
figma+Spline+Framerで3D表現のサイトモックアップをつくってみる 前編
全然関係ないですがnoteで白背景のアイキャッチを設定すると右肩に線が入るのって仕様ですかね。鬱陶しいですね。

さて。予告の件です。まずゴールと要件を明確にしましょう

ゴールの設定
WEBブラウザで確認できる
レスポンシブする
3Dオブジェクトが埋め込まれる
この3点を満たす。ことを達成します。
準備
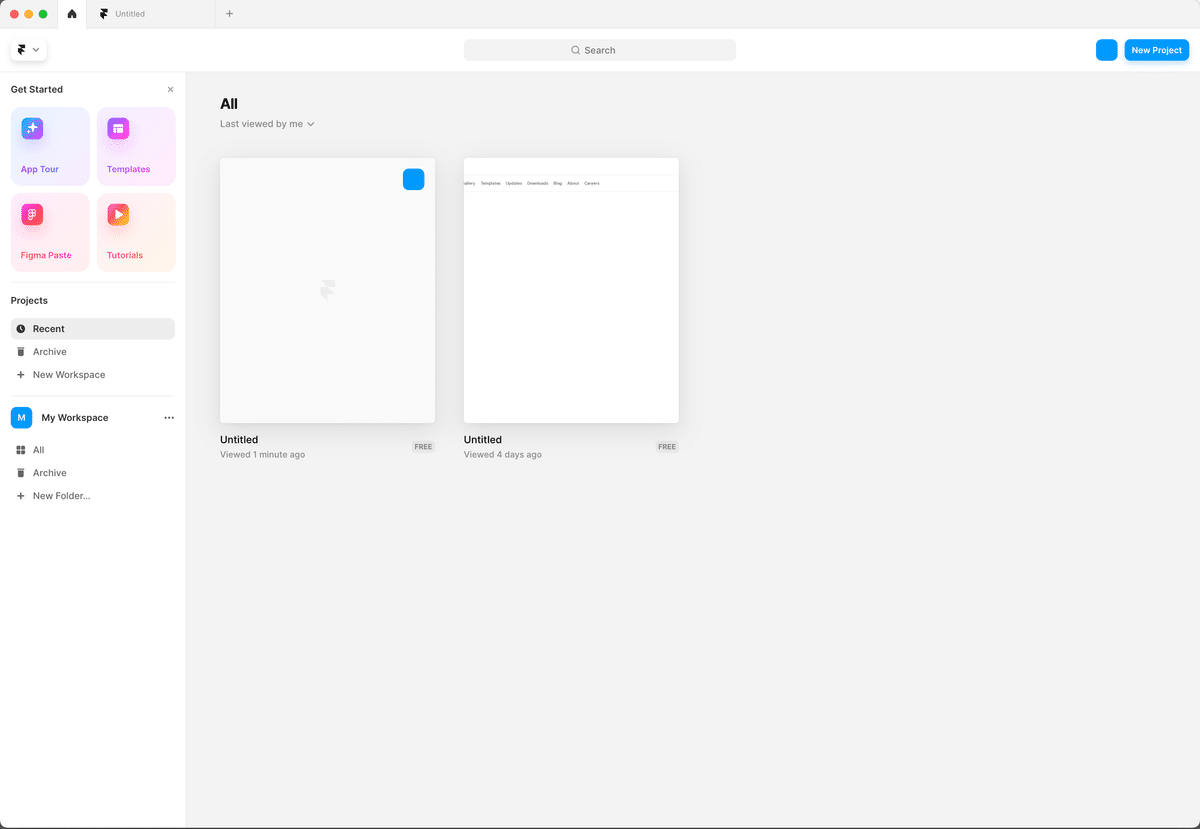
figma、Splineは以前の投稿で説明したので割愛。Framerはここからデスクトップアプリをダウンロードします。ブラウザでも使えますがアプリがあるものはアプリを使う主義です。まぁでもどっちでもいいかと思います。

