
GASでslack通知
slackって便利ですよね!
普段のコミュニケーションからBotアプリなど、かなり拡張性が高いです。
皆さんはこんなBotがあったらな~って考えたことあるでしょうか。
私はサイトのアクセス数などを自動で集計して通知してくれたら便利だなーと思ったので作ってみました。
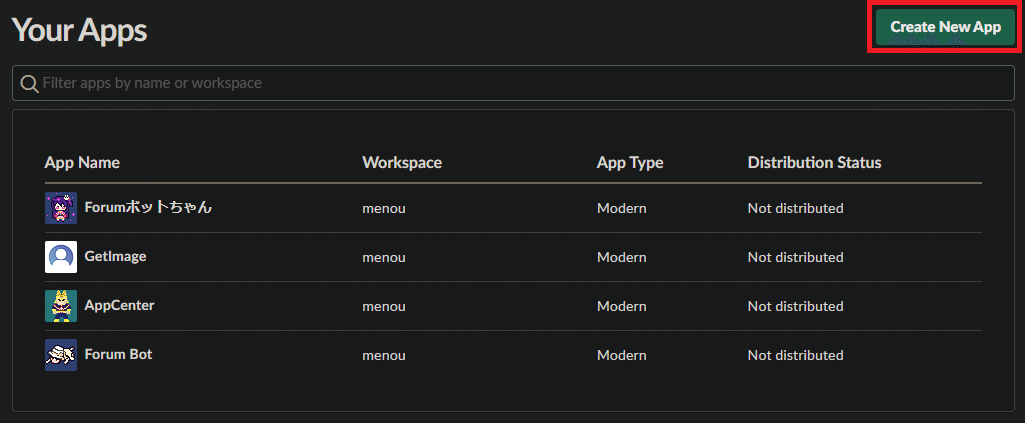
まずは、slackでアプリを作成します。

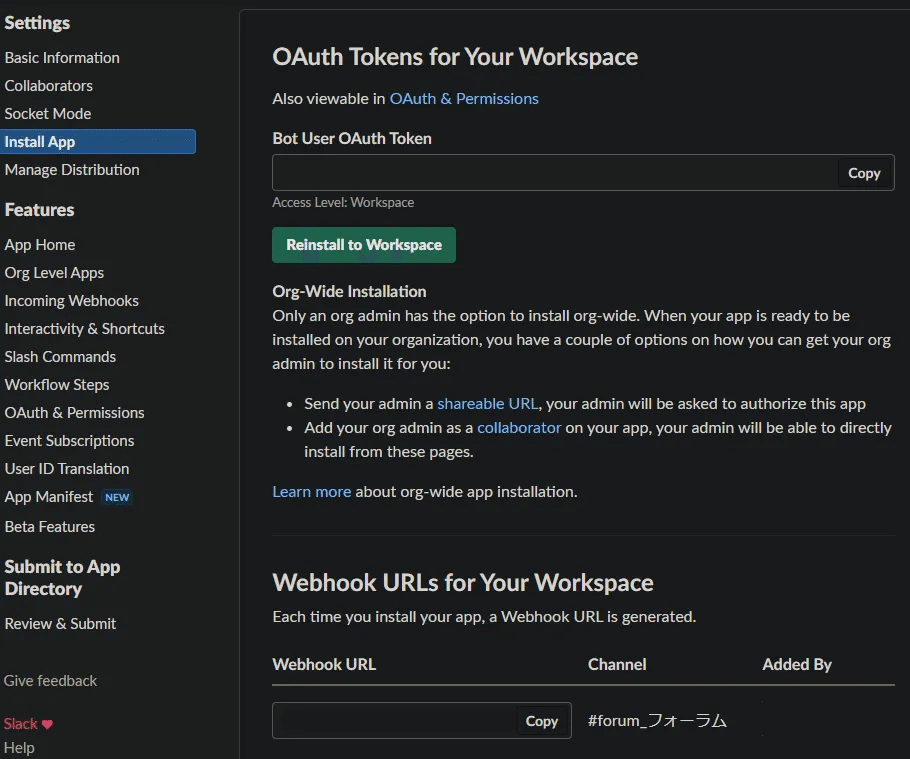
色々設定があるかもしれませんが、重要なのはWebhook URLになります。
通知を行いたいチャンネルを指定して、URLを作成します。

