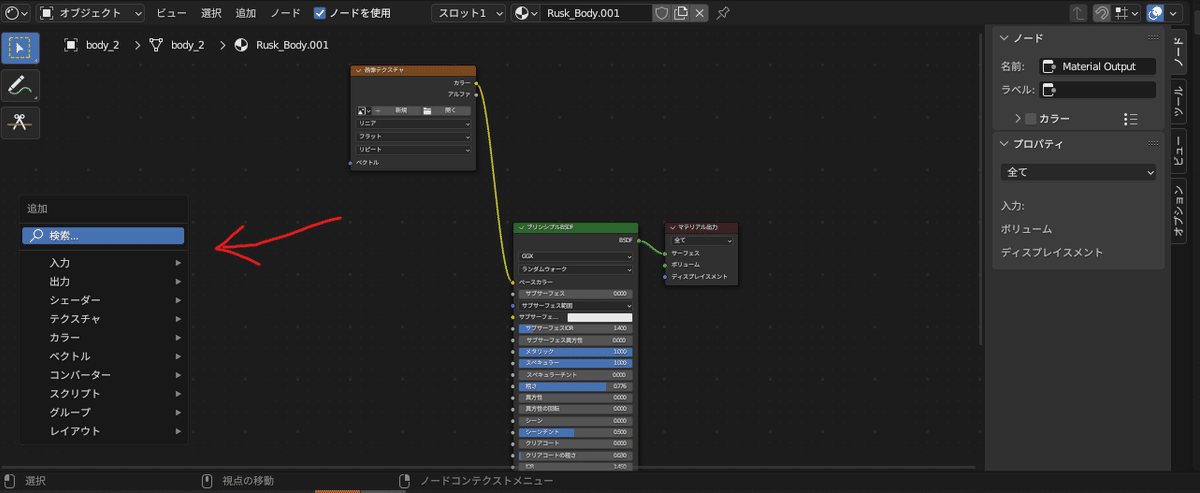
では既存のノードに加えて、AO焼きのためのノードを追加していきます。
シェーダーエディターの何もない領域をクリックしてからShift + A を押すとメニューが出てきます

追加するノードは次の2つです
アンビエントオクルージョン
カラーランプ
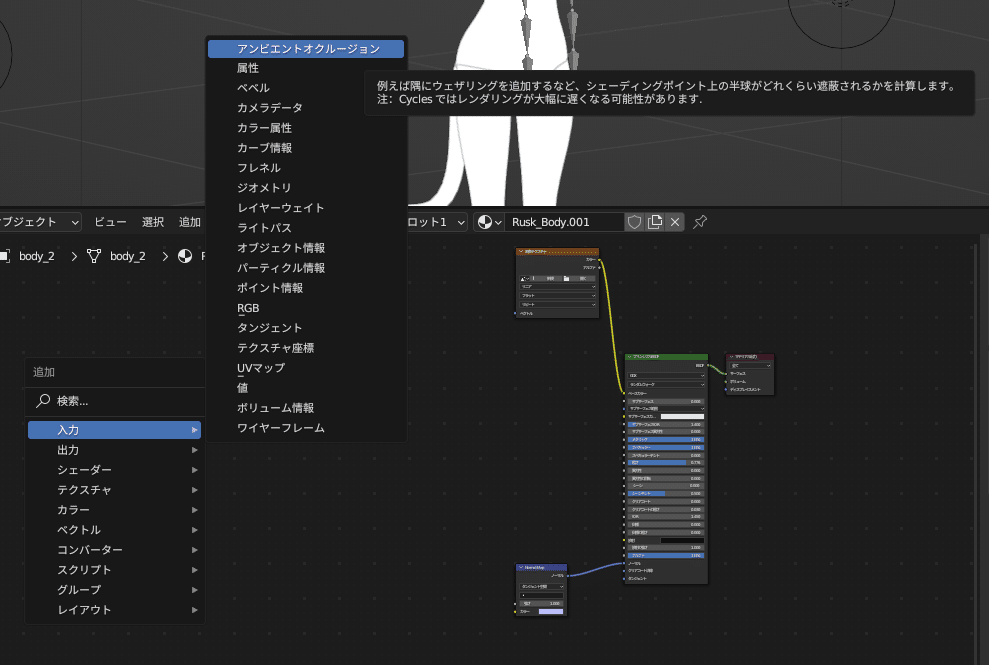
それぞれ、Shift + A のメニューから次のように選択してクリックすると追加できます
入力→アンビエントオクルージョン

