
聖徳太子のイラストで図解!Webのしくみ 〜HTTP, Server, Client, Request, Response
プログラム自学案内の21回目です。今回はサーバサイドWebプログラミングのサワリを紹介します。これまでの記事はこちらです。
何はともあれ Webサーバを動かす
今回の記事からしばらく、Webサーバのプログラミングをする方法を案内します。
Webサーバとは、何でしょうか? 説明だけで分かるようなものでもないので、ともあれ、実物を動かしてみましょう。
app.jsというファイルを作り、次のコードをコピペします。node app.js でWebサーバが起動します。これが初めての、サーバサイドプログラミングです。
const http = require('http');
function handleHttpRequest(req, res) {
method = req.method
path = req.url
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html; charset=utf-8');
res.write(`<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Hello World From Web Server</title>
</head>
<body>
Hello HTTP Request! ^_^
<ul>
<li> method: ${method} </li>
<li> path: ${path} </li>
</ul>
</body>
</html>`);
res.end();
console.log(`${method} ${path} ${res.statusCode}`);
}
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer(handleHttpRequest);
server.listen(port, hostname, () => {
console.log(`http://${hostname}:${port}/abcde をブラウザで訪れてください`);
console.log('終了するには Ctrl(Command) + C を押してください');
});
なお、このコードでは require() が使われていますが、前回の記事のようにnpm init や npm install は 必要ありません。なぜなら、'http' は Node.jsの本体に付属しているライブラリだからです。本体に付属しているライブラリを、標準ライブラリと言います。
また、このコードの hostname = '127.0.0.1' の数字の部分をPCのローカルIPアドレスに変えて、node app.jsで起動しなおすと、同じWifiに繋がったスマホや他のPCからでも、立ち上がったWebサーバのページが見られるようになります。(↓ の4回目の記事で紹介した要領です!)
サーバは、リクエストを受け取り、レスポンスを送り返す
では、Webサーバとは何でしょうか。Webサーバのプログラムである上記のコードは、何をやっているのでしょうか。
プログラムの本体と言えるのは、handleHttpRequest関数です。なかでやっていることといえば、引数の req のプロパティを読み取り、res のプロパティを書き込んだり、メソッドを呼び出す、それだけ、 という感じですね。この req, res はそれぞれ HTTPリクエスト、HTTPレスポンスをなぞらえたオブジェクトを指す引数です。
ですので、Webサーバとは、HTTPリクエストを受け取って、HTTPレスポンスを送り返すものである、というのが最も手短かな説明になるでしょう。でも、この説明は、まだ、説明になっていません。HTTPリクエスト、 HTTPレスポンスとは、いったい、なにもの?
これらの言葉は、Webのしくみとともに理解すべき言葉ですので、次にWebのしくみを簡単に説明します。これ、Webプログラミングに興味がない人でも、知っておいて損はないはずです。なぜなら、どんな人でも今後当面、Webブラウザは使うでしょうから。
Webのしくみ
Webのしくみを簡単に絵にしてみました。

Webブラウザの利用者が、リンクをクリックしたとします(1)。
それを受けて、Webブラウザは 情報を要求するメッセージを クリックされたリンク先に送ります。この要求メッセージを送る機能を、HTTPクライアントと言います(2)。また、この要求メッセージそのものを、HTTPリクエストと言います(3)。
HTTPリクエストを受け取るのが、Webサーバ(HTTPサーバとも言います)です(4)。WebサーバはHTTPリクエストを受け取ると、HTTPクライアントに返答メッセージを送ります。この返答メッセージをHTTPレスポンスと言います(5)。Webサーバは多くのHTTPクライアントから同時に要求を受け取っても、それぞれに返答できます。まるで聖徳太子のようです。
