
マップチップ素材を作ろう!
※この記事はドット絵アドベントカレンダー2024【端】寄稿用記事です
※マップチップ素材を初めて作る方向けの内容です
※縦横16pxマスの規格で説明いたします
はじめに

あなたが2D見下ろし型のRPGゲームを作っているとしましょう。主人公は城を出て草原に、街に、魔王城に行けます。ここでオリジナリティを出して、途中で湖底に沈没した街にも行けるようにします。しかし困ったことにそんな素材はない…。ありふれた街素材を色調補正だけでは味気ない…。
そんなときは自作しましょう。
マップチップ素材が作れるようになれば、主人公の行けるエリアが広がります。文字通り「世界が広がる」わけです。今まで城、街、草原、ダンジョンしか知らなかった勇者一行に、新しい世界が開けてゆく。それって素敵なことだと思いませんか?
そんなわけで、私はマップチップ制作地獄に足を踏み入れてしまったのだった。お前たちも道連れじゃーーー!!
ツール
フリーソフト「EDGE」をDLしましょう。無料なのに機能豊富なやべーソフトです。Windowsペイントでも良いですが、タイパが悪いです。
EDGEの使い方、導入方法は主題ではないので省きます。他サイトをご確認ください。めちゃカンタンです。
実践

今回は家のチップを作りましょう。最初は直線が多いものを描くことをオススメします。木とか草などの自然物は大変なので、ある程度慣れてからが良いです。何事も経験値を貯めてレベルアップが重要ですね。
01.壁テクスチャを作る
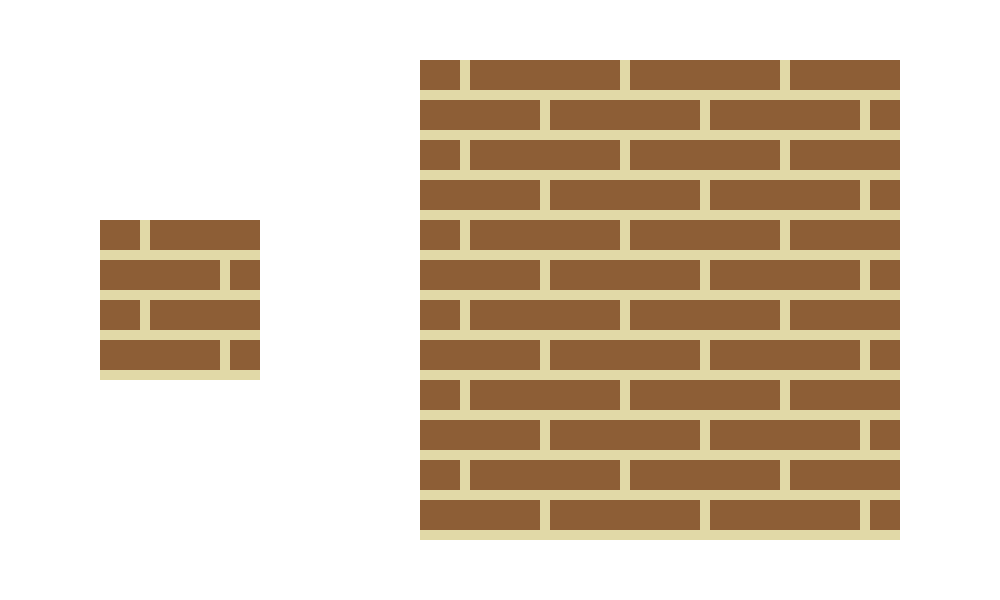
まずドット絵マップチップの基礎の基礎である「レンガ」パターンを作ります。

