
Splineのチュートリアルを消化してみる[不定形な形状のループアニメ]
仕事が忙しく勉強がはかどりませんでした。
さて掲題の通りSplineを掘り下げていきます。チュートリアルを興味ある順に再現して行こうかと思うのですが、そんなのYouTube観たらいいってことだとは思うのですがYouTubeは英語なので日本語で解説するのと動画観るのって日本語であっても面倒。また、実際つまずいたとこを忘備録としてのこしておこうかと。
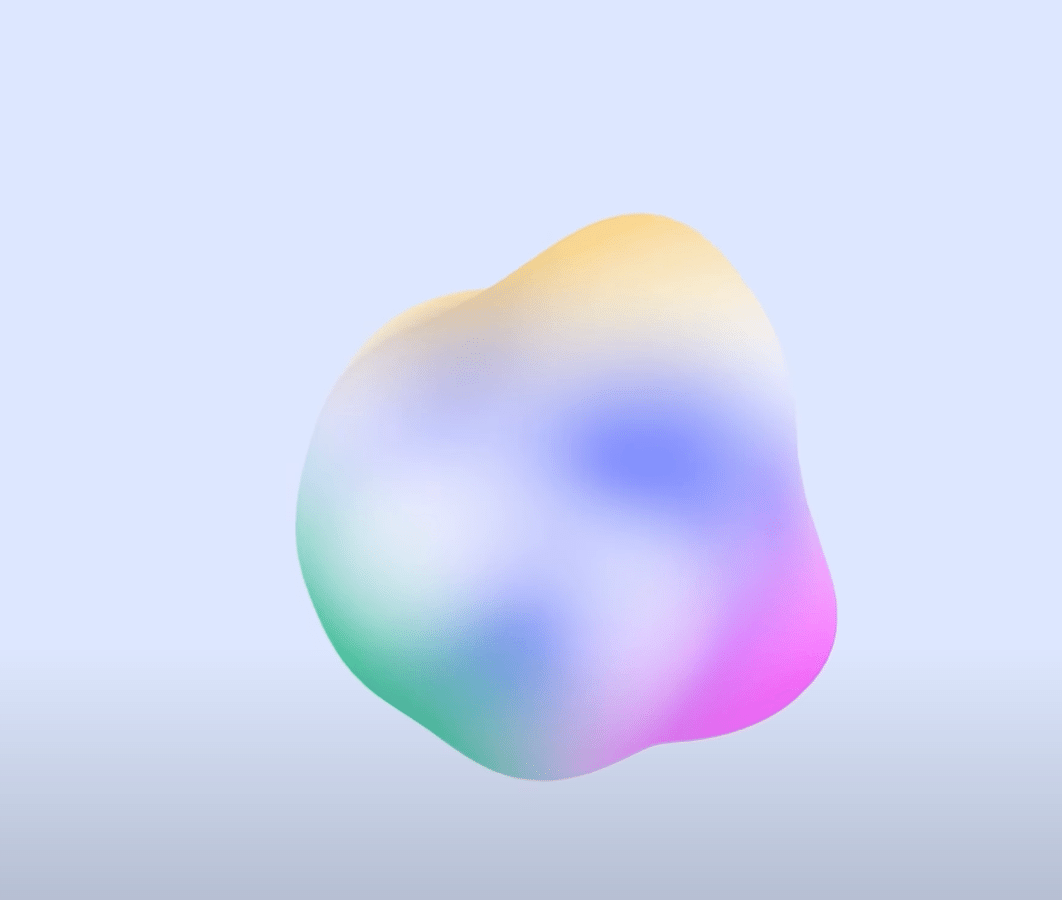
今回のお題はこちら。こんな不定形がうねうね動く3Dを作ります。
私、実は自社のサイトで数年前。2015年くらい?こんな3Dのサイトをデザインしたのですが当時は全然自分で作れなかったのでWEBGLのスペシャリストを知人に紹介してもらってAEでパラパラアニメを作ってその人に説明してどうにか作ってもらいました。それが今ではあっという間に自力で作れる時代に。恐ろしいもんですね。

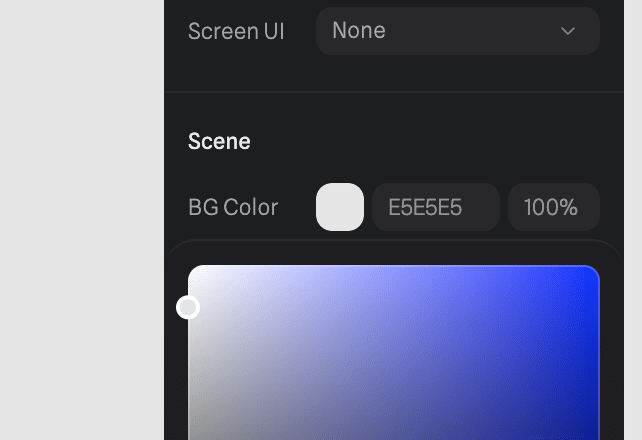
