
Scratchで駅メロを流す
ここ最近(?)撮影ネタばかりになってきているので、この辺で少しプログラミングっぽいネタを出します!
今回は「Scratchで駅メロを流す装置を作ってみよう」というもの。あまり詳細な手順は載せない(結局事細かになってしまった)ので、Scratchを使ったことのない方は他のサイトやYoutubeを確認した方が良いかも…。
では、早速作ってみる。
必要なもの
Scratchを使えるPC・iPadなど(スマホでは多分無理かも)
駅の発車メロディ(フルコーラス鳴ったものと「ドアが閉まります」音声)
Scratchのある程度の文法と忍耐
※タブレットなどでは手順にある「クリック」を「タップ」と考えてください
いざ、製作!
1.音声を編集・書き出す
発車メロディはフルコーラスのものを連続して流すので、フル以上の音声がある場合も編集して1.0ぴったりにする。戸締めの音声は編集で別ファイルに。
また、Scratchで音声を読み込む際には形式(拡張子)がwavとmp3に限定される。iPhoneやAndroidで録音した場合の音声は「m4a」などScratchで使用できない形式となっているため、別アプリで編集するなど工夫が必要。
2.Scratchでボタンをつくる
まずはScratchのサイトを開き、左上にある「作る」をクリック。
するとプロジェクト製作画面になるので、

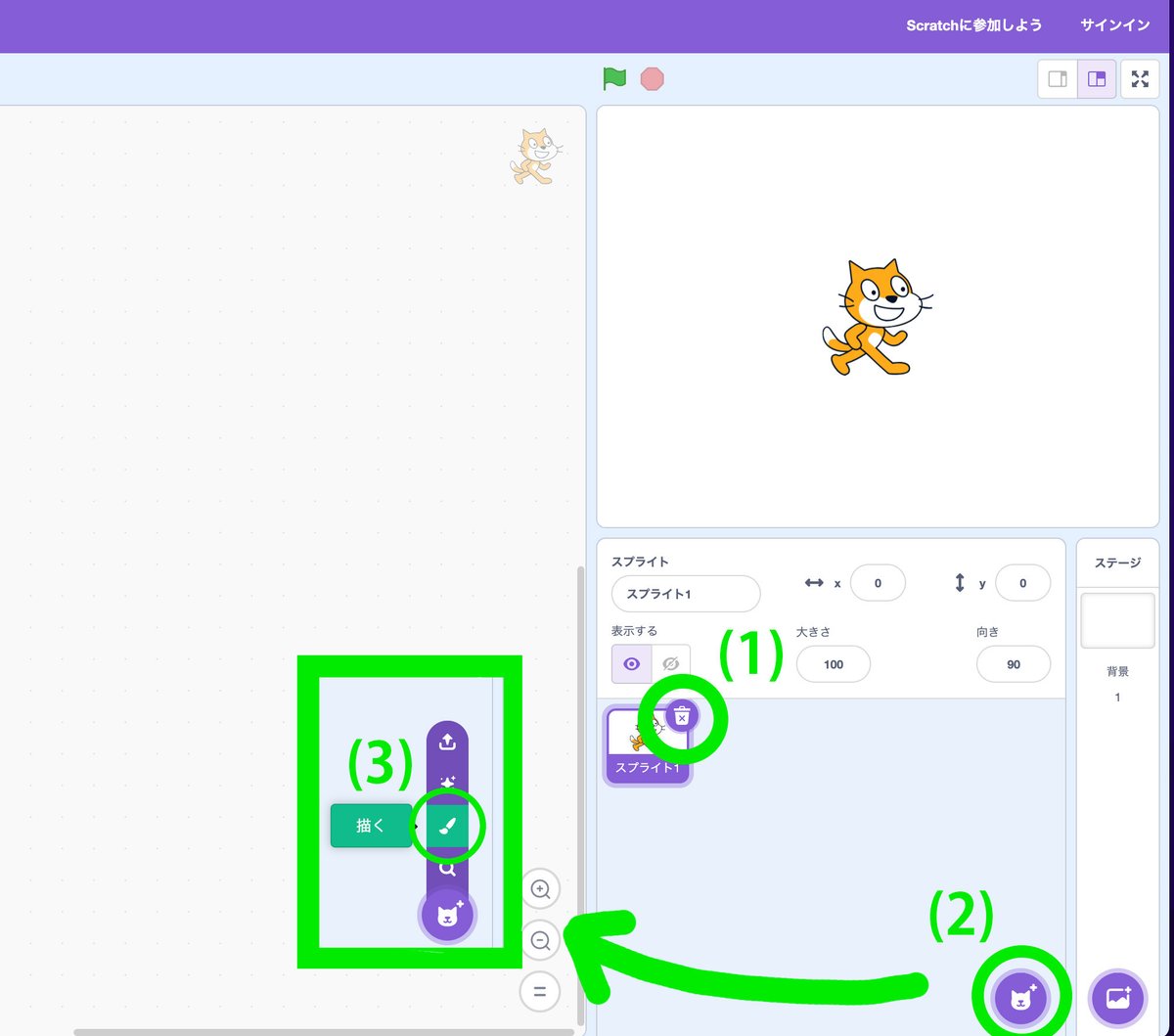