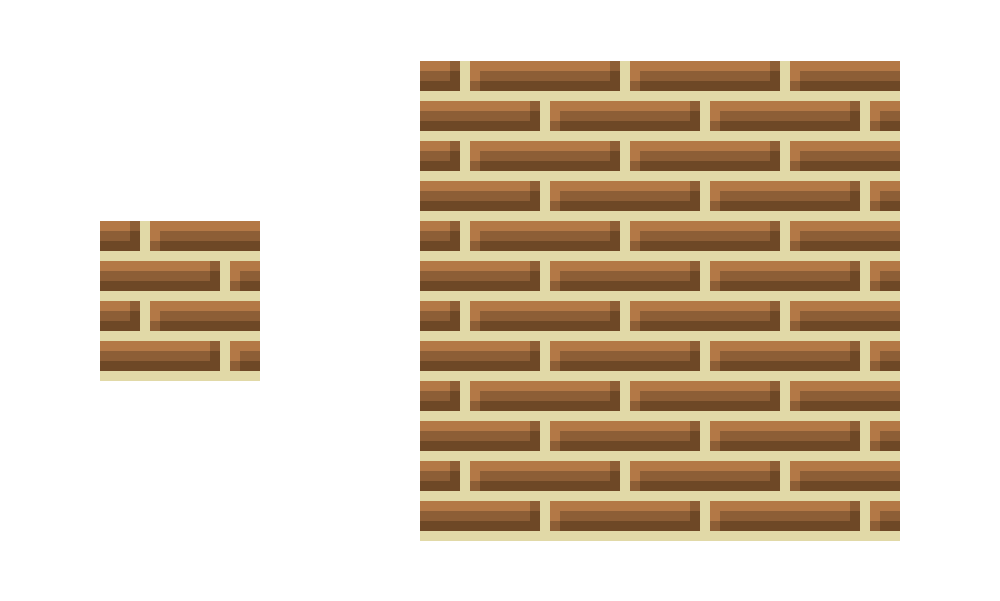
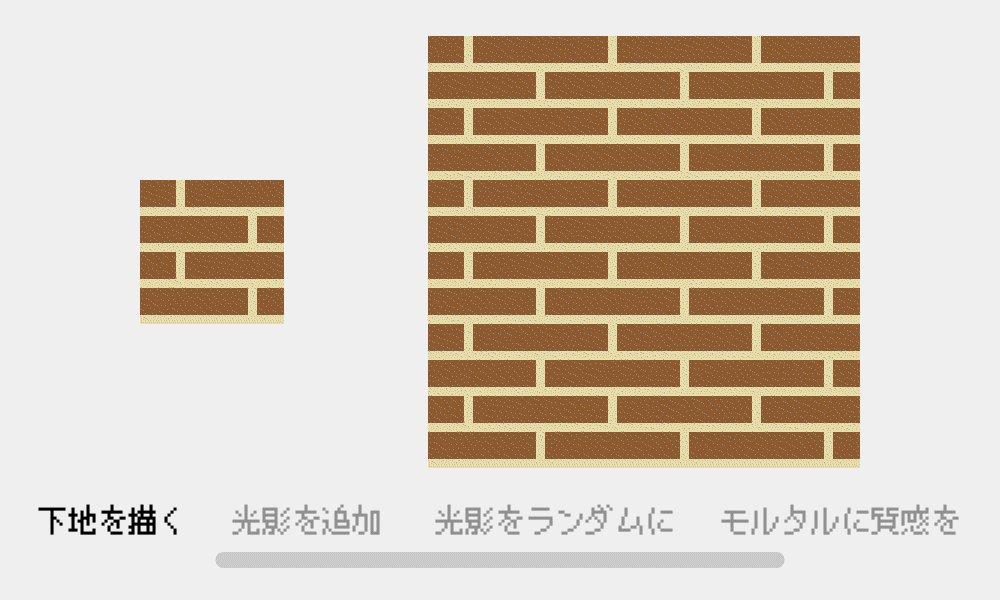
最初はこんなんでいいです。左が描いた1マス、右はそれを並べた9マスです。並べたときに破綻しないようにします。
レンガの間にある白い線がなにかはわかりますか? これはレンガ同士をくっつける「モルタル」です。決して壁に線が描かれているわけではありません。この意識は質感を出すのに非常に重要です。
さてレンガはモルタル部より出っ張っています。(実際は建築様式によって様々ですが、出っ張っていることが多いです。)出っ張っていることと、経年劣化でレンガの角が削れていることから、レンガの角には光があたります。