コンバーター→カラーランプ

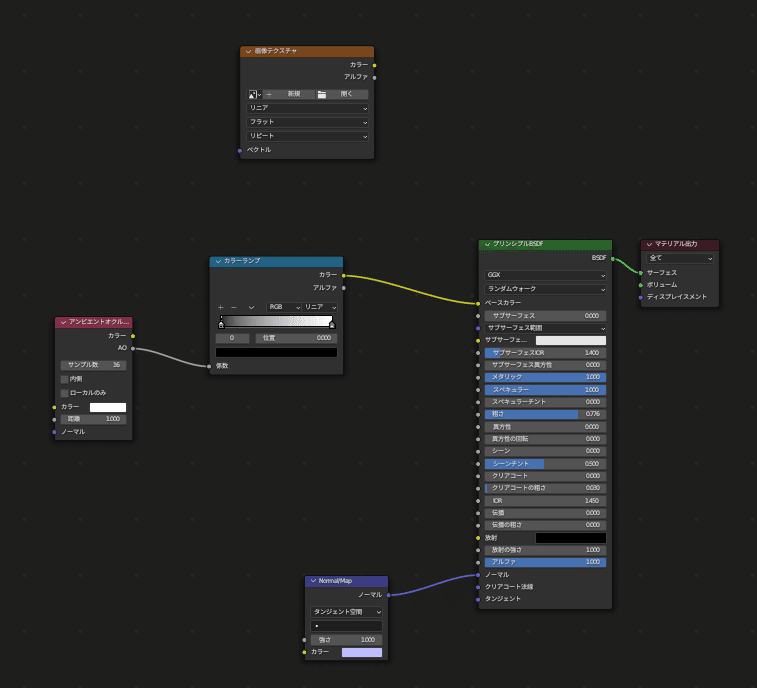
ノードをすべて出すと下図のようになります。

これらを次の形につないでいきます。

ノードはつなげたい〇のマークをクリックし、クリックしたままドラックすると線が出てきます。その線をつなぎたいノードの〇マークに重ねるとつなげることができます。

既につながってるノードの線を外したい場合は、つながっている先の〇をクリック&ドラッグし、何もないところで指を離すと外すことができます。

では順番に各ノードをつないでいきましょう。次の手順通りに行えば完成します。
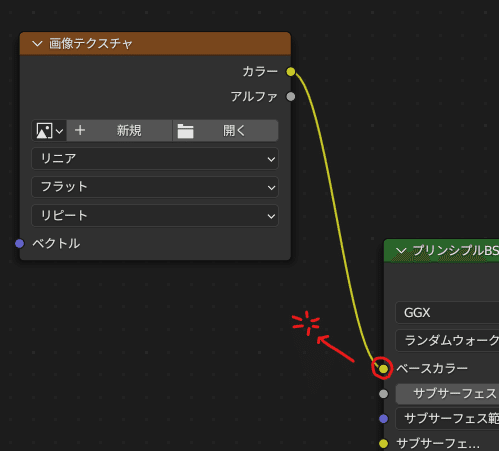
プリンシプルBSDFの「ベースカラー」から画像テクスチャを外します
カラーランプの「カラー」からプリンシプルBSDFの「ベースカラー」につなぎます
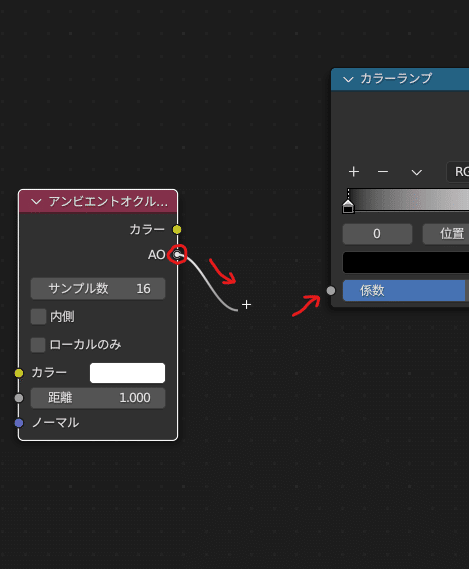
アンビエントオクルージョンの「AO」からカラーランプの「係数」につなぎます
これでノードの接続は完了です。画像テクスチャはどこともつながっていなくて問題ありません。

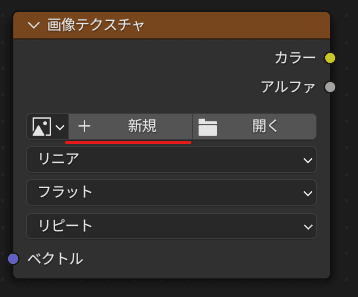
続いてノードの設定をしていきます。と言っても設定するのは画像テクスチャのノード一つです。
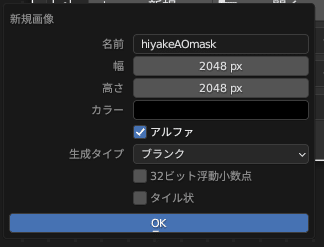
画像テクスチャの「+新規」のボタンをクリックしてください。

出てきた「新規画像」という入力画面に名前と幅、高さを入力していきます。ここでは名前を「hiyakeAOmask」、幅・高さはそれぞれ2048にします。入力出来たらOKボタンを押しましょう。

これでAO焼きの下準備は完了です!
レンダーデバイスの設定
次はAO焼きをする際に使用するレンダーデバイスの設定をします。AO焼きは光源と影をシミュレーション(計算)して画像を生成します。通常、このシミュレーションは時間がかかるため、高い計算能力を持つGPUを設定します。
GPUを搭載していなくてもAO焼きはできますが、時間がかかることを覚えておきましょう。
レンダーデバイスはCyclesを使用します。
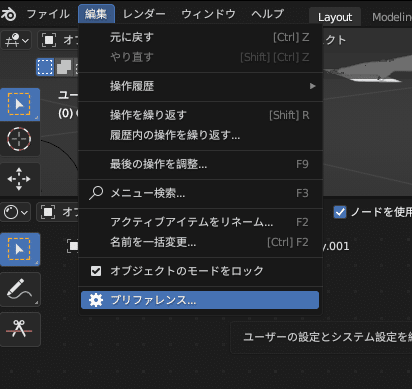
Blenderの設定から。メニューバーの編集からプリファレンスを選択してください。

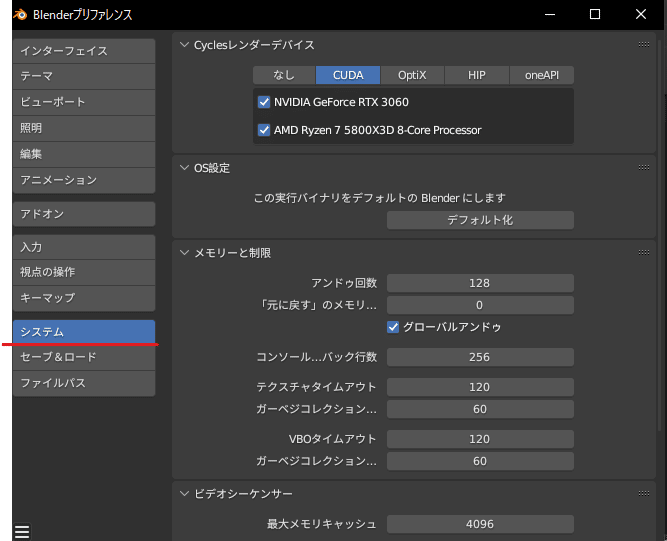
プリファレンスを開いたら、左側の設定の中から「システム」を選んでください。

右側の設定画面の「Cyclesレンダーデバイス」という項目があります。この項目が閉じていたら「>」マークをクリックして展開してください。
「Cyclesレンダーデバイス」の個所で「CUDA」と書かれているタブを選択します。するとその下に現在PCで使用しているGPUとCPUの名前が表示されます。
それぞれの名前の左側にあるチェックボックスをすべてチェックしましょう。

