
CEOのドット絵を画像生成AIで作ってみた
最近画像生成AIが流行っていますよね!
せっかくなので、どうやったらMENOU内で活用できるか考えてみました…
その結果、Gather(リモートオフィス)上にCEOの肖像画っぽいドット絵作ってみるのはどうだろうと思ったのでやってみたいと思います!

これでCEOの顔であそn…(*´艸`)オットイケナイ
色々試して勉強していきましょう!
環境構築はこちら
早速作ってみよう
手始めに画像を選択してプロンプトにpixel_artと入力して実行してみます

(゚Д゚;)エッ
ちょ~微妙ですね(-ω-;)
なるほど、これは沼な予感だぜ… (ΦωΦ)フフフ…
実はこの画像生成にはLoraという機能があって他の人が頑張って作った知見を取り入れることが出来るんですよね

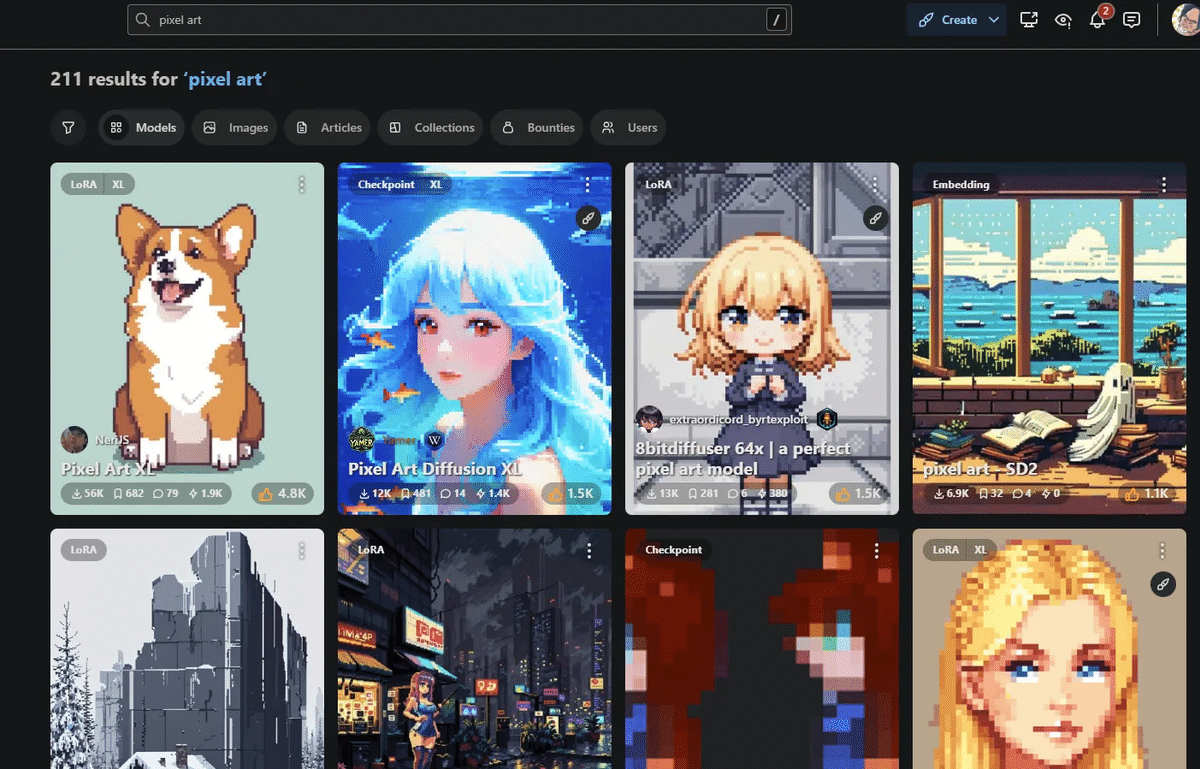
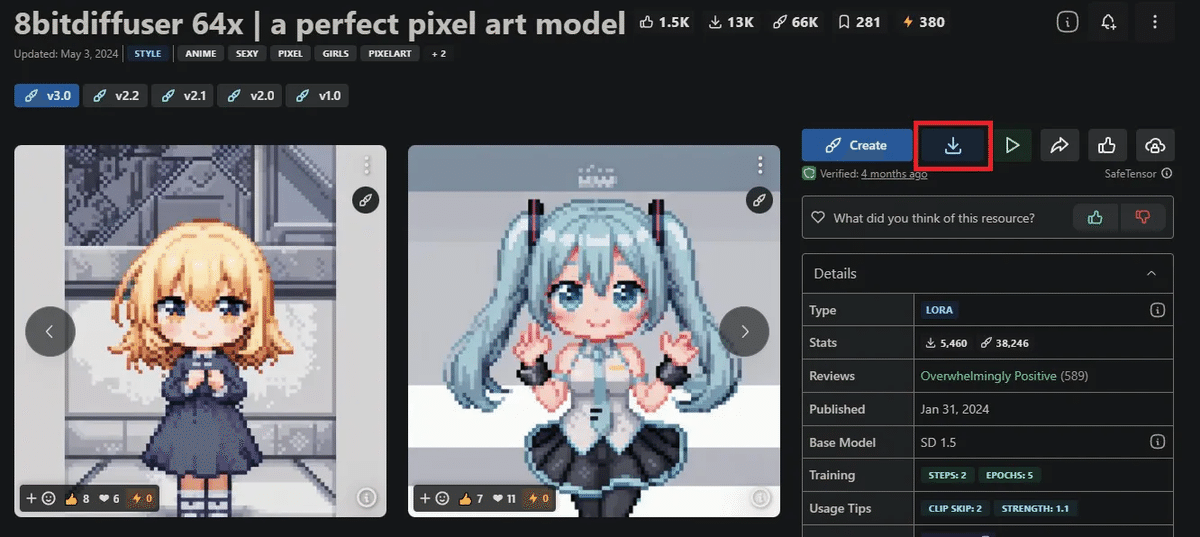
Civitaiというサイトで色んな人がモデルを公開しているので探してみましょう
pixel artと検索するといくつか検索に引っかかります