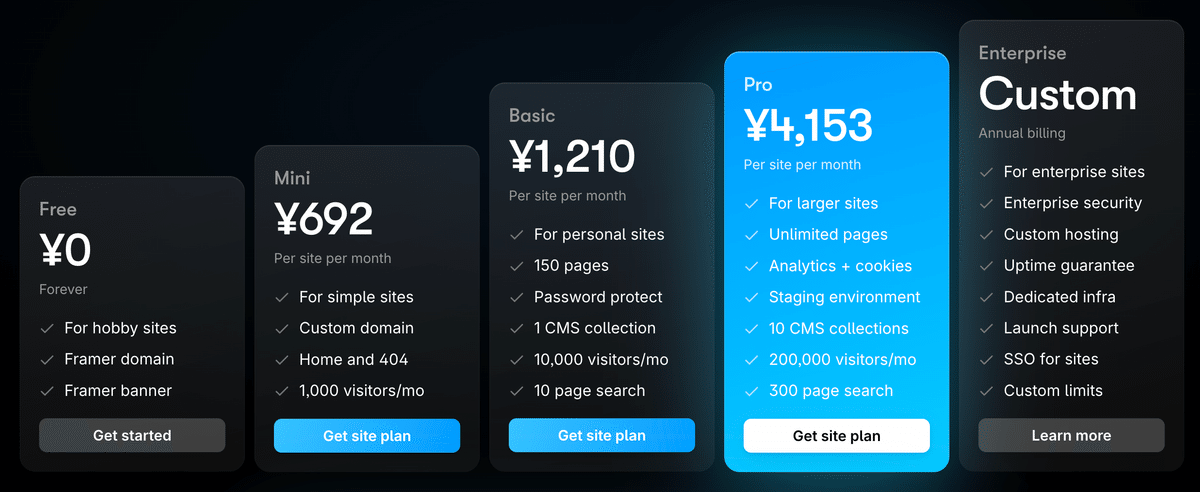
そもそもデザインモックを作る目的だけのツールではないので課金額に応じてサイトのページ数だったりCMSの数だったりが増えるようですね。
デザインモック作るにあたり気になるのはパスワードの設定です。公開前のサイトにパスワード掛けようと思ったらBasic以上が必要になるみたいです。
グーグルでアカウント作れるので作成してとりあえず無料で始めましょう。


Figma作業
デザインを作る
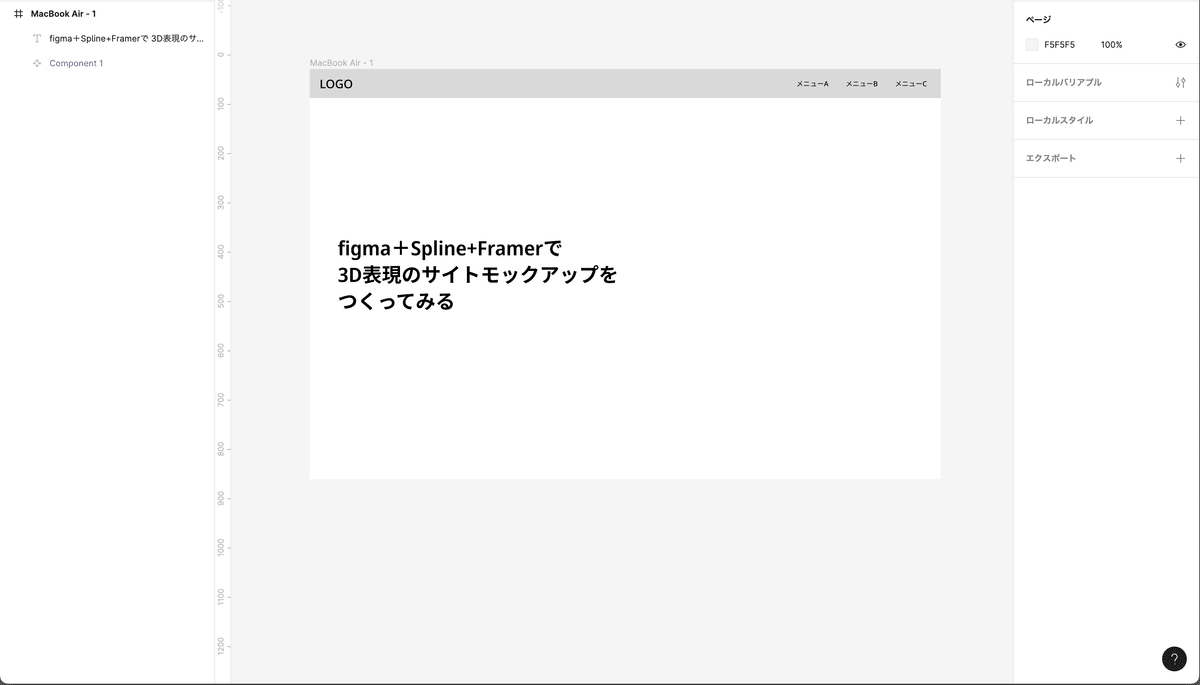
ここでは特別なことはないですがPCを起点にするのでPC版デザインで3D部分を余白にしてデザインを作ります。

