
UIUXデザイン学習記録③音声SNSのデザインでビジュアル力をつけよう!Part2
こんにちは。UIUXデザインの学習をしているYuiといいます。
2月〜3月はビジュアル力をつけるべく、デザインコミュニティBONOにて「音声SNSのUIをデザインする」というお題に取り組んでいました。
今回はその学習記録Part2となります。
最終形はこちら。
プロトタイプはこちらを、
Part1はこちらをご覧ください。
前回に引き続き、カイクンさんからフィードバックをいただき改善する中での学びと成長を見ていただけると幸いです。

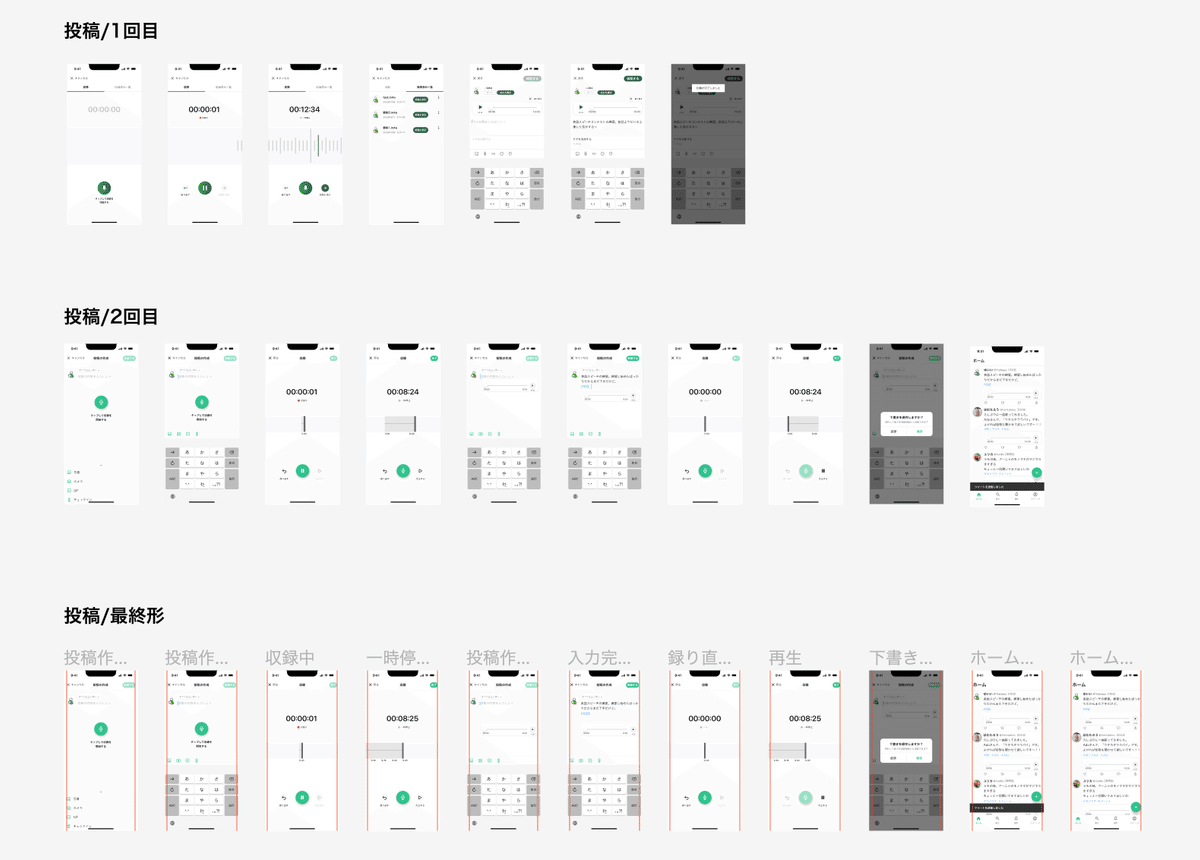
新規投稿画面の作成
1回目のフィードバック
学び① アクション・ナビゲーション・コンテンツを意識せよ
あなたは気づきましたか…1回目は構造がボロボロである、ということに…。
タブは「親のコンテンツ」に対して並列に並べたい時に使うのに、アクションである「収録」とコンテンツの「収録済み一覧」が並列になっている
「再生&停止」「撮り直す」という「収録内容に対するアクション」のボタンと並んで「投稿に進む」というページ遷移のナビゲーションがある
どうしてこうなってしまったかというと「UIを構成する3ブロック」である「アクション」「ナビゲーション」「コンテンツ」を意識して作ることが全然できていなかったからだと考えています。
また、「→」で遷移してきた画面から戻る際に「←」ではなく「×」になっているという、ちょっと冷静に考えればおかしなことも起きており、情報構造よわよわが良く分かります。
学び② Material Designを読むべし
1回目のフィードバックで初めて「Toast」というUIのコンポーネントの存在を知ります。
「Material Design」を読むべしというのは知っていましたが、「自分が知らないコンポーネントがまだまだあるかもしれない、ちゃんと読まないと。」と思ったのがこの時でした。
学び③ ボタンは優先順位と状態でシステム化せよ
ボタンは優先順位と状態でシステム化すべきなのに、プライマリーボタンのデザインが複数ある状態にしてしまいました。これは良くない。
