
切り抜きもイラストもこれでOK?パスツールの使い方!
この記事を読むのにかかる時間:10~15分程度(流し読みの場合)
前回はショートカットキーや修飾キーなど、「効果的にGIMPを使う方法」について説明しました。
今回は、GIMPのパスツールの使い方をご紹介します。
矩形選択や円形選択、自由選択ツールと比べると、使い方にちょっとしたコツが要りますが、慣れると素早く正確な選択ができるようになりますし、直線やきれいな曲線を引くことができるので覚えておいて損はありません。

パスツールのメリット
- フリーハンドよりも正確な直線、曲線が素早く引ける
- 拡大率を問わず、綺麗な線が引ける
- 自分の思い通りの形を選択できる
- 簡単な図を作れるようになる
- 作ったパスは、後から使用可能(選択範囲のように、解除されたら終わりではありません)
こんな時に使おう!
- 画像の中から、必要なものを切り抜きたい!
- 思い通りの図形を作りたい!
- 不要なものを切り抜きたい!

手順は、後ほど説明します。
その前に・・・
パスって、そもそもなに?
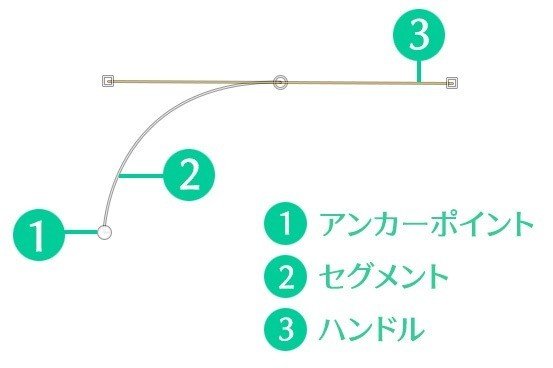
パスとは、点と点同士を結ぶ線のことです。この線は、ハンドルを引っ張ることで滑らかに湾曲させ、直線を曲線にすることができます。
それぞれ
点:アンカーポイント
線:セグメント
方向線:ハンドル
です。図にすると下図のようになります。

描いたパスは、後から選択範囲に変換することもできますし、枠線をつけたり、塗りつぶすことができます。
尚、パスはベジェ曲線で描かれています。そのため、後から画像をリサイズしてもパスそのもの がぼやけたりすることはありません。
補足 ビットマップ画像とベジェ曲線について
ビットマップ画像は、ドットの集まりです。だから、ドットの数に限界がくると拡大したときにぼやけてしまいます。

対してベジェ曲線は、アンカーポイント同士の距離、カーブの向きや強さなどを覚えたデータであり、ドットではありません。

画面の大きさに対応して、その形を再計算して描画するので、どこまでもズームアップしても綺麗に描画されます。
画像の中から必要なものを切り抜く
必要なものだけを切り抜きたい。簡単なものなら消しゴムや多角選択ツールを使えば良いでしょう。でも、直線や曲線の入り混じった複雑なものだったときはそれなりの労力を使います。
早速パスツールを使って、必要なものだけを切り抜いてみましょう!今回は、こちらの素材をGIMPで開いてください。

