
【もとくらデザイン室#13】Webサイトってどうやってつくるの?株式会社Wasei コーポレートサイトをつくった話。

こんばんは!おぎゆか(@ogiyk_)です。
このもとくらデザイン室では、今まで名刺や媒体資料をつくっった話など、いろいろな媒体のデザインの話をさせていただ頂きました。
おい、ちょっとお待ちよ、お嬢さん。(何キャラ)
あなたWebデザイナーじゃなかったっけ??
ということで、まさかの一番専門分野の話をここでご紹介していなかった事に気づきました。そしてWebと言えば株式会社Waseiのコーポレートサイト!
公開は今年の1月1日なので、少し前ではありますが、思い入れが深いコーポレートサイトをデザイン面からお話したいと思います。
株式会社Waseiのコーポレートサイトって?

深夜枠読者の方ならもうお馴染みかとは思いますが、念のため。
株式会社Wasei
http://wasei-inc.jp/
灯台もと暮らしを運営する株式会社Waseiの事業、どんなことを得意としているのか、大切にしていことなどを掲載したサイトです。
制作のメンバーは依頼主の株式会社Waseiから鳥井さん、くいしんさん。ディレクションは下津曲さん(Lucky Brothers & co.)。テクニカル面のディレクションとエンジニアリングは田島さん(Lucky Brothers & co.)。アートディレクション・デザインは荻原、という面々で制作を進めていきました。
この辺の各々の役割や、サイト自体がどういった目的でつくられたかなどはまた別の回でご紹介したいと思います!
そもそもWebサイトってどうつくるの?
今みなさんが見ているこのnoteもWebページの1つです。今では日常的にWebサイトを見る、ということが息を吸うくらいの感覚で当たり前になってきていると思います。では、そのWebサイトはどうやってつくられているかご存知ですか?
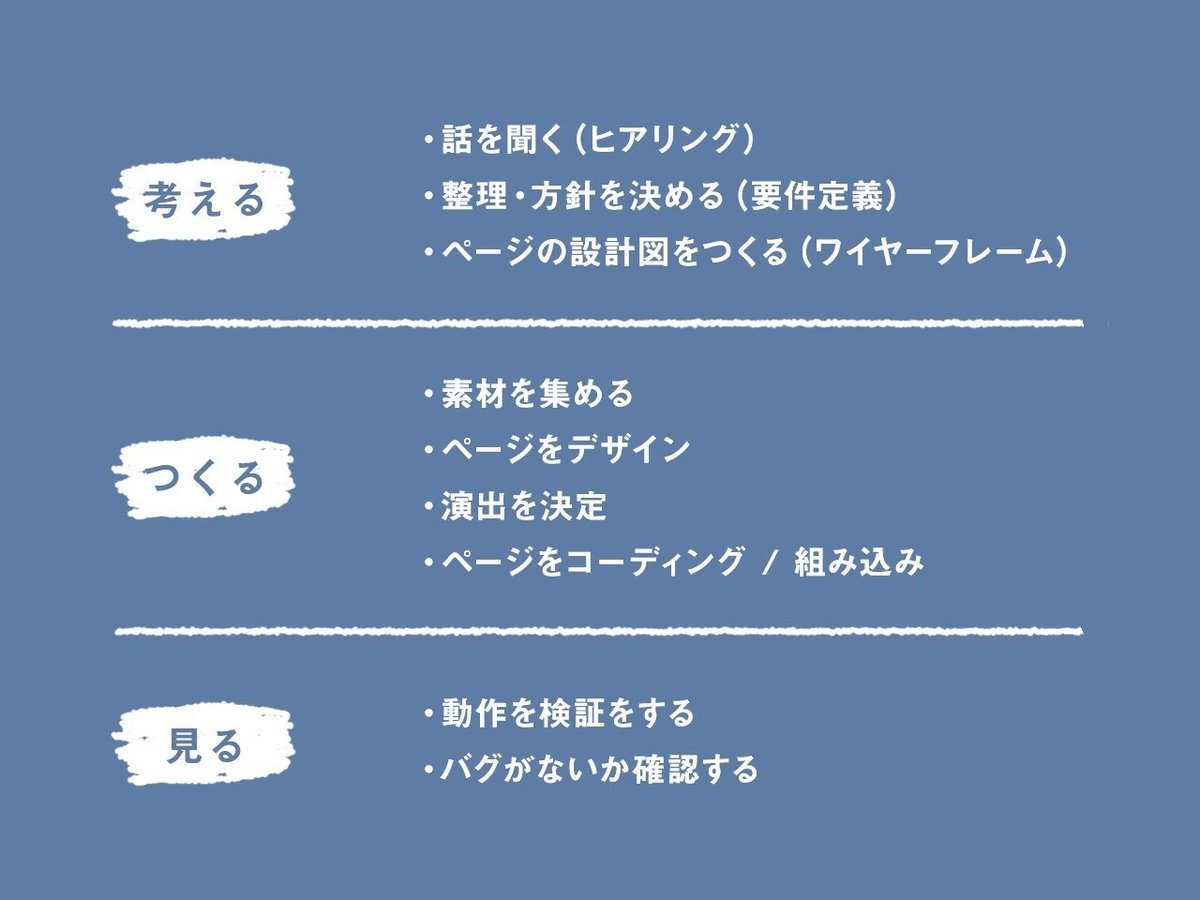
簡単にですが、Webサイトをつくる流れをご紹介します。

ここから先は
¥ 300
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