すでに用意されているキャラクター(「スプライト」という)を消去(1)し、右下の猫マークから筆の「描く」ボタンをクリック(2・3)すると、動作させたいスプライト(今回は発メロのボタン)を自分で描くことができる。まず「ON」ボタンを作ってみる。

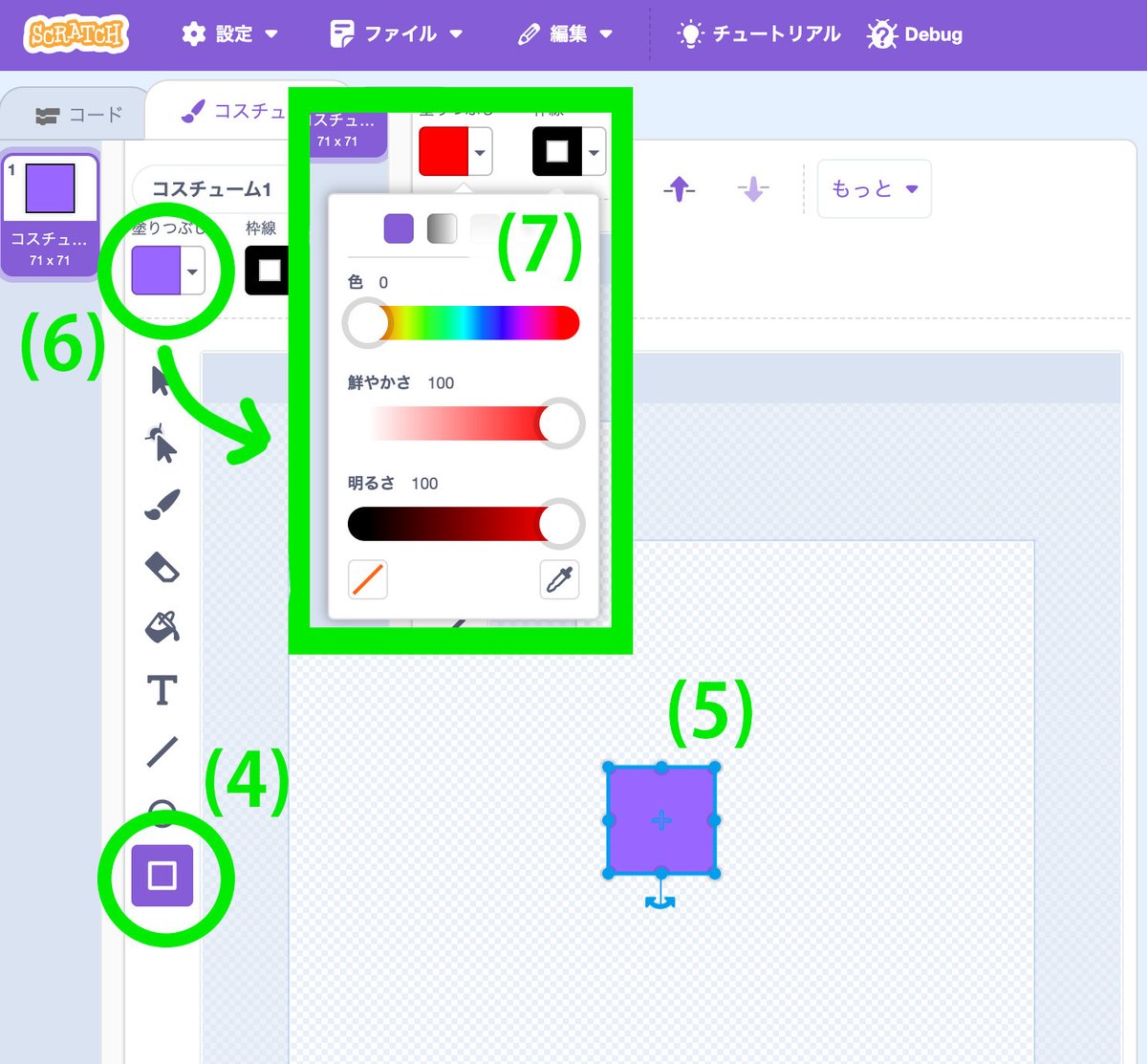
キャラクター編集画面に移ったら、四角形マークをクリック(4)し、画面の中心に合うように正方形をセット(5)。色の変更は、「塗りつぶし」の「▼」マークを押して(6)バーを操作する。今回はONボタンなので、赤色に変更(7)。

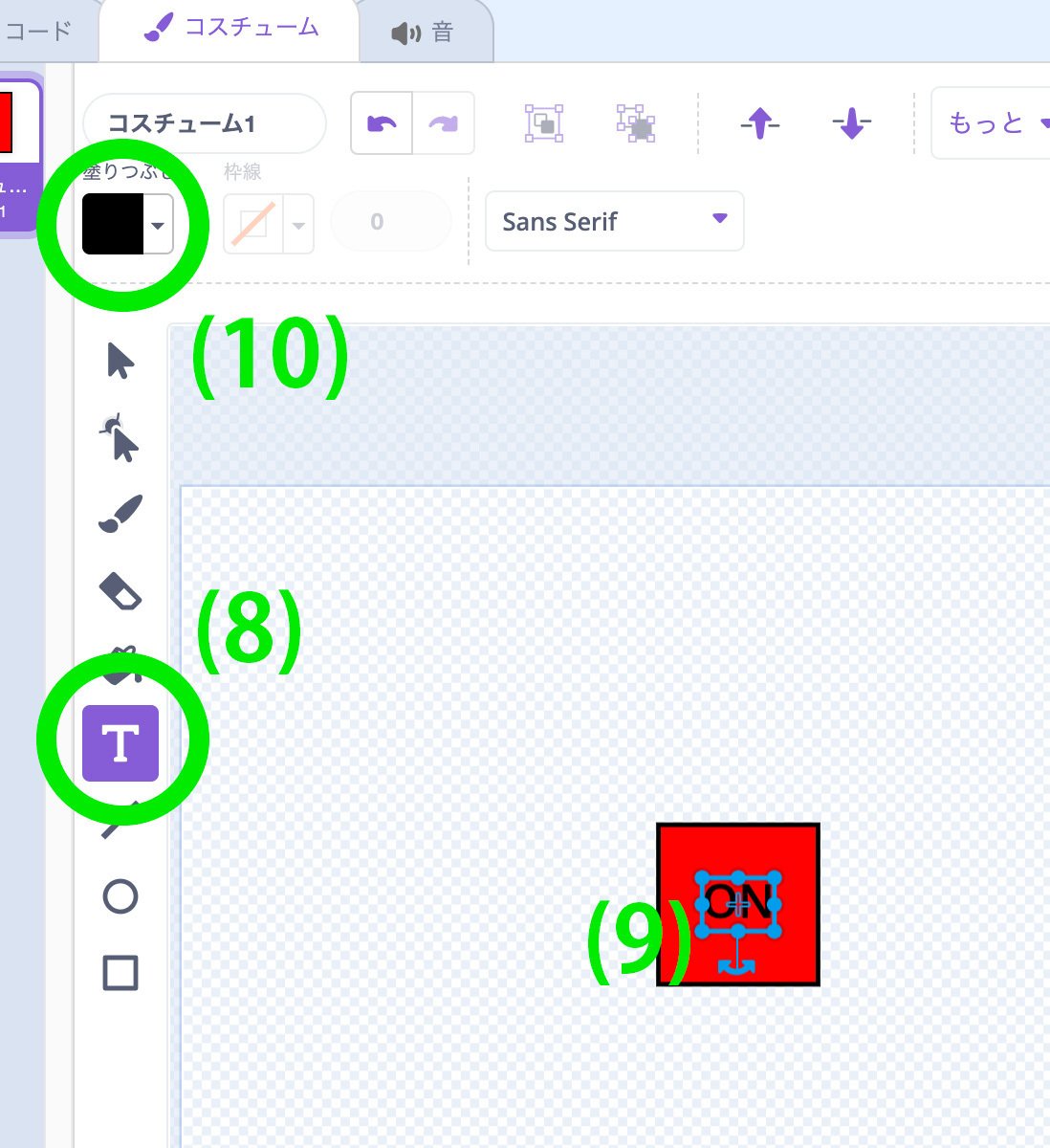
次に文字を追加する。「T」ボタンをクリックし(8)、赤四角の中でクリック、「ON」の文字を入力する(9)。この時、文字が四角形と同じ赤色になって見えないので、先ほどと同じ方法で塗りつぶしの色を黒へ(10)。
