
【現場学校レポ】視野を広げて、より良いUIデザインを目指す|UIデザインの現場(講師:松田 直樹さん)
ライブ配信セミナー『現場学校』レポート班の待島(まちしま)です!
2019年4月5日に開催された松田 直樹さんのセッション「UIデザインの現場」のセミナーレポートをお届けします。
UIの基礎をきっちり固めたい
UIデザインとか、UIデザイナーとかUI/UXとか、いろんなところで聞く言葉「UI(ユーアイ/User Interface)」。
「インスタントコーヒーの、正しい淹れ方」のような、なんとなくわかっているつもりだけれど、はっきりはわかっていないもの。それが私にとってのUIでしたので、まず全体像を掴むことを目的として視聴しました。
今回のグラレコ




UIをデザインする前提

UIとは、コンピュータとユーザーの間での情報をやり取りする接点を言います。UX(ユーエックス/User Experience)のプロセスのうち、「実際に操作する」というプロセスで非常に重要です。
UIを評価する言葉には、
● 使いやすい
● 迷わない
● 見やすい
● 直感的だ
● 洗練されている
などと言う言葉を見ますが、「良いUIって何?」という観点だと、どれも曖昧なものです。
松田さんが精度を上げていくフローとして、3つのステップがあります。

1、「ヒト」のためのデザインであれ
ひとつはヒトのためのデザイン。
UIを設計する側(いわゆるデザイナーなど)は、「設計の意図をわかってほしい」と考えています。一方で、UIを使用する側(ユーザー)は、設計側の意図は知らず、無意識で利用します。
ではどのようにやればユーザーにデザイナーが意図を上手に伝えられるか、という手法を2つ紹介してくれました。
● 1-1、知覚されたアフォーダンス(シグニファイア)

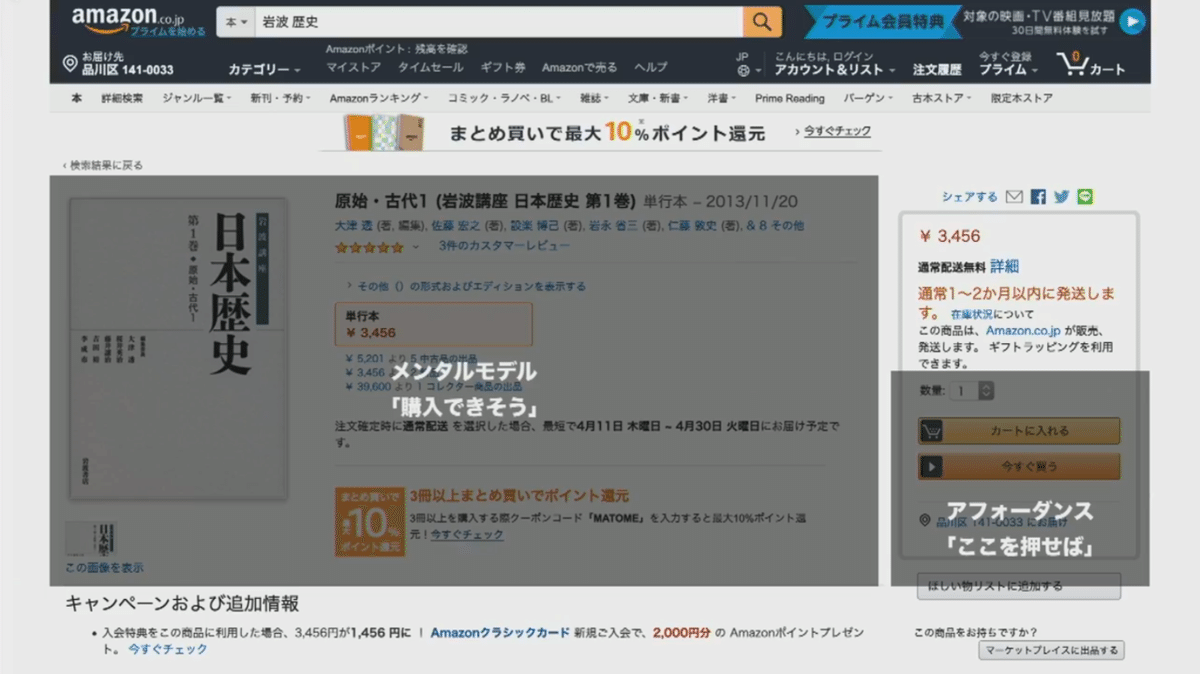
⇒操作の可能性を示唆する手がかり。ウェブサイトに置くボタンであれば、より押せそうなボタン、あるいはこのボタンを押すとどうなるかがわかりやすいボタンは、アフォーダンスに優れていると言えます。
● 1-2、メンタルモデル