NEWファイルから新規作成して、もとからある四角形の板ポリを削除、BGカラーを薄いグレーにします。

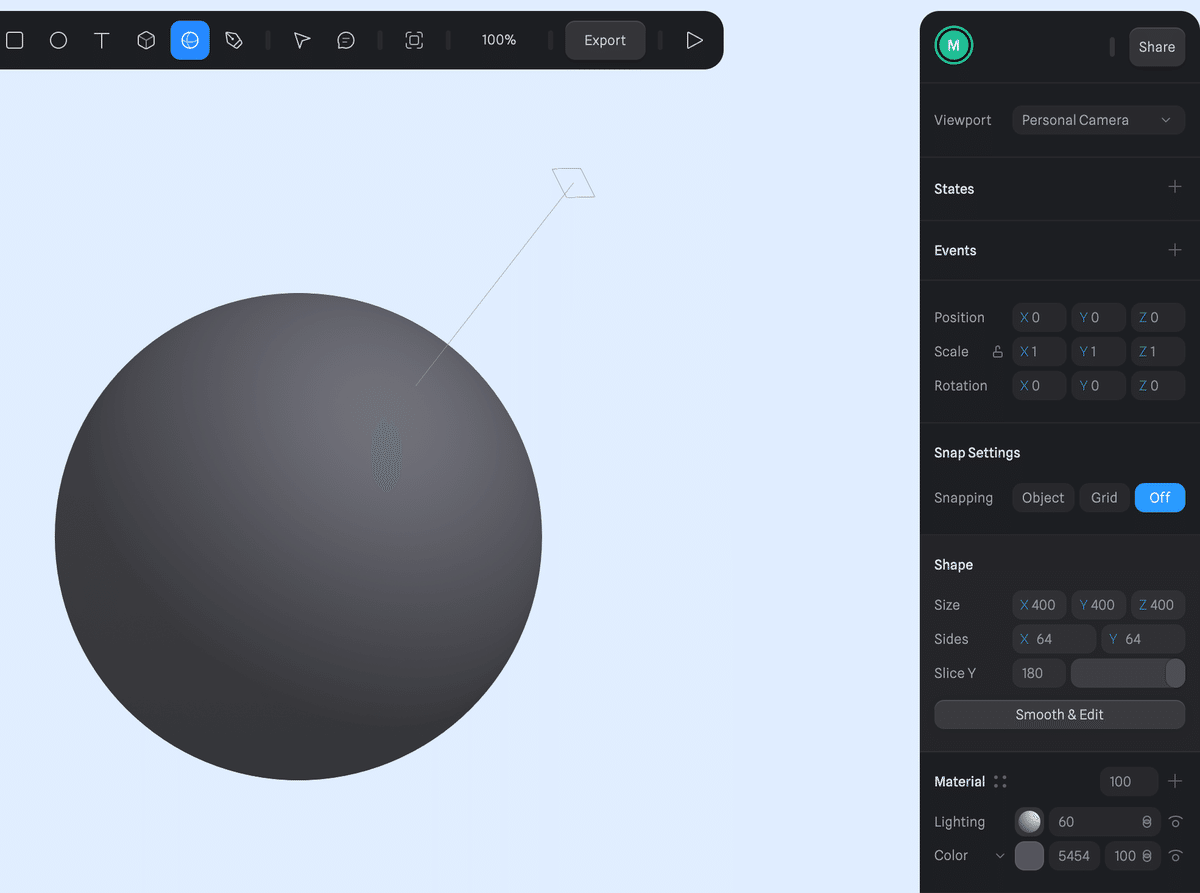
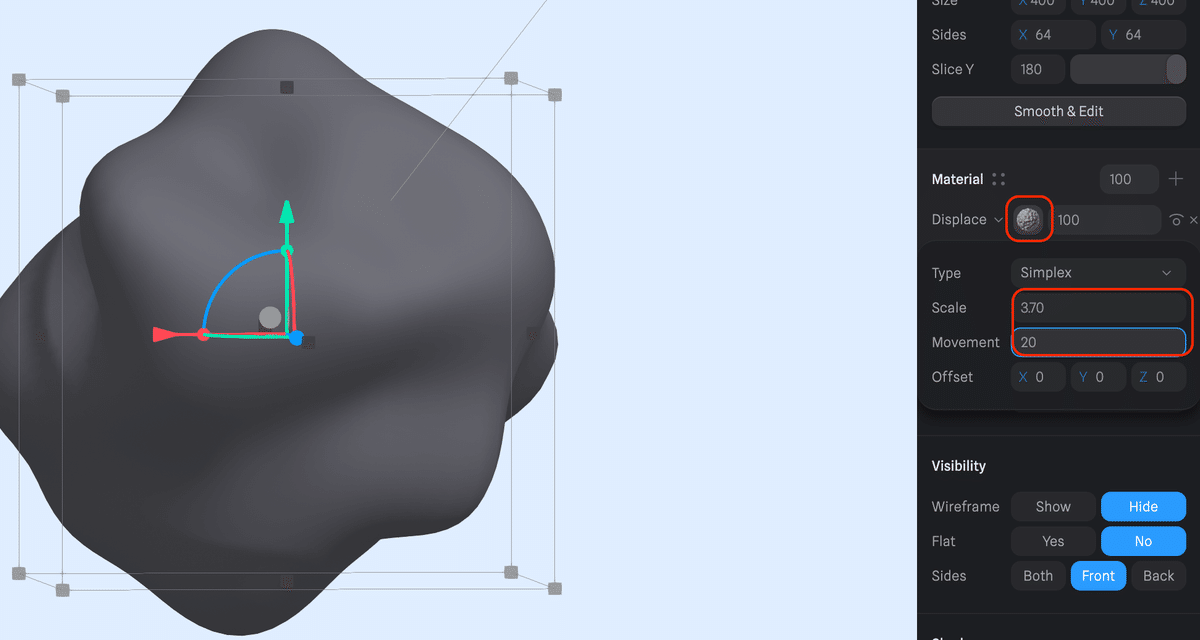
上部タブから球体を作り、右タブからサイズを400に、右クリックで全てリセットします(自分の環境?バージョンでは全てリセットがなく位置をリセット)

