
イラスト制作のプロセス公開!年賀状イラストのアイデア出しから公開まで
こんにちは!
イラストレーター・デザイナーのるるん(@lulun_1120)です。
3年ぶりにnoteを更新してみようと思い、今回はイラスト制作のプロセスをまとめてみることにしました。
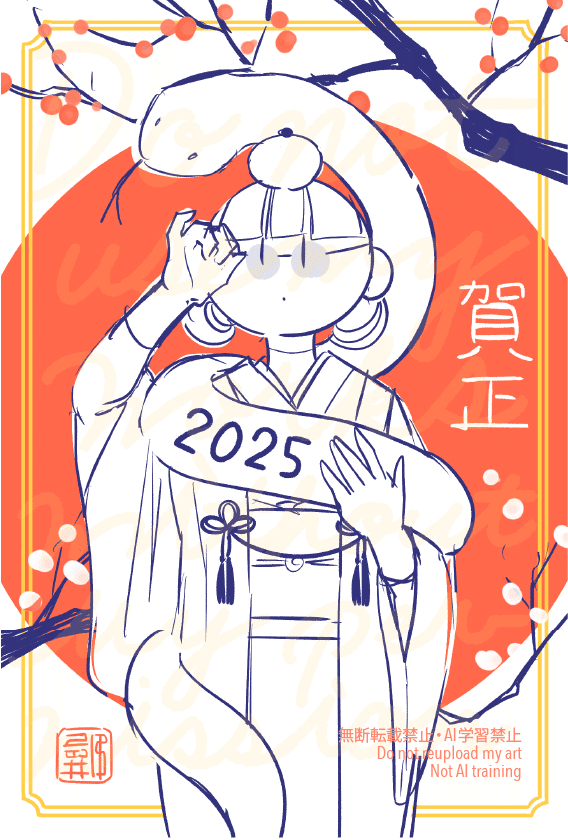
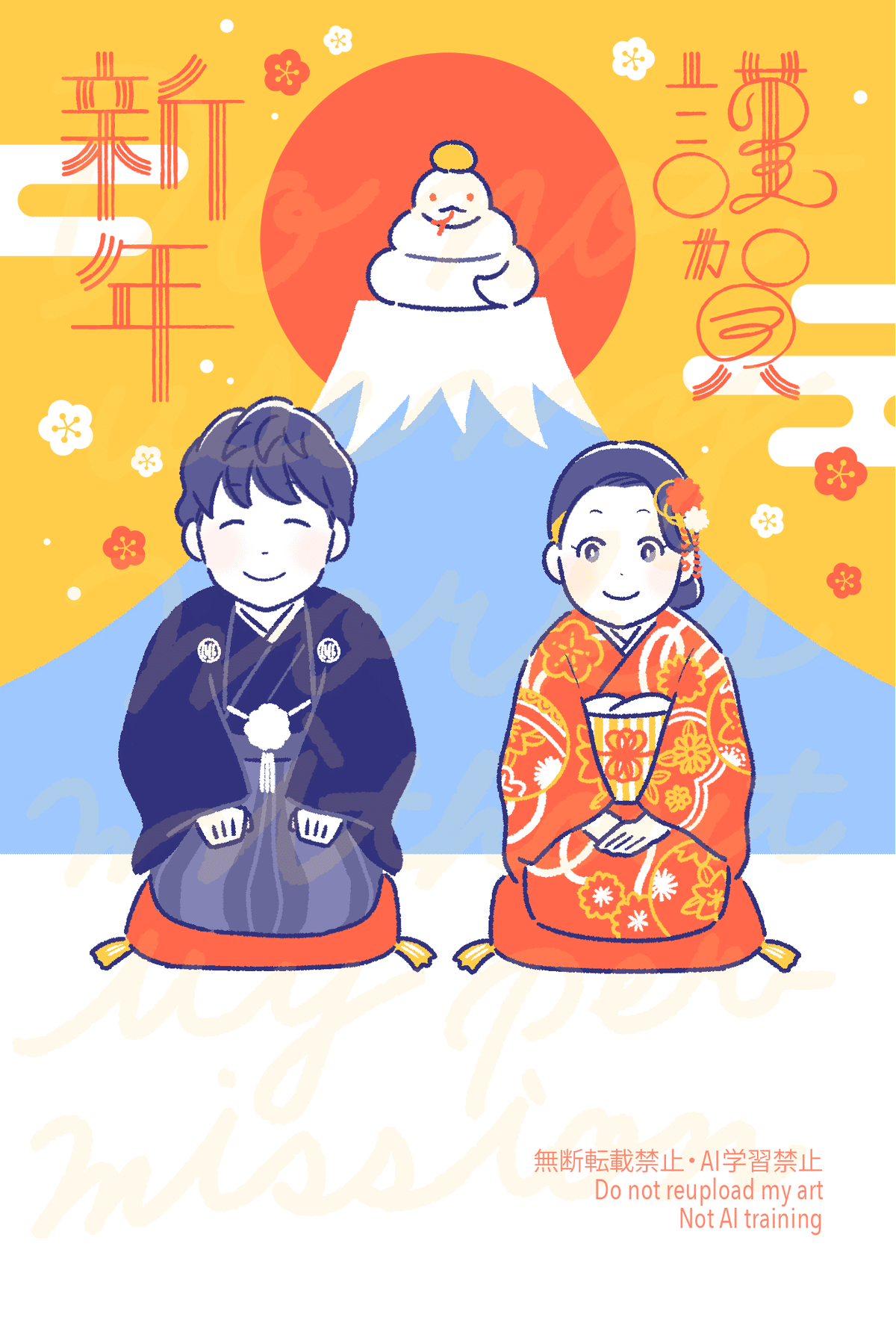
今回ご紹介するのはこちらのイラスト。