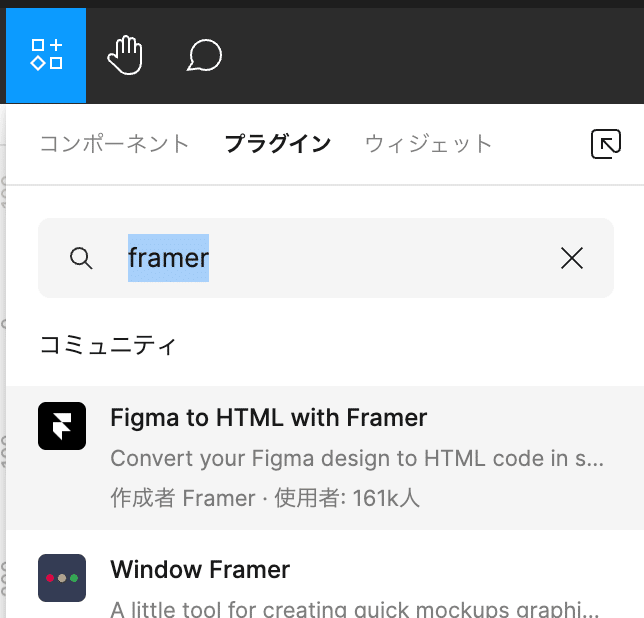
プラグインからデータをコピーする
プラグイン→framerと検索すると出てくるのでこちらを実行、実行というか押すだけですが押すとレイヤー情報含めてコピーされます