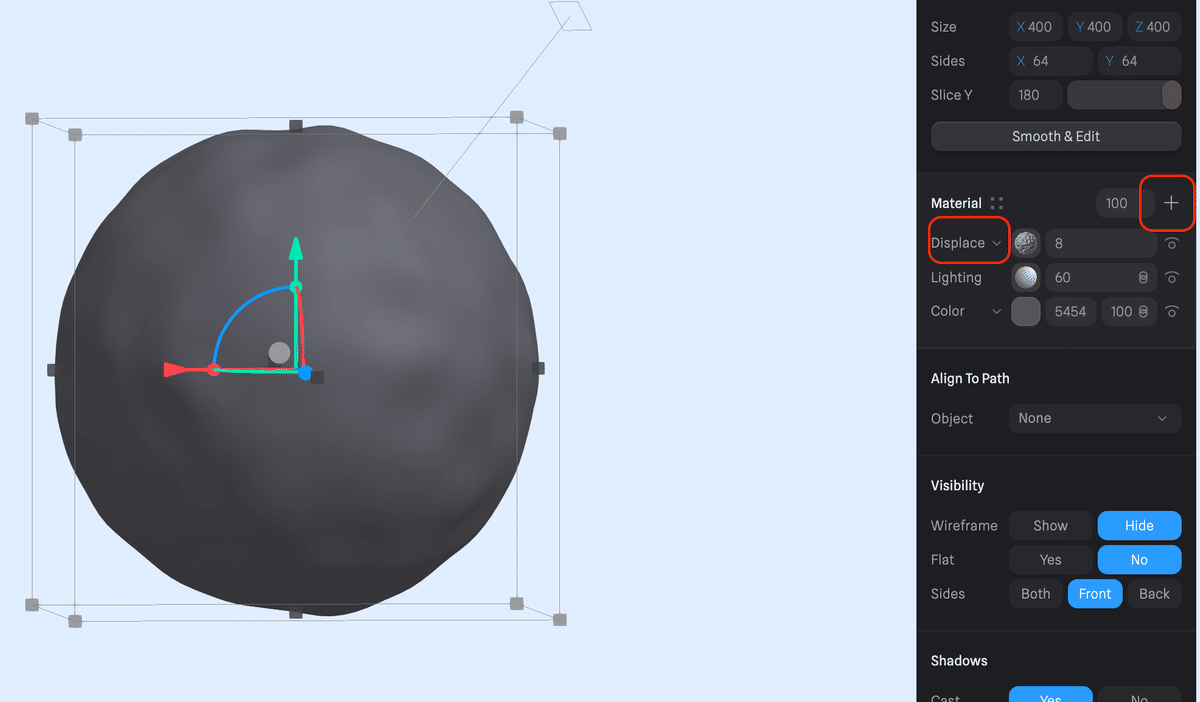
ウネウネさせます。マテリアル→カラープルダウン→ディスプレイスを選択するとこの状態。ここから各パラメータを調整して理想の形状にしていきます


ここで地味なつまづきポイント→YouTubeを何度みてもこのスケールとムーブメントがでない。ディスプレイスのアイコンがプルダウンになってました。わからない。
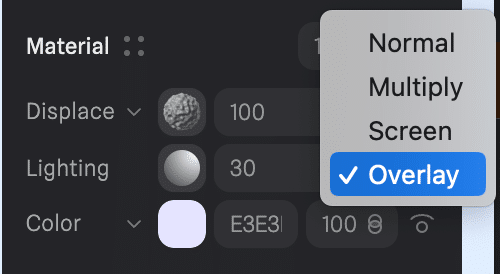
続いてカラー