ここでGPUが無い場合は、CPUを選択しておきましょう。GPUが無くてもAO焼きをすることはできますが、非常に時間がかかることに注意してください。
設定が完了したらプリファレンスを閉じます。
AO焼き
では実際にAO焼きをしていきましょう!日焼けの時間です!
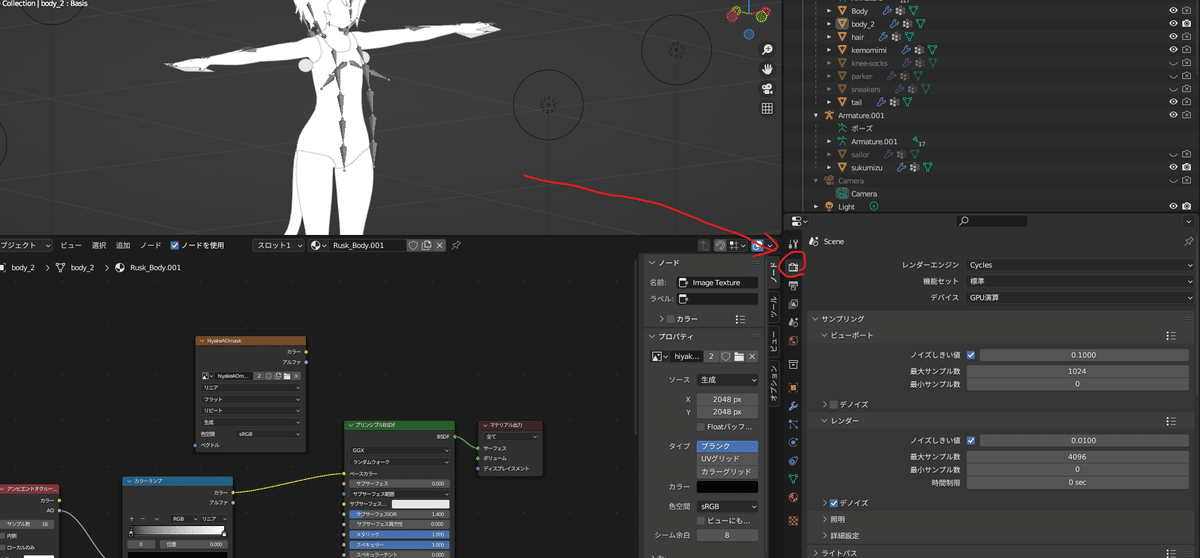
画面右下の領域、いろいろなアイコンが縦に並んでいるところの中からカメラのマーク(レンダープロパティ)を選択します。


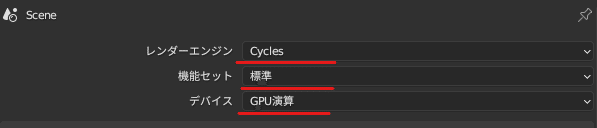
レンダープロパティの設定を行っていきます。画面の一番上の「Scene」の設定を次のようにします。
レンダーエンジン → Cycles
機能セット → 標準
デバイス → GPU演算

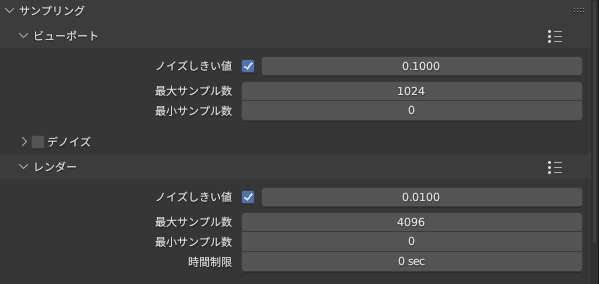
続いてサンプリングの設定を行います。基本的に初期値で結構です。下記の図の通りに設定しましょう。

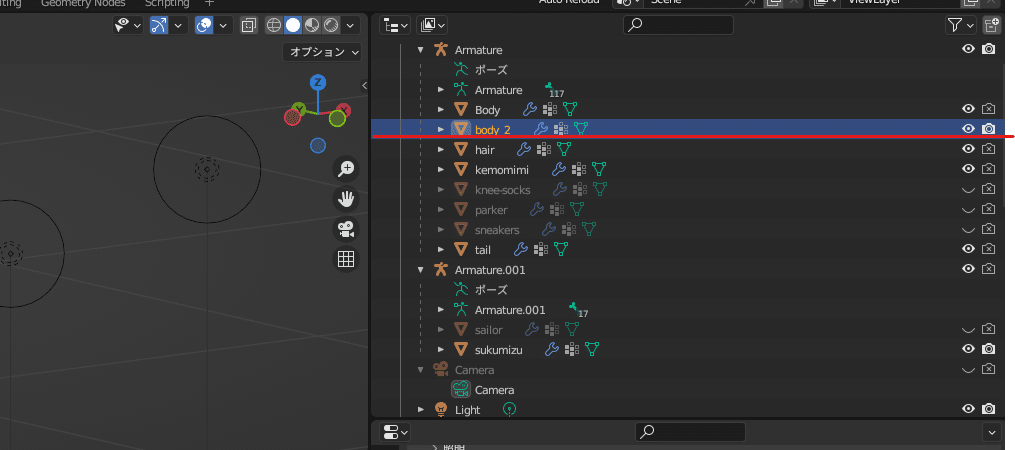
ここまで実行できたらいよいよAO焼きの時間です。アウトライナーの中で日焼けをしたいメッシュ「body_2」が選択されていることを確認します。

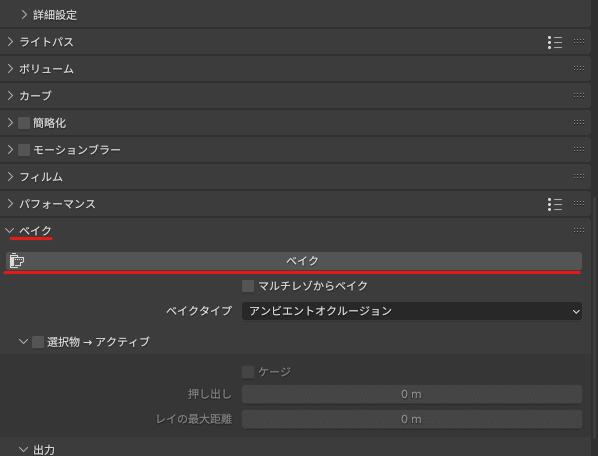
レンダープロパティの設定の中から「ベイク」を探し、ベイクボタンをクリックしてベイクを開始します。