光源(多くの場合太陽)を向いている方は明るく、背いている方は暗くなります。やってみましょう。
※光源は画面左上に設定されることが多いので、今回もそれに倣います

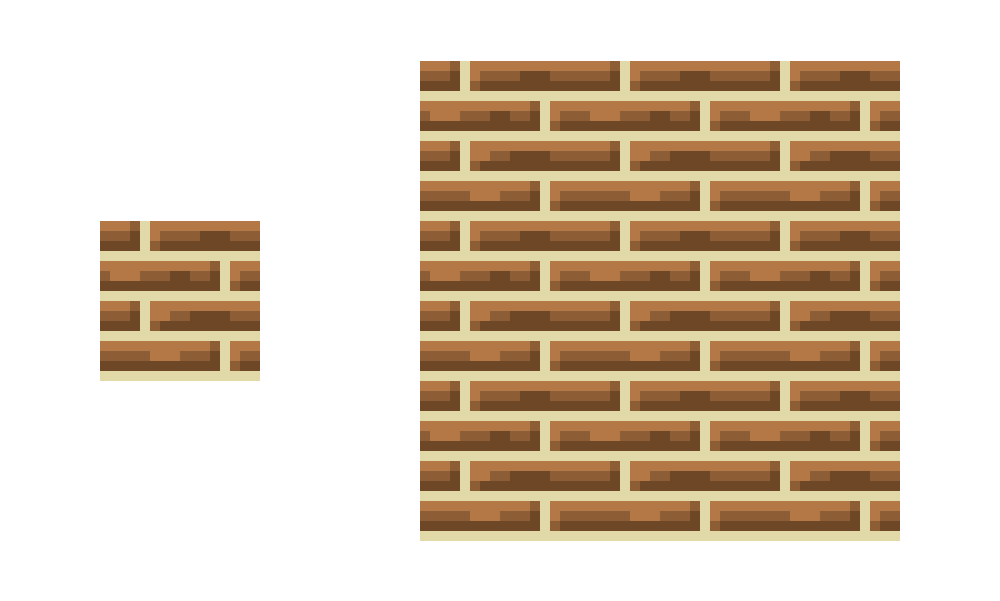
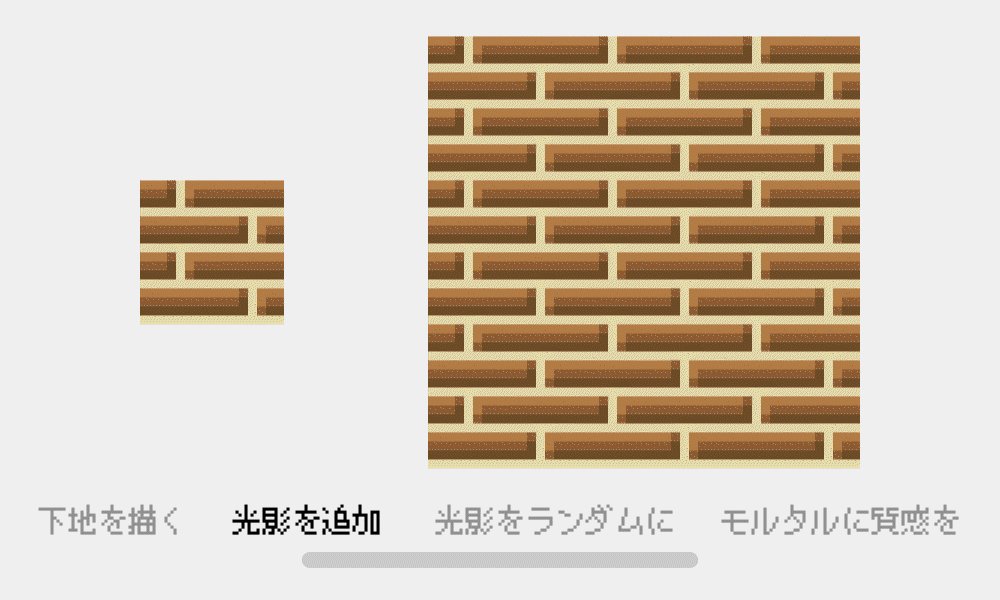
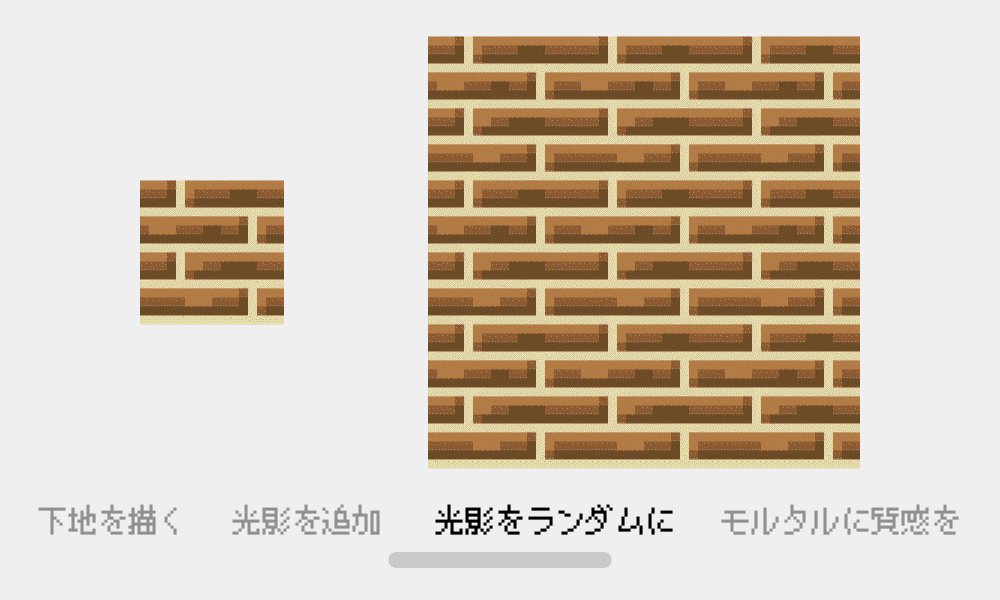
はい、このようになりました。光と影が追加されるだけでグッと立体感が出ました。そうです、立体感は光と影によって作られます。しかしまだのっぺりとしていますね。光影が一様だからです。レンガの経年劣化による削れは一様ではないので、より削れているところを作ります。光影にランダムさを出せばOKです。

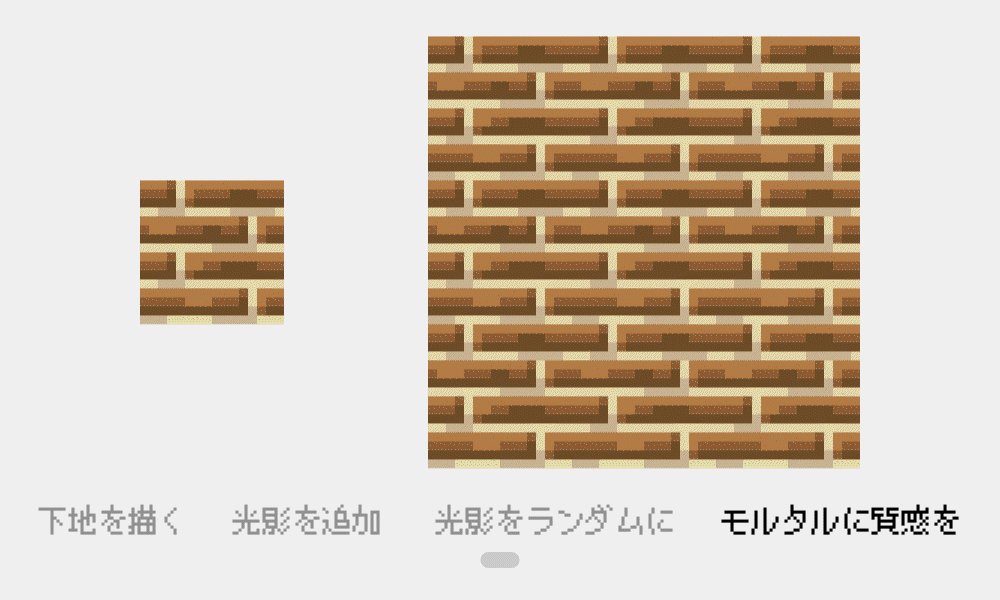
適度に歪な感じが出て、だいぶそれっぽくなってきました。これが質感の表現になります。レンガの場合、削れや汚れですね。あんまり色をごちゃごちゃ入れるとぼやけて見えるので、①下地の色 ②光の色 ③影の色 の3つくらいに留めておきましょう。色は足す分には後からなんとでもなります。
同様にモルタル部分にも陰影を入れます。ここはレンガより引っ込んでいるので、落ちる影を意識してレンガの右下に色を置きます。