(文字の位置を移動するときは、上写真(10)の左側にある「↖︎」マークをクリックしてすると選択できる。)

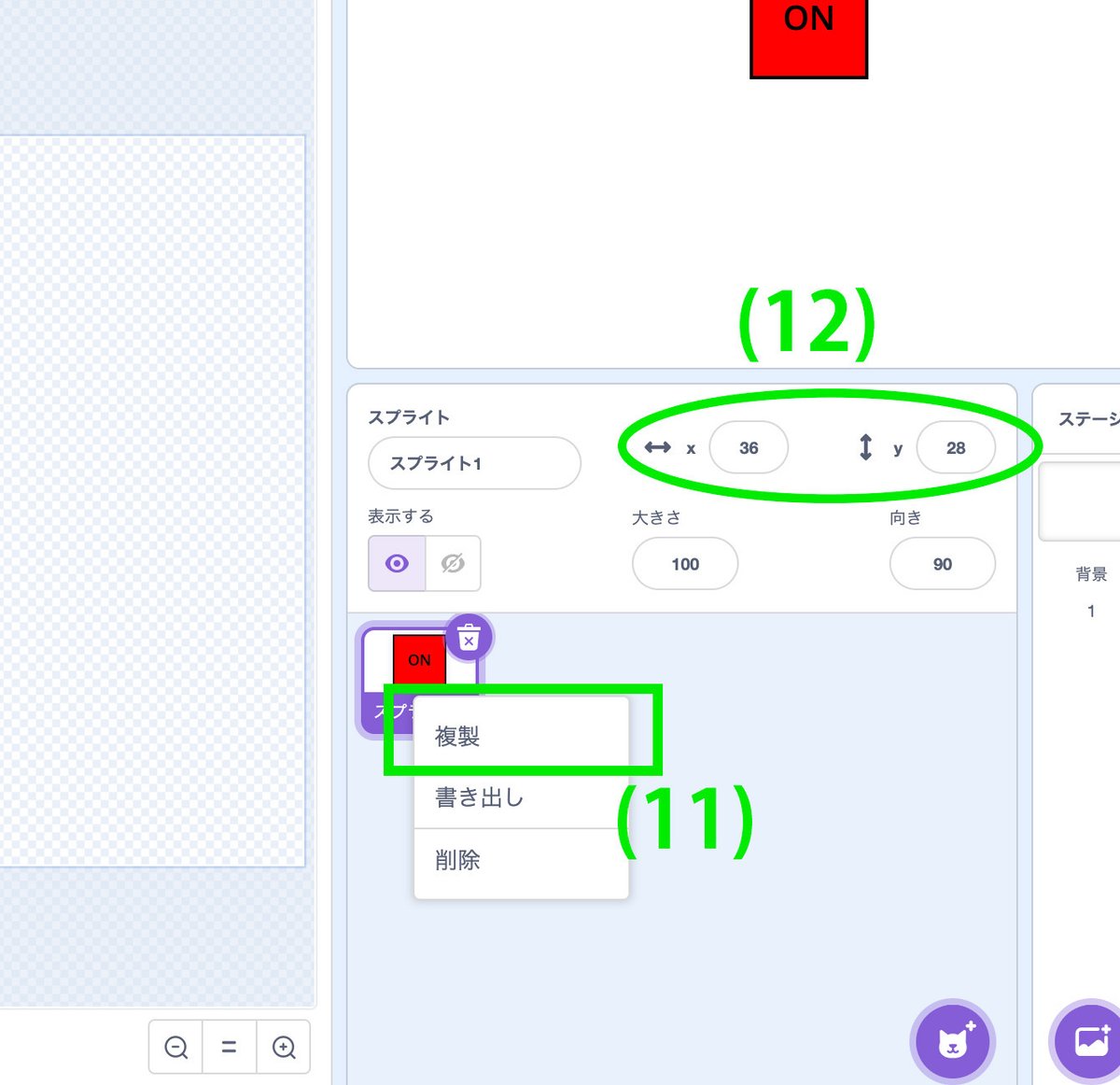
ONボタンができたので、次はOFFボタン。キャラクターのサムネイル?(このリストを「スプライトリスト」と呼ぶらしい)を右クリックor長押しして複製をクリック(11)する。このとき、ボタン同士の位置がバラバラになっているのでX,Yの座標を調節(12)してボタンが上下になるよう整える。
(もう一つのスプライトの位置を変えるときは、リストからもう一つの方を選択する。)