ライティングをオーバーレイ30%カラーを明るめのブルーにします

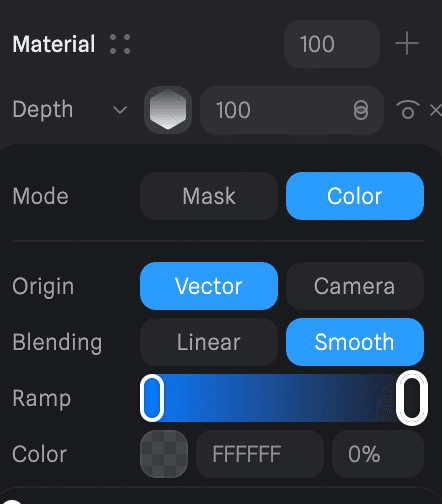
マテリアルからデプスを追加して表面が白で芯が青いような設定をします。


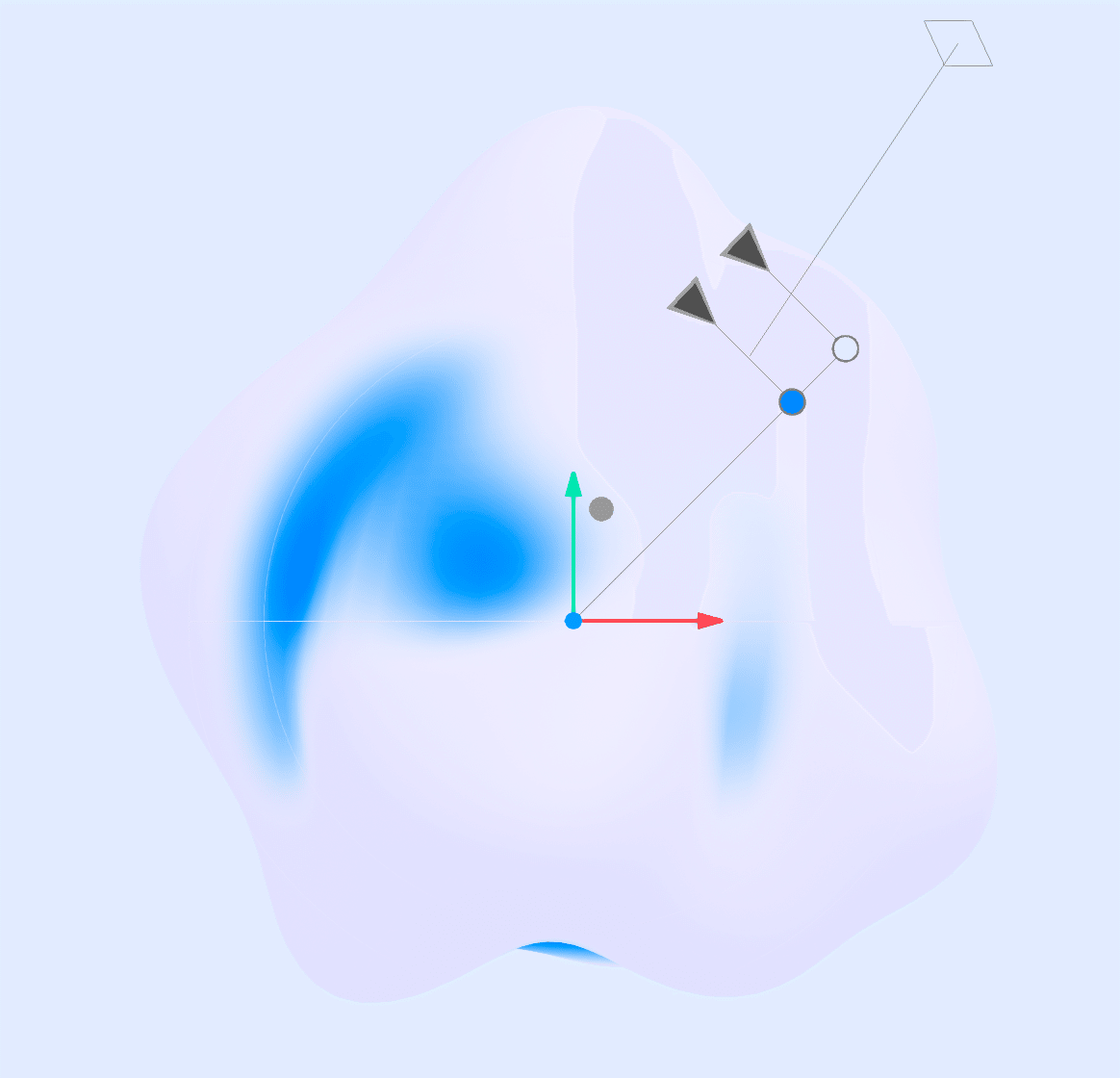
このままだと縁が白くて背景に溶けるので縁にも色を足します。作ったデプスを複製して位置を調整します

この複製と調整を繰り返して理想の色みに調整します