また、公開範囲を切り替える部分に、ボタンと同じスタイルを使ってしまいました。「ボタンと同じスタイルだと意味が同じになってしまうので、混乱の原因になります」とコメントをいただきました。
その他個人的に大事だと思ったのは、以下の通りです。
状態によって見え隠れするUIは分かりづらいので、表示の有無ではなく状態で管理すべき
プレイスホルダーの内容は、そこに「どういう文章を書くのが理想的か」を考えて書くべき
1回目の修正と2回目のフィードバック
コメントで指摘いただいた箇所を修正しました。
また、「収録→投稿画面→投稿」から、「投稿画面→収録→投稿」に変更しました。「収録→投稿画面→投稿」のサービスもあったので悩んだのですが、「ユーザーは投稿の完成形が想起できるものを最初に見ておいた方が安心できそう」と考えました。
フィードバックの内容は以下の内容でした。
・テキスト入力のエリア大きさが一行分しかないので、「サービスとして一行しか入力しないことを推したい」状態になっている。
・録音や再生の時間を表している部分がオーソドックスな形になっていない。既存サービスを見よう
指摘された箇所を修正し、最終形となりました。
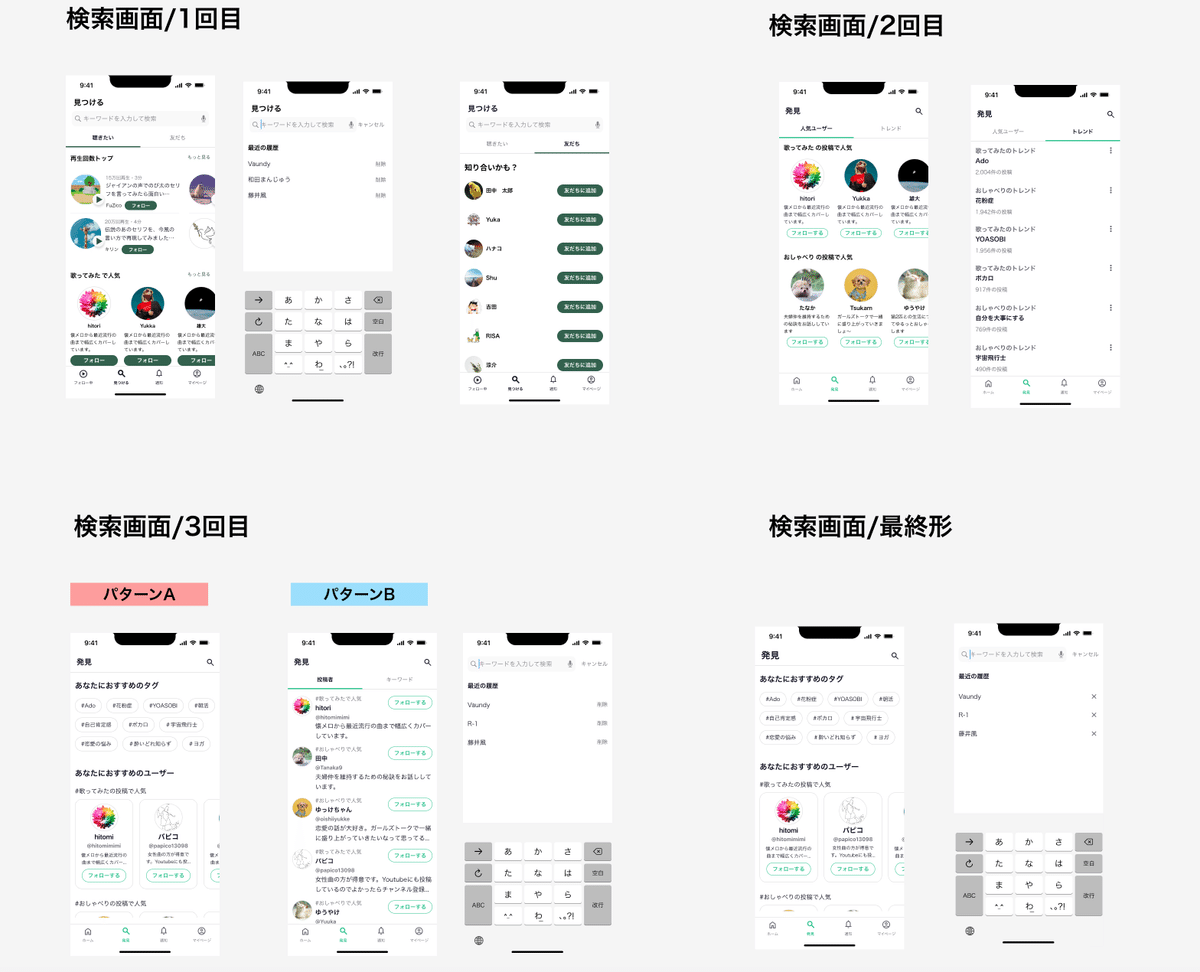
投稿の検索画面を作成

1回目のフィードバック
以下2点が学びでした。
見た目が違う情報は別の情報に見えてしまうこと
フィードの見た目と検索画面での見た目が違っているので別情報に見える
iOS/Android両方で、検索フォームの基本の形があること
「iOS UI kit」などで検索して利用するべし
iOSの「フォーカスに当たっている挙動」があるので要確認
2回目のフィードバック
2回目は、メリハリやタップ領域、ボタンの余白のバランス、ブロック内での「左揃え」「中央揃え」等揃え方を統一することを教えていただきました。
また、タブを「人気ユーザー」「トレンド」としたのに対して、
タップしたら何が得られるのかが明確でないとタップしてくれません。トレンドと言われた時に何が出るのか?が曖昧かもしれません。
とコメントいただきました。あまり意識していなかったポイントでした。