ちなみに、2025年の年賀状イラストとして公開したこちら、たぶん私史上最高のいいね数をいただきました!
ありがとうございます!めっちゃ嬉しかった〜〜〜!🙌
あけましておめでとうございます🐍🌅
— るるん|クリエイター (@lulun_1120) December 31, 2024
今年は巳年なので着物の羽織を蛇柄にしたり、帯留めを白蛇にしたり全体的に蛇モチーフにしました✨
ネットプリントにも登録したのでよかったら印刷してみてください☺️
ユーザー番号:XPPKQWPQ42
印刷できるイラストはAI学習防止対策の文字などは入っていません。 pic.twitter.com/vJ7aMEgXac
今まで詳細な制作プロセスをまとめたことはありませんでしたが、改めて振り返ると意外と沢山の工程を踏んでいます。
というわけで、今回はイラストの制作工程を振り返りながら、主にデジタルイラスト初心者さんに向けて思考プロセスから公開していきます。
ちなみに、使用ソフトはCLIP STUDIOとAdobe Illustratorです。
※記事中に出てくる画像は全て無断転載禁止・AI学習禁止です。イラストには全て最低限の透かし英文が入っています。
1.イラストの方向性を決める
アイデアが浮かばない…!そんな時は、過去のイラストを振り返ってみる。
いきなりですが、「テーマは決まっているけどアイデアが浮かばない…」ということはありませんか?
私はここ数年、仕事以外でイラストを描くことが減ったため、「年賀状のイラストを描く」と決めてもすぐにはアイデアが浮かんできませんでした。
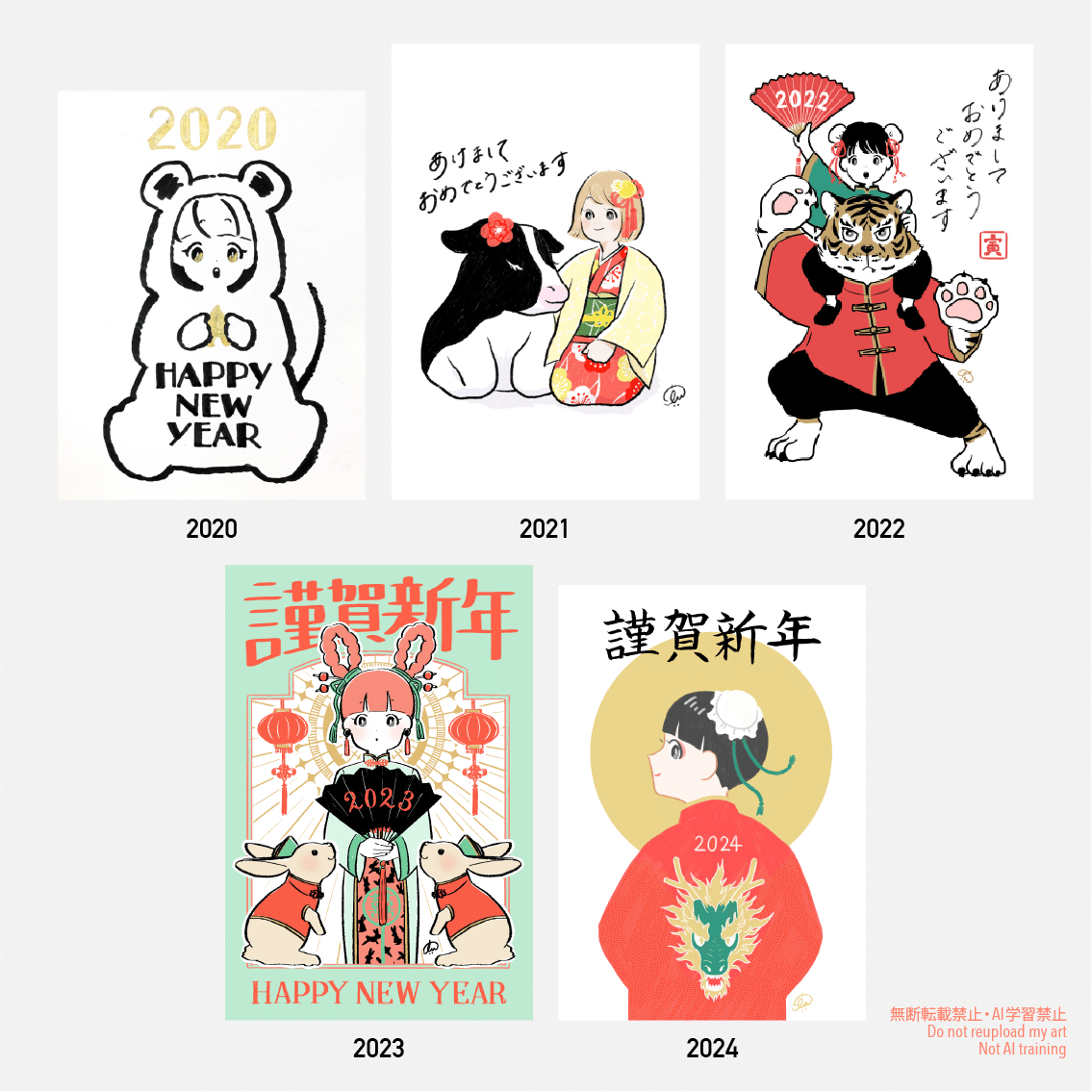
そこで、まず過去の年賀状イラストを振り返ってみることに。
ちなみに、私が年賀状イラストを描き始めたのは2020年からで、毎年女の子×干支の生き物を組み合わせて描いています。

