
Splineのチュートリアルを消化してみる人型アイコン②
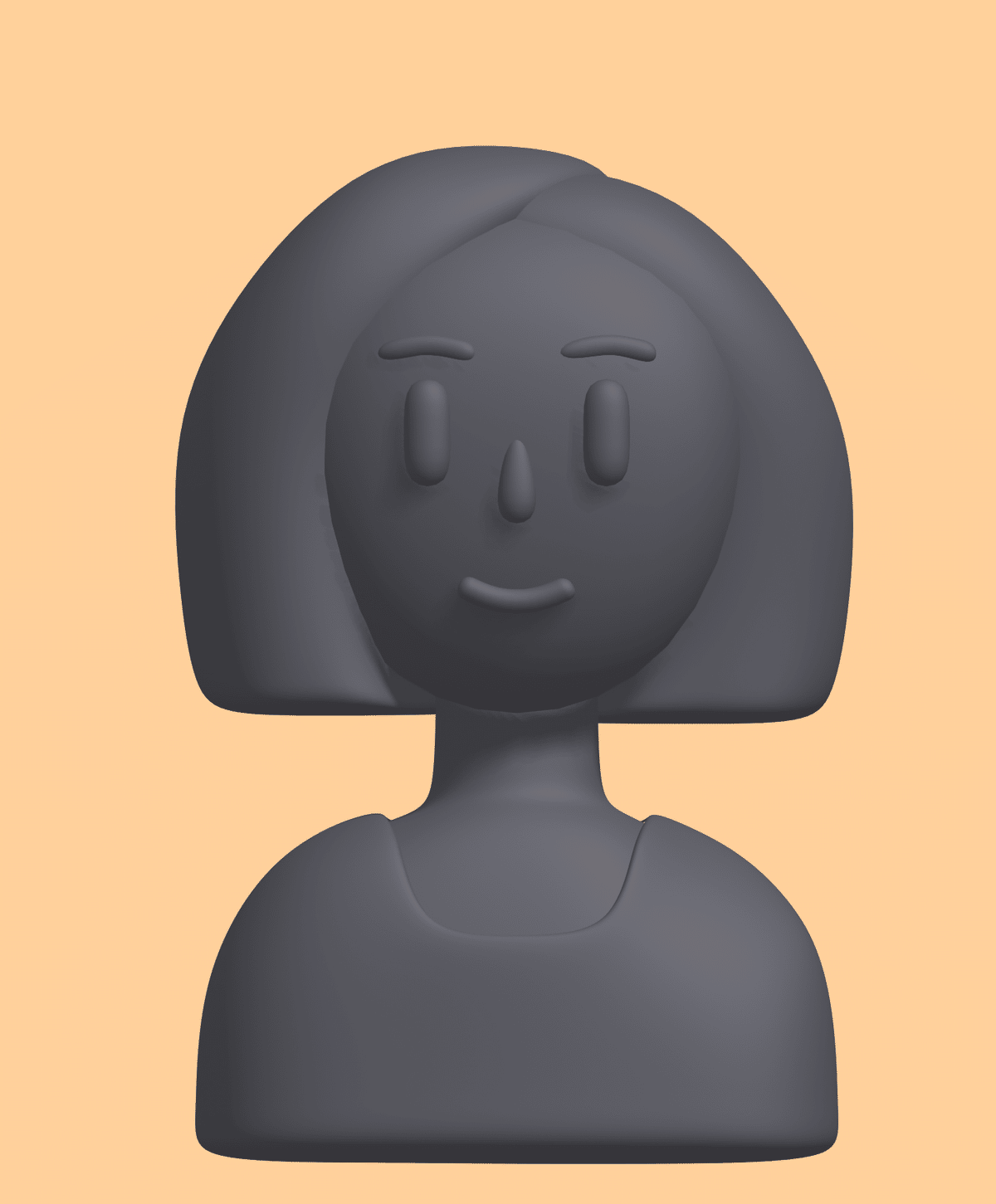
前回からの続きです。前回モデリングを行ったので今回はマテリアル
出典はこちら
色
質感
ライディング
を設定していきます。
準備
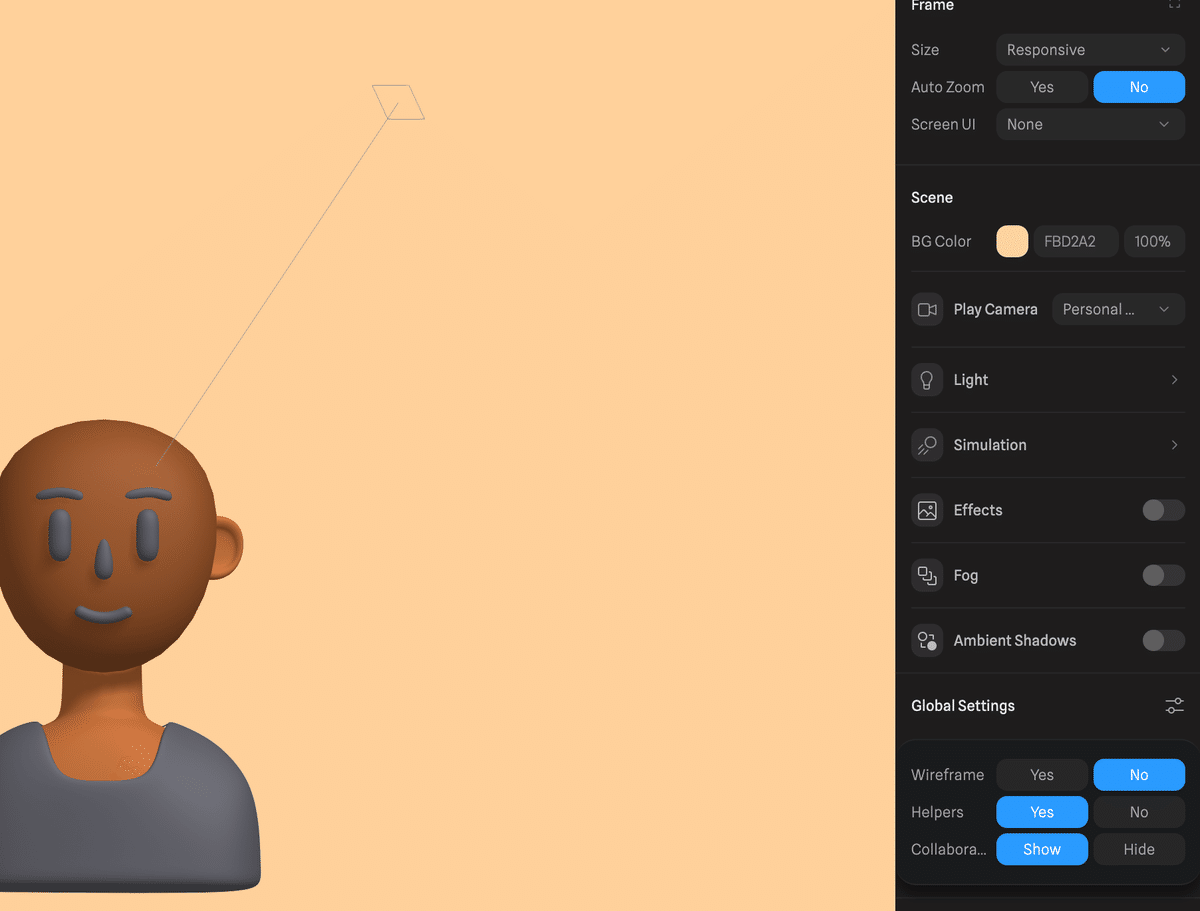
まずはなにもないところを選択して背景色を変更します