ここまでモデリングが完了です。続いてループアニメを作ります。
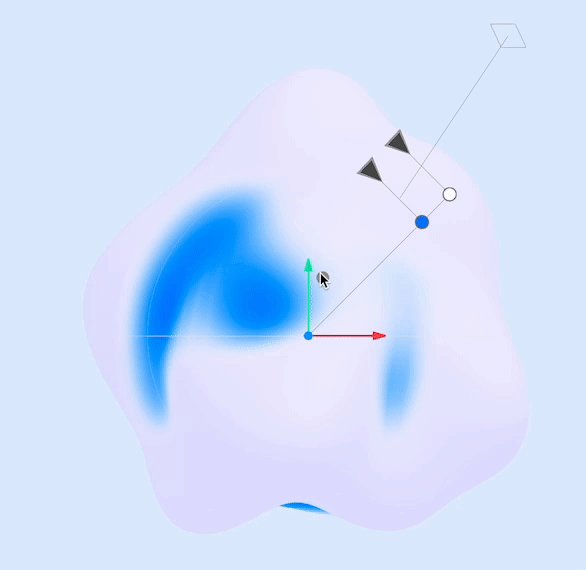
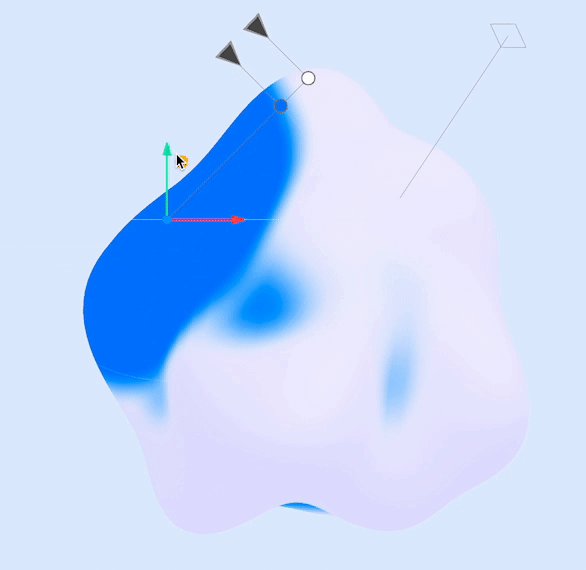
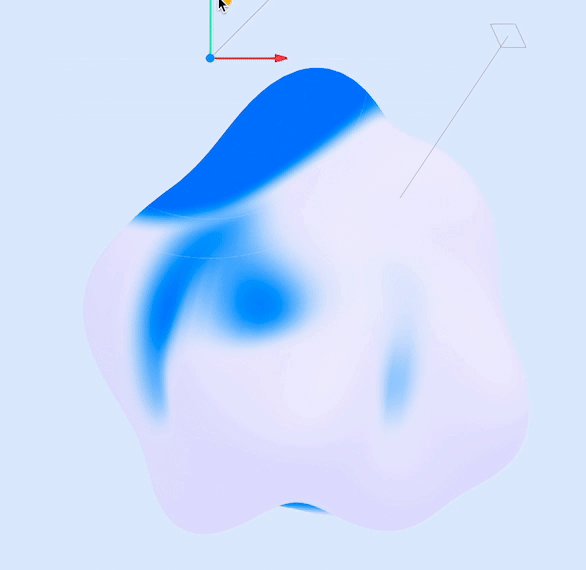
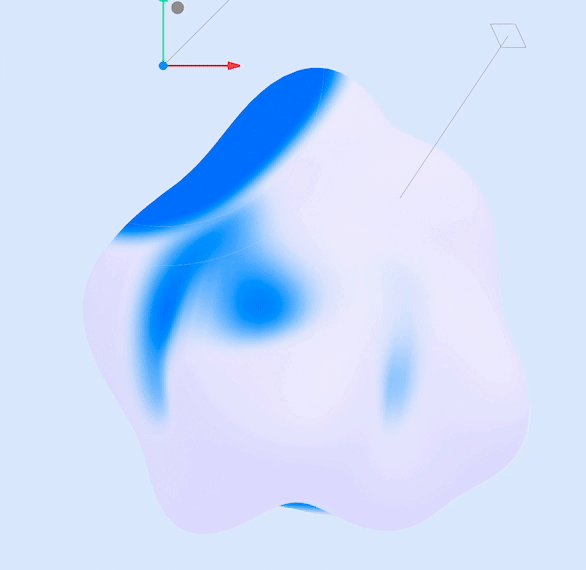
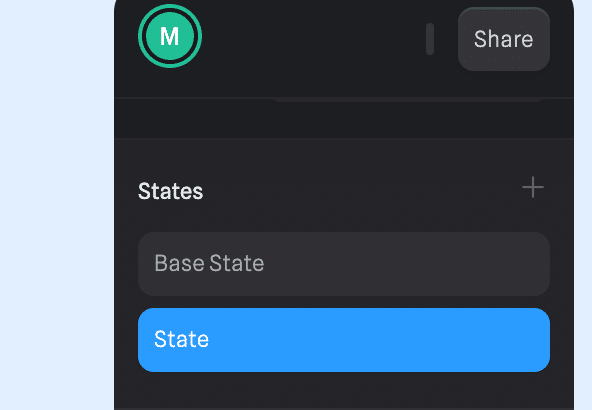
まずはステートの作成