Framer作業
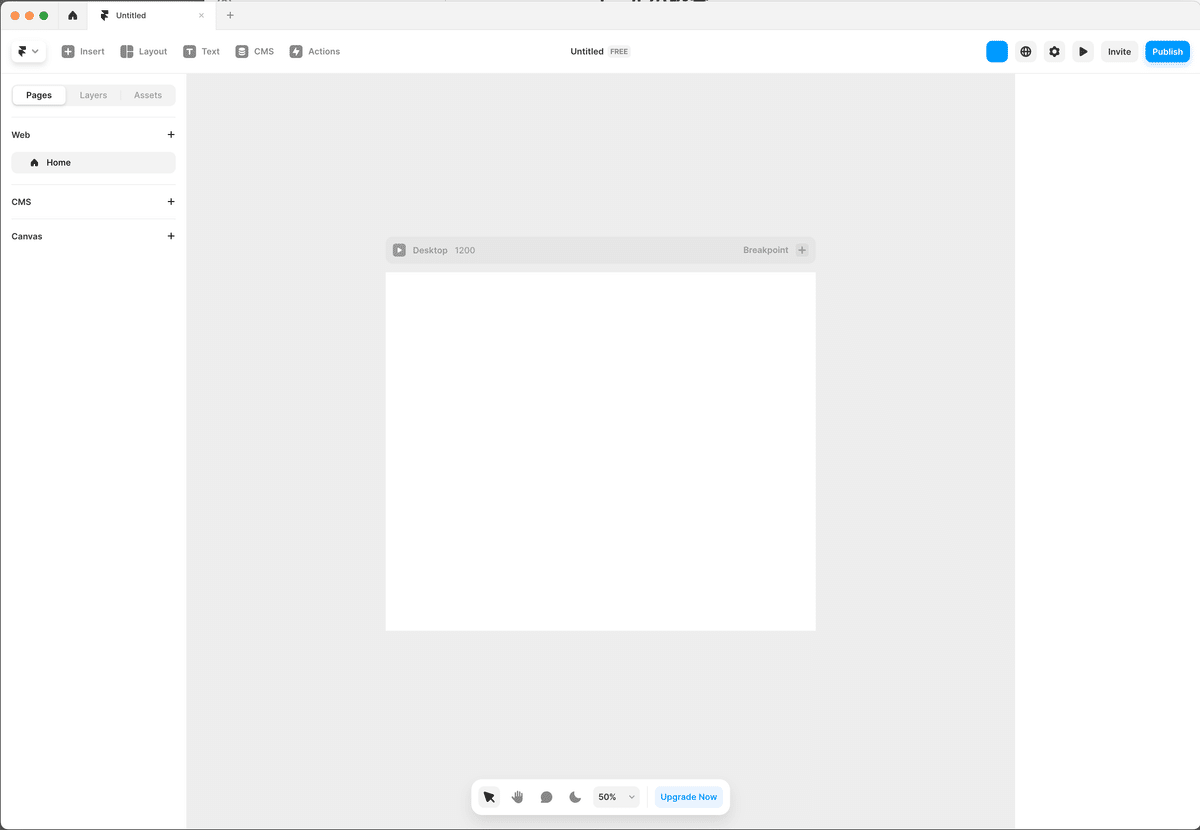
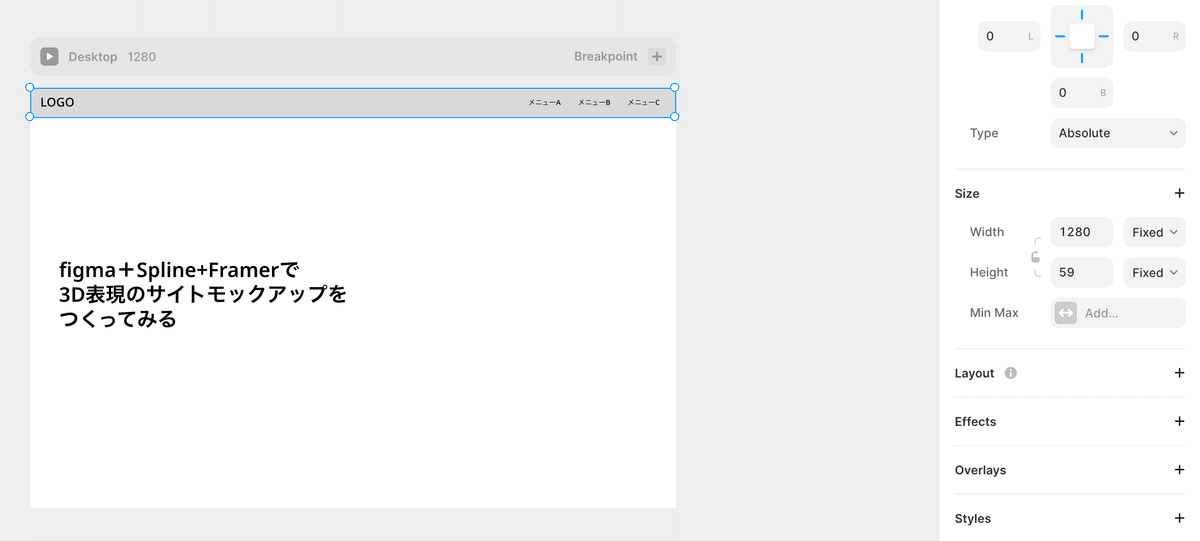
FramerからNewProject→クリップボードにコピーされてるのでペーストするだけです。このときコピー元とサイズが合わないといけないので右タブのSizeから解像度をあわせておきます。
(サイズ横のFIt contentから合わせられそうなのですがうまくいかなかったので解像度をあわせておきました)