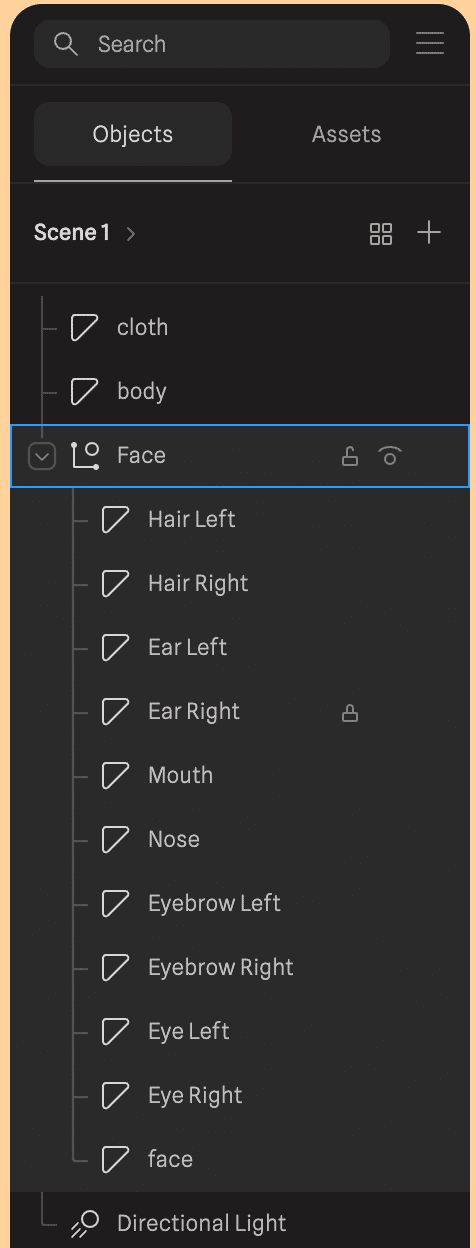
リネームします

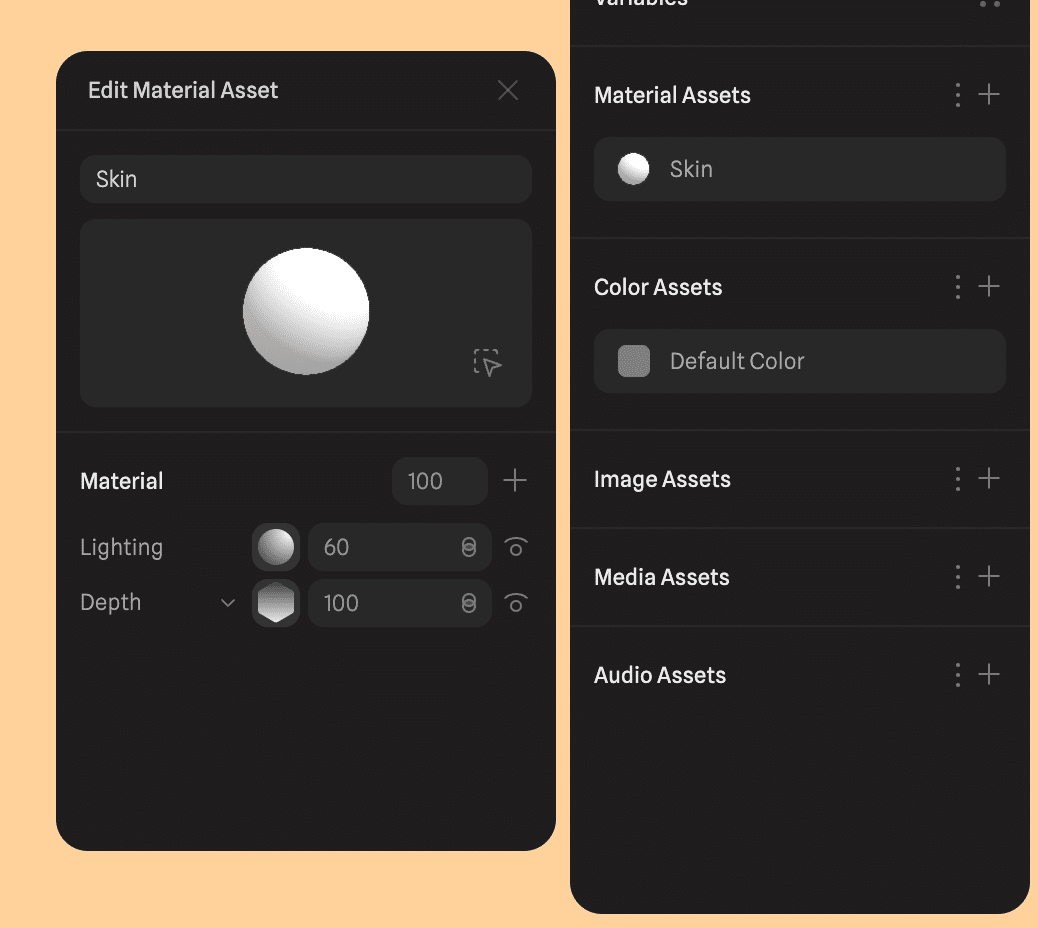
マテリアルを作成してスキンという名称をつけてデプスを追加しておきます

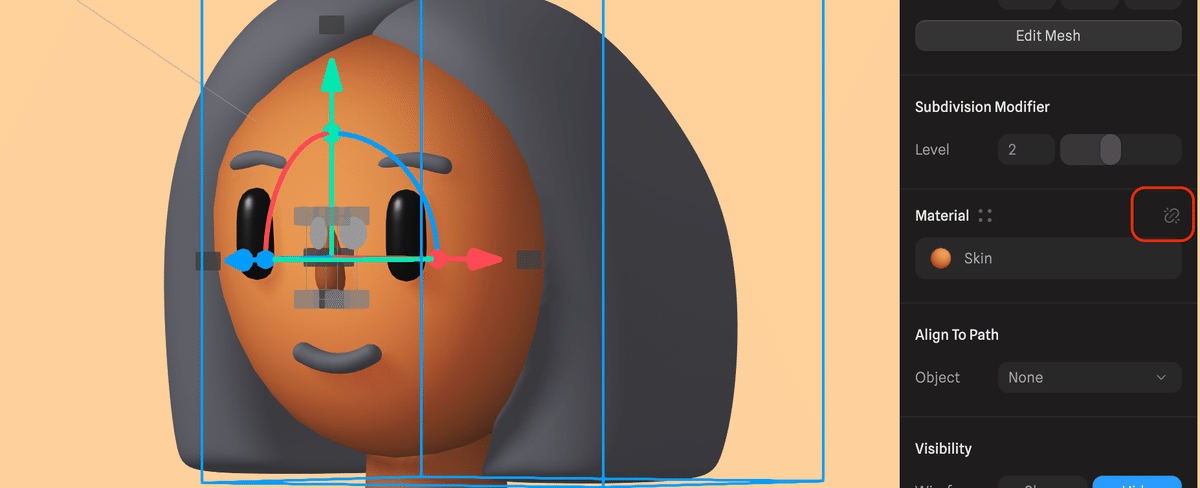
肌の設定をします
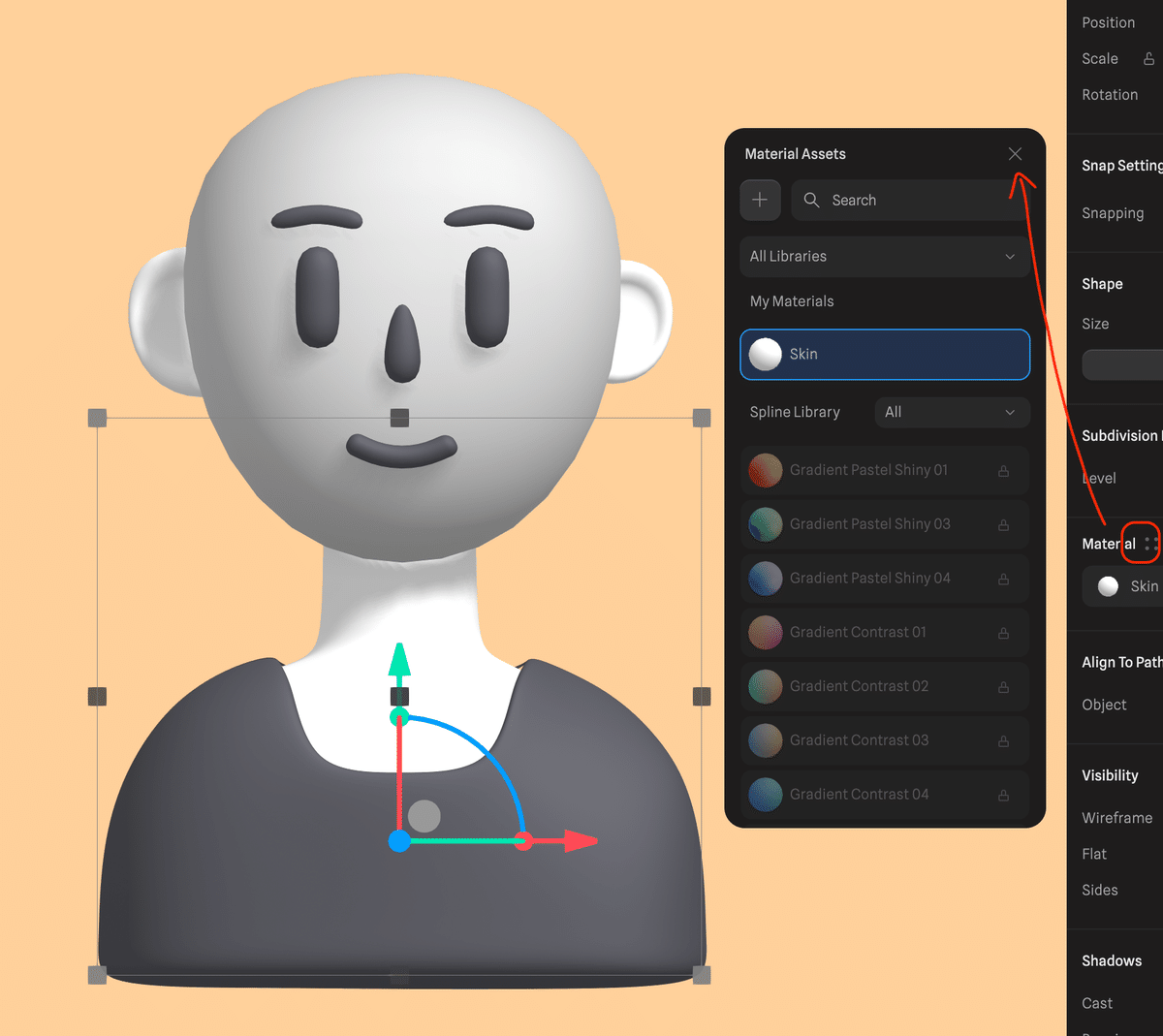
髪の毛を非表示にしてマテリアル横の四点からマテリアルメニューを表示、顔と耳を左タブで選択した状態で作ったスキンを選択すると適応します