個人的に気に入った以下のLoraをダウンロードしてみます

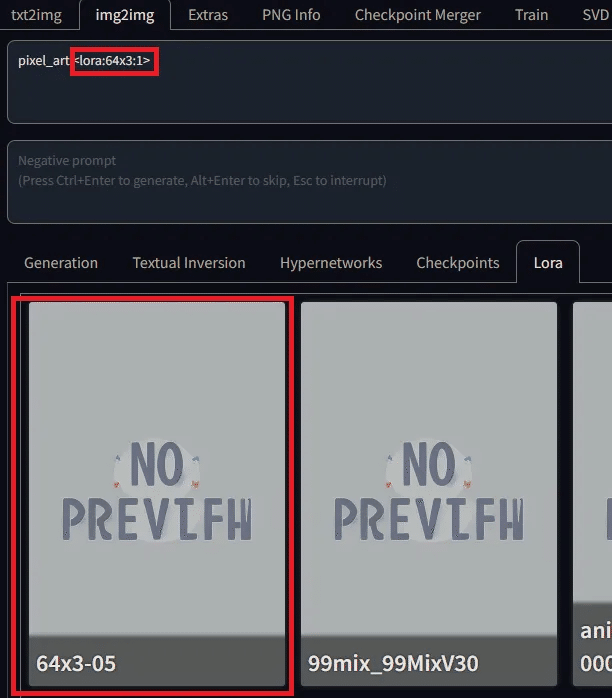
ダウンロードしたLoraは以下に格納します
webui_forge_cu121_torch21\\webui\\models\\Lora
Stable Diffusion WebUI Forgeを再起動した後にLoraが表示されるようになるので、
クリックしてみるとプロンプトの末尾にLoraが追加されます。