これで壁テクスチャは終わりです。いままでの流れを一枚にまとめます。

02.天面と側面
さて壁ができたので、その天面も作ります。屋根の前に、壁の天面です。
先ほど作った壁のチップを縦に3つ並べて、一番上の1つを明るくします。モルタルの位置が気になるので左右反転してちょっと修正して、はい、完成です。

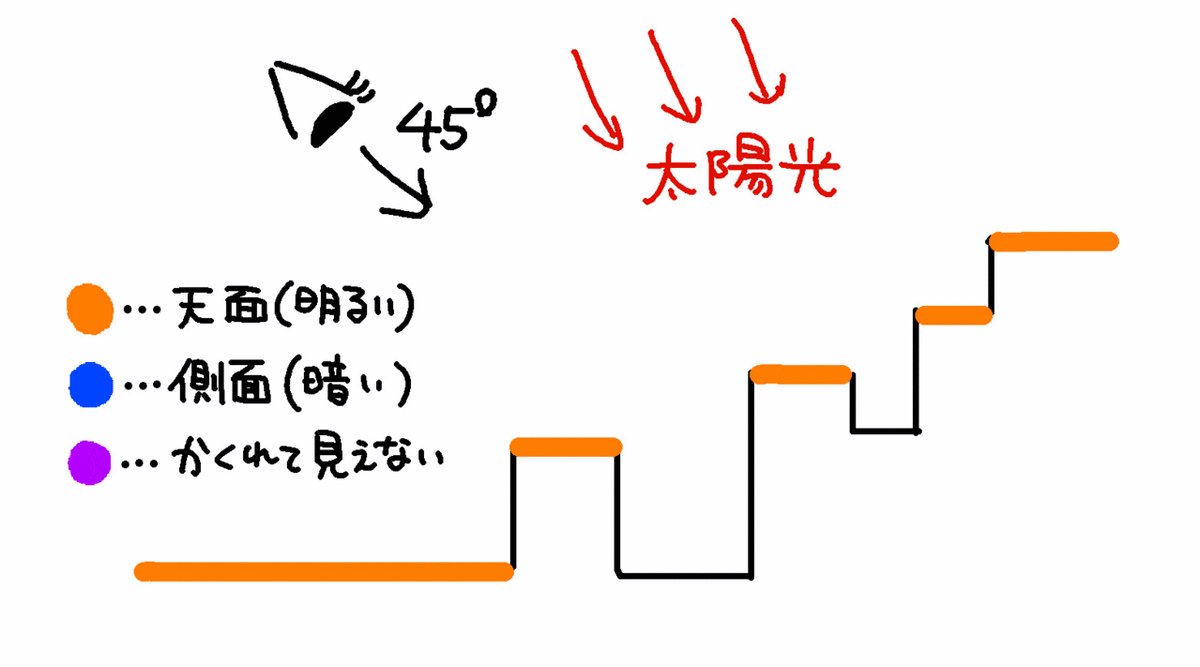
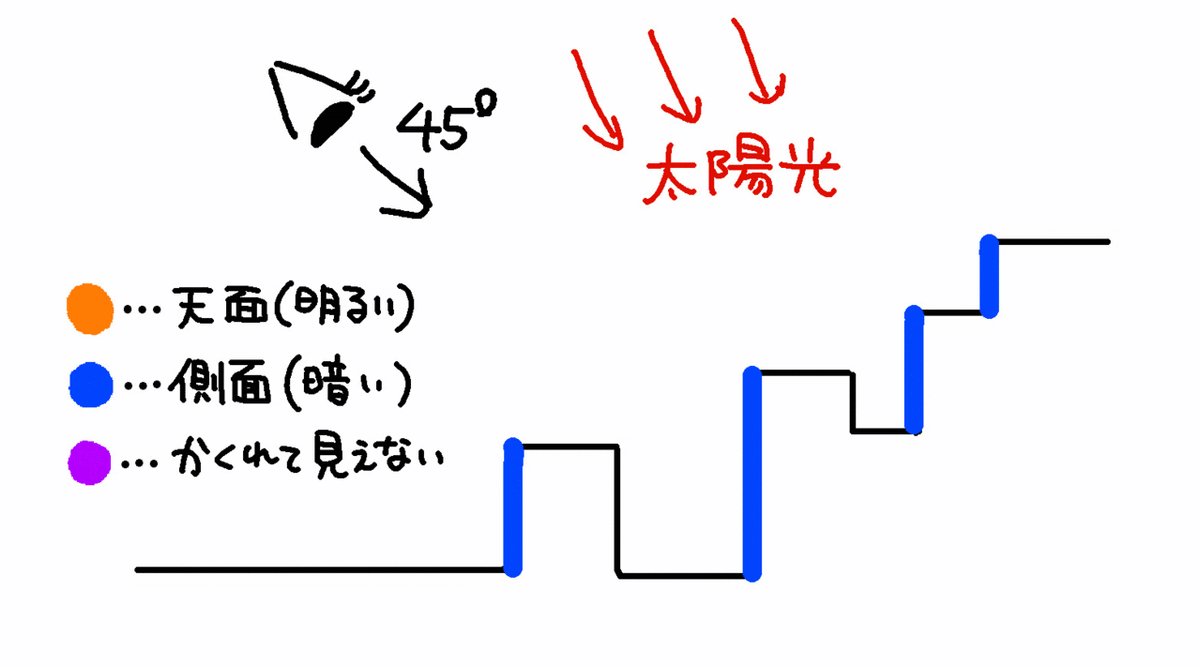
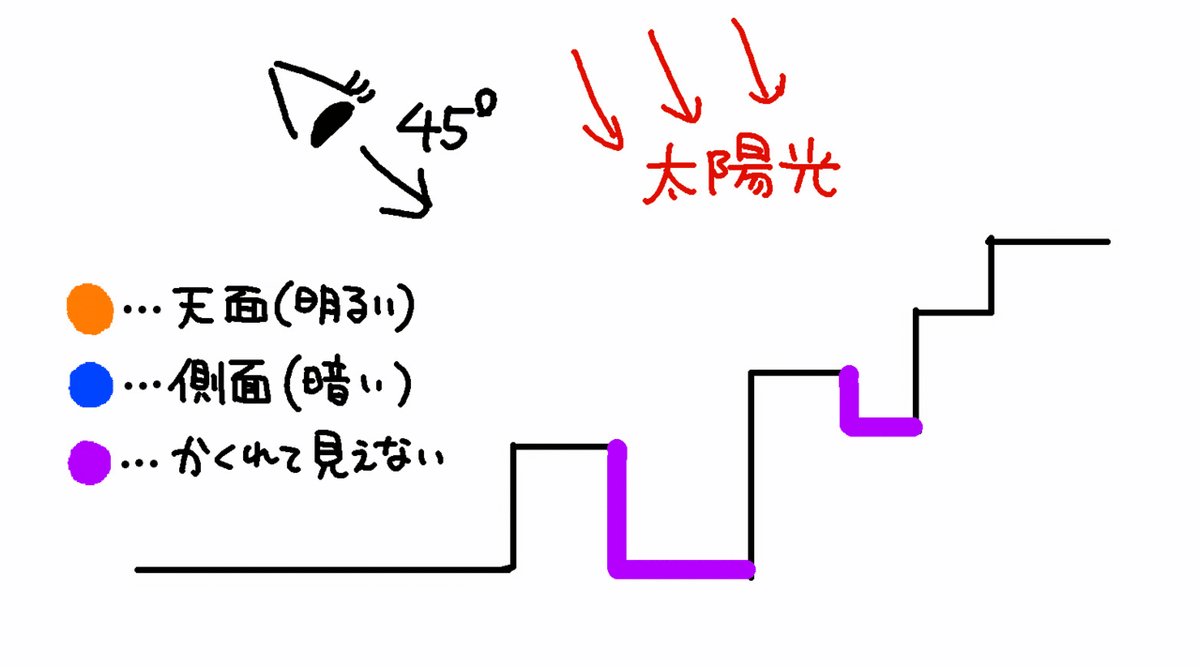
味気ないので説明すると、見下ろし型のチップは斜め45度から世界を見下ろしていると捉えて問題ありません。その際、オブジェクトは基本的に天面と側面に別れます。