ベイクがスタートすると、Blenderの画面下部に次のような進捗バーが出現します。

この領域にマウスカーソルを当てると、推定の終了時間が出ますので参考にしてください。

進捗バーが100%になれば完了です!
マスク画像の書き出し
ベイクが完了したらいよいよマスク画像の書き出しです。
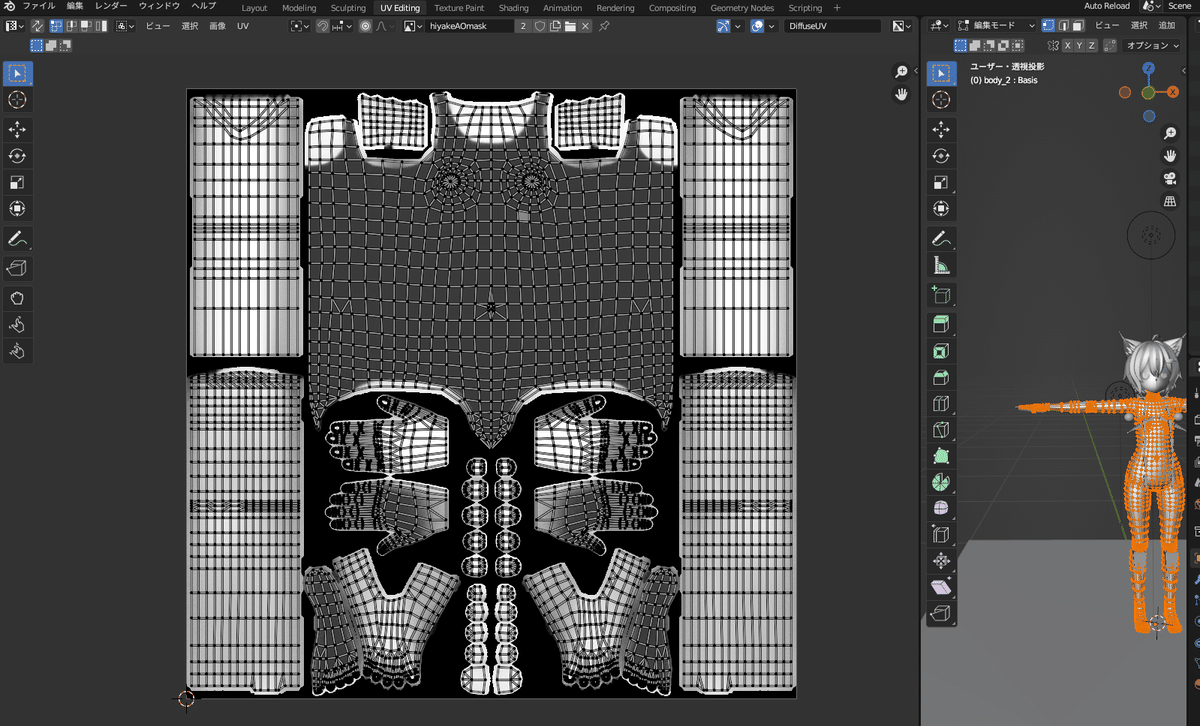
画面上部の「UV Editing」をクリックしましょう。

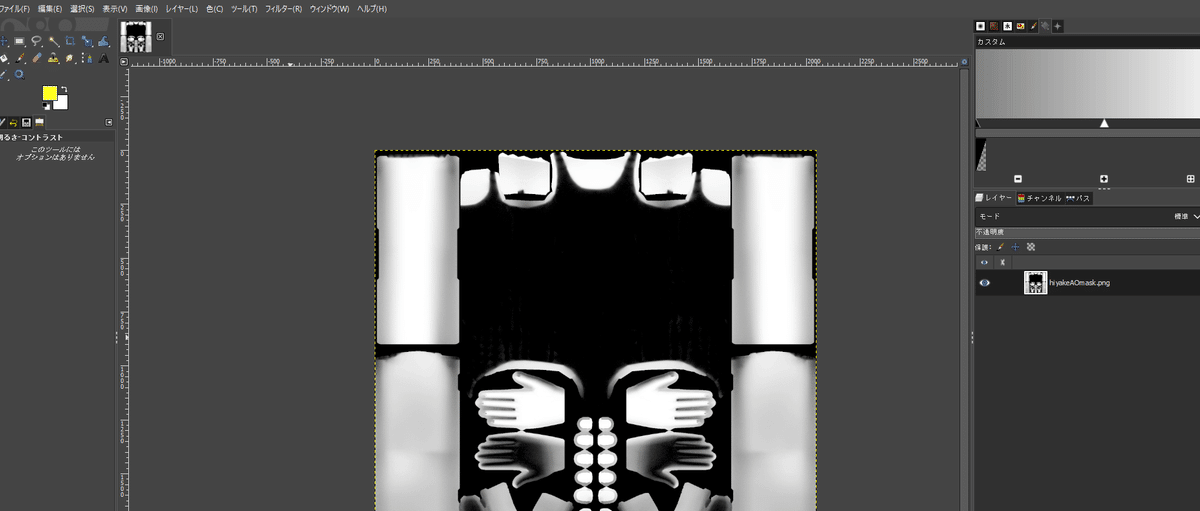
UV Editingをクリックすると次のような画面になります。

UV Editingには、選択されているbody_2のテクスチャとそのUV展開が表示されています。テクスチャ上の黒い部分が影となったところ、白い部分が光が当たっていた場所です。
こちらの画像を任意の場所に保存します。画面上部の「画像」をクリックしてください。