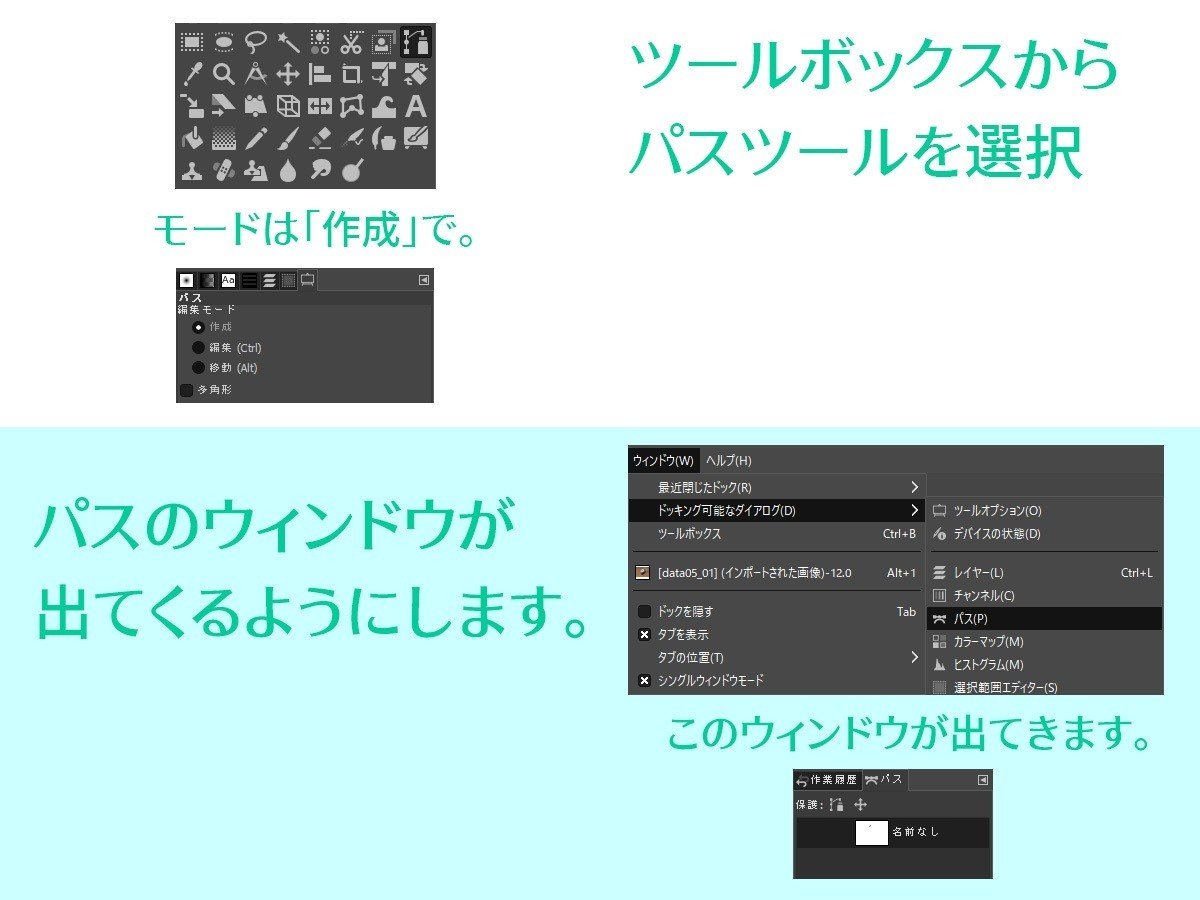
それではまず、パスツールを使う準備をしましょう。

準備が整ったら、腕時計の形にレイヤーを切り抜いていきます。
見づらいときは、ズームアップして自分が編集しやすい拡大率に合わせておきましょう。
[Ctrl+マウスホイール回転]を覚えておくと、スムーズですよ。

パスツールは、こんなふうにアンカーポイント同士を線(セグメント)で結びつけていき、最終的に作りたい形のパスを描いていくものです。
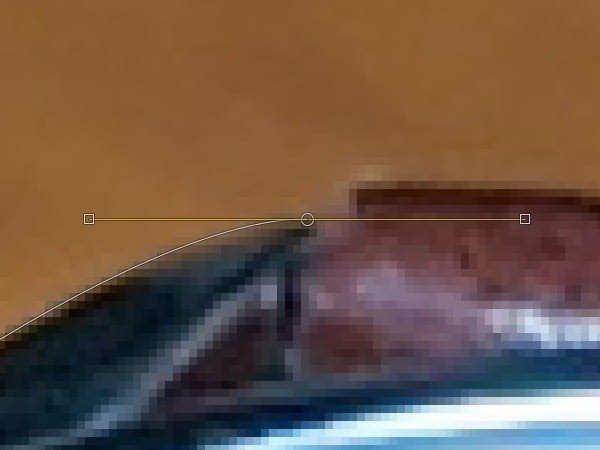
さて、次はハンドルの使い方です。