複製したステート→マテリアル→ディスプレイス→ムーブメント→400と変更します
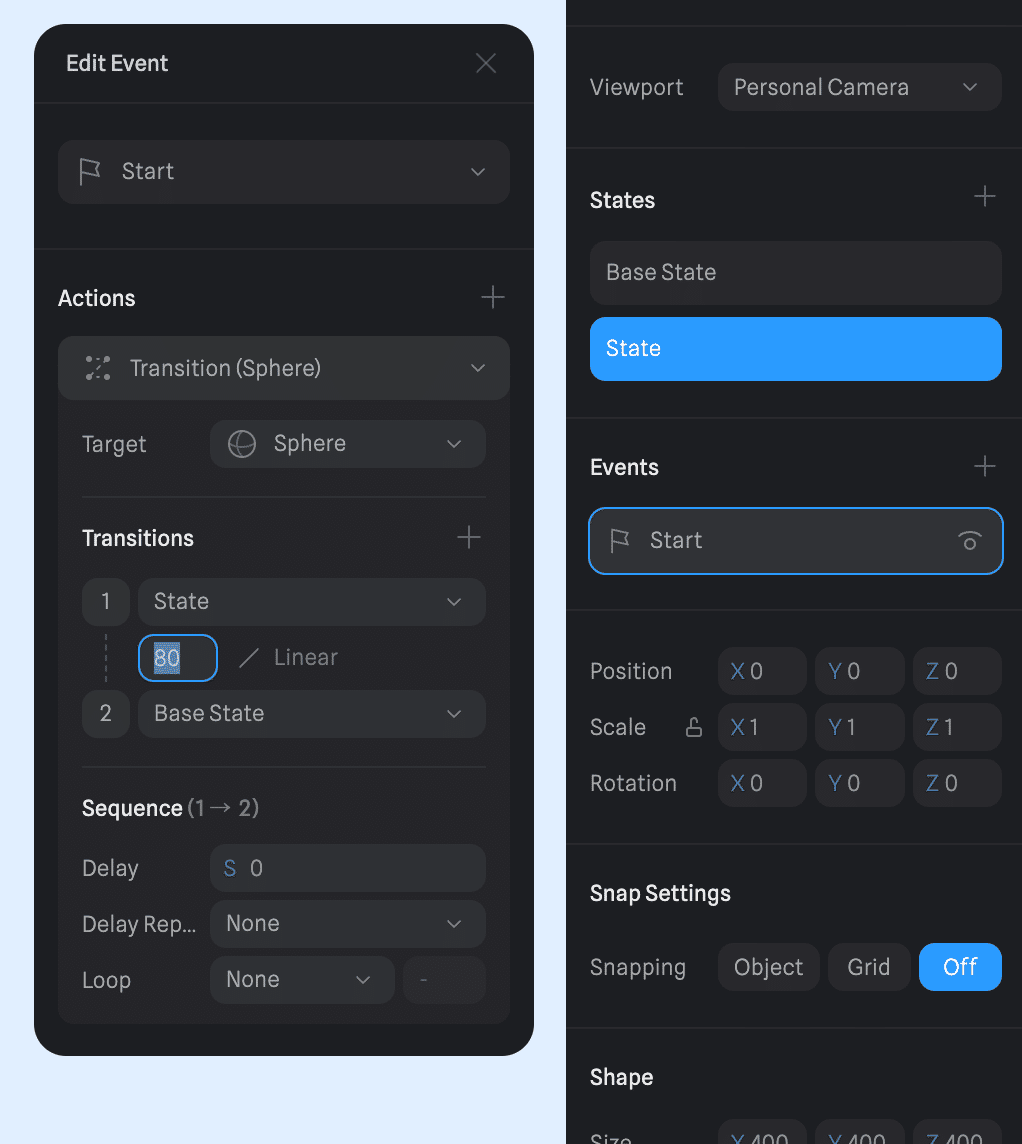
これで前後の画ができたのでこれをイベントからつなぎます。

イベント追加スタート
ステートとベースステートを8.0(秒?)かけてリニアにつなぎます。
以上!
https://my.spline.design/untitled-46a02e7065b1ae21e6359151bf28d1a5/