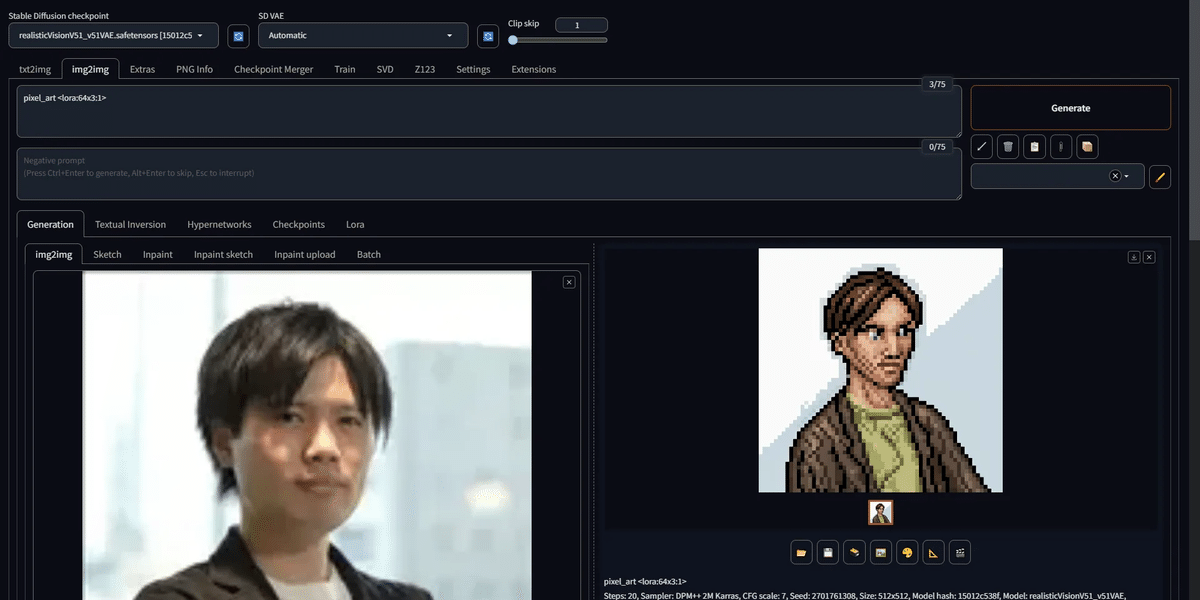
それでは実行してみましょう

(゜o゜)\(゜▽゜) 欧米か!
だいぶ良くなりましたが、欧米感強いですね~
どんどん行きましょ~
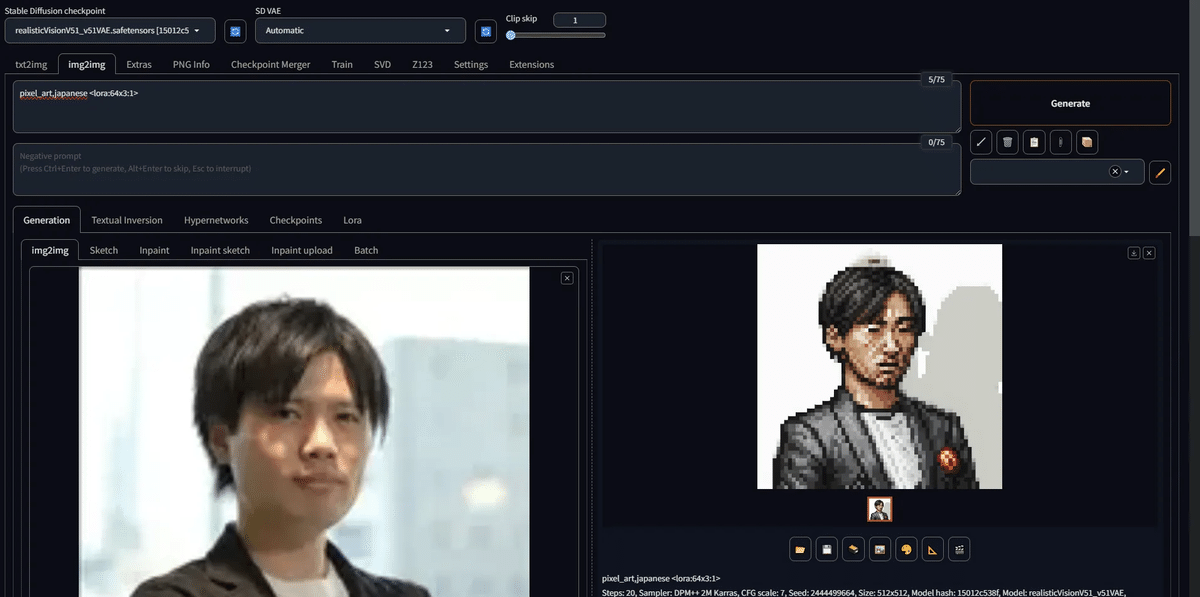
まずは日本人っぽくしたいので、プロンプトを
pixel_art,japanese
としてみます
すると…