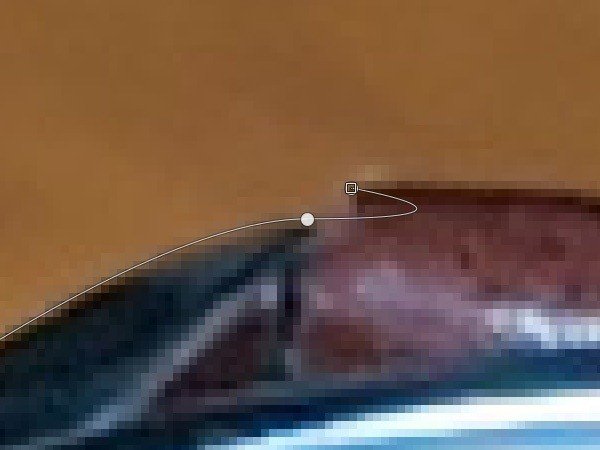
①次のアンカーポイントをクリックした状態で・・・
②マウスカーソルをドラッグします。すると、ハンドルが現れます。
このハンドルの位置によって、セグメントはカーブを描くようになります。
アンカーポイントから遠いほどカーブは強くなりますし、近いほど弱くなります。切り抜く対象の形によって、このあたりは微調整していきましょう。
尚、この状態で次のアンカーポイントをクリックすると・・・

こんなふうにセグメントが曲がってしまいます。

これは、ハンドルが右方向に行き過ぎているためです。
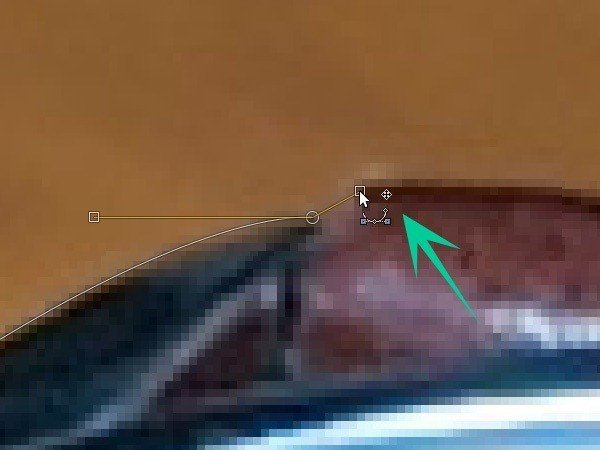
そこで、進行方向のハンドルを一度マウスでつまみ、ドラッグinドロップして行きたい方向へ軌道修正をかける必要があります。
※Photoshopの場合は、ここでAltキーを押しながらつまむと軌道修正ができます。

これなら良い感じですね!この調子で、進行方向を適宜修正しつつ、時計の輪郭をなぞるようにしてパスを進めていってください。
※ワンポイントアドバイス
GIMPでは、センタークリックしながらマウスをドラッグすると、画面をその方向へスクロールすることができます。ズームアップしたまま画面を移動できるので、細かい操作をしたい時に重宝します。