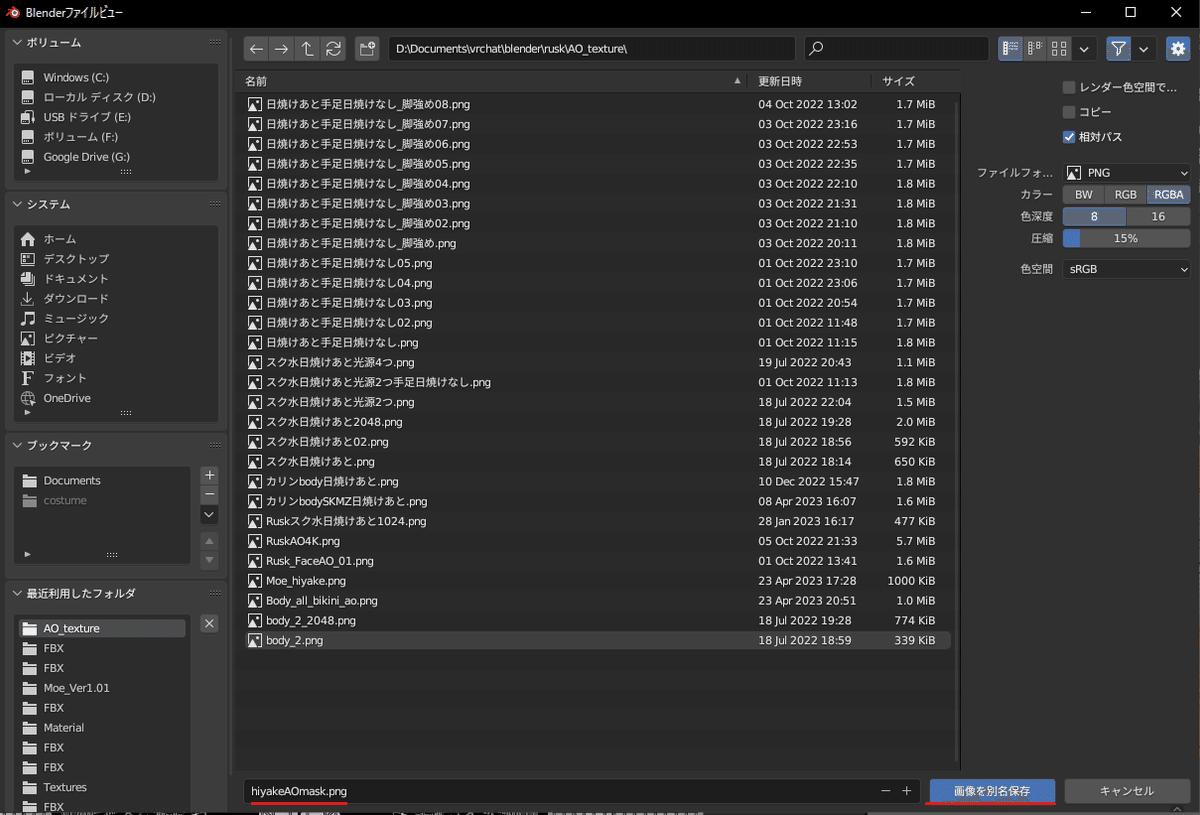
クリックして現れたメニューの中から「名前を付けて保存」をクリックします。

Blenderファイルビューが現れ、ファイルを保存することができます。
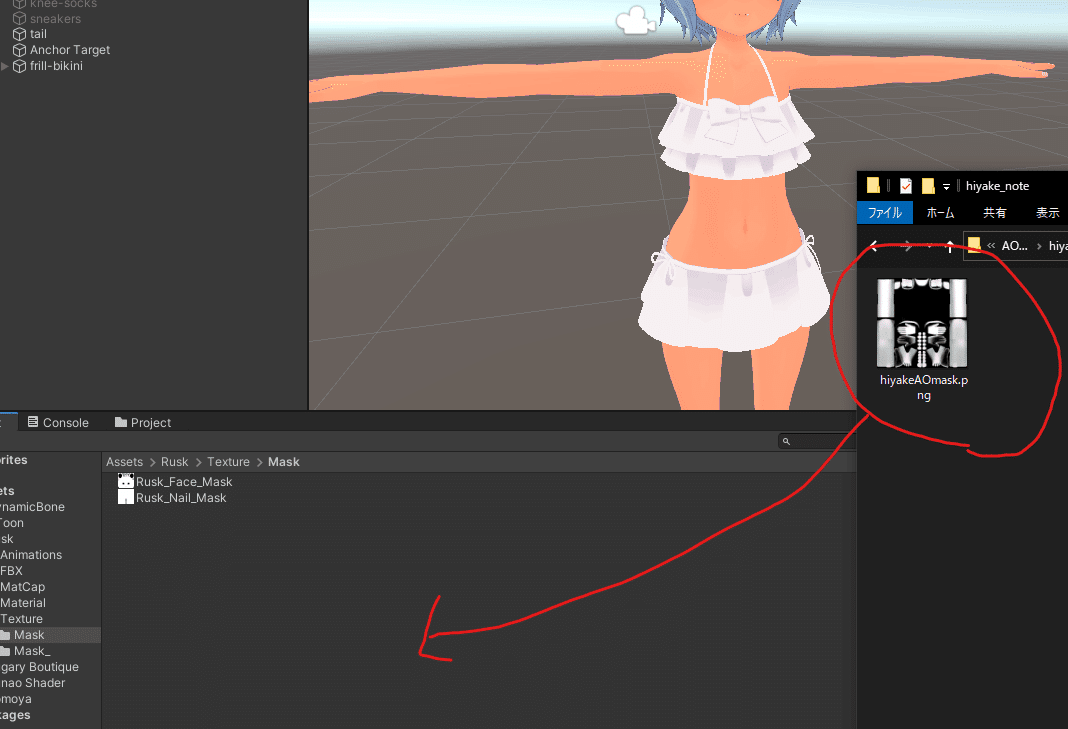
ここでファイル名は先ほどシェーダーエディターの画面で設定したファイル名「hiyakeAOmask.png」が入力されています。
この名前でよければそのまま「画像を別名で保存」をクリックしてください。