Webブラウザは、HTTPクライアントから返答メッセージ、すなわちHTTPレスポンスを受け取ります(6)。
受け取ったHTTPレスポンスの本体は、HTMLだったり、CSSだったり、JavaScriptだったり、画像ファイルだったり、動画だったりします。このうち、HTML、CSS、 JavaScriptはWebブラウザに対する命令でしたね(3回目~17回目の記事で紹介しました)
したがって、Webブラウザは、受け取ったものがHTMLやCSSや画像であれば、Webブラウザにあるレンダリングエンジンという部品(7)を使って、画面を表示させます(HTMLタグの内容によっては、さらにWebサーバにHTTPリクエストを送信することもあります)。 JavaScriptであればJavaScriptエンジンという部品(8)を使ってそのプログラムを実行し、画面に変化を与えます。
以上がおおざっぱなWebのしくみです。
上の説明に出てきたカタカナ語の、英語の綴りはそれぞれ、クライアント(Client)、サーバ(Server)、リクエスト(Request)、レスポンス(Response) です。ぜひ、英語の意味を調べてみてください。
HTTPリクエストとHTTPレスポンス
HTTPリクエストとHTTPレスポンスについては、その構成や種類についても、ざっくり抑えておきましょう。
抑えておきたいツボ
正確な説明は、MDNなどネット上にある他の記事に譲るとして、抑えておきたいポイントだけをここでは挙げておきます。
HTTPリクエストは、おおむね次のような構成です。
メソッド (Method)
パス (Path)
ヘッダ (Header)
本文 (Body)
メソッド (Method) はリクエストの種類です。代表的なものとして、次の2つがあります。
GET (意味:取得)
POST (意味:登録)
HTTPレスポンスは、おおむね次のような構成です。
ステータスコード (Status Code)
ヘッダ (Header)
本文 (Body)
ステータスコード (Status Code) はレスポンスの種類で、HTTPリクエストを受け付けた結果を示します。代表的なものとして、次の3つがあります。
200 (意味:成功)
404 (意味:見つからない)
500 (意味:サーバ内部エラー)
実物を確認
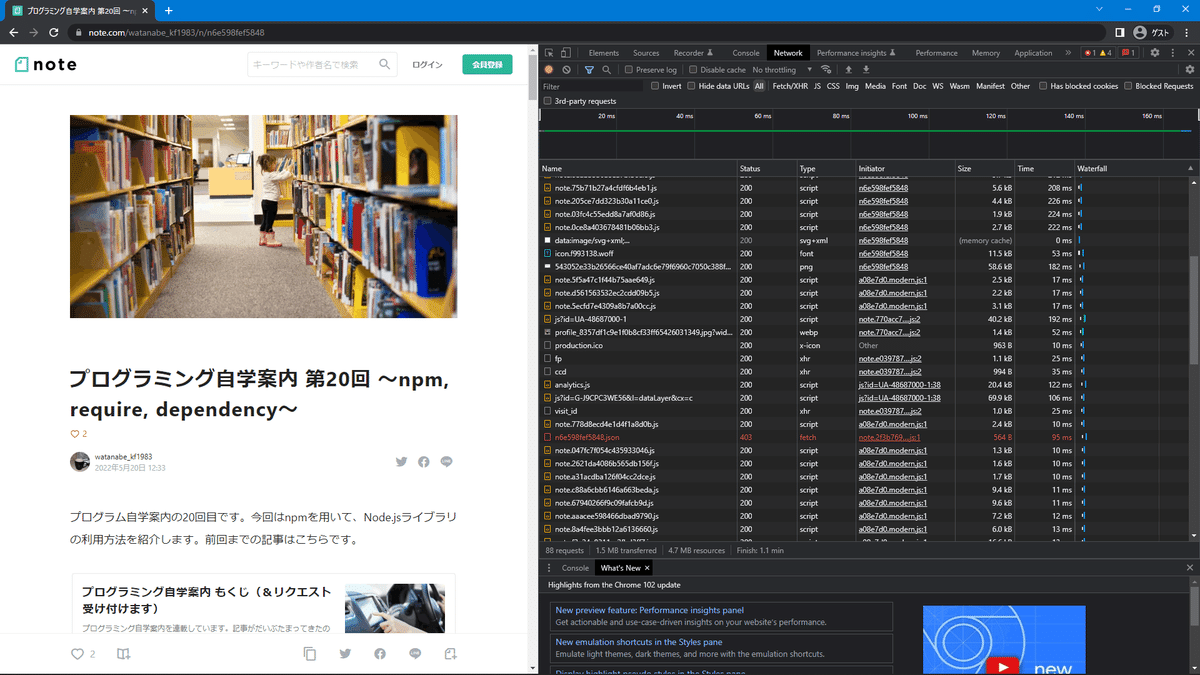
リクエストとレスポンスの、実物を見てみましょう。WebブラウザとWebサーバとのあいだでやり取りされる、リクエストとレスポンスの応酬は、 Chrome DevTools などのブラウザ付属の開発者ツールから、「Network」タブでその実物を見ることができます。次の画像は、私の前回の記事を表示させたときのHTTPリクエスト/レスポンスが一覧表示されているさまです。

課題 : 404を返す
課題です。
上にあげたサンプルコードは、 ブラウザで入力するアドレスの http://127.0.0.1:3000/abcde のうち abcde の部分を どんな文字列に変えても、ステータスコード 200 の HTTPレスポンスが返却されるプログラムになっています。
そこで課題です。abcde の部分を abcde以外の文字列に変えたアドレスをブラウザから入力したときには、ステータスコード 404 の HTTPレスポンスが返却されるように、サンプルコードを改造してみてください。そして、そのレスポンスを、DevToolsの「Network」タブで確認してみてください。
Node.js 標準ライブラリの説明書
ところで、サンプルコードの req, res には他にどんなプロパティがあって、どの様に読み書きできるのか、気になるところだと思います。これは、Node.js 標準ライブラリ 'http' の説明書を見ればよいということになります。
では、その説明書はどこに? ここですね。
この説明書、相当難解だと思います。うまく読み解けなくても、気を落とさないでください。というのも、Node.jsの公式サイトは、全般的にかなり難解だと思うからです。「入門ガイド」のページはありますがそれしかなく、まるで入門してすぐ壁に突き当たる 東西冷戦時代のブランデンブルグ門 のようです。
次回の記事からは、標準ライブラリ 'http' を直接使わないでプログラミングする方法を案内していきます。
まとめと次回予告
今回の記事では、Webサーバのコード例とともに、Webのしくみを紹介しました。次回は、実践的なWebプログラミングの方法を、Webフレームワークの「Express」とともに紹介します。
#コラム #プログラミング #初心者 #独学 #案内 #JavaScript #Node.js #HTTP