太陽の角度が45度ピッタリの時を除き、天面か側面どちらかが明るくなります。明るくするのはどちらでも成立はしますが、なんか上からのがキレイだと思います。天面・側面を同じ明るさにするとメリハリがなくなり、何が何だか分からなくなるので避けましょう。
03.斜めの屋根
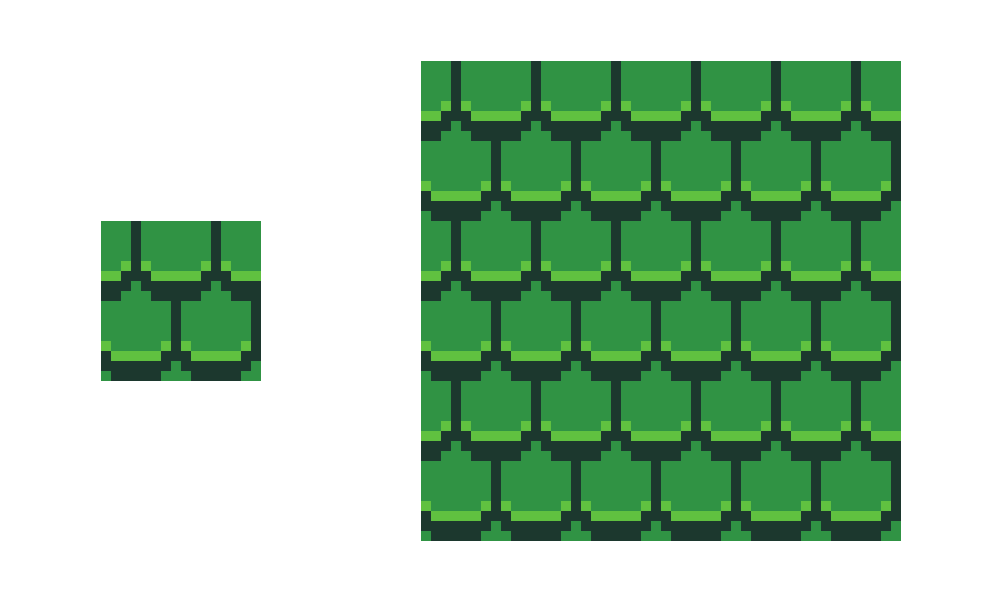
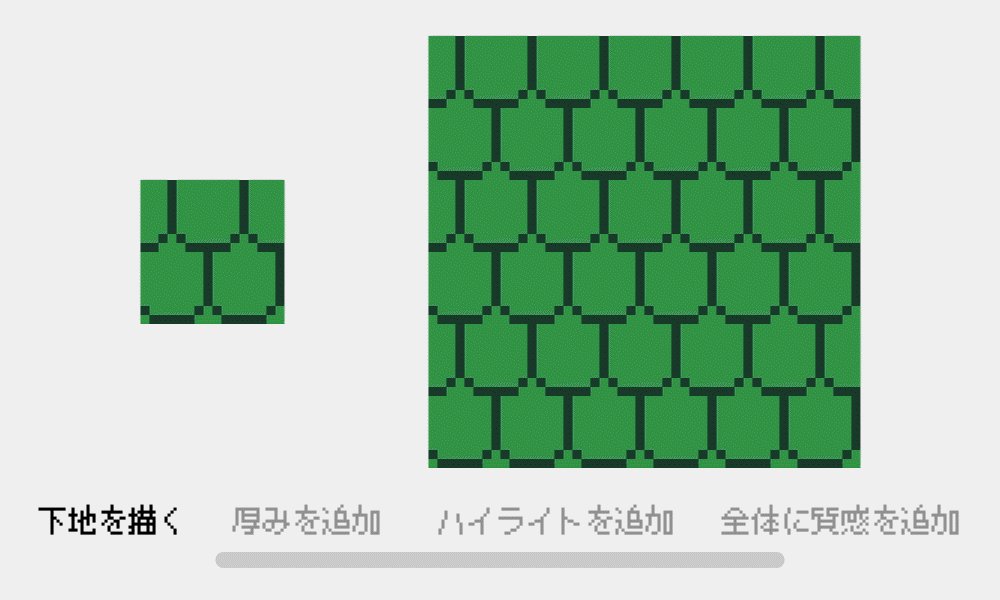
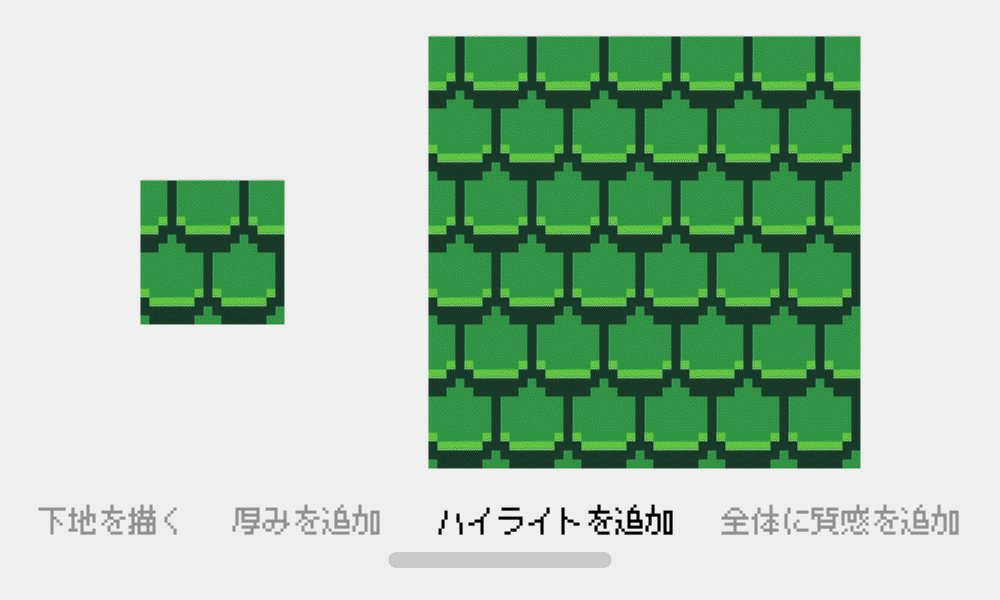
天面・側面の要領で、斜めの屋根も作ってみましょう。適当に緑色にしてみます。なんか半円の瓦みたいなやつにして、パターンを作成。