ぐるっと一周したらこんな感じになっています。
この状態で[Enter]を押してください。

パスが、選択範囲に変わりました。

選択されているということは、この状態で[Ctrl+C]を押せばコピー出来ますし、[Ctrl+V]を押せば貼り付けができます。

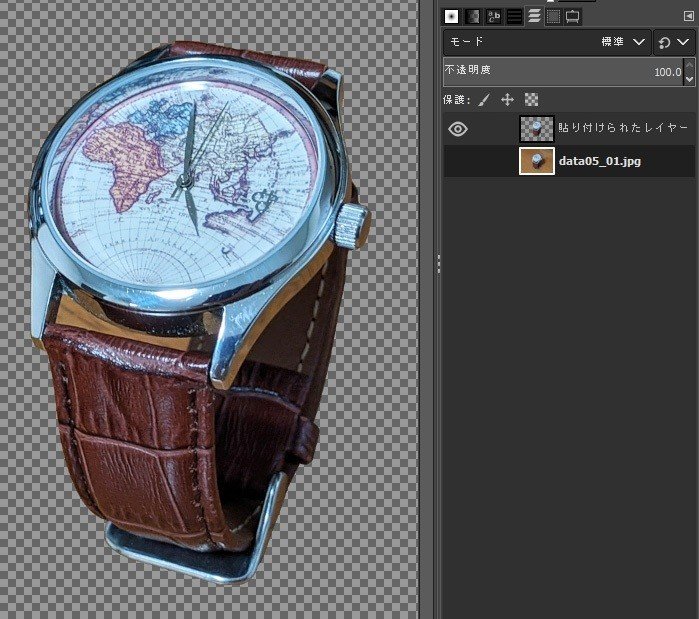
貼り付けられました。
この状態はフローティング選択範囲(貼り付けられたレイヤー)といって、まだレイヤーになっていない状態です。
[Shift+Ctrl+N](レイヤーを作成)を押せば、レイヤーとして腕時計だけが貼り付けされます。
もともとあったレイヤーを非表示にしたらこんなかんじになります。

※外側の輪郭だけ切り抜いていると、こういう部分も後から切り抜く必要があるパターンもあります。

ということで、今度こそ完成です!

あとは好きな背景素材と合成して、組み合わせて使えます。

思い通りの注釈をつけたい!
矢印や、吹き出しなどといったものも、パスツールを使えば簡単に作れます!
カーブつきの矢印を作る方法
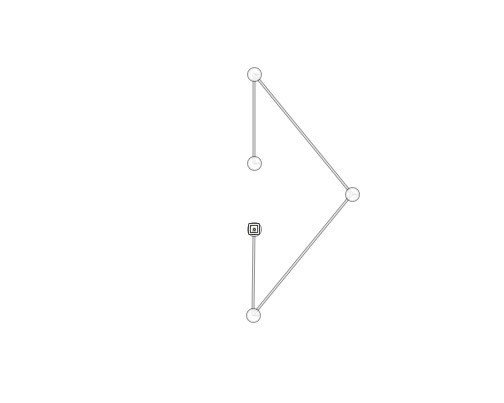
まず、下図のように矢印先端の三角を作成します。