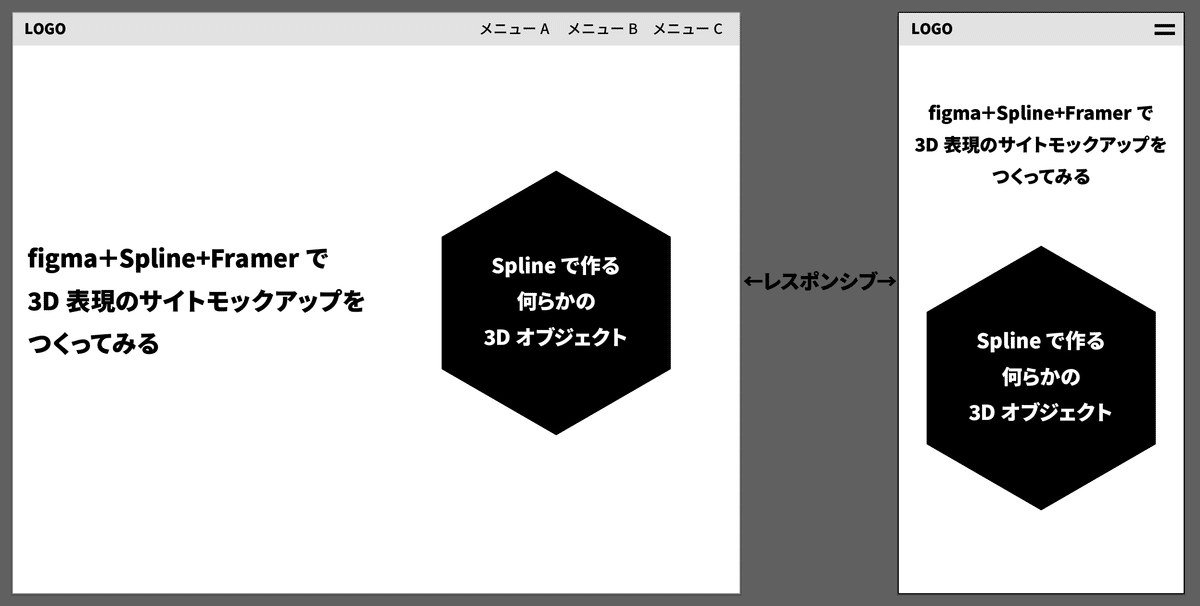
レスポンシブを作る
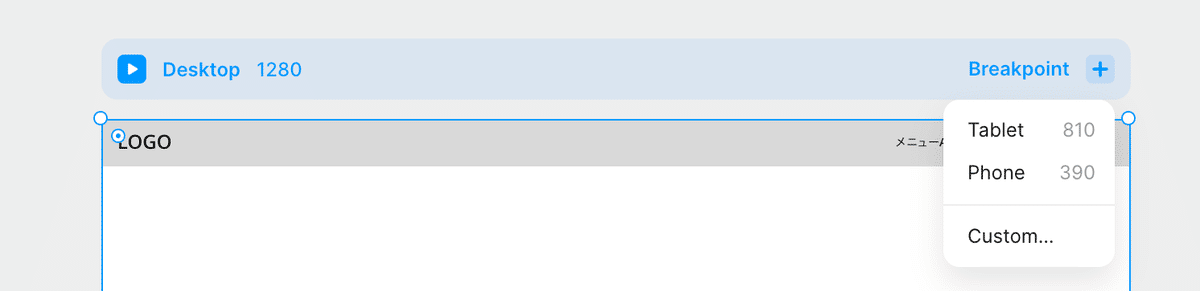
アートボード上の領域からスマホ版のデザインを設定します。