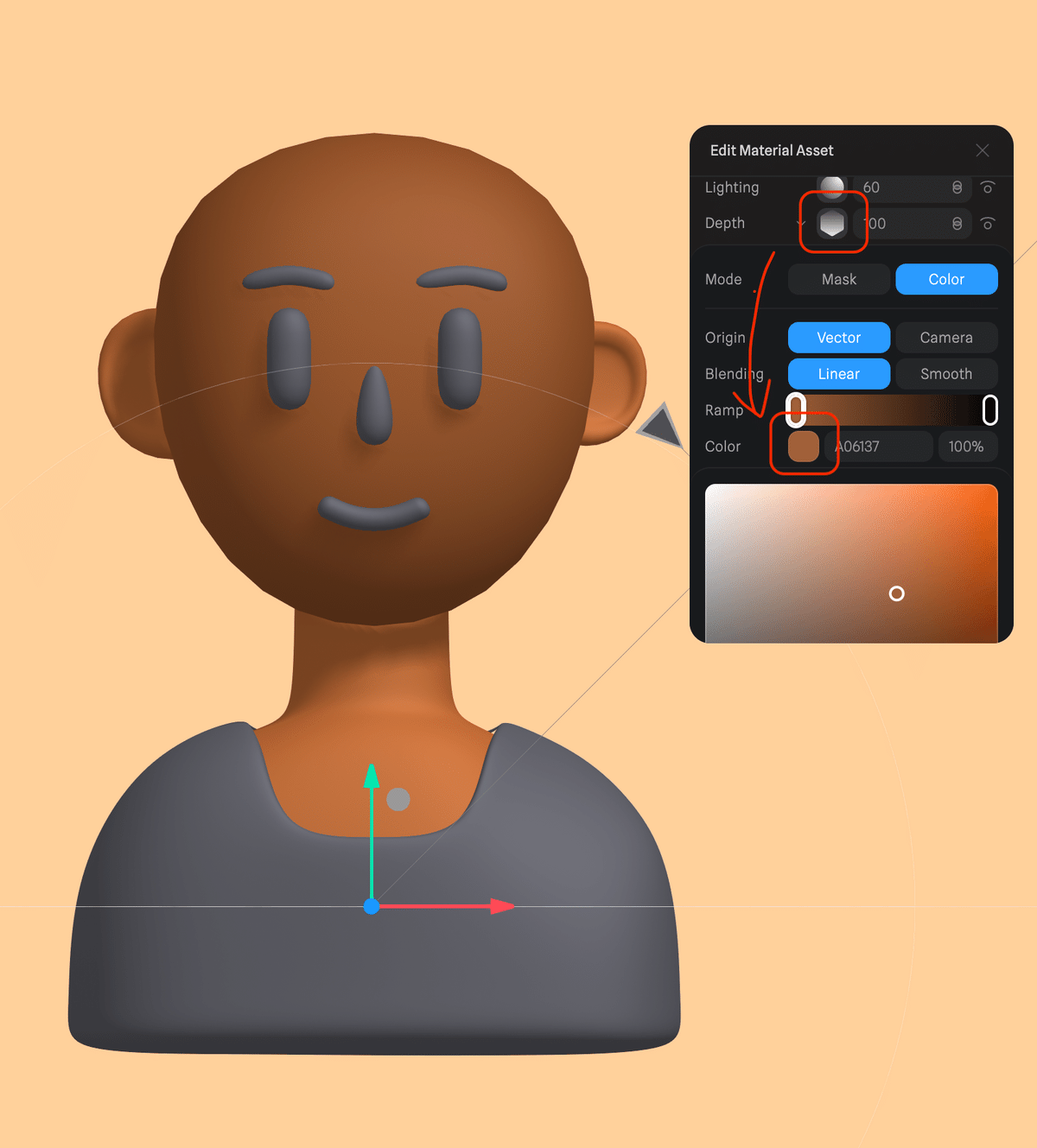
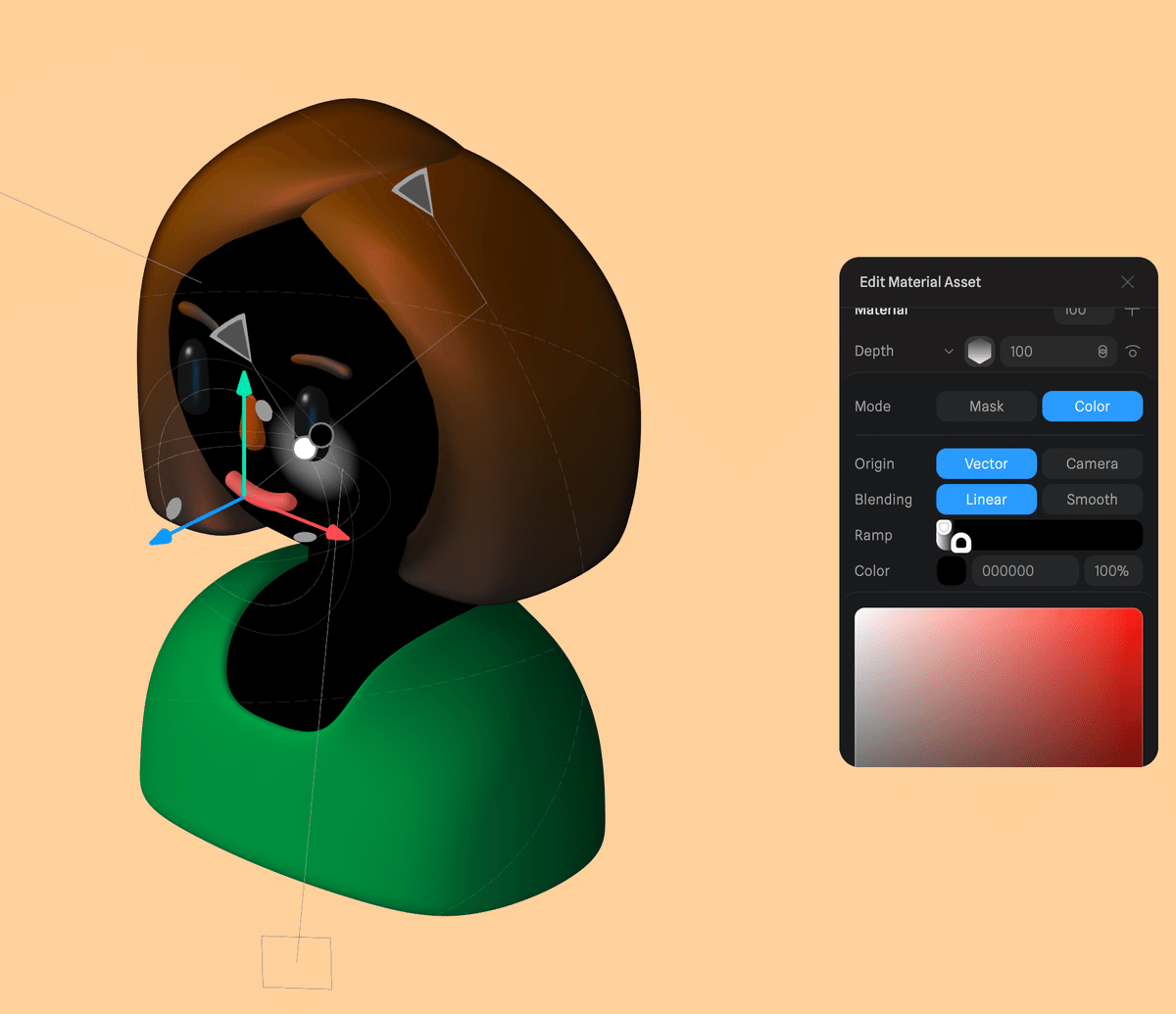
マテリアルのスキンを編集していきます、デプスを選択して影側の濃いめの色を設定します