過去のイラストは大体大晦日か年明けに急いで描いていたのでクオリティが…笑
中華モチーフが好きでここ3年はチャイナ服を着た女の子を描いていました。
ただ、流石にちょっと飽きてきたのと、昨年11月に友達の結婚式で着物を着たことから「今年は和服の女の子を描こう!」と決めました。
また、過去に描いたイラストの中で2023年のイラストが気に入っていたので、似たデザインのものを作成しようと決めました。
(細かいこだわりですが、2023年のデザインはシンメトリーで、2025年はアシンメトリーにしています!)
このように、イラストのアイデアが中々出てこない時はいくつか条件を作るといいと思います。
・和服の女の子をメインにする
・〇〇のようなデザインで作る
など。
そして、この条件の中に「ちょっとだけチャレンジすること」が入っていると、イラストを描くのが楽しい&自分の成長につながると思います。
今回のイラストで私が小さくチャレンジしたのは、今まであまり描いたことがない着物を取り入れたこと、ファッション関係のお仕事がしてみたいのでシンプルながらも着物の組み合わせなどをこだわってオシャレになるよう意識したことです。
もしどうしてもアイデアが浮かばない時は、Pinterestなどで関連する言葉を検索してみるといいかもしれません。
ただ、最初に仕上がっているイラストやデザインを見るとイメージが引っ張られやすいので、あくまでサラッと見るのがいいと思います。
いきなりラフを描く前に。連想ゲームでイメージを膨らませる。
大体の方向性が決まった段階でiPadを開いてもいいのですが、あまりざっくりした状態で描き始めても筆が進まないので、イメージを膨らませるために下記のような「連想ゲーム」を頭の中でやっています。
先ほど書いたように、私は毎年女の子×干支の生き物を組み合わせて描いているので、まずは蛇と女の子をどう組み合わせるかを考えてみました。
▼思考プロセス
・細い蛇はリアルすぎるから、ちょっと太めの可愛らしい蛇がいいな
・年賀状なら普通の蛇より縁起がいい白蛇だろうな
・蛇といえば、動物園とか観光地で首に巻きつける体験みたいなのがあったな
・女の子に蛇が巻き付く構図なら中心に女の子を配置できるしいいかも
・白蛇がぐるぐる巻き付いて鏡餅みたいになってるのは?キャッチーで可愛いかも
・そういえば、白蛇が鏡餅みたいになって頭にみかん乗せてるイラストとかよく見かけるかも
こんな感じで自分の中にある「こうしたい」という考えや「蛇に対するイメージ」を連想ゲームのように出していきます。
上記の思考プロセスを経て、2025年の年賀状の方向性が決まりました。
・和服の女の子をメインにする
・2023年に書いた年賀状のデザインに寄せる
・可愛い白蛇が女の子に巻き付いて鏡餅のように見えるイラストにする
ちなみに、普段人間以外の生き物を描くことが少ないので、蛇をどう可愛く描くかが一番の課題でした!
2.ラフ作成・配色検討
ラフは線画だったり、着色しながらだったり。