(わざきのフォルダのなかにはいろんな日焼けあとの試行錯誤の後が確認できます…!)
これでマスク画像の完成です!Blenderの作業はここで終了です!
UnityでMatcap日焼けのマテリアルの「マスク」にマスク画像を配置
これまでBlenderで日焼けあと用のマスク画像を作成しました。
ここではUnityを使って、Matcap日焼けをしたアバターに日焼けあとを設定していきます。
VCC経由で、Matcap日焼けをしているアバターを編集できるプロジェクトを開きます。

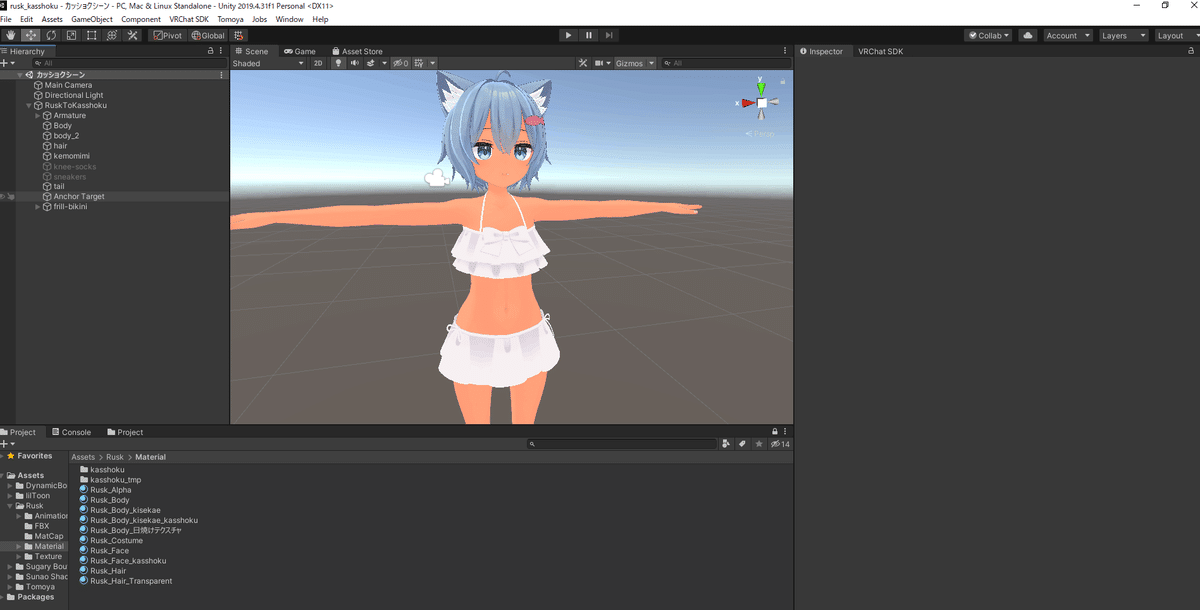
先ほど書き出したマスク画像の保存場所をエクスプローラーで開き、Unity画面のProjectタブの適当な場所にドラックアンドドロップします。可能であればほかのマスク画像をまとめてあるフォルダに入れましょう。

続いてHierarchyからbody2メッシュを対応させているゲームオブジェクトをクリックし、Inspectorを表示させます。

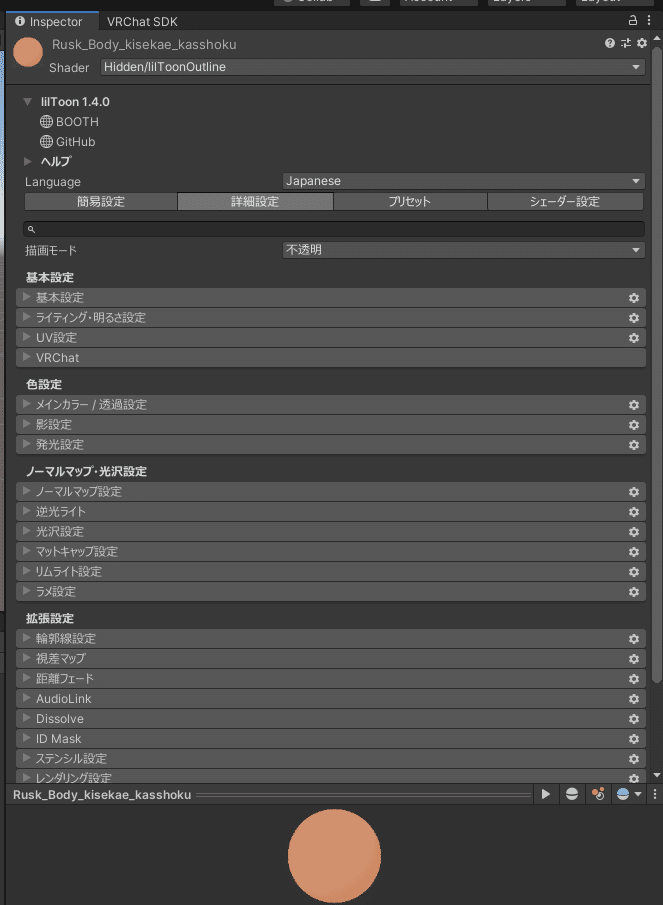
次にSkenned Mesh Rendererの「Materials」にある、「Element 0」に設定してある青い玉のアイコンをしたマテリアルをダブルクリックします。

