
自分や他人が作ったWebページの中をこじ開けて覗く方法 〜F12, Chrome DevTools〜
プログラム自学案内の8回目です。前回の記事ではCSSセレクタを案内しました。今回は「F12とかで出てくるアレ」を案内します。
説明するより見せるが早い「F12とかで出てくるアレ」
さっそく、お見せしましょう。そのためには、PCでブラウザを立ち上げて何かしらのページを表示させてください。PCでこの記事を読んでいる方は、もう準備が出来ていますね。
では、次のキーを、2秒くらいの間隔で、何回か押してみてください。
・Windows PC の場合
「F12」 または 「Ctrl + Shift + I」
・Mac PC の場合
「Command + Option + I」
何かが出たり引っ込んだりしましたね。出たり引っ込んだりしたもの、これが「F12とかで出てくるアレ」です。
何も出たり引っ込んだりしなかった人は
Safariを使っているのではないでしょうか。Safariの場合、
「Safari」>「環境設定」>「詳細」>「メニューバーに“開発”メニューを表示」
これで何かが出たり引っ込んだりするようになります。
正式名称はブラウザによりまちまち
「出たり引っ込んだりしたコレ」は、ブラウザに付属している、自分でWebページを作るのに助けになる機能の詰め合わせです。Chrome、Firefox、Edge、Safariなど、どのWebブラウザにも入っています。
そしてこの機能の詰め合わせ、一般名称として何と呼ぶのか、私にも分かりません。この詰め合わせ機能はブラウザごとに、微妙に名前が違います。たとえばこんなふうに。
・DevTools
・Developer Tools
・デベロッパーツール
・ウェブ開発ツール
・開発者ツール
この記事では以下、Google Chromeに付属している「DevTools(日本語だと「デベロッパーツール」)」を使ってみます。
DevToolsで自分の作ったページを見る
何はともあれ、自分が作ったページでDevToolsを開いてみましょう。
次の画像は、前々回の記事で作ったページを VSCode の Live Serverで開き、F12で DevToolsを表示させ、画像の赤い矢印のところをクリックしたあと、画像の緑の矢印のところをクリックしたところです。

クリックした緑矢印の「IDEの準備」に対応するHTML要素が、右側DevToolsの左側(画像の真ん中へん)で青くハイライトされていますね。
利用例:CSSのCascadingを確認する
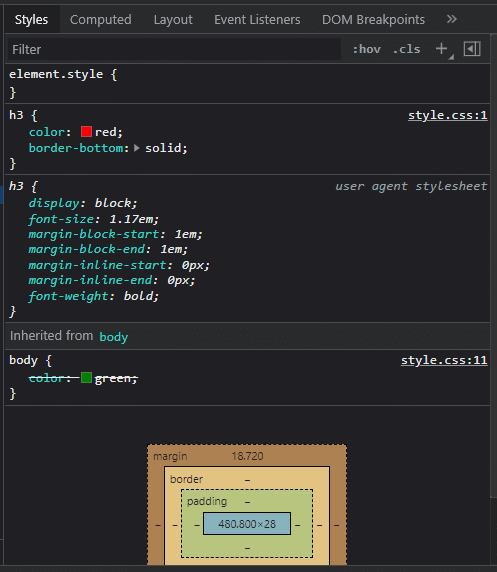
DevToolsの右側、"Styles"タブのなかに着目してみましょう。
このタブでは、いろいろな箇所で指定された表示スタイルが数珠繋ぎで引き継がれ、選択されている要素に効いていることを示しています。そして、取り消し線が引かれている表示スタイルは、効いていないことも示しています。
この数珠繋ぎのさまこそ、CSSが "Cascading"、つまり「小さな滝の連なりの様な」と呼ばれるゆえんです。このタブの表示で、一番下が滝の上流、一番上が滝の下流です。
上流、すなわち一番下からひとつずつ読んでみましょう。

body { ―― style.css:11
style.cssの11行目で、bodyに対して color: green; が指定されていることを示しています。そして、取り消し線が引かれています。この取り消し線は、下流で色指定が上書きされたせいで、この指定が最終的に無効になってしまっていることを示しているのです。
inherited from body
さきほどのbody への指定は、選択されたh3要素に引き継がれることを示しています。
h3 { ―― user agent stylesheet
h3要素に対して、user agent(ブラウザのことです)により表示の仕方が定義されていることを示しています。
h3 { ―― style.css:1
style.cssの1行目で、h3要素に対して color: red; 他が指定されていることを示しています。
element.style {
選択されたh3要素のHTMLファイルのstyle属性では、何も指定されていないことを示しています。
以上、CSSに書いた指定が、どのようにブラウザの要素に効いているか、確認できることが分かりましたか。なお、このStyleタブでは、指定されたスタイルをクリックしてOn/Offを一時的に切り替えることにより、スタイルの効きかたを確かめることもできます。
もし自分がCSSに書いた指定が、思い通りにブラウザの見栄えに反映されないとき。その原因を探るために、この機能はとても使えそうですよね。
他には何が出来る?
DevToolsでは他にもいろいろできるのですが、これ以上の紹介は、この記事の範囲外とさせてください。
興味があれば、色んな所をクリックしてみて、何ができるか確かめてみてください。さきほどのStyleタブの内容の読み方の紹介で分かったと思いますが、DevToolsの機能を理解するには、その前提としてHTMLやCSSなどWeb技術の理解が不可欠です。ですので、DevToolsに使い方の分からない機能がいくつかあっても、現時点ではガッカリする必要はありません。
DevToolsで他人の作ったページを見る
DevToolsは自分で作ったWebサイトの動作検証のために使うためのものですが、他人が作ったページでも使えます。
「自分がカッコいいと思うあのサイトのああいう表示の仕方は、どうHTMLとCSSを使えば実現するんだろう?」
そんなとき、DevToolsは手掛かりになるでしょう。
サイトによっては、そこで使われている技術の難しさに、茫然とするかもしれません。でも、一度に全部わかるはずは、ないのでして。慌てずに少しずつ学んでいけば良いではないでしょうか。
まとめと次回予告
今回は「F12で出てくるアレ」こと「Chrome DevTools」を紹介しました。「CSS学習の手がかり」の案内は今回で終わりです。
次回は「Bootstrap」を紹介します。