お~、日本人っぽくなったヾ(o´∀`o)ノワァーィ♪
しかし老けてるな…
若くしてみましょう
pixel_art,japanese,boy
でどうだー

(*ノωノ)キャー
服着てくださーい
しょうがない、Tシャツを着せてあげましょう
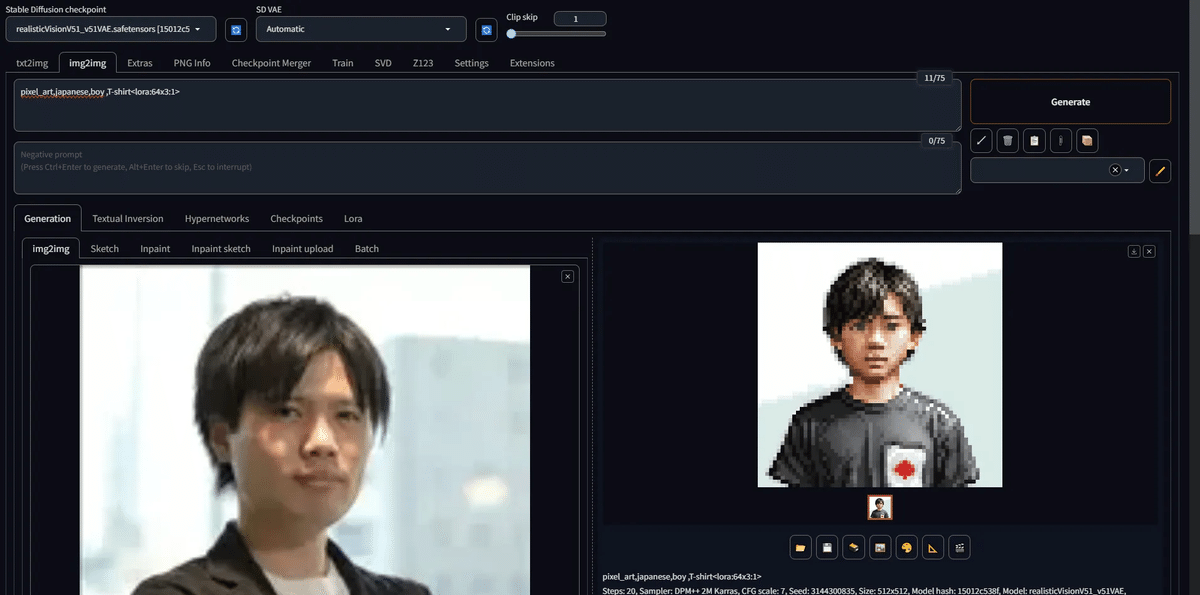
pixel_art,japanese,boy,T-shirt