ここで表示されるURLは後程使います。
次にGAS(Google Apps Script)です。
GASはクラウド上で簡単にスクリプトを実行できます。
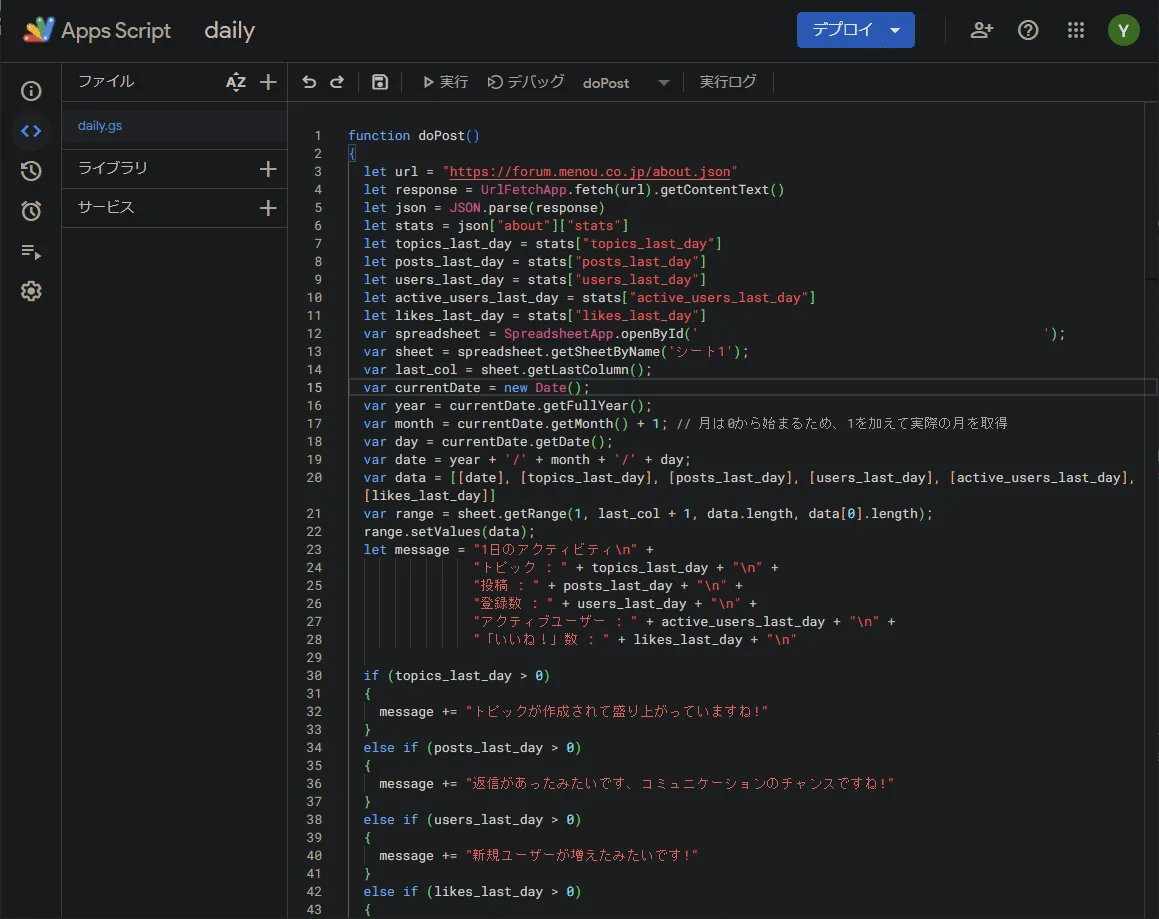
以下からスクリプトを作成できます。
開いてみるとこんな感じです。
基本的にはJavaScriptになります。

