
Carelyに従業員用「ホーム画面」が新登場。 従業員用機能の大幅拡充へ向けた大きな一歩です。
いつもCarelyをご利用いただきありがとうございます。
初めての方は初めまして。
株式会社iCAREで、フロントエンドエンジニアをしている @watsuyo_2 です。
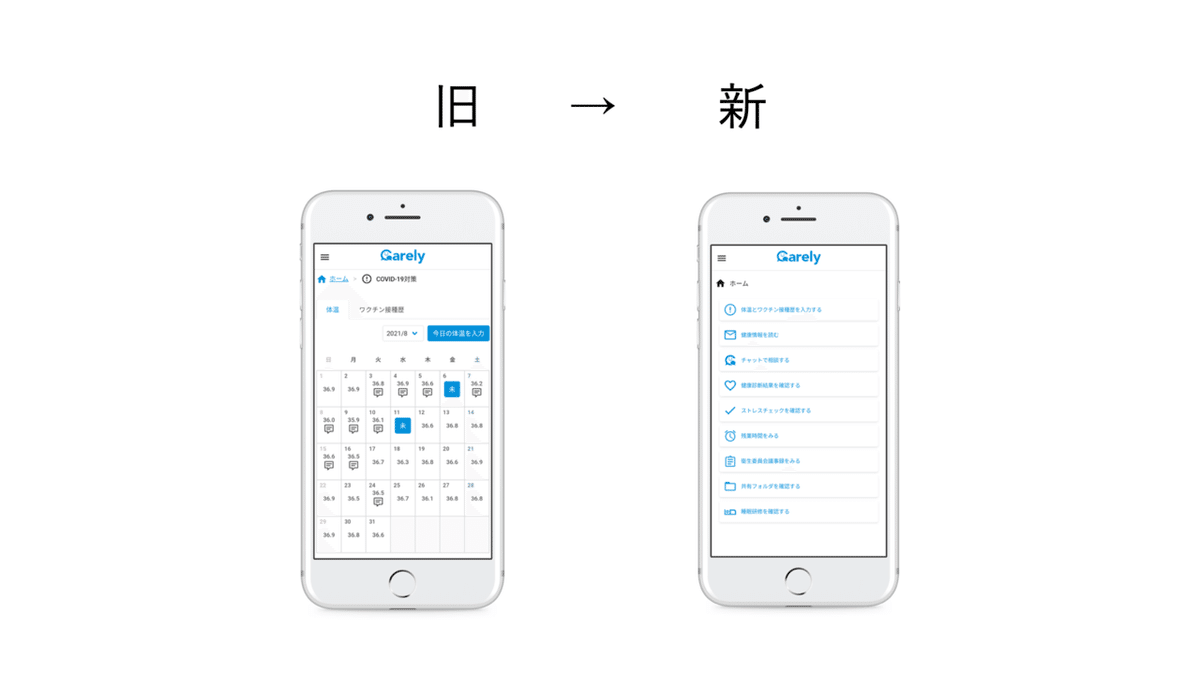
本日、2021年8月31日 に、健康管理システム Carelyの従業員用「ホーム画面」を新規で実装いたしました。

今まで、従業員用機能にホーム画面専用のページを用意していなかったこともあり、初めてのホーム画面となります。
iCAREの開発組織では、複数のチーム体制で開発を行っています。
自分が所属する @ogijun さんチームでは、ロードマッププロジェクトの最速リリースをモットーに日々開発を行っております。
複数のプロジェクトを同時並行に行うのではなく、チーム一丸でプロジェクトを攻略し、また別のプロジェクトに移る方式を取っています。
今回も、最速でのリリースをするために、考えられるミニマムな形をv1としてリリースを行いました。
半年以上続く、長期プロジェクトの第1歩であり、「従業員用機能」の大リニューアルのほんの1部分過ぎないリリースです。
今後も機能や情報を追加して行く予定ですので、お楽しみにお待ち下さい。
新しいホーム画面への行き方
Carelyに従業員権限アカウントにてログインをすると、新しいホーム画面が表示されます。
技術選定
サーバーサイド
・Ruby on Rails
フロントエンド
・Vue.js
・TypeScript
デザイン
・Adobe XD
技術選定に関しては、「Carely」の人事・産業医権限用画面と同様のスタックとなっています。
開発体制
リーダー
サーバーサイド
フロントエンド
デザイナー
・@dorisukeone
・@zouzei8to10
今回の「ホーム画面」では、最速で実装→リリースを行い、ユーザーの反応を見たいという思いが強く、最低限のデザインでv1としてリリースを行いました。
体制も、サーバーサイドとフロントエンドを1人ずつで開発をし、開発工数も合わせて3日程度でした。
開発フロー
プロジェクト発足後、初めての打ち合わせで意見を出し合い、ラフ絵を作成しました。

それらの情報を元に、デザイナーの@dorisukeoneと@zouzei8to10がAdobe XDにてデザインを行いました。
サーバーサイドは、ホーム画面を表示するルーティングの実装のみで、あとはフロントエンドの実装をデザイナーの @zouzei8to10 と一緒にデザインの細部まで実装を詰める流れとなりました。
普段、デザインシステムプロジェクトも行っているのですが、従業員用画面ではデザインは真新しいものであり、一旦はデザインシステムとしての共通化はせずに実装をしました。
余談ですが、普段はBuefyを使っているのですが、久々にフルスクラッチでCSSを書きました。
fontやボタンのカラーはいつもどおり、デザインシステムのTypographyを使用しています。
機能について
機能はいたってシンプルで、ログインしたユーザーが使用できる各機能に遷移できるナビゲーションのようなホーム画面になっています。
デザインに関して
最速リリースのためのv1である以上、画面遷移ができるナビゲーションとして最低限の機能に絞りました。
従業員用画面は、7月にリリースしたCOVID-19対策ページ(検温記録)をトップページとしていたので、各機能へのアクセシビリティを向上させました。

特に、モバイル端末はナビゲーションを担うサイドバーが隠れるため、各機能のファインダビリティも向上させることができました。
従業員用「ホーム画面」の今後の展開
v2
「お知らせ一覧」を追加で表示する予定です
こちらも機能を絞って最速リリースを目指します。
でかいプロジェクト・従業員用画面リニューアル
冒頭で書いたように、本プロジェクトは半年以上をかけて、従業員用画面を大幅にリニューアルする、でかいプロジェクトです。
他にもロードマップ上には攻略しなければならないプロジェクトがありますが、従業員用画面全体を刷新することができて初めて、リニューアルにかなと思っています。
iCAREでは、デザイナー・エンジニアの採用をしています
Carelyをご検討の方
いいなと思ったら応援しよう!