イラストの要素が多く複雑な場合は黒(もしくは紺や濃い茶色など)の線画からスタートしますが、少ない場合は色のイメージがある箇所(主に背景など)から着色しながらラフを作成することもあります。
着物の色などは組み合わせを色々試してみたいので後回しにします。
また、背景やフレームなどのデザインもこの段階で大まかに決めます。
今回は初日の出のイメージで背景に赤い丸を(この構図好き)、着物と相性が良さそうで年賀状にもよく登場する梅の枝を上下に配置してみました。(完成イラストでは梅の枝は上部のみになっています)
3色の濃淡でまとめれば、シンプルだけど立体感あるイラストになる。

個人制作で描くイラストは要素が少ないシンプルなものが多いので、大体3色程度にまとめることが多いです。
3色の濃淡+トーンを使えば十分立体感が出ますし、シンプルでやや線が太めな私のイラストのテイストに合っていると思うからです。
【配色の決め方】
今回選んだ3色の決め方はこんな感じでした。
▼思考プロセス
年賀状だから赤は絶対使いたい。
赤はピンク寄りの赤ではなくパキッとした朱色のイメージ。
↓
残り2色は何にしよう?
過去5年は黒を使っていたから、今年は黒を使わないで描きたい。(チャレンジ)
主線に選びやすい紺か茶色のどちらかなら、ふわっとしたイメージになりやすい茶色より、今回はキリッとした紺にしよう。
↓
残り一色はどちらとも相性が良くてアクセントになるオレンジ寄りの黄にしよう!
こんな感じで色を決めていきました。
ちなみに、今回の3色は王道の赤・青・黄の組み合わせを少しずらしたような組み合わせです。
同じ3色でも、信号のような配色から今回のイラストのような配色まで幅があるので、その中で遊んでみるのも楽しそうです。
また、色が決まらない時は配色をまとめたサイトなどを眺めながら決めることもあります。
2個目のサイトは、一色好きなカラーコードを入力すると、それに合うカラーパターンを出してくれて面白いです。
【着物の配色の決め方】
着物の配色のこんな感じで決めました。
▼思考プロセス
背景が赤だから必然的に羽織は紺か黄。
紺の方が画面が引き締まるから羽織は紺にしよう。
↓
そうなると着物は赤か黄。
白もありだけど白蛇を目立たせたいからなし。
頭に乗せたみかんみたいに、帯も黄にして差し色にしよう。
こんな感じです。
ちなみに、今回の3色のバランスは赤>紺>黄になっています。
3色のうち1色(特に明るい色)をアクセントのように使うといい具合にまとまります。
3.線画

カラーラフができたら清書をしていきます。
まずは人物の線画から。
(全体を描いた後にバランス調整で女の子だけ投げ縄ツールで縮小したから、蛇の輪郭線の太さが目立つ…)
線画を清書する段階にきたら、蛇の写真や着物の写真を調べ、構造的におかしくないよう描き起こします。
メガネを上げる手は実際に自分の手を撮影して使いました。
使用したペン
使ったペンは「ざらつきペン」です。
普段は「リアルGペン」を使用することが多いですが、最近は時々「ざらつきペン」を使っています。
↓は私のペン一覧。デフォルトで入ってたものがほとんどですが、何個かはCLIP STUDIO ASSETSで追加した記憶があります。
(実はクリスタを使い始めて最初の数年間は、アセットでブラシや3D素材をダウンロードして使う方法がよくわかっていませんでした…笑 最近活用してます!)

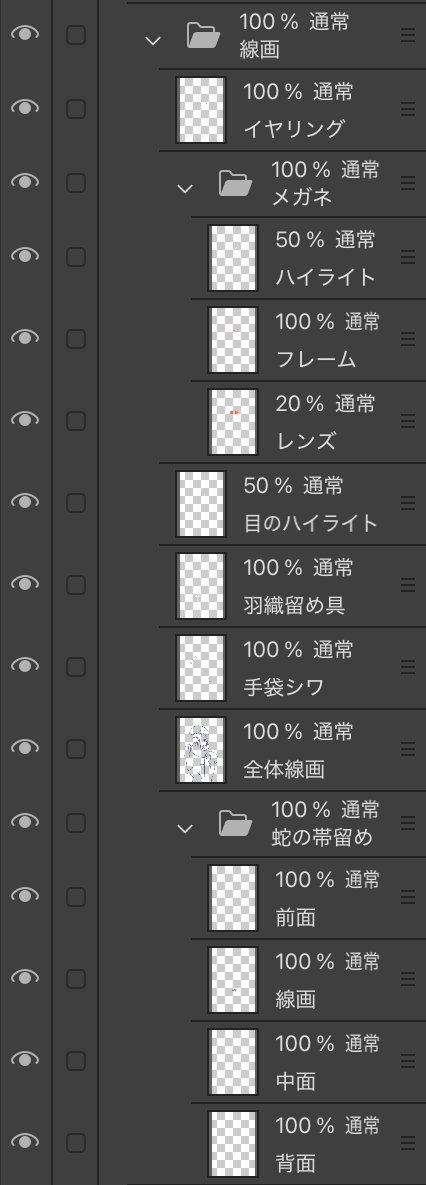
レイヤー分け
紺色の主線の上に重ねるものは、配色段階で変更しやすいようにレイヤーを分けています。
(メガネは最初紺色の線で描いていましたが、戻すのが面倒だったのでそのまま載せました笑)
帯留と蛇の舌は最初描いていなくて、後から追加した記憶があります。
↓実際のレイヤー分け(線画)