ライディングを設定します
グローバル設定からヘルパーをアクティブにするとライトのガイドがでます

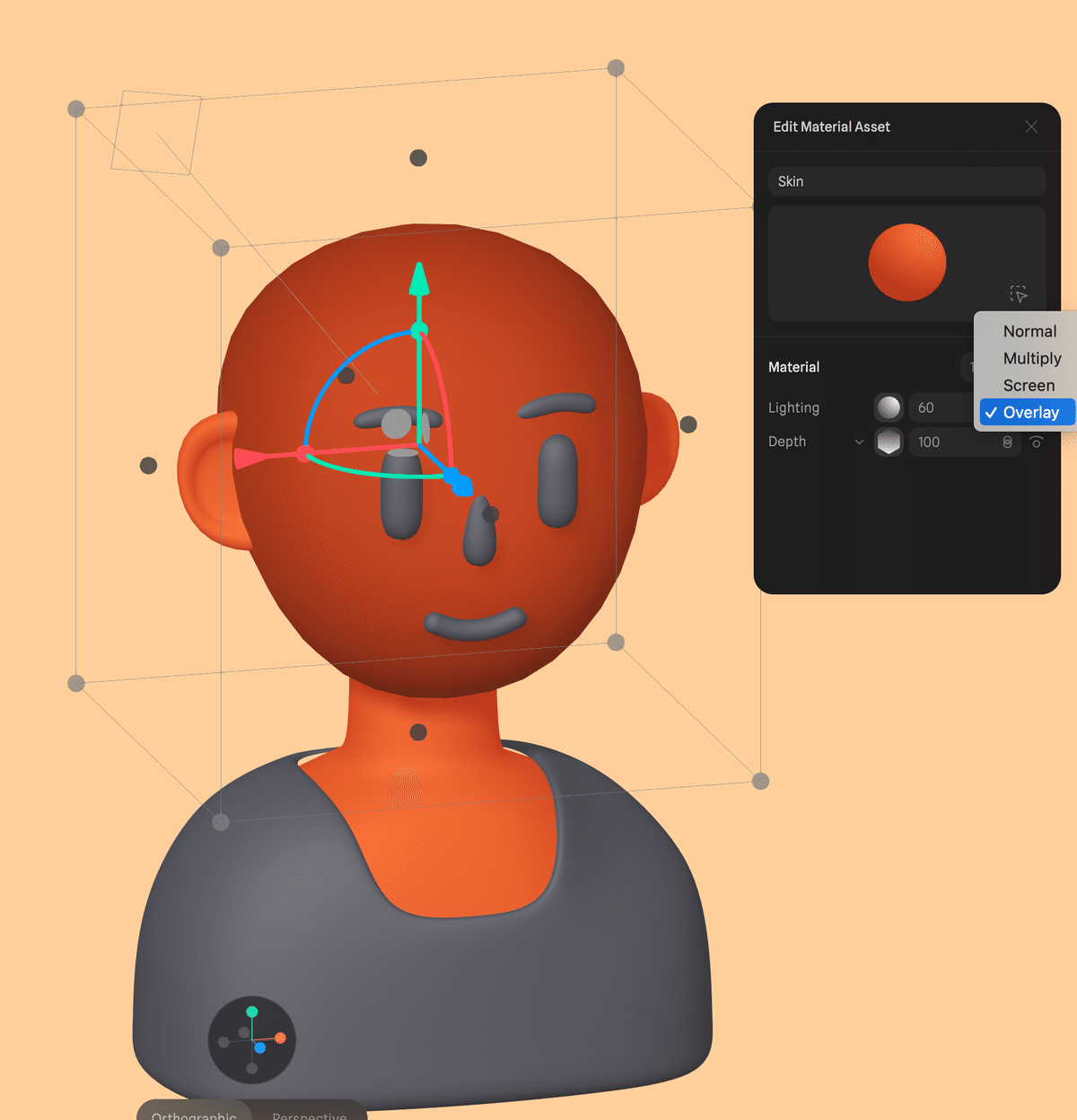
ライトを左上から当てるように移動、肌のライティングをオーバーレイ60%に

スキンマテリアルを選択して
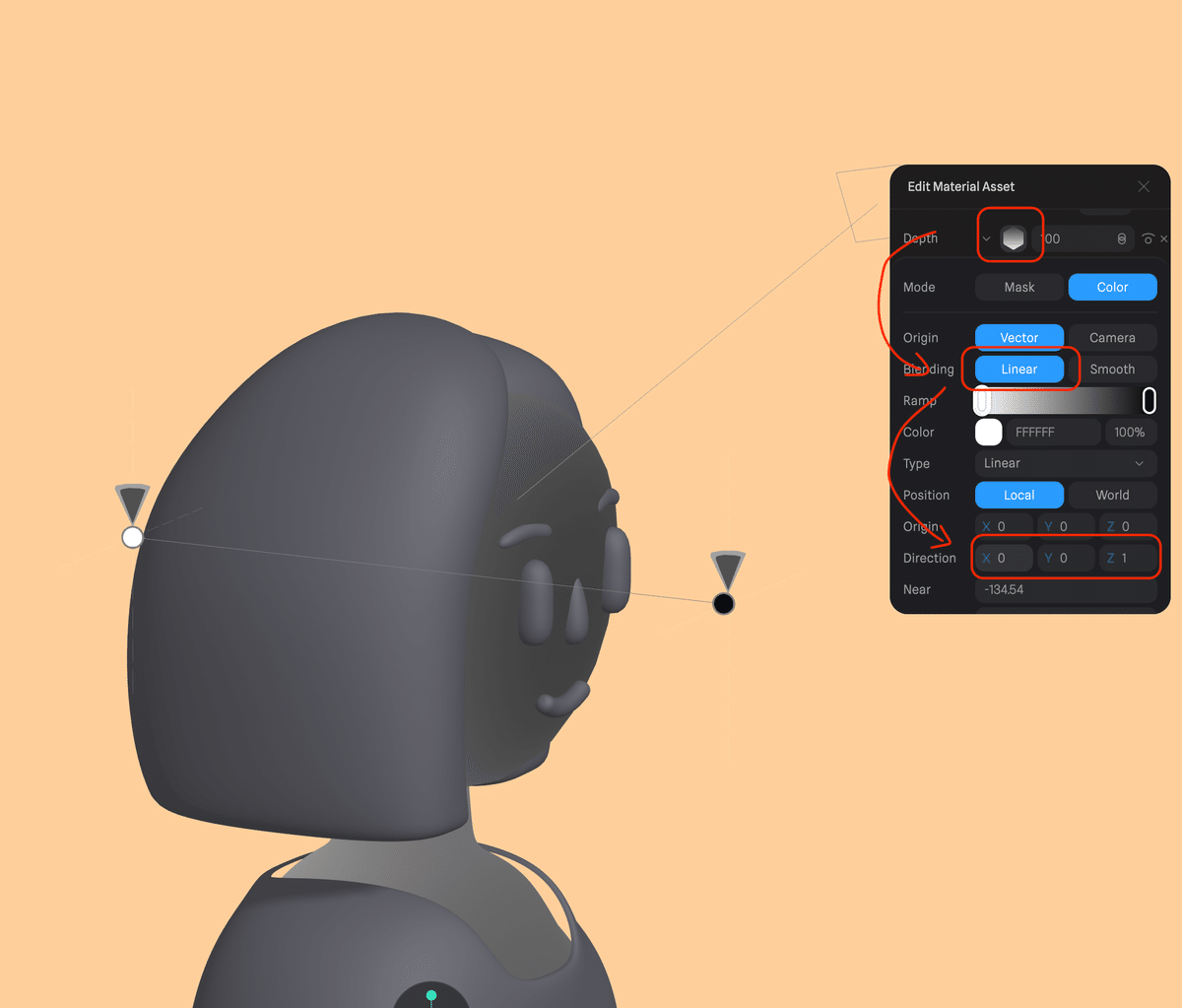
デプスを追加
ブレンドをリニア
Z 軸方向の調整に

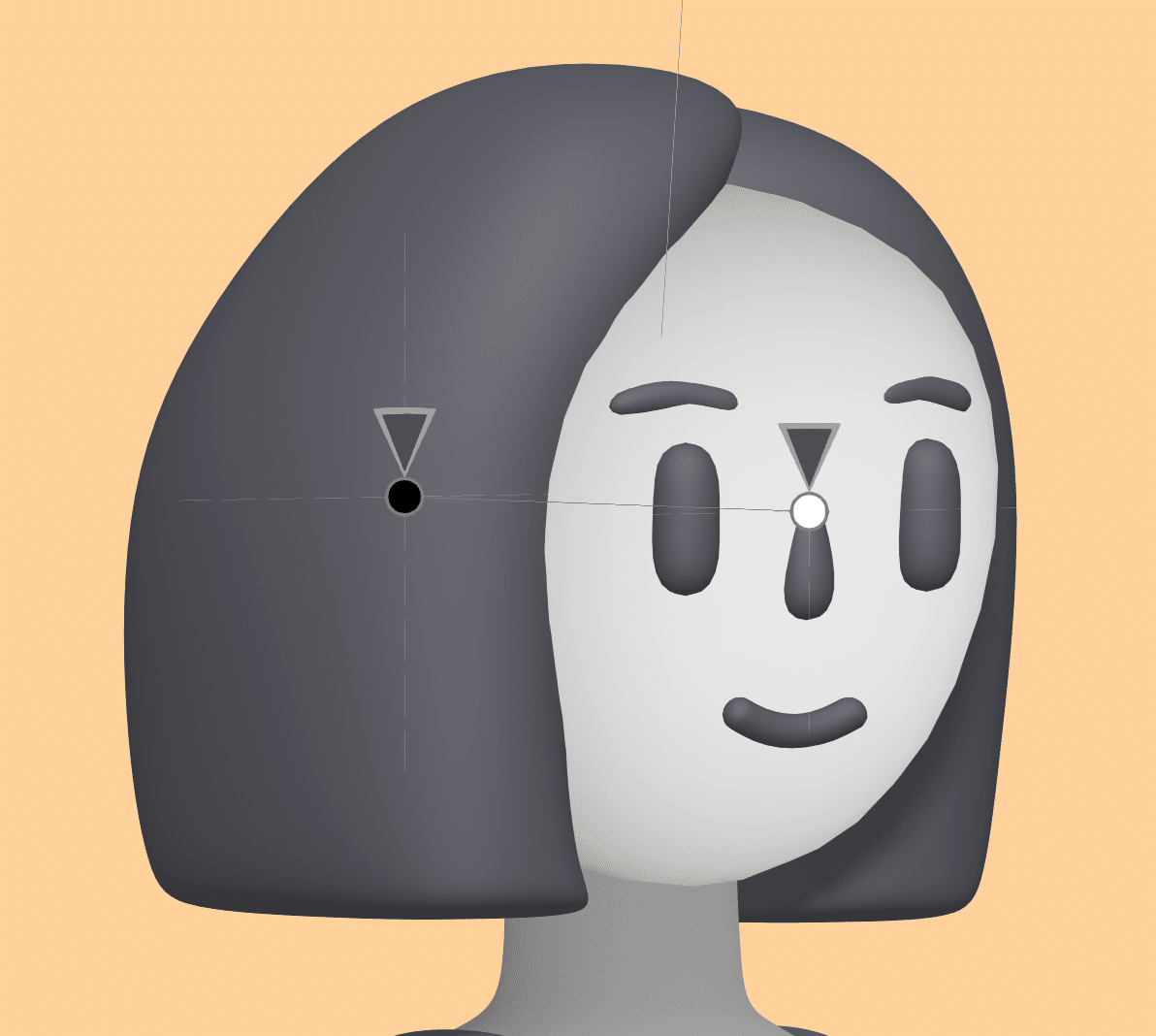