2回目の修正と3回目のフィードバック
いただいたものを修正しつつ、他のサービスをもっとちゃんと見てみることにしました。Twitterとstand.fmを参考にしようと思ったものの、どちらか決めきれず、「まずは両方作ってみよう」と2パターン用意しました。(推し案はAでした)
かえってきたフィードバックからの学びは大きく2つでした。
パターンを複数用意するときには、それぞれの意図も併せて伝えると良いこと
1タップ押さないと(何もしないと)見えない情報は、ユーザーに隠していることになること
修正し、最終形となりました。
通知画面を作成

フィードバック
ここで大きくコメントいただいたのは、アイコンのサイズと余白、色の濃さについてでした。そこで2回目もトライしますが撃沈、3回目のフィードバック時に、余白の揃え方を丁寧に教えていただきました。
今後はもっと既存サービスの研究を積み重ねていきたいと考えています!
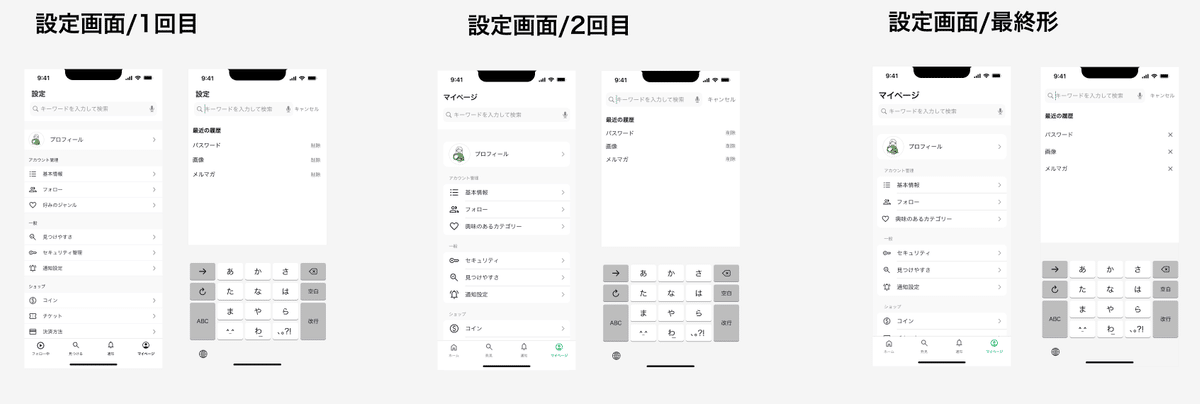
設定画面を作成

フィードバック
1回目のフィードバック時は、「iOSもAndroidもlistUIがあり、よほどの理由がない場合はそのまま使う方が実装が楽かつユーザーも慣れている」ということを教えていただきました。
2回目のフィードバック時は「アイコンと文字の高さを揃えると押せる感が出る」ことを教えていただきました。
終わりに
一アプリをデザインする中で、本当にたくさんの学びがありました。
個人的学びベスト3は
3位:アクション・ナビゲーション・コンテンツを意識せよ
2位:既存サービスから学びまくれ
1位:同じ意味のパーツは同じスタイルに、違う意味のパーツは違うスタイルにを徹底せよ
です。
今回は基本の形を作るだけで精一杯になってしまい、コンセプトなどに深く踏み込めませんでした。次回アプリをデザインする際には、表層だけではなく深い部分にまで踏み込んでいくことを目標にします。
また、パターン出しが殆どできていないという反省があります。今後は、パターンを複数用意した上で、意図を持って推し案を選択できるように意識していきます。
最後までお読みいただきありがとうございました。
それでは!