するとInspectorがダブルクリックしたマテリアルの詳細画面に切り替わります。

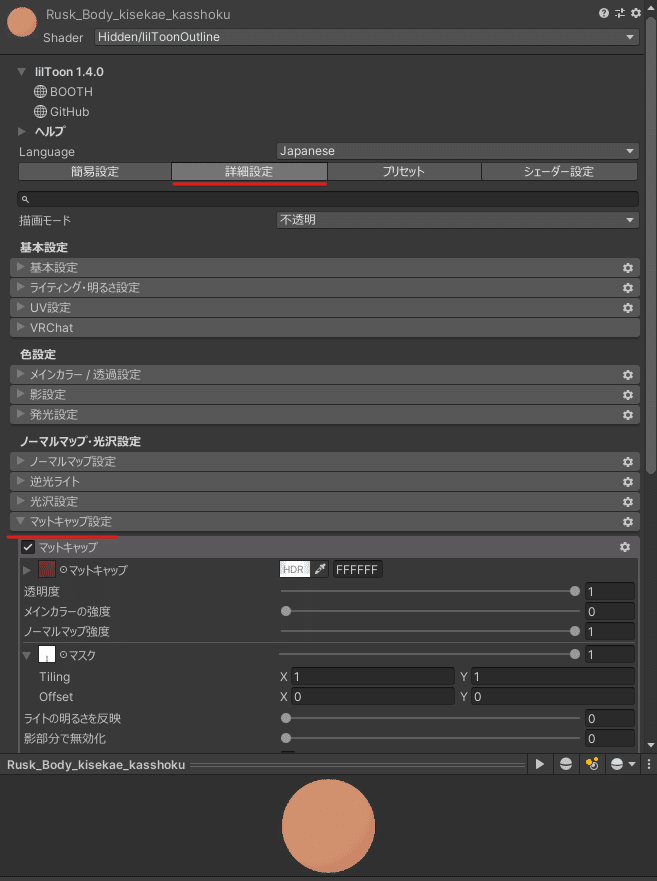
次に設定を「詳細設定」に変更し、「マットキャップ」を開きます。

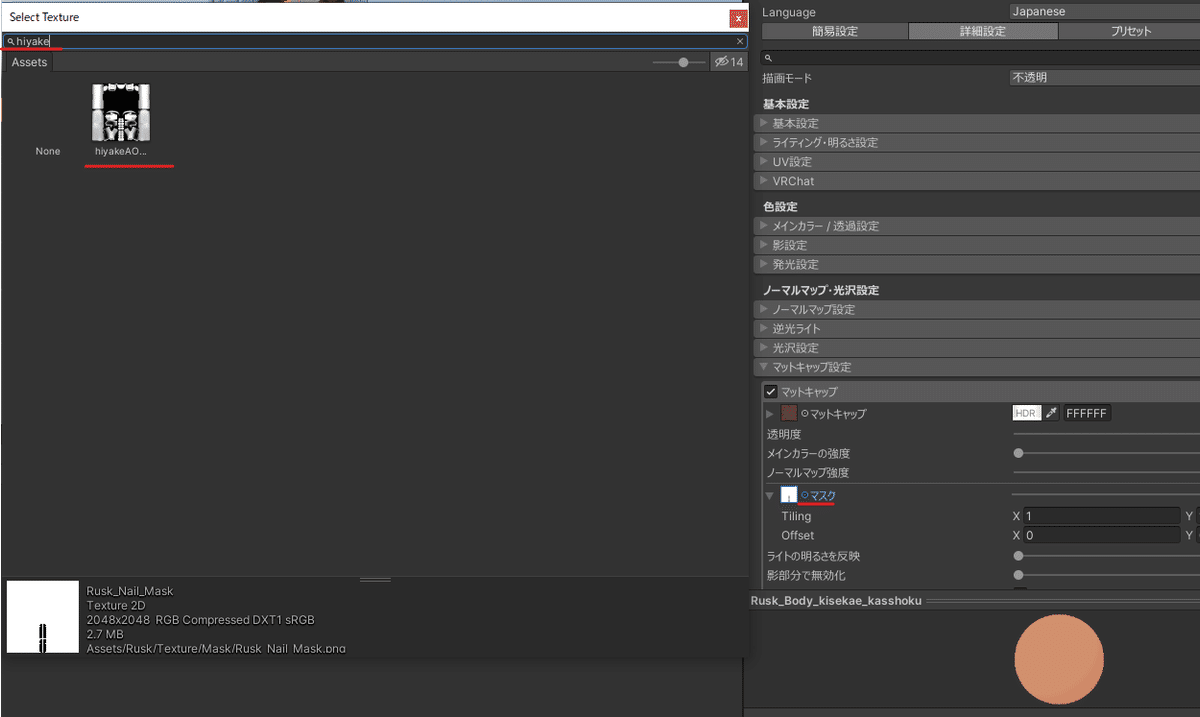
マットキャップ設定のマスクの右側の〇ボタンをクリックしてマスク画像のテクスチャを選択します。


先ほどドラックアンドドロップしたマスク画像のファイル名の一部をSelect Textureの画面上部の検索フォームに入力すると、Blenderで作成したマスク画像が出てきます。
こちらをクリックして選択し、Select Textureの画面右上の×ボタンを押して閉じます。

Sceneを確認すると…日焼けあとが!!

必要に応じて、マスク画像の黒部分を灰色にする
マスク画像の日焼けあとの作り方は以上になります!
この方法ではBlenderで作成した日焼けマスク画像の黒い部分が日焼けのしていないところ、白い部分が日焼けする場所に対応します。
ラスクちゃんの例だと、ラスクちゃんの元のテクスチャの色がスクール水着の形に現れているのが見て取れると思います。
このままでも良いのですが、ちょっと白すぎる気もするので、もう少しこのコントラストを柔らかくする方法を説明します。
手順は簡単です。マスク画像の黒い部分を画像編集ソフトを使って明るく灰色にします。
ここでは画像編集ソフトGIMPを使用します。
Unityで設定している画像を直接編集し、すぐに見栄えを確認できるようにしましょう。
まず、マットキャップのマスク画像に設定した画像を念のため複製してバックアップを取ります。
ここではhiyakeAOmaskをクリックし、Ctrl + D を押して複製を作成します。

