
UIUXデザイン学習記録①暗中模索の独学期
こんにちは。UIUXデザインの学習をしているYuiといいます。
後から振り返るためにも、noteにデザインの学習ログを残すことにしました。(正確にいうとnoteを再開しました)
今回はその第一弾として、7月に退職してからデザインコミュニティBONO(後述)に入るまでの道のりを記載します。「ふーん、こんな人もいるのだな〜」と思っていただくだけで良いのですが、もしほんの少しでも学びになることがありましたら嬉しいです。
「独学」での勉強に決めた6月
UIUXデザイナーを目指すぞ!と心に決めたものの、その方法についてとても迷っていました。スクールはどれも高い、高額を注ぎ込んで失敗したらどうしよう、でも右も左もわからない、周囲に聞ける人がいない。。。
色々調べた結果、(当時は)Cocodaトレーニングもあるし、わからないことも調べれば解決するかもしれない、まずは独学から始めようと決意しました。
当時の私は「スキルのなさやキャリアに不安を抱え悩む」ビジネスパーソンでした。そして、「未経験からプログラミング」「未経験からデザイナー」を謳っているスクールやコンテンツはどれも心が弱っている私のような人間を搾取しようと待ち構えているように思え、非常に警戒していました。
ちょうどその頃「未経験から100話でキラキラWEBデザイナーを諦めるかけだしちゃん」の連載を見ていたことが、それをさらに強化しました。
当時からBONOの存在は知っており、入りたい気持ちも多々あったのですが、そのような背景からBONOに入るのはもう数ヶ月先になります。
超かけだしの7月
『Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル』を購入し、まずはAdobeXDの操作について、ふわっと理解しました。
また、PCの容量に限界が来て、中古でMacBookProを買いました!自分にしてはかなりの奮発です。
Cocodaトレーニングの「基礎から学べる」シリーズ(現在はサービス終了)を完了し、Adobe XDの操作にも徐々に慣れてきました。
この頃、Adobe XDからFigmaに移行しています。
同時期にGoogleUXの存在を知り、コース1を始めました。これです。
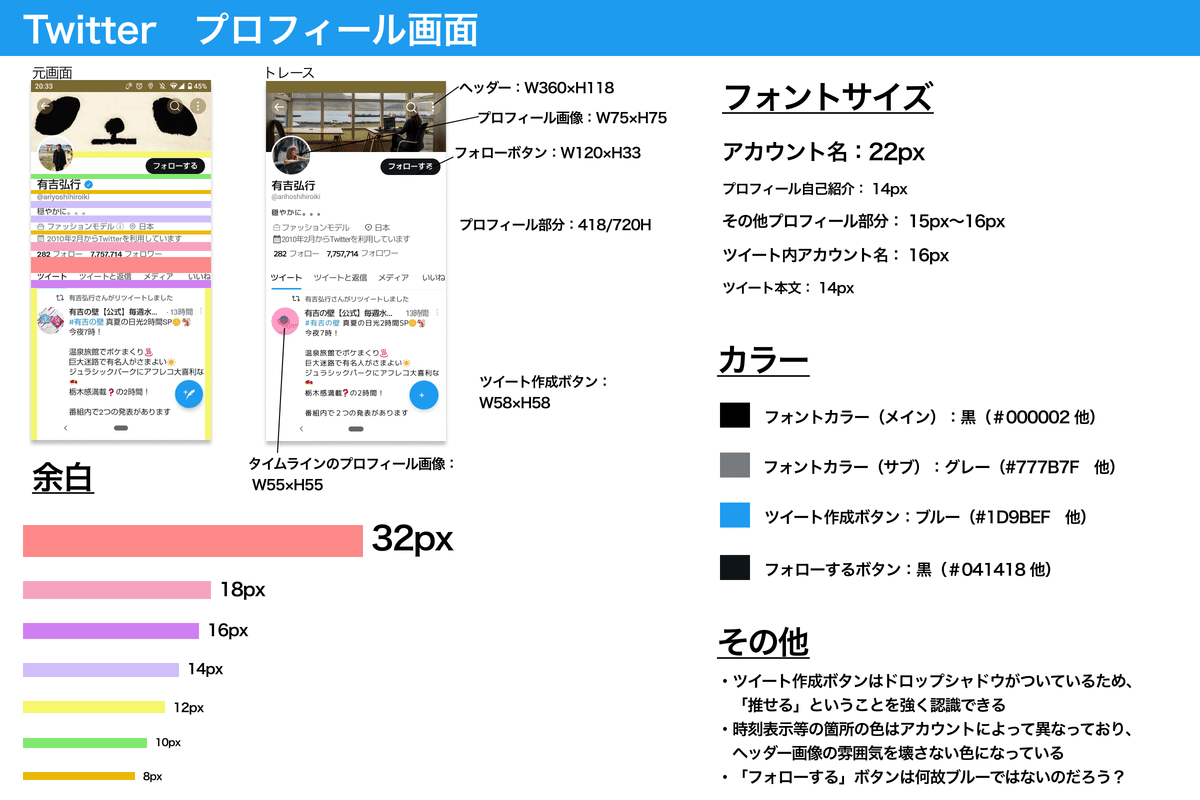
また、noteやYoutubeでUIトレースたるものを知り、初めてTwitterのトレースをしてみます。

ちなみに、UIトレースでこんなことを疑問に思っていました。(今は全部解決しています)
アプリ画面と同じ色が見つからない!pxごとに違う色になっている!