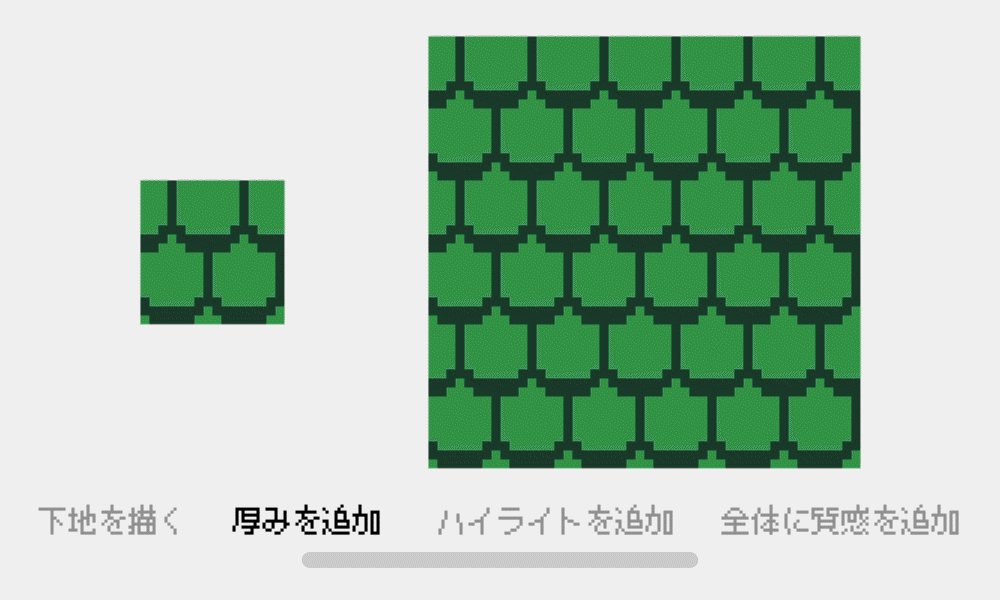
これでは平面的なので、瓦の厚みを表現するために手前側の輪郭線を太くしてみます。瓦の厚みの面は側面なので、影として暗い色です。

