
画面づくりで始める、プログラミングのはじめの一歩 〜HTML, Live Server, Emmet〜
プログラム自学案内の3回目です。前回の記事では、パッケージマネージャとIDEを準備しました。今回からHTMLを学びます。HTMLは、画面を作るための言語です。
準備:Live ServerとHTMLHintをインストール
まずは、VSCodeの拡張機能「Live Server (ritwickdey.liveserver) 」、「HTMLHint (mkaufman.htmlhint) 」をインストールしておきましょう。これらの拡張機能がどう役に立つかは、あとで説明します。
インストールする方法はさまざまありますが、ターミナル/コマンドプロンプトで次のコマンドを実行するのが手っ取り早いです。
code --install-extension ritwickdey.liveserver
code --install-extension mkaufman.htmlhintHTMLを作ってみる
でははじめます。
(1) 作業用ディレクトリを作る
どこかに空の作業用ディレクトリを、適当な名前で作ってください。
この記事では、lesson-3 という名前にします。
(2) VSCodeで作業用ディレクトリを開く
VSCodeを起動して、作業用ディレクトリを開いてください。
どうすれば開けるでしょうか?ググって調べてみてください。
Command Palleteから"open folder"とタイプするのも手です。
(3) HTMLファイルを作る
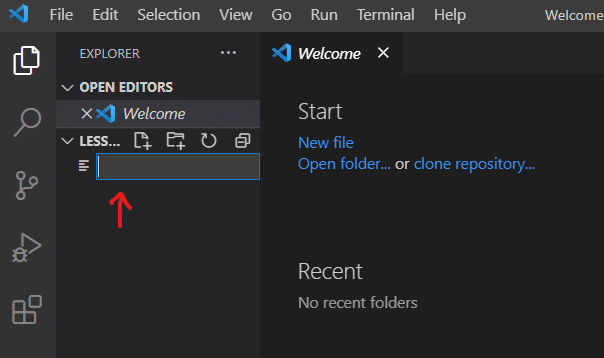
Command Palleteから"new file"とタイプして新規ファイル作成を実行してみましょう。
こんな感じでファイル名の入力が促されるはずです。

index.html と名前を入れてEnterを押してみましょう。
空のファイルが作られ、ファイル名左側のマークが<>の形に変わったはずです。ファイル名末尾の.htmlがポイントで、VSCodeが「さてはこのファイルはHTMLファイルだな?」と推定したわけです。
(4) HTMLの骨組みを作成
空のindex.htmlファイルの中で、「!」をタイプします。すると、"Emmet abbreviation" と題された、次のような提案が画面に表示されるはずです。(ちなみに Emmet というのはVS Codeに入っている、HTMLを素早く書くための機能です)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>提案を受け入れて、このコードを、index.htmlに入れてしまいましょう。ここで一度ファイルの上書き保存をします。
(5) ブラウザでHTMLファイルを開く(Live Serverを使って)
ここで、最初に準備した拡張機能のうち「Live Server」の出番です。Command Palleteから、 コマンド"Open with Live Server"を実行してください。ブラウザが開き、空のページが出てきましたね。
ブラウザのアドレス欄をみると、index.htmlが表示されていることがわかります。表示内容と、HTMLファイルと見比べてみましょう。といっても、ブラウザの表示は空っぽ、見比べようがないはずです。せいぜい、ページのタイトルの"Document"がHTMLファイルにも書かれていることが分かるくらいですね。
何か足してみる
何も見えないのはつまらないので、早速コーディングしてみます。
コーディングするのは、とりあえずこの中です。
<body>
</body>適当に何か書いてみてファイルを上書き保存し、ブラウザの表示が変わるかどうか確認しましょう。たとえばこうです。
<body>
Hello, world!
</body>できれば "Hello, world!" 以外の、あなたの好きな言葉を書いてみてください。チュートリアルの指示から少しヒネって、自分がやりたいことをやって、成功したり失敗したりすることこそ、プログラミング学習のコツなのです。
<body>
"Hello, world!"
"Hello, Baby. I'm your mommy."
</body>いろいろな文章を書いてみると、ブラウザの表示では、HTMLファイルに書いた改行が効かないことが分かるはずです。
aタグ - HTMLの代表選手
次に、少しHTMLらしいことをしてみましょう。次のコードを<body>と </body> の間にコピペして、上書き保存してください。
<a href="https://www.google.com/?gl=us&hl=en">
Google検索 英語版
</a>
<a href="https://www.deepl.com/ja/translator">
DeepL翻訳
</a>足したHTMLコードに対応したモノ=リンクが、ブラウザに表示されましたね。HTMLコードとブラウザに表示されたものの対応関係を確認してください。また、ブラウザに表示されたリンクをクリックして、挙動を確認してください。
今まで見ていて気付いたと思いますが、HTMLとは、<>と</> で囲みまくる言語です。<></>の囲みをタグと言います。上のコードは、<a>と</a>で挟まれているので、aタグと言います。
Google、DeepL以外のページへのリンクを作るには、aタグのコードのどこをどう変えればいいでしょうか。コードを変えて、あなたの好きなページへのリンクを作ってみて、aタグの挙動を確認してください。
ところで、aタグがあるならば、bタグもあるのでしょうか? これについても、興味があれば試したり調べたりしてみましょう。
課題
ではここで、最初の課題です。
<body></body> の間にうまいこと書いて、次のように表示させるにはどうすればよいでしょうか。

ヒントです。
こう表示させるためには、ここまで説明したaタグでは解決できません。つまり、いままでの説明では出てこなかった「タグ」をネットで調べて探して、使わないと解決できなさそうです。
こういう課題にあたったとき、私なら多分、こんなことを考えます。
1. HTMLでは、改行が効かないらしい
2. 世の中には改行されているWebページはいくらでも見る(このnoteの記事だってそうですね)
3. ということは、HTMLという言語にも、改行させる方法がタグとして用意されているに違いない。また、それを知りたがる人も、沢山いるに違いない。
あとは、それをどう調べ、調べた結果をどう自分のものにするか、の問題です。もし課題がとければ、自分にはその腕があるんだと自信を持っていいでしょう。
まとめと次回予告
今回はHTMLファイルを作って、ブラウザで表示させました。次回は引き続きいくつかHTMLのタグを紹介しつつ、学び方のヒントをレクチャーできればと思います。