次に、矢印のカーブがかったラインを作ります。
まずハンドルをまず下方向に伸ばしてセグメントを作り…

次に、セグメントをリターンさせるので進行方向のハンドルを下図のように持ち上げます。


パスが完成したら、そのパスを右クリックすると塗りつぶしや描画が出来ますので試してみてください。

パスは選択範囲にもできるので、その選択範囲でグラデーションをつける事もできます。

画像の中から不要な部分を取り除きたい!
イラストを作っていて、肌や髪の毛などの塗りすぎた部分を取り除きたいときもパスツールは活躍します。
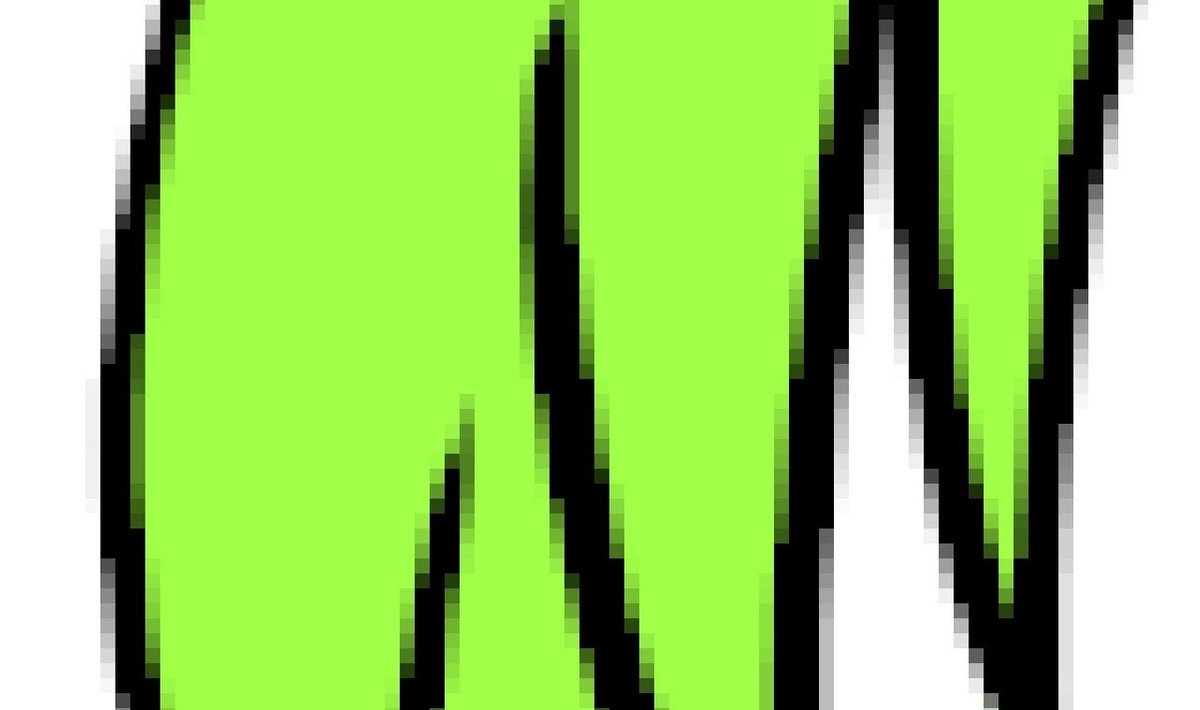
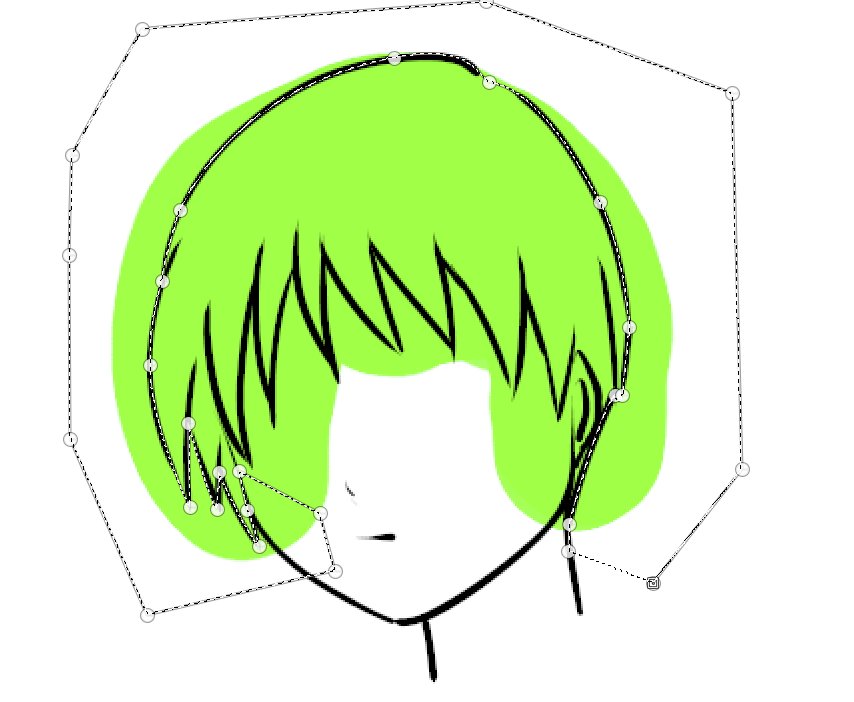
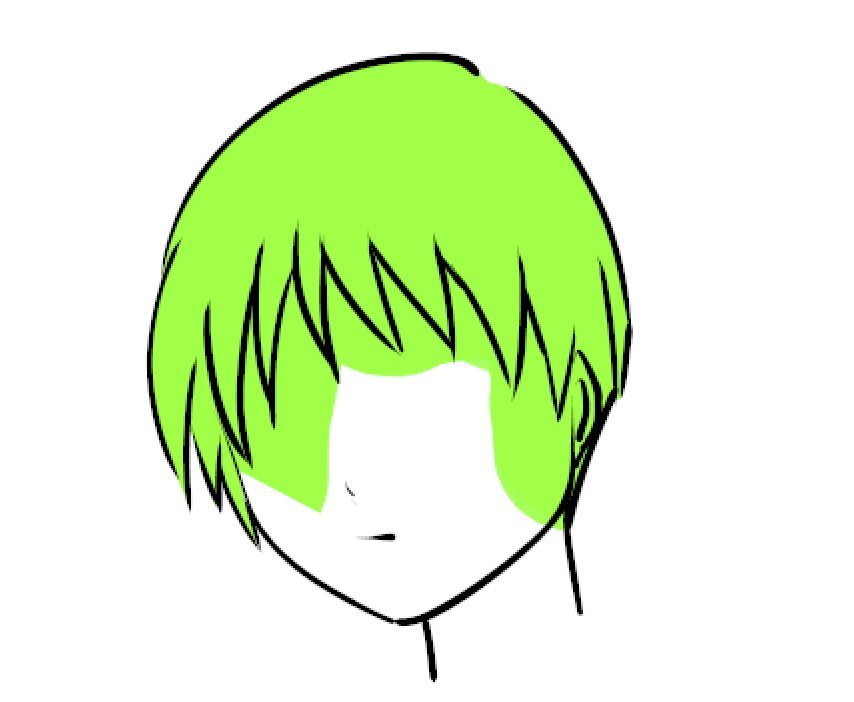
例えば、下図は髪の毛を塗ったところですが、本来の位置からはみ出てしまっています。

