
オンラインMTGに便利!名刺代わりの仮想背景
こんにちは!ワスドグラフィックデザイン担当のkiuです。

今回は簡単な実務を1つ紹介いたします。
ちなみに前回はクリエイティブメンバーの紹介記事を書きました。
まだの方は是非ご覧いただけると嬉しいです!
さて、本題に入ります。
今回紹介するのは、タイトルにもある通り「オンラインMTGに便利な名刺代わりの仮想背景」になります。
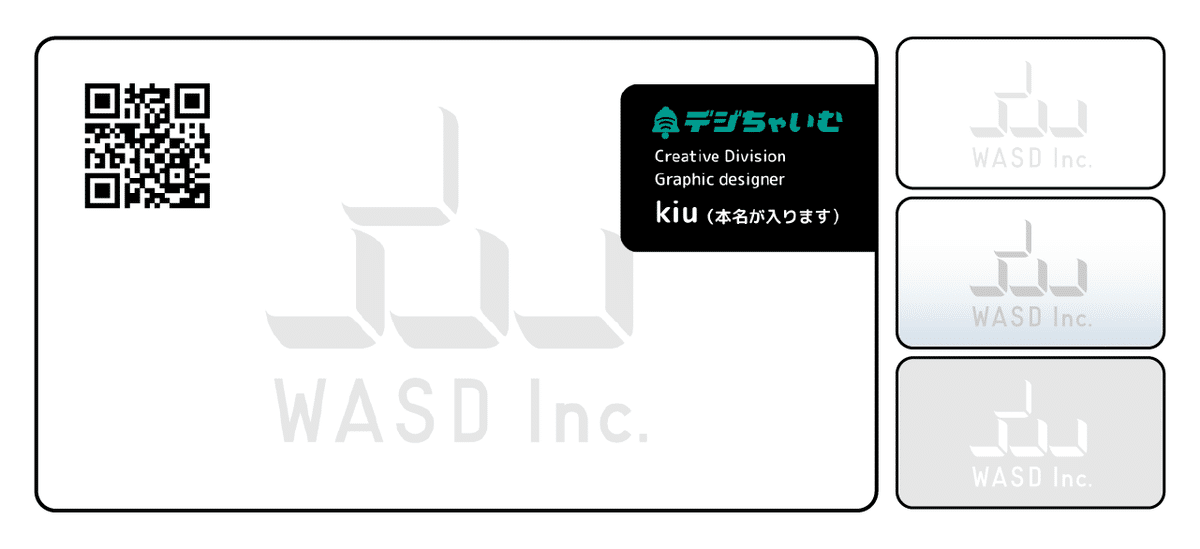
実際のものはこんな感じです!

弊社ビジネスチームと他社様とのMTGを参考に、より弊社のメンバーが使いやすいように工夫して制作しました。
具体的な内容を2点紹介します。
1. 二次元コードを追加

画像内に二次元コードを配置したものも作成しました。
これはビジネスチームのアイデアで、読み取ると弊社サービスのデモ環境へ遷移します。

ビジネスチームがお客様にサービス紹介等をする際、その場で読み取っていただくことでよりスムーズなやり取りが可能となりました。
2. Googleスライドを活用

次に作成ツールのお話です。
まず、作成するにあたって以下のことを考えました。
クリエイティブチームのメンバー以外が使えるように
クリエイティブチームを介すことなく全員が同じデザインで統一された背景を作成できるように
所属や氏名に変更があっても手軽に変更できるように
以上の、
特別なツールを使用しない
テンプレート化する
いつでも任意のタイミングで作成できるようにする
という3点を踏まえ、Googleスライドのテーマ編集機能を使って背景をテンプレート化しました。

テンプレートは3種類×二次元コードの有無で計6点、
好きなテンプレートを選び、情報を入力して「ファイル」→「ダウンロード」から画像に書き出すだけで、簡単に名刺代わりの仮想背景が生成できるようになりました。
このような感じで、プロダクトに関わるデザイン業務だけでなく、社内メンバーの業務効率化をしたり出来ないことを手伝ったり、他部署からアイデアをもらって一緒に物を作ったりしています。
今回紹介したGoogleスライドで作る仮想背景、とても便利ですので是非お試しください!
(もっと良いアイデアがありましたら是非教えてください!)
ありがとうございました!
クリエイティブチームの他のメンバーの記事も是非ご覧ください~!
他部署のメンバーの記事も読めます!