(13)位置を整えて下になった方のボタンを選択(「↖︎」を押してから!)し、四角の塗りつぶしを黒に、文字は白色にする。そして、ONの文字をダブルクリックorタップして、「OFF」に変えれば完成。

3.音声を入れる
まずはONボタンに駅メロ本体の音声を入れる。
右下の「スプライトリスト」からONボタンを選ぶ。

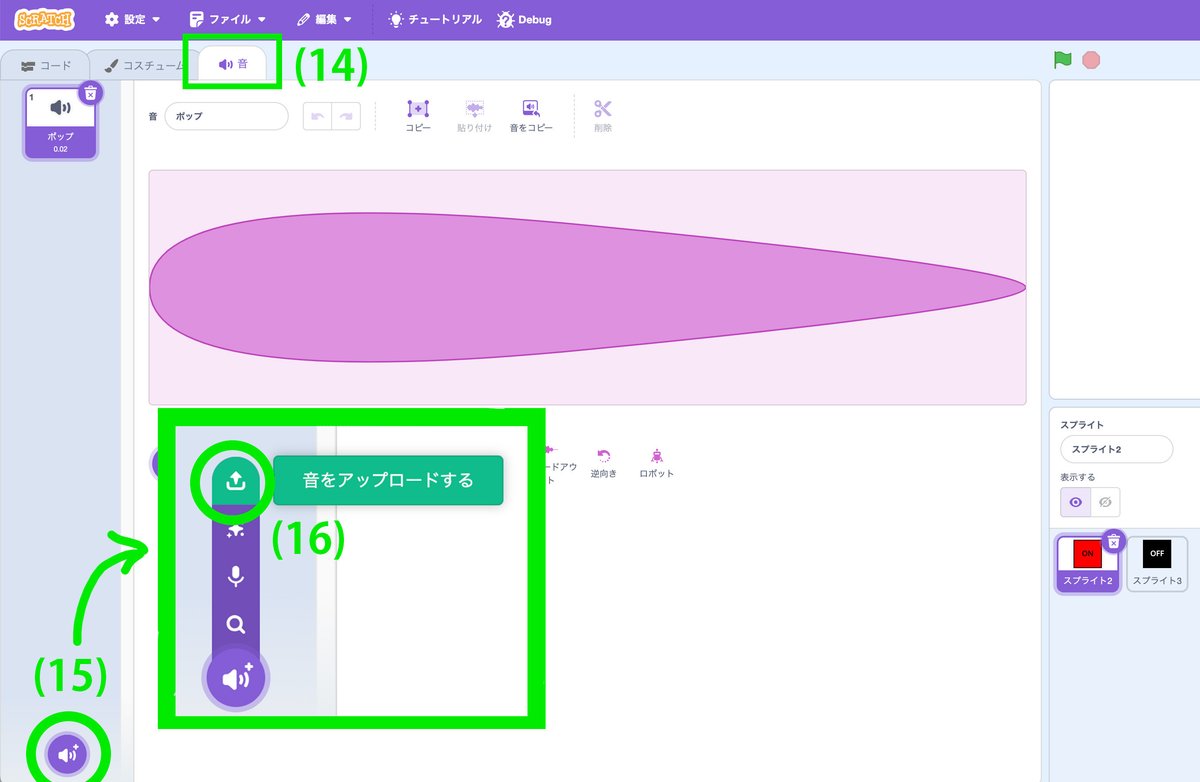
左上のタブから「音」をクリック(14)し、左下の「音を追加」ボタン(15)、「音をアップロードする」(16)の順にクリックしてフルコーラスの駅メロ本体をアップロード。
同様にOFFボタンで「ドアが閉まります」の音声をアップロードする。
ここまでで下準備は完璧。この後にコードを作っていく。
4.スクリプトをつくる!