使用されているフォントがわからない!
スクショをペーストしたら超デカくなった、なんで?!
Figmaのアイコン素材ってどうやって入手するの?
順調に思えた8月
Google UXのコース1が終了しました。感想としては「面白いけれどもっと手を動かして学びたい。コース7まで進めて作品が1つしかできないのは今の自分には微妙」でした。そこでGoogle UXのコースを進めることは先送りしました。
もっと手を動かして学びたくなり、いくつかUIトレースをします。
また、CocodaトレーニングのDailyUIにも2つチャレンジしました。
まだまだDailyUIを作ろうと思っていた矢先、残念ながらCocodaトレーニングのサービスが終了することになりました。
そこで、こちらのDailyUIに切り替えることにしました。
この頃、『誰のためのデザイン?』を読了し、それをnoteにまとめています。
インプット多めの9月
DailyUIを10数個作成しました。出来が酷いので掲載は差し控えます。。。
また、『オブジェクト指向UIデザイン』を読み、その中にあるお題を説いてみるなどしました。これです。
もう一冊読んだ本としては、『けっきょく、よはく』があります。いまいちさんとしゅっと先輩のデザインの仕上がりを比較しながら、ポイントを解説してくれる本です。「いや、余白以外の出来も全然違うじゃん」というツッコミが出かかりますが、直感で理解できるとてもわかりやすい一冊です。
『UXデザインの教科書』も入手して読みました。
概念理論から手法まで幅広く扱っており、文字通り「教科書」でした。
ただ全くの未経験にはピンとこない部分もあり、「実践するときに読み直そう〜」と思いました。
不安になり始める10月
DailyUIには飽きてきたので、画面遷移を伴うものが作りたくなりました。
noteなどを読み漁りながら、見よう見まねでアプリっぽいものを一つ作りました。この頃から、「このままの勉強方法でいいのだろうか」の不安や、「フィードバックが欲しい…」の思いが強くなり始めます。
求人サイトのGreenなどで「UIUXデザイナー」の求人を検索し、「そうか、HTML CSSもできないといけないのか。PhotoshopもIllustratorも使いこなせないといけないし、やることがいっぱいだ…」と焦り始めます。
HTMLとCSSに専念した11月
上記の理由により、HTMLとCSSの勉強を開始しました。
まずはドットインストールの無料部分で環境設定を学びました。そのあと、『HTML5&CSS3デザインブック』を一冊やり切りました。
やり切った後、次はどうしたらいいのか本当に途方に暮れました。
「第三者の意見が欲しい…」と思い、MENTAに登録して相談しました。そこで、BONOをお勧めいただき、とうとうBONOに入ることを決断しました。
まとめ
もし当時の自分にアドバイスするなら、
本を読むよりアウトプットが先!
フィードバックが得られる環境を早く得よう。アウトプットは叩きのめされてこそ成長できる
でしょうか。
スラムダンクの安西先生の名言に「下手くその上級者への道のりは、己が下手さを知りて一歩目」がありますが、なんとなくではなく「どこがどう下手くそなのか」を具体的に知ることこそが、上級者への最短距離への第一歩なのだと思っています。
もちろんBONOは上記のような「搾取される」環境では決してなく、年齢も職業もさまざまなメンバーがデザインと楽しく真摯に向き合い切磋琢磨している素晴らしい環境です。(回し者ではありません、本当です)
カイクンさんがUI/UXデザイナーになるロードマップを示してくれており、ロードマップに沿って進めればこの記事に書いたような回り道をしなくて済むと思います。
今回の学習ログは以上となります。
最後まで読んでくださった方、ありがとうございました。