顔の前面が白くて後頭部向かって暗くなるように設定します

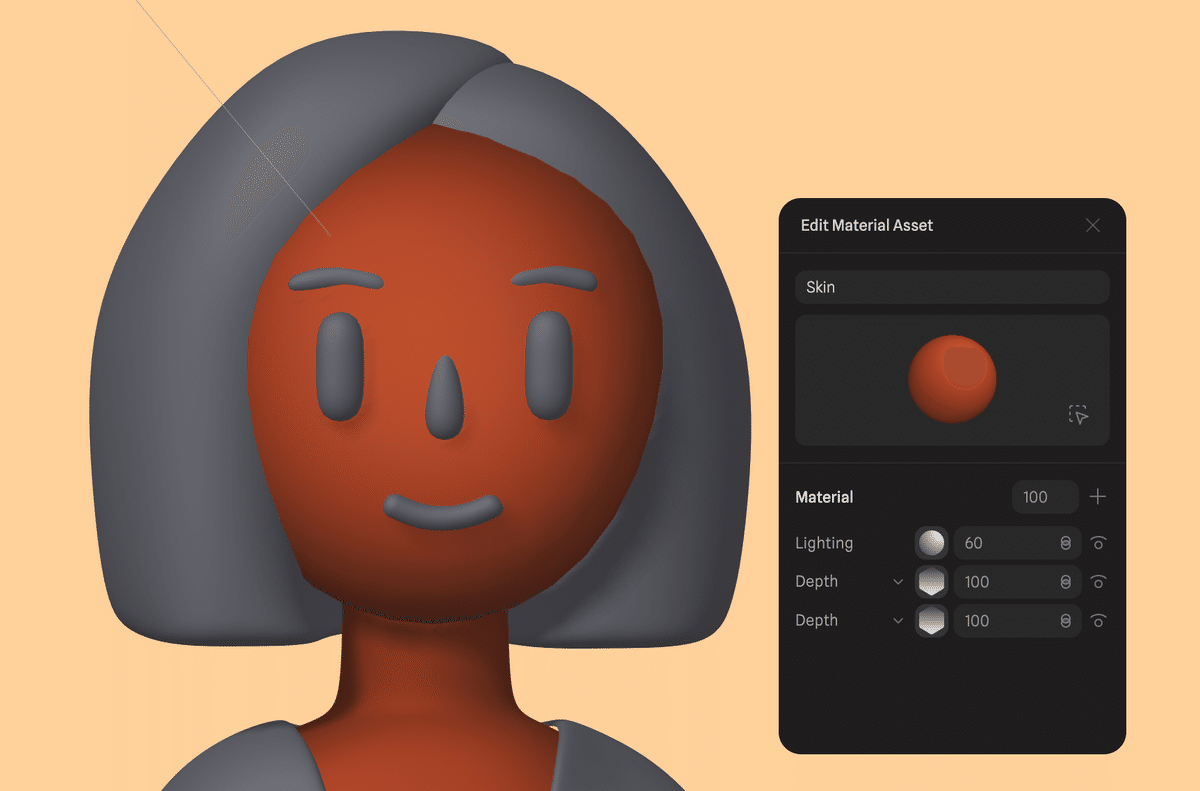
作ったデプスレイヤーをMultiply乗算にして顔の前面明るい感じに、ライティングの下に移動します

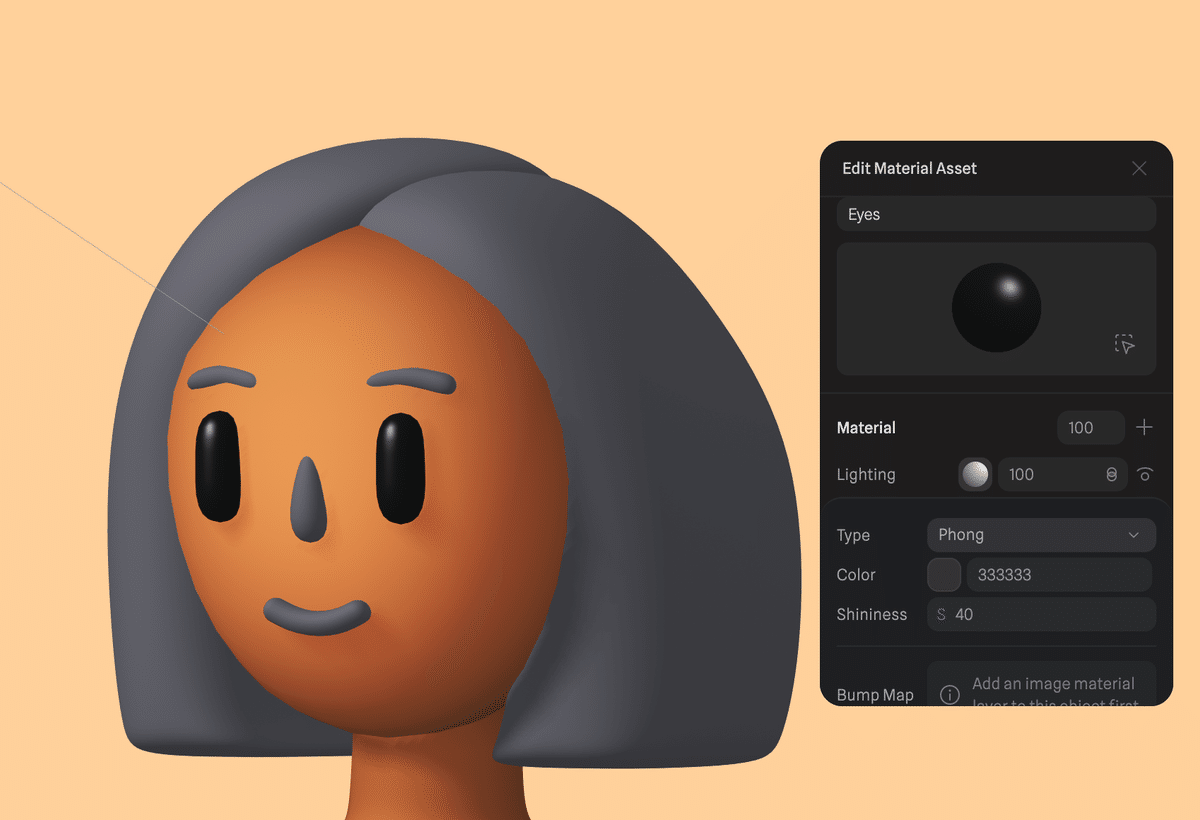
目のマテリアルを設定します
カラのマテリアルを作成
ベースの色を黒に
ライティングをフォン(反射 Phong)、シャイニネス(Shininess) 40に