これでもまだ平面的なので、上記の瓦の厚みの近くに明るい色を置いてみます。レンガと同じく角が削れているので、全反射して明るい色になります。天面と側面の間は、ハイライトとしてかなり明るい色を置いて大丈夫です。ちゅか、その方がキレイです。

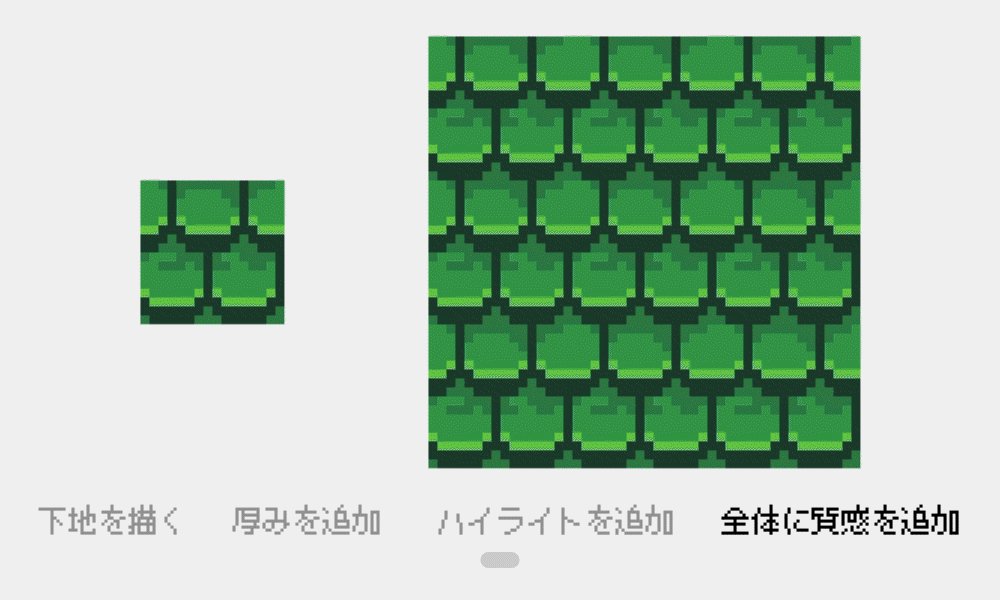
質感を付けます。このくらいの解像度ならば、S字、T字、L字の「テトリミノ」を組み合わせて置くように意識すると良い感じになります。瓦は下の瓦に影を落とすので、瓦の上側を暗くするようにします。

なかなかいいんぢゃないでしょうか。いままでの流れを一枚にまとめます。

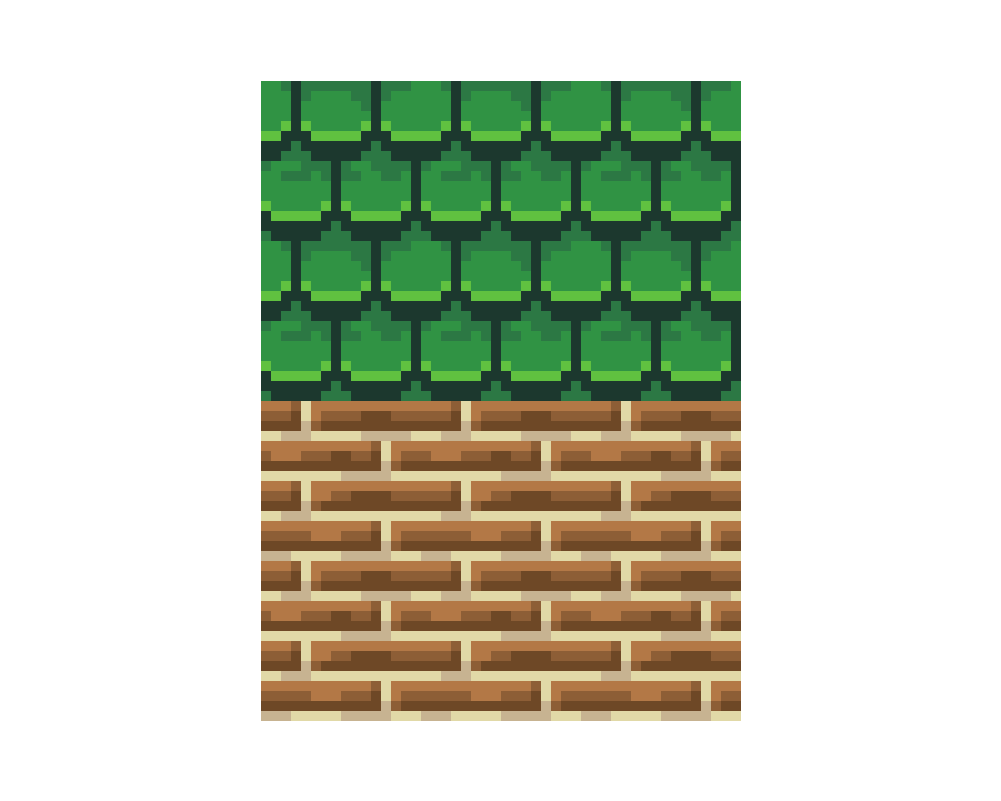
いったんここでレンガチップと組み合わせてみます。

しかしまだ平面的です。そうだ、屋根の奥側を作ろう。上記の天面・側面の図からして、奥側にはかなり光が当たらないので、結構暗めにしてOKです。

屋根チップを上下反転して暗くして、縦方向に半分まで圧縮したらそれっぽくなりました。もうちょっとキレイにしたい気もありますが、手前側と違ってプレイヤーはそんなに意識して見ないので、まぁいいでしょう。
04.仕上げ
さて、立体感は出たものの味気なさがまだあります。こうしましょう。