スクリプトとは、今回であればボタンを動かすために必要な命令のこと。Scratchはブロックを組み合わせてスクリプトを作っていく言語なので、Pythonなどと比べると比較的簡単。
では、早速作ってみる。

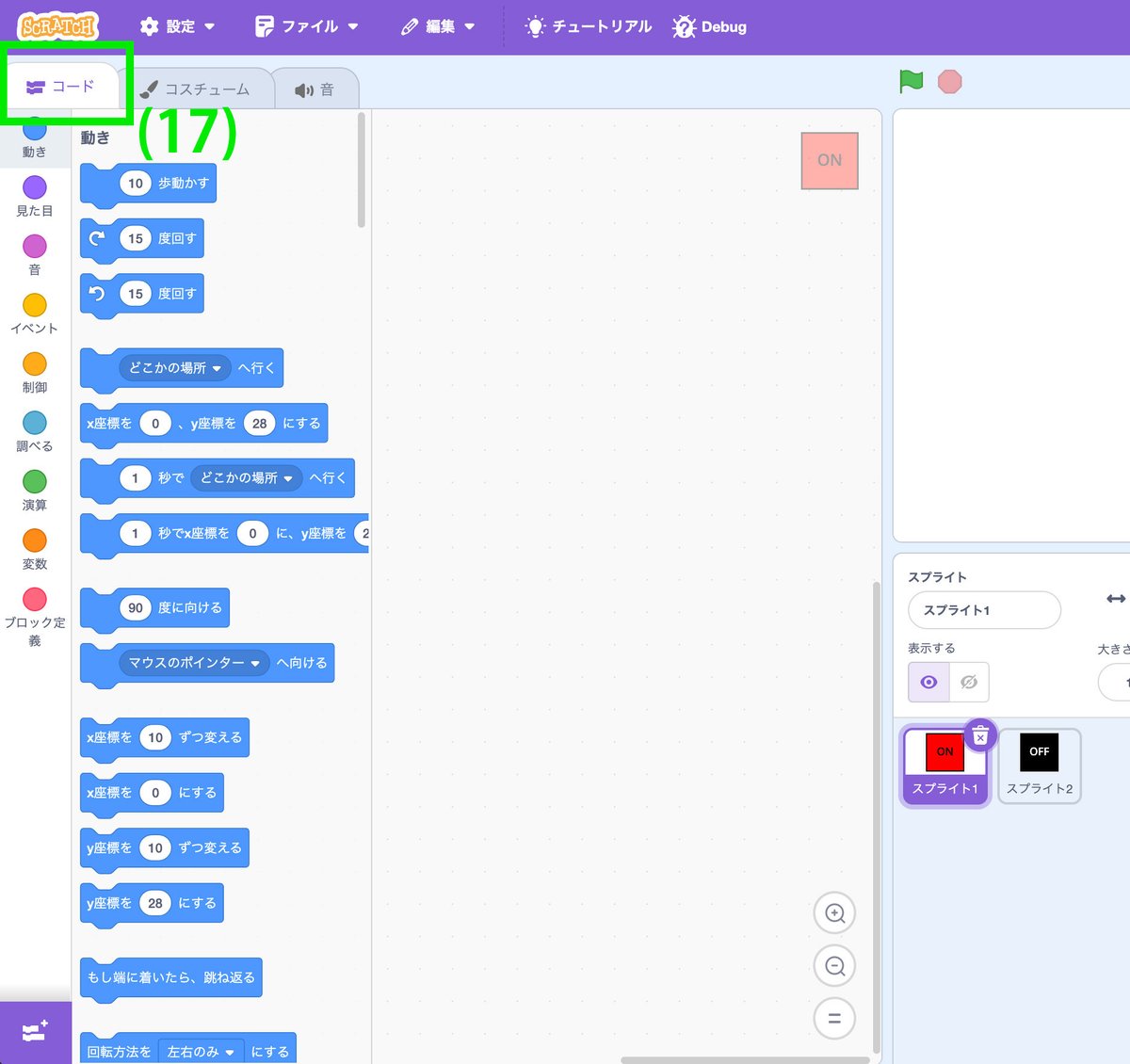
まずはONボタンから。リストのONボタン、「コード」タブの順にクリック(17)すると、上のような画面になる。画面左側にあるブロックを中央部分の薄灰色の空白「スクリプトエリア」においていく。
一番左側には「動き」「見た目」といったブロックの色ごとの見出しがあるので、ブロックがどこにあるのか分からないときはこの見出しをつかって探してみるのがおすすめ。

写真の中に書き込んだので、詳細な説明は省略。(ブロックの意味などは、他の記事・動画で確認してください…)
写真の中に書き忘れたが、「メッセージ1を受け取ったとき」から始まる右側のブロック群の2行目「変数を1にする」を間違えて「変数を1ずつ変える」にしないよう注意。「変数を0にする」ブロックを持ってきて、ブロック内の「0」を「1」に書き換える。

続いてOFFボタン。これを製作し終え、ONボタンを押すと…
完成!
うまく動かない場合はブロックの組み合わせ、種類があっているかチェック。
まとめ
かなり前の記事「micro:bitで温度センサーを作る」では手順の説明は一切しなかったが、今回は初心者でも(ある程度は…?)わかるほどに丁寧に手順・方法をまとめたつもりだ。分からなければ、他の記事・動画なども参照してほしい(人任せ)。では、また次回。