鼻のマテリアルを設定します
肌と合わせつつ少し濃くしたいのでスキンマテリアルを適応したあとにリンクを解除して個別設定します
同様に口もスキンを適応してから個別に設定します


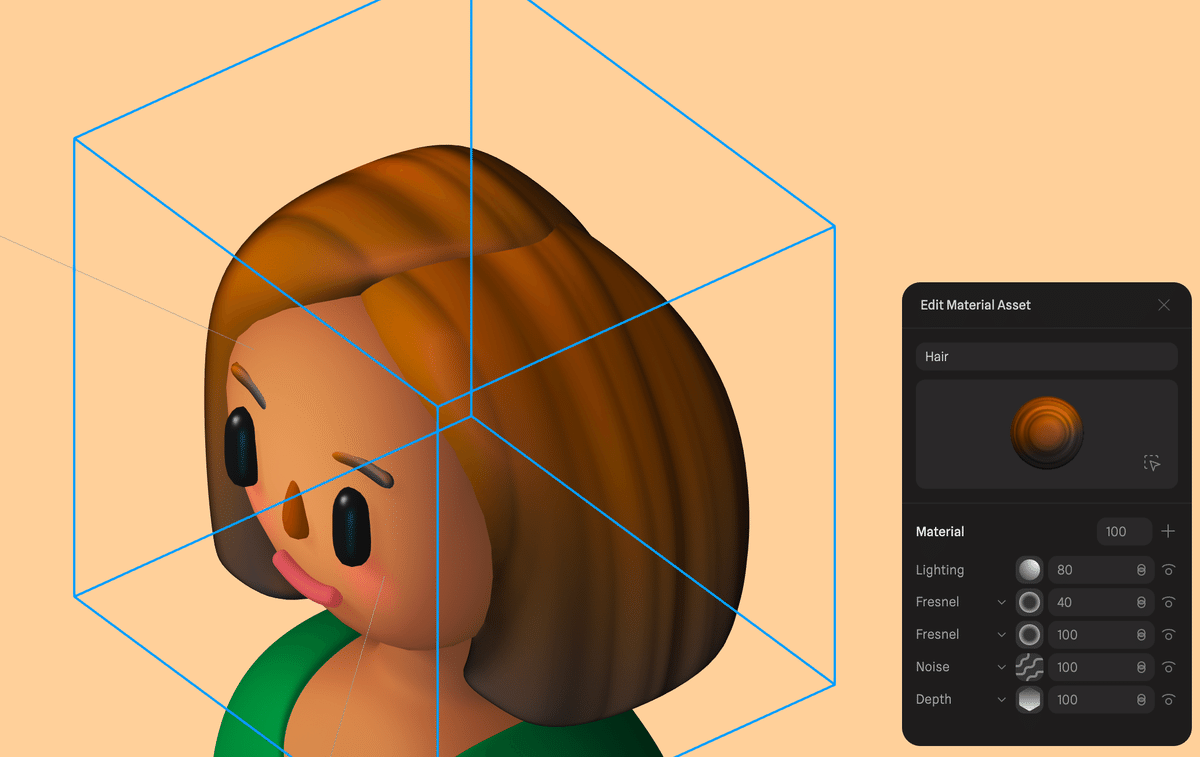
髪のマテリアルを設定します
新規でマテリアルを作成します
髪はマテリアルの設定で質感やライティングをつけていくのでちょっと複雑です
デプスをライティングの下に追加して光源に近いほうを明るく、遠い方を暗く見えるように配色します
ライティングはオーバーレイの60%にして光源を強調します

髪の毛に輪郭をつけます
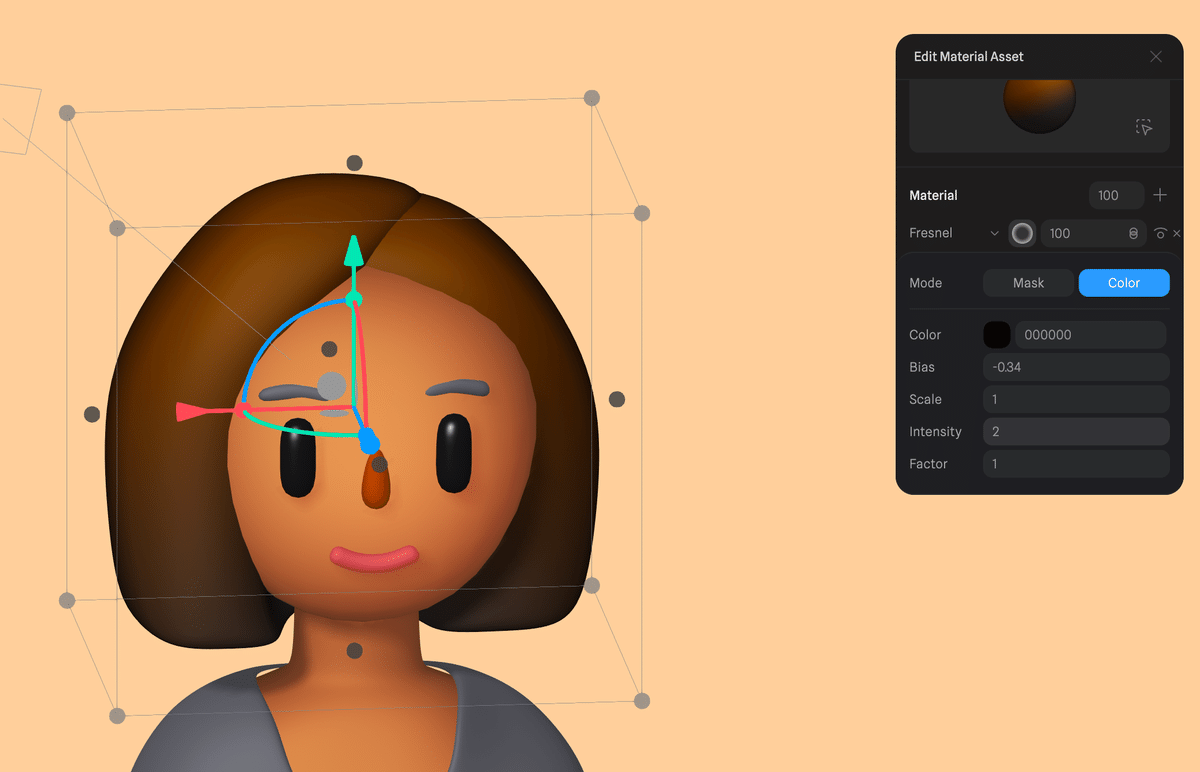
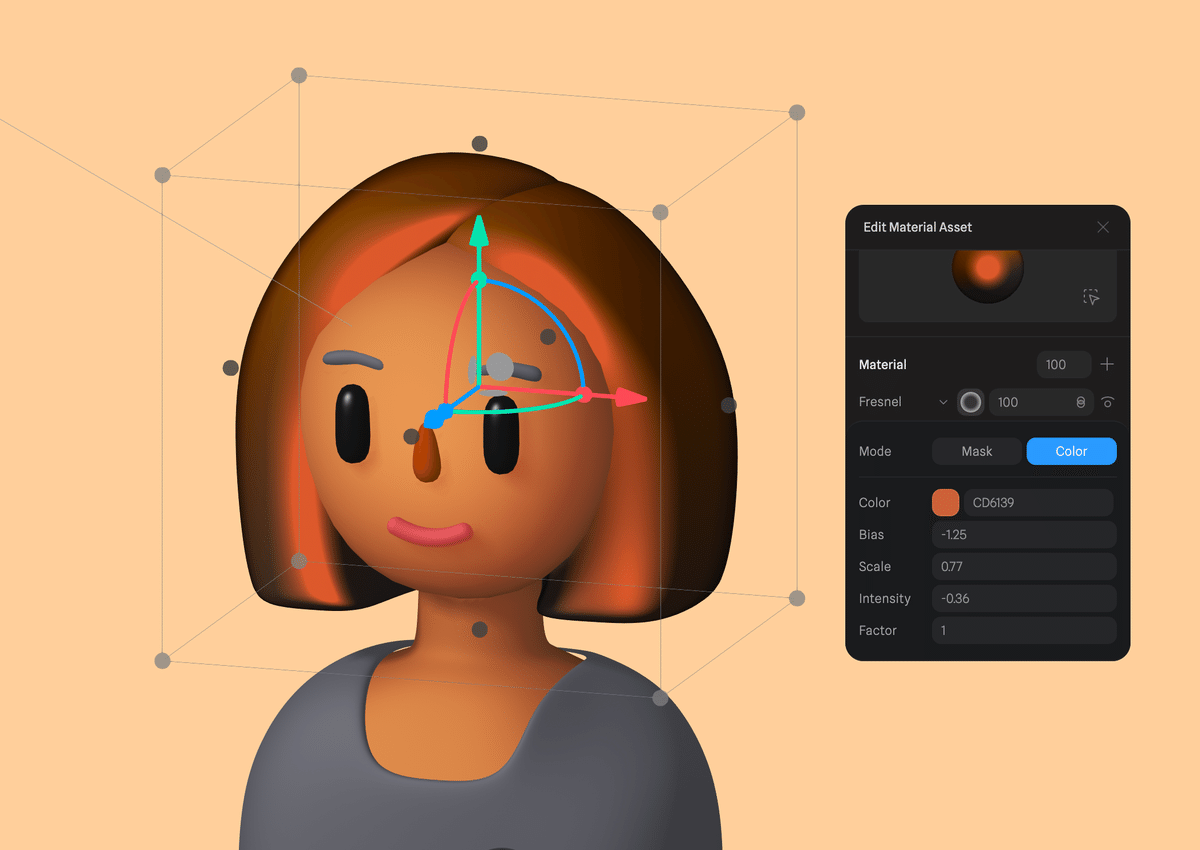
フレネルを追加します。これはフォトショでいう光彩内側ですね。
黒のオーバーレイでバイアスを下げます