レンガの左右に石を追加してみました。茶色・緑色に加えて灰色が入ったことで見栄えがよくなりました。個人的に「なんか味気ないな…」と感じたら色不足なことが多いです。そんな時はほかの色彩を加えてみましょう。この石も、上の方は明るく、下は暗くしています。さて次は小物です。

窓とドアを作ってみました。下書きする⇒天面・側面を意識して光・影を入れ立体的にする⇒光や影や下地にランダム感を与えて質感を出す。これはレンガや屋根でやったことと同じです。これが基本なんですね。

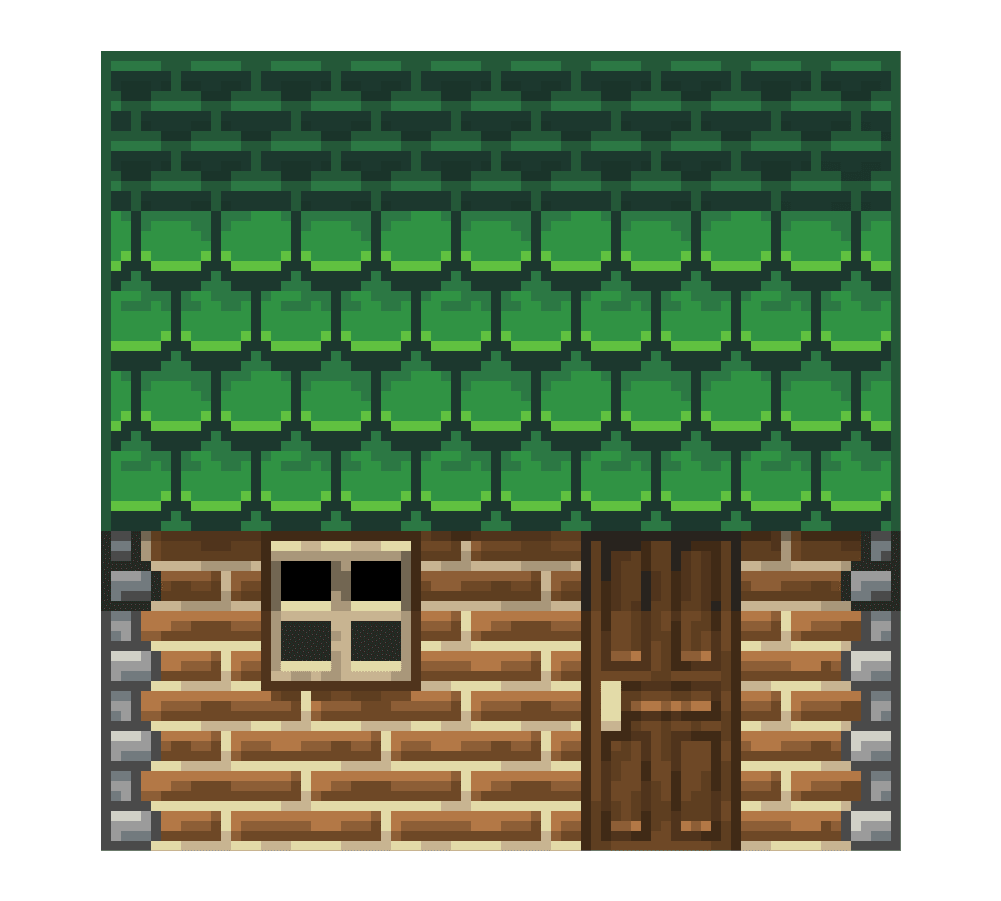
先に作った家に窓とドアを入れました。かなり家になりましたね。ここで終わりでもいいですが、もうちょっとだけこだわってみましょう。

パっと見では分かりにくいですが、各オブジェクトにアウトライン(=フチ)を入れてみました。これは完全に好みなので、入れない方も多いです。アウトラインを入れると絵が引き締まるのですが、一方でオモチャ感というか、デフォルメ感が強くなります。リアリティ溢れるドット絵マップチップを目指すならあまりオススメしません。ちなみにアウトラインは真っ黒ではなく、オブジェクトの色の濃いものを使うといいです。屋根には濃い緑を、ドアには濃い茶色を使っています。イラスト界隈でいう「色トレス」というものです。

さぁ、さらに分かりにくいですが、屋根から落ちる影をレンガチップ上部に追加しました。ドアやレンガの上の方が濃い色になっているのにお気づきでしょうか。些細な違いですが、影は本当に重要です。

おまけとして、最初に作ったレンガの壁と、私が即興で作った草を加えました。かわいいお庭ができましたね。これで一旦完成です。ここまでお付き合いいただきありがとうございました。
おわりに
ぶっちゃけ今の時代にこの解像度のマップチップを制作する物好きはあまりいないと思います。が、そんな時代に逆行したものだからこそ面白いものですね。私もまだまだ道半ばな修行者なので、もっと精進する所存です。
初めてこういった記事を書いたので塩梅がよく分かりませんでした。本当はもっと色々言いたいこともあるのですが、難解になりそうなのでここで止めておきます。この記事があなた方のためになりますように。
