
「サザエさん」のキャラクターを選ぶための技術 〜CSS Selector, id属性, class属性, 論理演算〜
プログラム自学案内の7回目です。前回の記事ではCSSファイルとCSS属性のいくつかを紹介しました。今回はCSSセレクタ(CSS Selector)を案内します。CSSセレクタのコーディングには、パズル的なところがあり、意外と面白いです。
準備:簡単なHTMLファイルと空のCSSファイル
前回と同様、CSS学習のための準備をします。
まず同じディレクトリに次の2つのファイルを作ります。中身はからっぽでいいです。
・index.html
・style.css
そして、index.htmlに次の内容をコピペして保存します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>CSSセレクタを学ぶ</title>
</head>
<body>
<h1>プログラミング自学案内 第7回 〜CSS Selector〜</h1>
<ul>
<li> サザエさん一家 </li>
<ul id="home">
<li id="namihei" class="male"> 磯野波平 </li>
<li id="fune" class="female"> 磯野フネ </li>
<li id="katsuo" class="male child"> 磯野カツオ </li>
<li id="wakame" class="female child"> 磯野ワカメ </li>
<li id="sazae" class="female"> フグ田サザエ </li>
<li id="masuo" class="male"> フグ田マスオ </li>
<li id="tara" class="male child"> フグ田タラオ </li>
<li id="tama" class="cat"> タマ </li>
</ul>
<li> かもめ第三小学校のみんな </li>
<ul id="school">
<li id="nakajima" class="male child"> 中島君 </li>
<li id="hanazawa" class="female child"> 花沢さん </li>
<li id="kaori" class="female child"> かおりちゃん </li>
<li id="sensei" class="male"> 先生 </li>
</ul>
</ul>
参考リンク: <br> <a href="http://www.sazaesan.jp/charactors.html">サザエさん キャラクター紹介</a>
</body>
</html>style.cssの中身はこうしてください。
h1 {
color: red;
}VSCode の拡張機能、Live Serverを使ってHTMLファイルをブラウザで表示させてみましょう。最初の行(h1見出し)が狙い通り赤く表示されたら、準備が整いました。
CSS セレクタ とは
CSSセレクタとは、HTML要素を選択するための記述のことです。CSSで使われているため、 CSSセレクタと言う名前がついています。
h1 {
color: red;
}ここに記述されている、1行目の波カッコの左の h1 が CSSセレクタです。
このh1には「h1タグを全て選択せよ」という意味が込められているわけです。
選択してもらうための属性 ―― id属性 とclass属性
今回記事のHTMLには、id属性とclass属性が、たくさん指定されています。この2つの属性は、「CSSセレクタに選択してもらうための属性」と言っても、過言ではありません。この2つの属性については、少し丁寧に説明します。
id属性
id属性には、そのWebページのなかで重複することなく、ただ1つの要素だけにつけられる名前が指定されます。
たとえば、id="katsuo" と指定されている要素は、今回の記事のサンプルには、1つしかないですよね。ためしにフグ田サザエを同じid="katsuo" と指定すると、VSCodeが 黄色い波線で警告するはずです。("The id value [katsuo] must be unique.") 警告を消すために、フグ田サザエのidをsazaeに戻してください。
そして、CSSセレクタには、id属性をつかってHTML要素を選択する方法があります。その方法を調べれば、id "katsuo" をつかって、「磯野カツオ」だけを赤くすることができます。
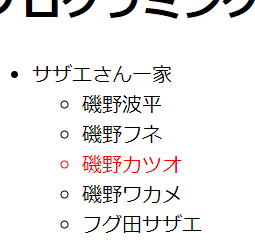
では課題その1です。id属性で要素を選択する方法を調べて、CSSセレクタ(h1の部分)を書き換えて、「磯野カツオ」だけを赤くしてみてください。

class属性
class属性には、HTML要素の性質の名前が指定されます。複数のHTML要素に、複数の性質が指定できます。たとえば、class="male" と指定されている要素は、今回の記事のサンプルにも複数存在します。
「クラス」という言葉はいろいろな意味で使われますが、原義は「共通の性質を持つモノの集まり」というイメージらしいです。HTML要素のclass属性は、このイメージにマッチしていると思います。
CSSセレクタには、class属性をつかって要素を選択する方法があります。その方法を調べれば、class "child"(子供の意味です) をつかって、子供だけを赤くすることができます。
では課題その2です。class属性で要素を選択する方法を調べ、cssのセレクタを書き換えて、子供の色を赤くしてみてください。
論理演算ことはじめ ―― AND と OR
CSSセレクタには、CSSセレクタ同士を組み合わせる構文があります。
さっそく課題です。
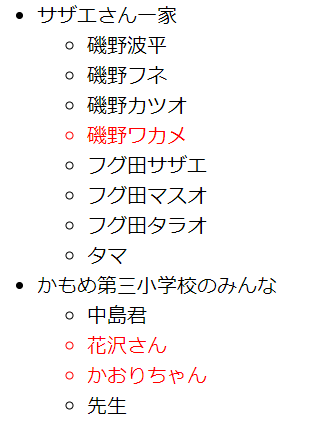
課題その3 少女だけを赤くしてください。
女("female")であり、かつ、子供("child")である要素を選択するための、組み合わせの方法を調べれば解ける課題です。「CSSセレクタ 組み合わせ かつ」 などの言葉で検索してみましょう。

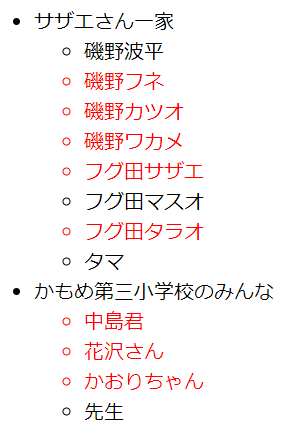
課題その4 女と子供を赤くしてください。
女("female")であるか、または、子供("child")である要素を選択するための、組み合わせの方法を調べれば解ける課題です。

「かつ」は英語で「AND」。「または」は英語で「OR」。ANDとOR、この二つを「論理演算」などと言います。CSSセレクタに限らず、コンピュータを扱う際には、これらの言葉とはよく付き合うことになります。
最後の課題
課題その5 サザエさん一家の女だけを赤くしてください。
ひとつのやり方はこうです。
#fune, #sazae, #wakameですが、これよりマシなやり方を考えてください。
サザエさん一家は home というidの要素の中に入っています。
ですので、HTML要素の親子関係で要素を絞り込む、CSSセレクタの構文を使えば、home というidを手掛かりに、スマートに指定できるはずです。
まとめと次回予告
今回はCSSセレクタ、ID属性、CLASS属性、論理演算を紹介しました。今回の課題が全て解けて、かつパズルとして楽しめた方は、プログラマとしての資質ありです。CSSセレクタの構文は今回の記事で触れたもの以外にもありますので、興味があれば調べてみてください。
次回はHTML/CSS開発の大きな力になる「Dev Tools」を紹介します。
#コラム #プログラミング #初心者 #独学 #案内 #CSS #CSSセレクタ #id属性 #class属性 #論理演算
この記事が気に入ったらサポートをしてみませんか?