あれ、可愛い…(〃ノдノ)テレ
幼くなりすぎてしまったので、boyは撤回して20才にしてみましょう
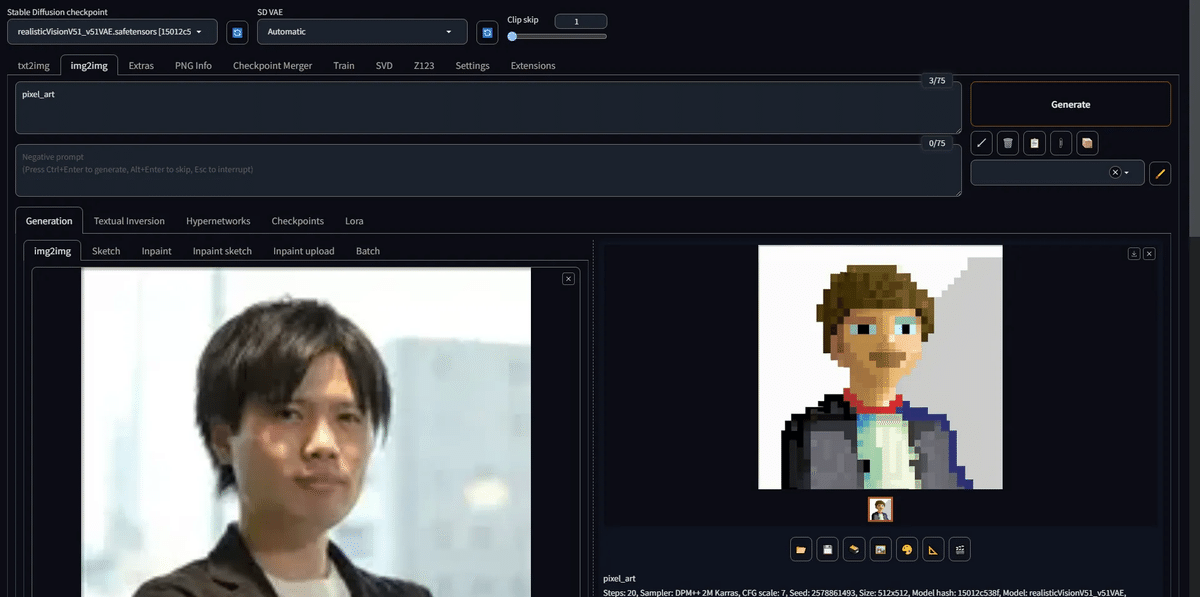
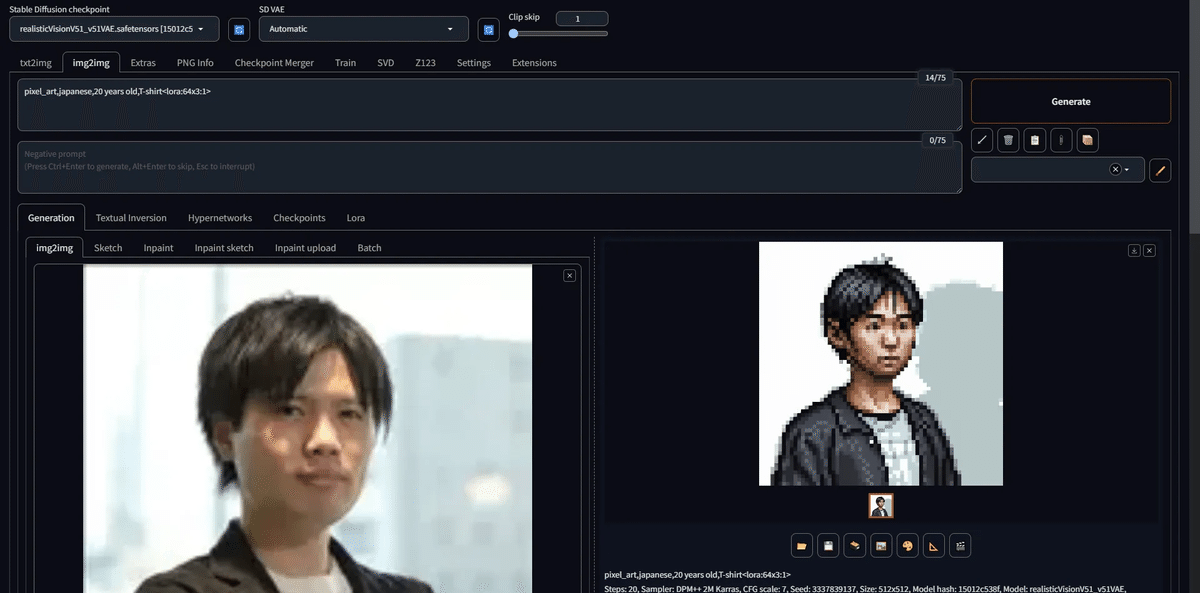
pixel_art,japanese,20 years old,T-shirt

だいぶ近づいたけどちょっと違うな~
こんな感じで繰り返した結果…

出来ました~ v(´∀`*v)ピース
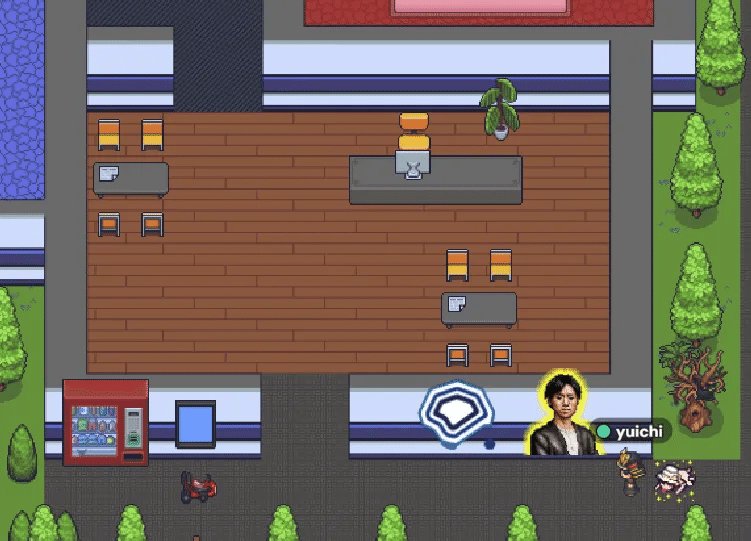
gatherオフィスの入り口にあるので、是非見てみてくださいね!
※近づいてXを押すと…

皆さんも是非試してみてください!
いいなと思ったら応援しよう!