まずは外側の輪郭から消しましょう。

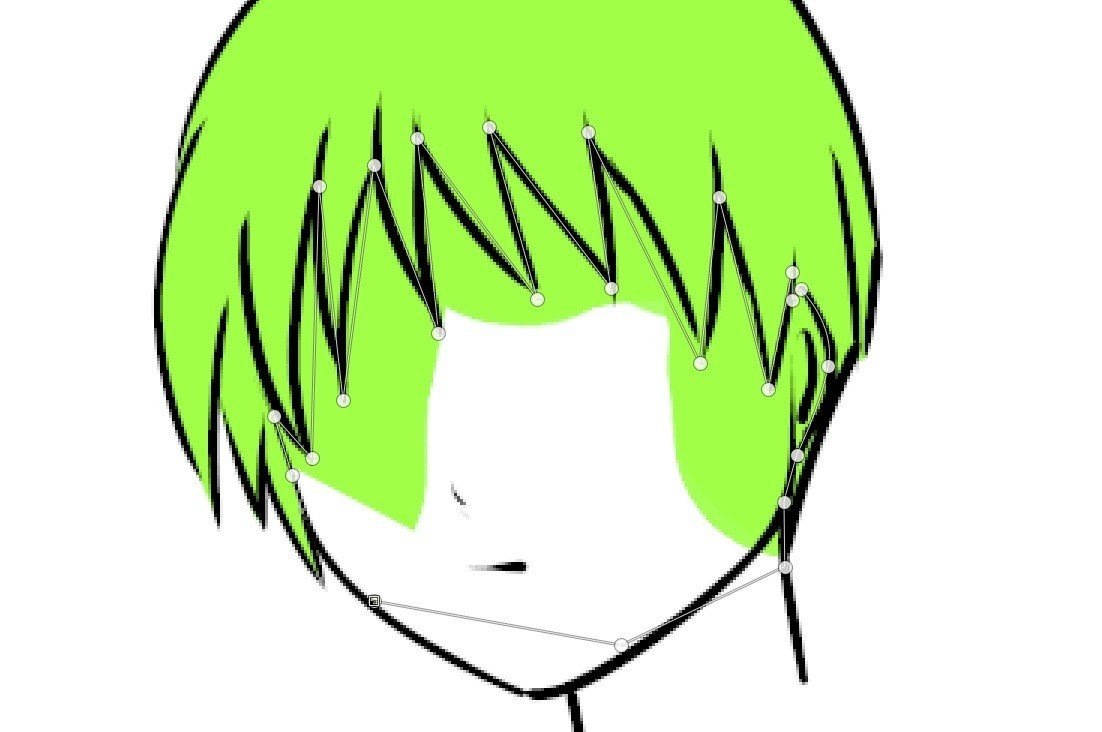
次に前髪を切る訳ですが、ここでおすすめの方法があります。
ここでは、敢えてハンドルを使わずにアンカーポイントだけを毛先、生え際と交互にクリックして設置します。