他のイラストレーターさんがどんな風にレイヤー分けしているのかわかりませんが、私は後から配色を変える可能性がある部分は全てレイヤーを分けるようにしています。
※今回はわかりやすく全てのレイヤーに名前をつけていますが、普段はグループとわかりにくいものに名前をつけるくらいです。
4.着色

ラフの通りに色を置いていく
線画ができたら、いよいよ着色!
私のイラストは重ね塗りをしたりグラデーションで塗ったりすることは少ないので、基本的には輪郭線の内側をなぞってバケツ塗りの繰り返しです。
カラーラフの段階でほぼ色を確定しているため、この段階での色変更はほぼありません。
作業の順番としては、人物→背景の順で着色していくことが多いです。
この段階で下に配置していた梅は入れるとバランスが悪く、梅の白い花が背景の赤丸のシルエットをぼやけさせてしまうと思ったので消しました。
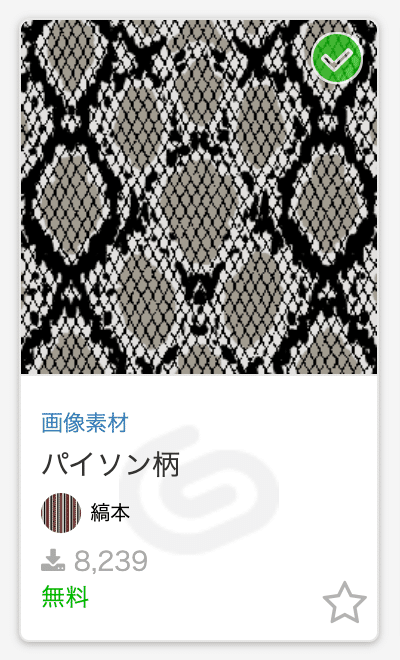
また、羽織の蛇柄はアセットの無料素材にぴったりなものがあったので、そちらを使いました。
時間に余裕があればこういう柄部分ももっとこだわりたいです。

3色で立体感を出す鍵は「濃淡」+「トーン」
【3色で濃淡をつける方法】

今回は紺・赤・黄の3色を使用していますが、「不透明度」を調整することで紺は3種類くらいのパターンを作っています。
例えば紺1色でも20%、50%、100%の3種類を使用することで色数が多く見えます。
赤も20%と80%の2種類あり、黄のみ全て100%で描いています。
【トーンでさらに立体感を出す】


不透明度で色のバリエーションを作るのに加えて、トーンでさらに立体感をつけます。
私は元々漫画が好きで絵を描き始めたので、線画やトーンがものすごく好きなんです。
ここしばらくあまりトーンを使用していませんでしたが、今回の年賀状には自分の「好き」を思い出すためにも使ってみました。
トーンというと影の部分に使うのイメージですが、今回はみかんの表面のぶつぶつした感じや枝のでこぼこを出すために全体にトーンを乗せてみました。
枝は紺100%で塗っていますが、トーンを乗せることでやや淡い印象になり、ちょうどいい具合のアクセントになっていると思います。(細かいですが、トーンを外すと枝の印象が結構強くなります)
5.文字の追加