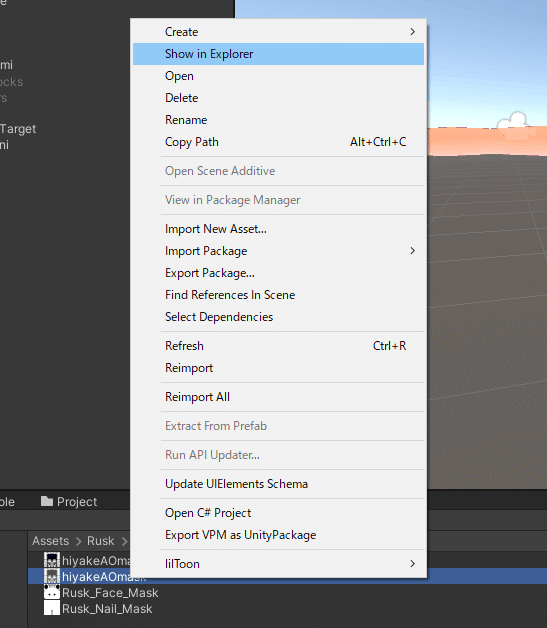
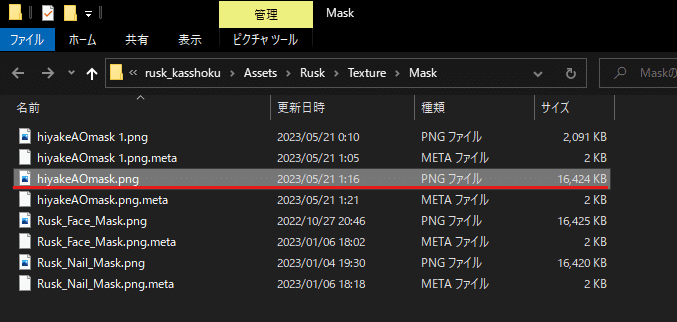
続いて、この画像ファイルがある場所を開きます。hiyakeAOmaskを右クリックし、「Show in Explorer」を選択すると、このファイルがあるフォルダーが開きます。


GIMPがインストールされていれば、ファイルを右クリックし、「プログラムから開く」でGIMPを選択するとGIMPで画像を開けます。
開いたフォルダの中にあるhiyakeAOmaskをGIMPで開きます。

メニューバーの「色」より「明るさ-コントラスト(R)…」を選択します。

「明るさとコントラストの調整」の画面において、「明るさ」を調整して全体的に灰色にします。ここでは明るさを「127」に設定し、OKボタンを押す工程を2回行います。


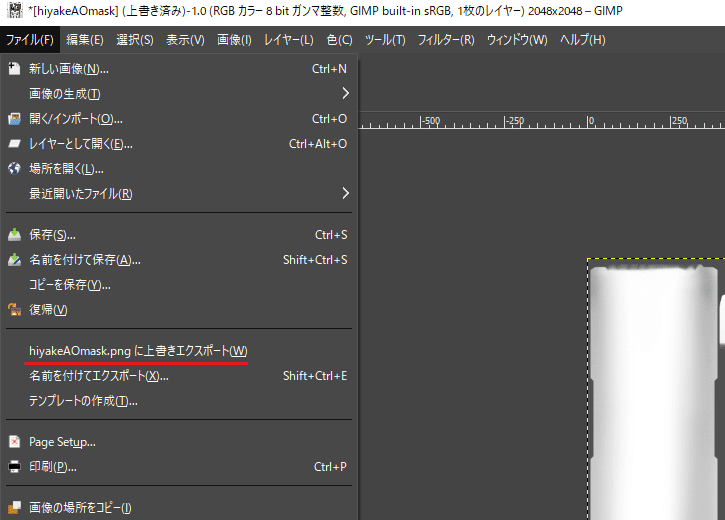
修正した画像を上書きエクスポートします。

エクスポートが完了したらUnityの画面に戻ると、エクスポートの結果が即時反映されます。

明るさを調整するまえと比較するとよくわかると思います。

自分の好みに合った日焼けあとの色を見極めましょう…!
後は好きなお洋服を着せて、VRChatへアップロードして完成です!
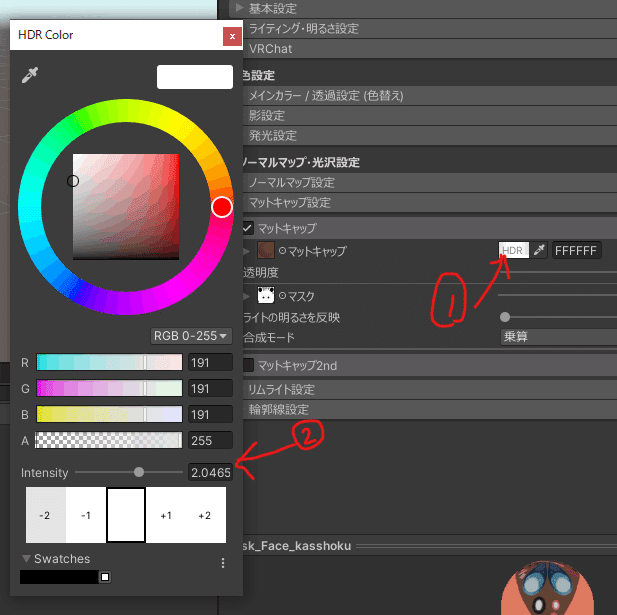
※もし、久しぶりにMatcap日焼けのプロジェクトを開いて、「なんか顔と身体の色合いがちがうなぁ。。」と感じたら、それぞれのマテリアルに設定されているMatcapの色の強さが変更されちゃっているかもしれません。
その場合は色の強さを身体と顔で合わせるようにしましょう。

②HDR Colorの「Intensity」の数字を、変更する
完成!



生えてきましたか・・・
ラスクちゃんとのあの夏の記憶が!!!!
撮影world: Deep Blue By Fins
おわり
以上がBlenderを使った水着の日焼けあとの作り方でした!
ここまで読んでくれてありがとうございます!
この方法であれば絵心がなくても、既存の衣装等の日焼けあとを自由に作り出すことができます!(陸上競技ユニフォームの日焼けあととか、ビキニの日焼けあととか!むげんだい!)
是非色々とためしてみてください!
分からないことがあればコメントか、Twitter @wazakkyd_VRC で連絡してくださいね~!
可能な限りお答えします!
どうか皆様のアバター改変の一助となりますことを~~!
ではまたどこかで~~!!

追記(2023/07/27)
今までの方法では日焼けの際、下半身の日に焼け方に少々ムラがありましたが、日焼けサロンに置いてあるオブジェクトの位置を見直してこのムラを改善いたしました!
課題だった下半身の日焼け
— わざき🌻✨ (@wazakkyd_VRC) July 27, 2023
下に行くほど薄くなってしまう問題解決したかもしれない pic.twitter.com/Ife0YmMh5r
ファイルを置き換え、手順(萌ちゃんに日焼けサロンを合わせる作業)に一部変更と追記があります。
一度やったけど日焼けの具合が気になる方は本noteで共有しているファイルを新たにダウンロードしてもう一度日焼けしてみてください!