次に、前髪のセグメントの途中でCtrlキーを押しながら、←に引っ張ってみてください。

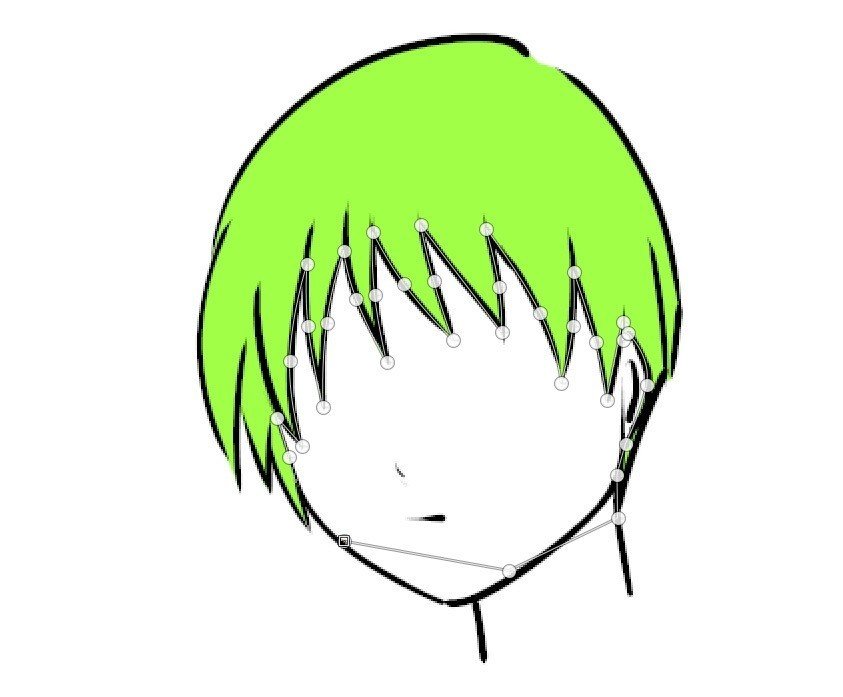
すると引っ張った部分がカーブになり、新しくアンカーポイントも作られました。
この方法を使えば、ハンドル方向を切り替え直さなくても素早く複雑なパスを作ることができます。切り抜き作業の効率も格段にアップするので、ぜひ試してみてください。

いかがでしたか?
パスツールは実際に使って慣れれば、自由選択ツールよりもさらに思い通りの選択ができるようになります。
また、PhotoshopやIllustratorでも度々使う機会が出てきますのでぜひ試してみてください。
次回は、様々なレイヤーを装飾する方法についてご紹介します。