文字などは素材を使うことも
イラストができたら、最後に周りの文字を追加していきます。
最初は手書きで「賀正」と書いていましたが、途中で「賀正」は目上の人には使えなかったんじゃ…?と気づき、今年は取引先にも送る予定だったため「謹賀新年」に変更することにしました。
ただ、時間がなかったこともあり、今回はイラストACの素材で合いそうなものをダウンロードして使うことにしました。
デザインの仕事もしているので、イラストACさんにはかれこれ8年くらいお世話になっています…!
ちなみに、身内用に作った年賀状にもこちらの文字を使わせてもらいました。
せっかく可愛い文字なので、これくらい大きく配置した方が華やかでいいですね。

6.SNS投稿用画像作成
そのまま載せるのはNG?最低限の対策を。
昨年末、XでイラストのAI学習がとても話題になりましたよね。
私もXやネット、noteなどで色々調べてみて、年賀状の投稿やこの記事に乗せている画像には全て「無断転載禁止・AI学習禁止 Don not reupload my art Not AI training」の文字と手書きの同じ意味の透かしを入れています。(最初から加工済みなのであえて画像は載せません)
ただ、結局文字を入れようが透かしを入れようが、ゆくゆくは全てをすり抜けて学習されるのだろうな…と思っています。
手書きの透かし文字がいいと聞いて入れてはみたものの、これで効果があるのかわかりませんし(薄いしほとんどない気がする)、結局文字を入れようが透かしを入れようが、ゆくゆくは全てをすり抜けて学習されるのだろうな…と思っています。
ただ、AI学習や転載に対してNGの意思を表示するのが大切だと思うので、これからも注釈や透かしは入れていくつもりです。
AI学習を阻止する具体的な方法としては、画像生成AIプロテクターの「Glaze(グレーズ)」を使うといいみたいです。
私のパソコンはだいぶ古くて Glaze(グレーズ)の処理に耐えられそうにないので、新しいパソコンがきたら取り入れてみようと考えています。
Glaze(グレーズ)を使ってみたい方は、よー清水さんの以下のnoteをご参考になさってください。
7.SNS投稿(X、Instagram)
1月1日に投稿!だけど見られてない…?
1月1日の午前0時を回った頃、満を持してイラストを投稿しました。
……が、明らかにインプレッションが少なく、翌日見ても100も♡がついてない…!
力作だったので「もっと見てほしい!」と思ったのですが、リポストするのってちょっと気が引けます。
少し悩みましたが、せっかく可愛くできたのでリポスト!!
すると、そこから少しずつ伸び始めて最終的には3000近くいいねしてもらえました!
途中からどこまで伸びるのか楽しくなってきて最初の遠慮が嘘みたいにリポストしまくってしまい…笑
フォロワーさんには1回目しか通知行かないと思ってたんですが、友達に「見てくれてる人には毎回見えてるでしょ」って言われてちょっと恥ずかしくなりました笑
でも、遠慮してたらもったいないなと気づくきっかけになりました。
おまけ ラフから完成までの制作時間
アイデア出しから投稿画像作成まで、かかった時間はトータル6時間でした。
ざっくり時間配分を書くと、
・アイデア出し〜カラーラフ 2時間
・線画&着色 2時間
・調整&投稿画像作成 1時間
・参考資料や素材探し 1時間
こんな感じだと思います。
これが早いか遅いかはわかりませんが、シンプルなデザインの割に時間がかかってる印象を持つ方の方が多いんじゃないかと思います。
線画はこだわりが強くて何度も描き直してしまうので時間がかかるんですが、まとまった作業時間が取れなくて2時間×3日くらいで完成させたので、その分ロスがあったかもしれません。
仕事以外のイラストももっと描きたいので、スピードアップを今後の課題にします!
以上が今年の年賀状の制作プロセスでした!
簡単にまとめるはずが、なぜか思考プロセスまで書き始めてしまい、気づけば6000字を超えていました。
ここまで読んでくださってありがとうございます!
もし感想や聞きたいことなどがあれば、ぜひコメントしてくださいね。
今年はイラストの話もその他の話ももっとnoteに書きたいと思っているので、また読んでもらえると嬉しいです☺️