髪の毛にハイライトを入れます
フレネルを追加
数値を調整して前面にハイライトが入るようにします
このままでは不自然なのでオーバーレイにして40%光源の下に持ってきてなじませます

眉毛に髪のマテリアルを
服にスキンのマテリアルを入れてリンクを切って色を変更します

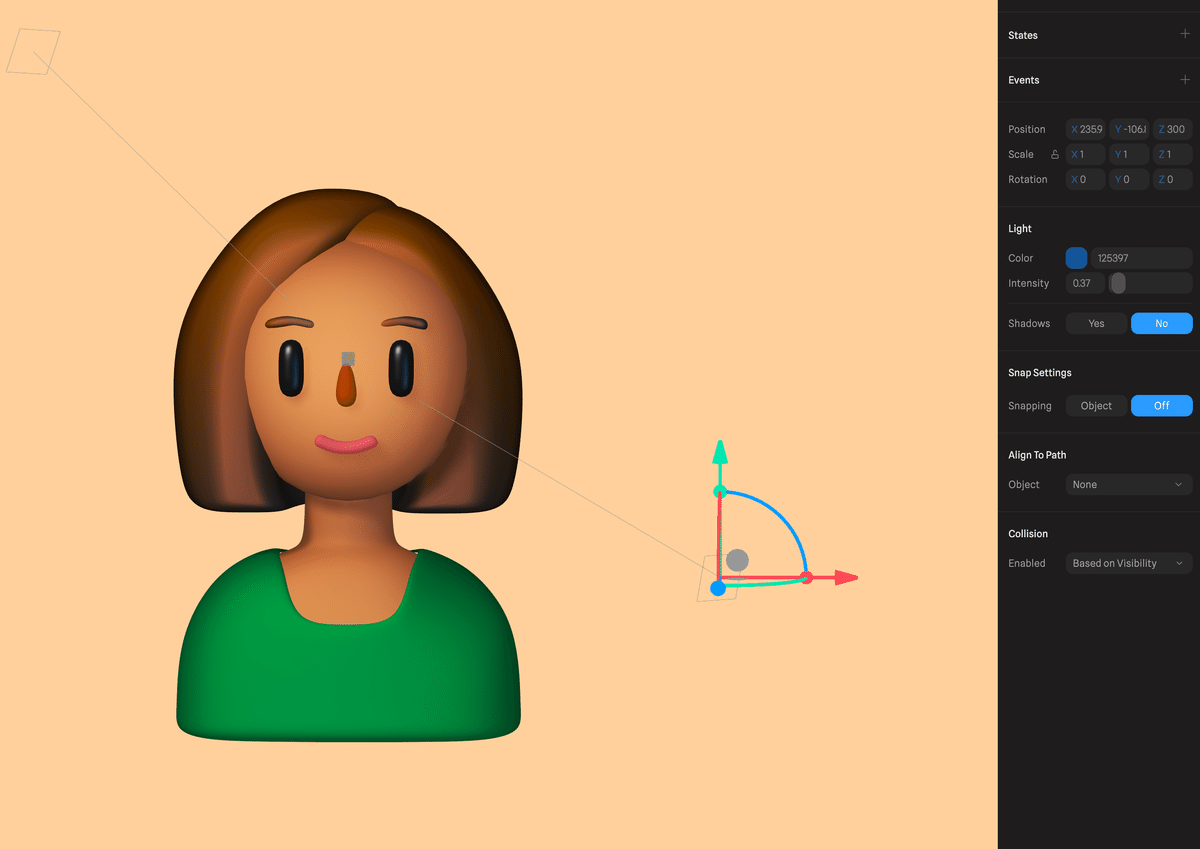
光源を調整します
光源を複製して
斜めしからあてて
シャドウをNOに
色を青にします
この調整で目の表情が複雑になります