⇒「こうすれば、こうなるだろう」という経験などからユーザーが予測する操作の結果。例えばAmazonのページで、書籍の表紙画像があって、タイトルがあって、価格があれば、「購入できそうだ」とわかるということです。
2、ユーザーのためのUIデザインのセオリー
現代において、普遍的なモデルを体系化した例が、iOSのHuman Interface Guidelineであり、GoogleのMaterial Designです。
これらはデザイン上のルールや成約を定めたものですが、順守することで、「普遍的な価値」については担保することができます。例えば、「虫メガネのアイコンをクリックすると、検索ボックスが出てくるだろうな」というようなことです。
ユーザーが行う操作と、その操作によって起きる変化(状態)の知覚のバランスが良いものが、「使いやすいUI」になります。
たとえば、「主役は脇役よりも目立たせる」。

ユーザーにとっての主役は、電話番号だったりお問い合わせフォームへのボタンです。見出しに対してはメンタルモデルはないので、「ユーザーが操作したいのはどちらか?」という視点で考えます。
すると、上の写真の左側のように「お問い合わせ」という見出しを大きくするのではなく、右側のように電話番号やお問い合わせフォームへのボタンを強調することが使いやすいUIになる、とのこと。
確かに、「使いやすいUI」と言っているのだから、当然「使う」ことを考えますよね。そして、使う人は誰かというと、「ユーザー」である。なので「ユーザーが操作したいところがどこか」を考えて最適化するのが近道になるのだと感じました。
3、顧客の行動に最適化する
デザインが達成すべき要件は、
● ビジネス要件
● システム要件
● ユーザー要件
の3つです。デザイナーはユーザー要件だけを見がちですが、ビジネスとユーザーのどちらも見た設計が求められます。
例として、スーパーのバックヤードと売り場の「間の扉」が挙げられました。

図のような扉、スーパーで見ますよね。この扉には「押す」も「引く」も書いていないし、取っ手も見当たらない。初見ではどうやって使えばいいのかがわかりませんが、
お店で働くスタッフにとっては、台車に荷物を載せたまま、ぶつかることで扉が開いて、いちいち手で押さなくても中に入ることができるという、役割を果たすことができます。
役割を果たせるならば、わざわざ「この扉は台車に荷物を載せたまま、台車ごと押すことで扉の開け閉めができます。手前にゴムがついているので、台車も商品も傷がつくことはありません。」などと書く必要はないということです。確かに、これは良いUIと言えますねぇ。
UIの精度を上げるには
とは言え、やはりクライアントとデザイナーで、UIに対する意見がかみ合わないことがあるもの。クライアント側は「あれもこれも入れたい」と言い、制作者側は「無駄です。このデザインがベスト」と言うような。笑

これはディレクターである私も経験がありますが、このトラブルの要因は、松田さんいわく、そもそものレビューの観点がズレているために起こるとのことでした。
クライアント側は、「顧客の期待するものになっているか」という目線でレビューしています。
一方で制作者側は、「ヒトが知覚できる手がかりがあるか」という目線です。
どちらを優先するかはケースバイケースですが、少なくともこのレビューの観点を明らかにすることで、より生産的な議論に繋がり、結果としてUIの精度が上がるのではないでしょうか。

ユーザーの声は聞くな!行動を見ろ
UIの評価を図る方法はいくつかありますが、軸としては「顕在的なものか/潜在的なものか」と、「定量的なものか/定性的なものか」という2軸でプロットすることができます。

ユーザーが自覚して言葉にできることが決してすべてではなく、むしろ言語化のできない、無意識の行動によるところが重要です。
UIデザインは、最初から正解することが難しいものという事実を受け入れて、
セオリーにあてはまらない潜在的な行動をも分析して改善する手法として、エスノグラフィ(行動観察調査)があります。
松田さん自身も取り組んでいる最中とのことでしたが、デザイナーもセオリーだけを重視するのではなく、ユーザーが実際にどういう行動を取るのか、など現場の情報を取り入れることも重要ではないかということでした。

まとめ
UIの話は、見た目とか、使い心地についての話だと思っていましたが、「ビジネスモデルを理解してデザインすべき」という内容や、「言語化できていない部分を実際に調査して対応すべき」ということを考えると、
私が普段行っているディレクションのプランニングや、画面設計と近い部分もあるなと感じました。
一方で、サイトプランニングは、ユーザーにアクションを起こしてもらうために考えて行っていくものだけれど、UIデザインはユーザーに利益をもたらすためにもっともベストな形に作りこみを行うことを言うのかなと。
私は現場で「UIデザイナー」の方と一緒に仕事をしたことがなく、実際に一緒に仕事をするとしたらどういうフローになるかは、まだ具体的にはイメージできていませんが、最後のQ&Aで聞いた「ディレクターとUIデザイナーの棲み分け」については腹落ちできた気がします。
松田さんの声のトーンやテンポは非常に理解しやすかったです。
現場学校のライブ配信における「顧客」は参加者。
参加者が理解したことを、実務に活かせることを「目的」として、こういうスライドや話のテンポを作っているのかな、と勉強になりました。
- - - - - - - - - - - - - - - - - - - -
ライブ参加で講師への直接質問が毎回盛り上がる、ライブ配信セミナー『現場学校』は、4月から5月にかけてまだまだ続きます。ライブ配信が終わった後も、繰り返し何度も見られるので、ニュアンスがわからないところや聞き取れなかったところもすぐにチェックできるのが良いところだと思います!
もし受講が気になった方はこちらから
https://gbgk.jp/