コードは以下となります。
フォーラムの1日のサマリーをSlackで通達するスクリプト
function doPost()
{
let url = "https://forum.menou.co.jp/about.json"
let response = UrlFetchApp.fetch(url).getContentText()
let json = JSON.parse(response)
let stats = json["about"]["stats"]
let topics_last_day = stats["topics_last_day"]
let posts_last_day = stats["posts_last_day"]
let users_last_day = stats["users_last_day"]
let active_users_last_day = stats["active_users_last_day"]
let likes_last_day = stats["likes_last_day"]
var spreadsheet = SpreadsheetApp.openById(''); # スプレッドシートのURLを記述
var sheet = spreadsheet.getSheetByName('シート1');
var last_col = sheet.getLastColumn();
var currentDate = new Date();
var year = currentDate.getFullYear();
var month = currentDate.getMonth() + 1; // 月は0から始まるため、1を加えて実際の月を取得
var day = currentDate.getDate();
var date = year + '/' + month + '/' + day;
var data = [[date], [topics_last_day], [posts_last_day], [users_last_day], [active_users_last_day],[likes_last_day]]
var range = sheet.getRange(1, last_col + 1, data.length, data[0].length);
range.setValues(data);
let message = "1日のアクティビティ\n" +
"トピック : " + topics_last_day + "\n" +
"投稿 : " + posts_last_day + "\n" +
"登録数 : " + users_last_day + "\n" +
"アクティブユーザー : " + active_users_last_day + "\n" +
"「いいね!」数 : " + likes_last_day + "\n"
if (topics_last_day > 0)
{
message += "トピックが作成されて盛り上がっていますね!"
}
else if (posts_last_day > 0)
{
message += "返信があったみたいです、コミュニケーションのチャンスですね!"
}
else if (users_last_day > 0)
{
message += "新規ユーザーが増えたみたいです!"
}
else if (likes_last_day > 0)
{
message += "「いいね!」を頂けましたね!"
}
else if (active_users_last_day > 20)
{
message += "結構閲覧しているユーザーがいますね!"
}
else
{
message += "(´・ω・`)ショボーン"
}
UrlFetchApp.fetch
(
// Slackで作成したWebhook URLを記述
"",
{
"method" : "POST",
"contentType" : "application/json",
"payload" : JSON.stringify({"text": message})
}
);
return ContentService.createTextOutput(message)
}最初にユーザーフォーラムを提供しているDiscourseのAPIを呼び出して1日のサマリーをjson形式で取得します。
次にGoogleスプレッドシートと連携して、1日のサマリーをスプレッドシート記入します。
最後に数値に応じたメッセージを作成してSlackにWebhookを行います。
この時にSlackで生成したURLが必要になります。
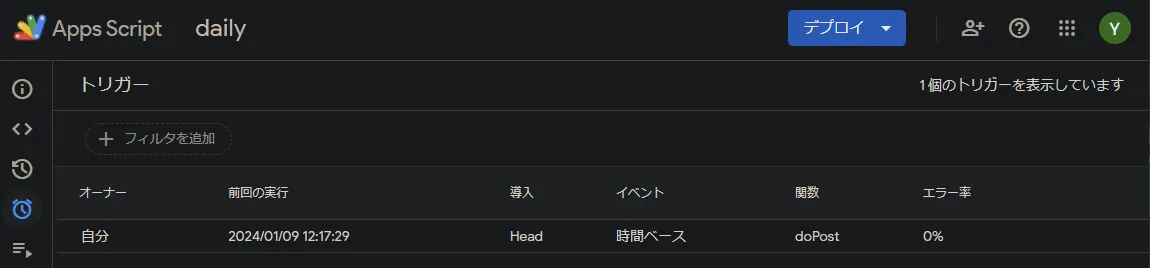
更にトリガーを作成すると指定した日時に実行してくれます。

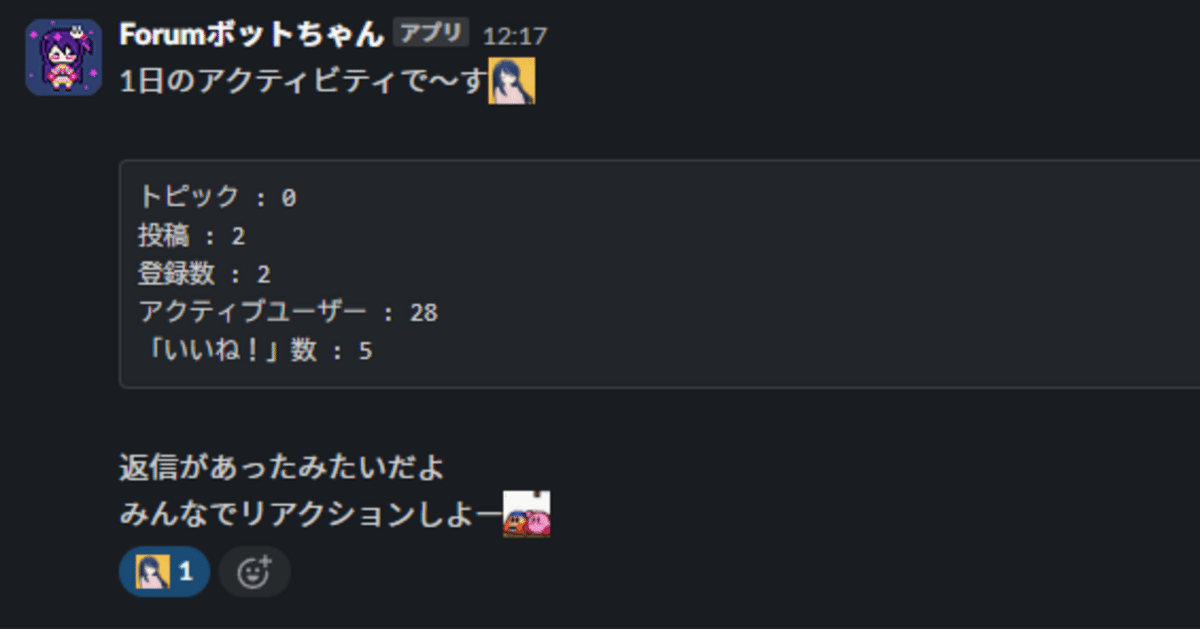
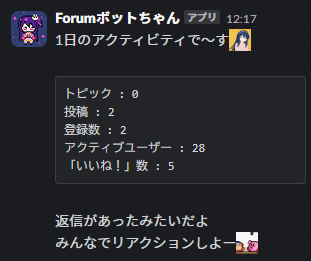
実行されると以下のようにSlackにメッセージが表示されます。

皆さんも面白いアイディアがあったら是非作ってみてください!
いいなと思ったら応援しよう!