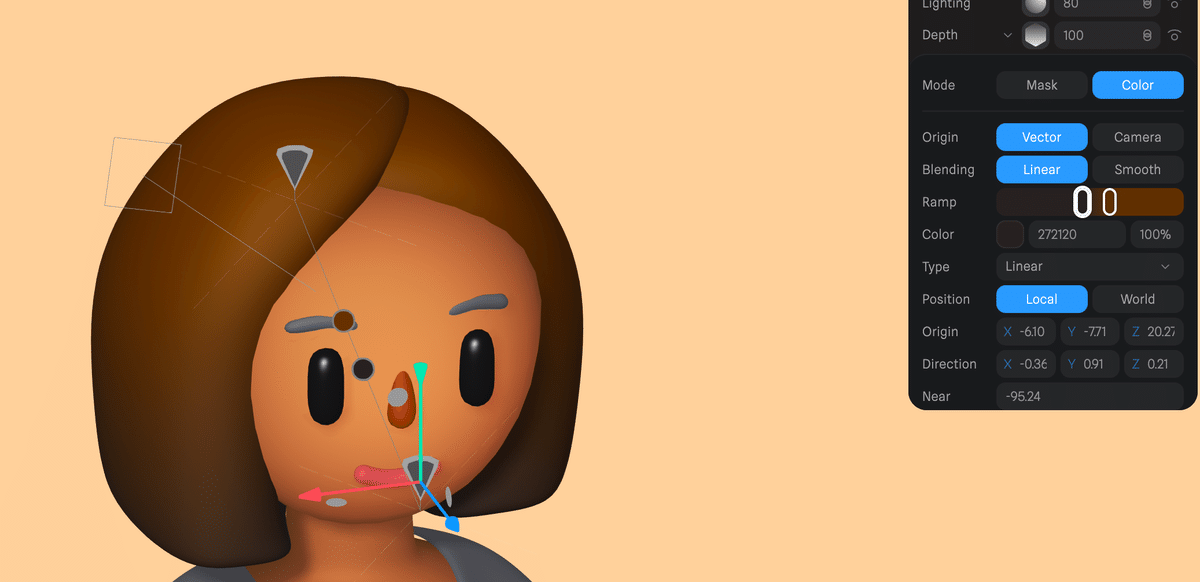
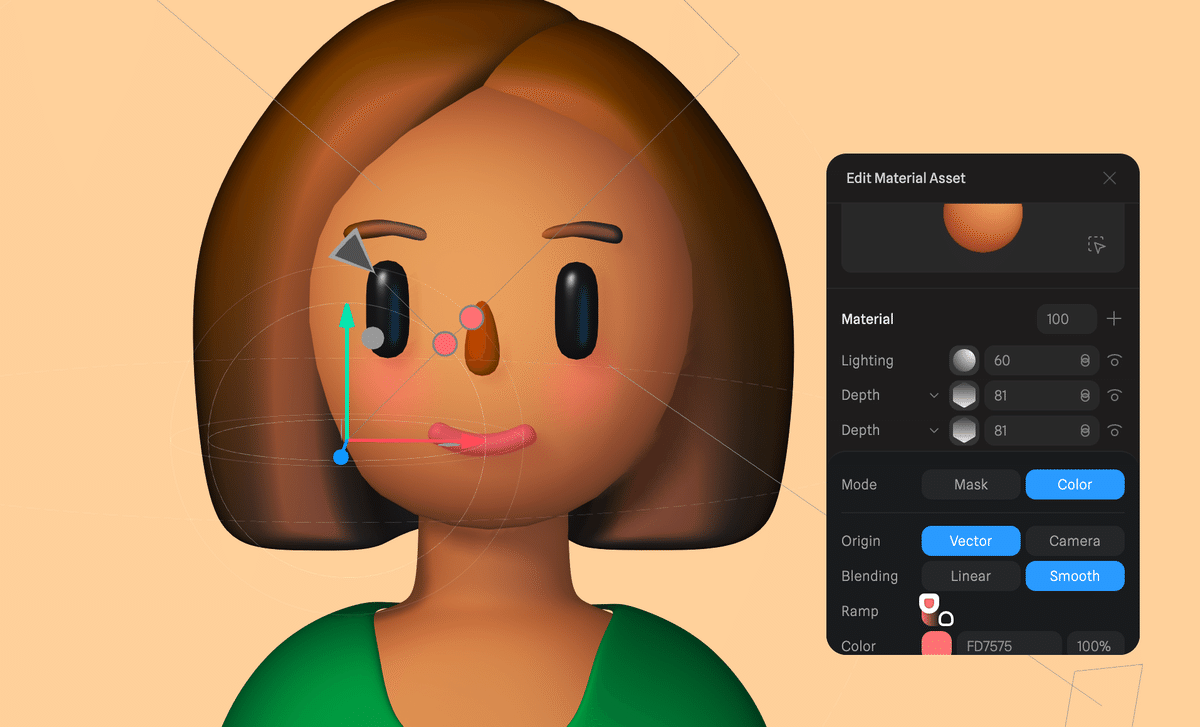
チークを表現します
フェイスを選択
スキンのマテリアルにデプス追加
ピンポイントの円形になるように調整します
頬のあたりに移動させます

ブレンドをスムースに変更
グラデーションをピンク100%→ピンク0%に変更
ライティングの下に移動
複製して両頬に

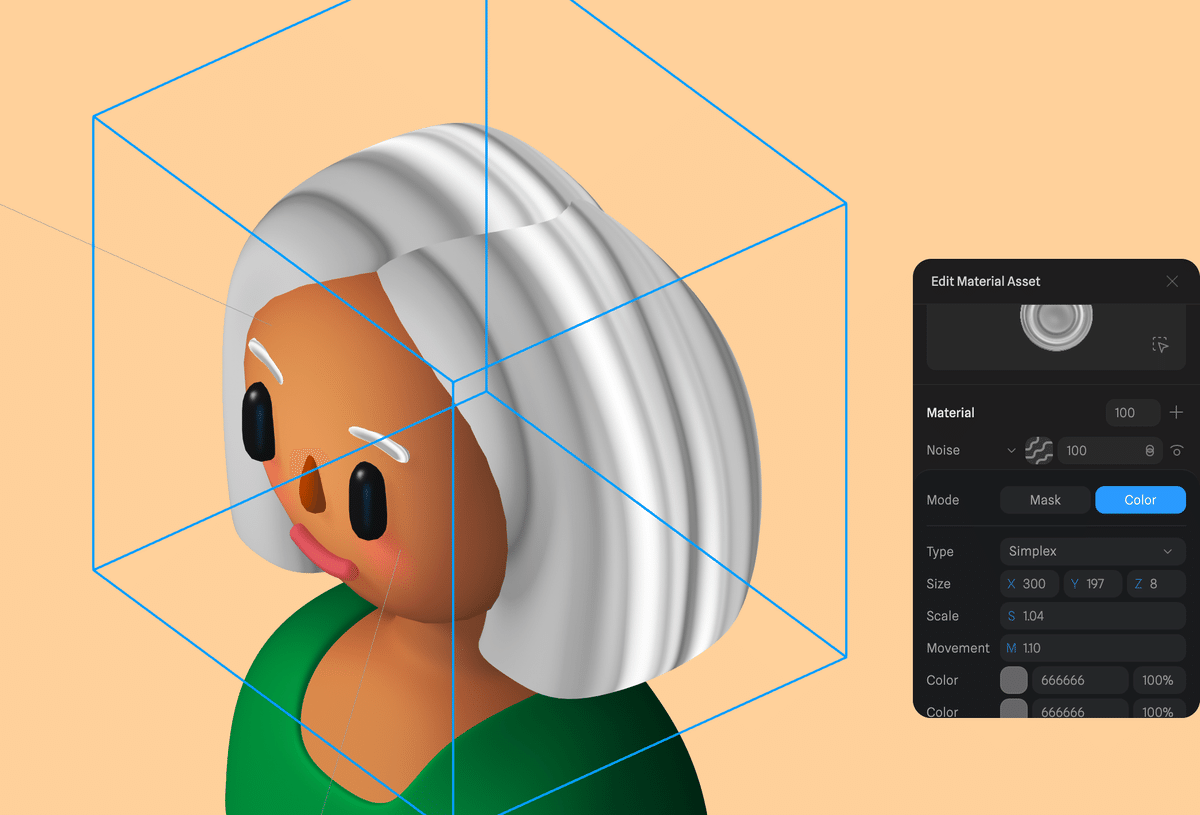
髪をディテールを追加します
髪のマテリアルにノイズを追加してXYZの数値を調整して髪の質感を表現します
※チュートリアルと見た目で合わせると数値がだいぶ異なっていてちょっと嫌な予感。こういうのが後々悪さをしたりしますが今のところ問題ないので放置

オーバーレイに変更してフレネルの下に置きます

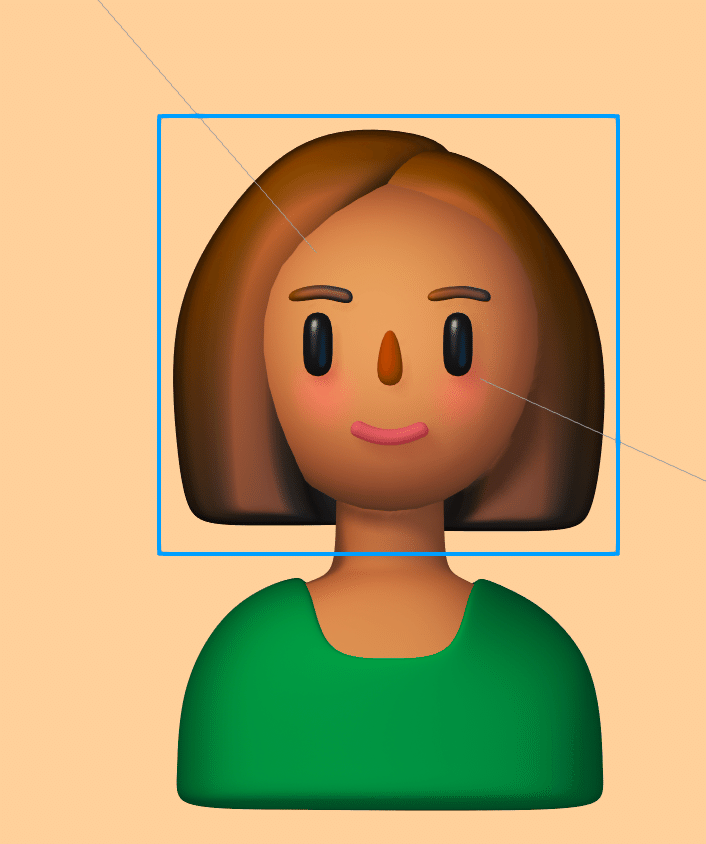
モデリングとマテリアルが出来たので最後に色や形状を整えて見た目は完成です。
続く