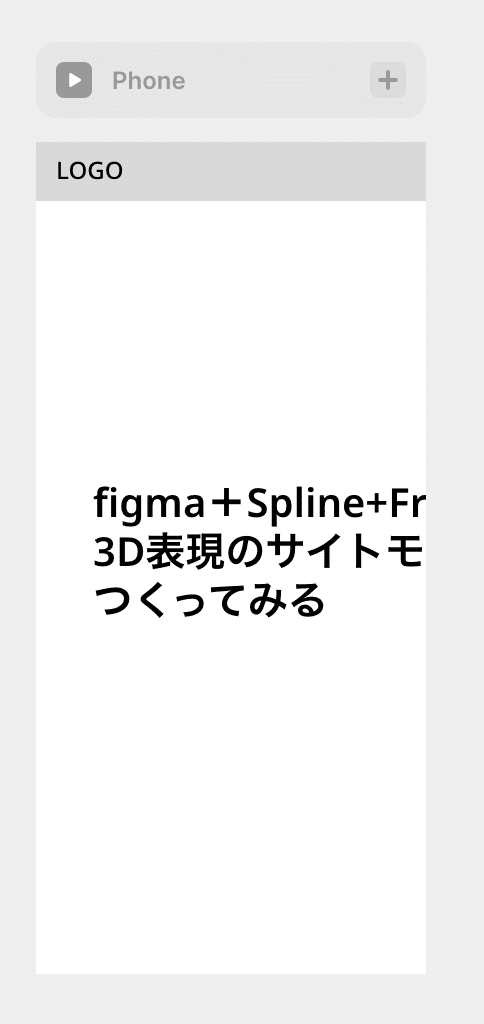
そうするとこんな感じの画面になるのでレイアウトを整えていきます。
メニューA~Cが消えてしまいましがアートボードの外にもない。はみ出したものはペーストされない仕様なんですかね

テキストのレイアウトはFigmaと大差ないのでサクッとできます。がハンバーガーメニューを作ろうと思いペンツールを探したがない。。
絶対あると思うんですがこういうの探して半日過ぎましたとか無駄なのでFigmaでつくってペーストします。
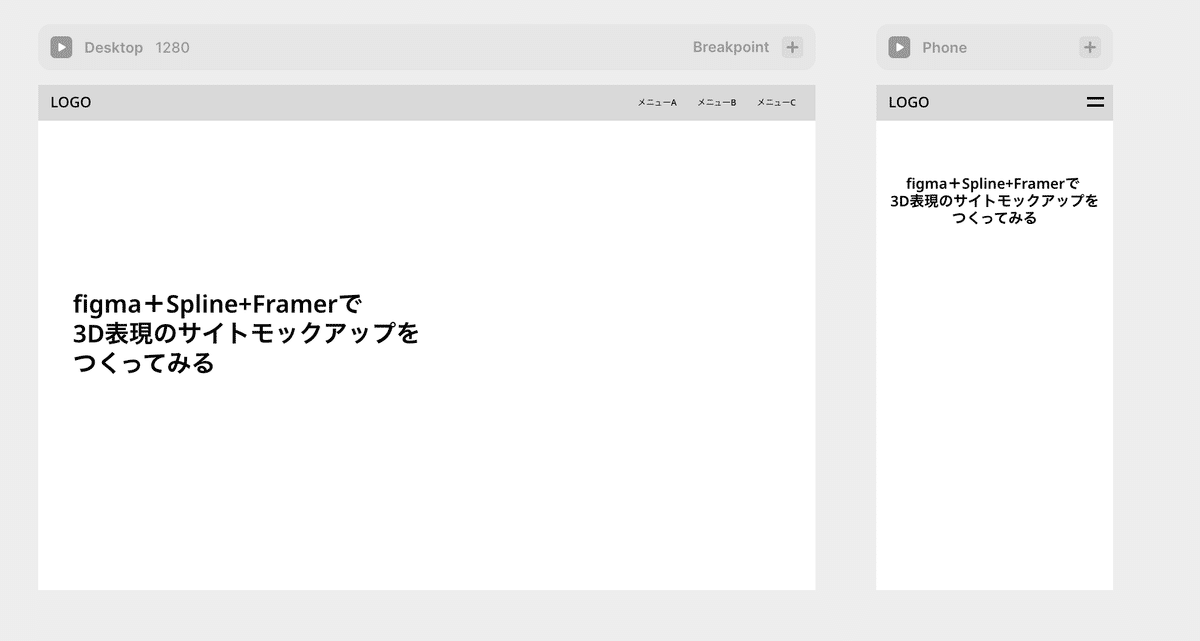
できました。

ここまでできたら見てみましょう。メニュー右上のPublish→Version→Latestを選択するとブラウザが立ち上がります。



とりあえず動きましたがメニュー周りが不正な動きをしています
次回
これを直して3Dを作ります。
今日はここまで
