
500エラー発生!Power Pagesか?それともコードか?切り分けのプロセス
最近、Power Pages 上で JavaScript を使って Power Automate Flow を実行しようとしたところ、思わぬ HTTP POST 500エラー に遭遇しました。Power Pages の API を呼び出すのは初めてだったので、「コードの書き方が間違っているのか、それとも Power Pages の設定の問題なのか?」と試行錯誤しながら原因を探りました。
切り分けのプロセス
1. Flow自体の問題か確認
まず、Power Automate Flow が実行履歴に残っていないことを確認しました。手動で Flow を実行すると問題なく動作するため、Flow 自体には問題がないと判断しました。
2. Power Pages のページ設定、または JavaScript のコードの問題か確認
次に、エラーの原因がページ自体にあるのかを調査するため、新しい空白のページを作成し、ボタンだけを配置。そのボタンを押したときに、以下の最小限のコードを実行しましたが、依然として 500 エラー が発生しました。
<button id="triggerFlow">Power Automate 実行</button>
<script>
document.getElementById("triggerFlow").addEventListener("click", function() {
fetch("/_api/cloudflow/v1.0/trigger/[flowID]", {
method: "POST"
});
});
</script>これにより、エラーの原因が JavaScript の fetch() を使ったリクエストの方法にある可能性が高いと考えました。
3. 別の API 呼び出し方法を試す
fetch() の代わりに shell.ajaxSafePost() を使ってみると、エラーは発生せず、無事に Flow を実行できました。
shell.ajaxSafePost({
type: "POST",
url: "/_api/cloudflow/v1.0/trigger/[flowID]"
});問題は?
fetch() を使ってリクエストを送信した場合と shell.ajaxSafePost() を使った場合で、送信される HTTP ヘッダー を比較してみると、違いがありました!
fetch() を使うと、__RequestVerificationToken(CSRF トークン) が送信されていない
shell.ajaxSafePost() は CSRF トークンを自動でセット しているようで、問題なく動作する
まとめ
Power Pages 上で JavaScript を使って Power Automate Flow を実行する際、CSRF トークンの扱い に注意が必要です!
学び:Power Pages の API 呼び出しには shell.ajaxSafePost() が便利!
実は…
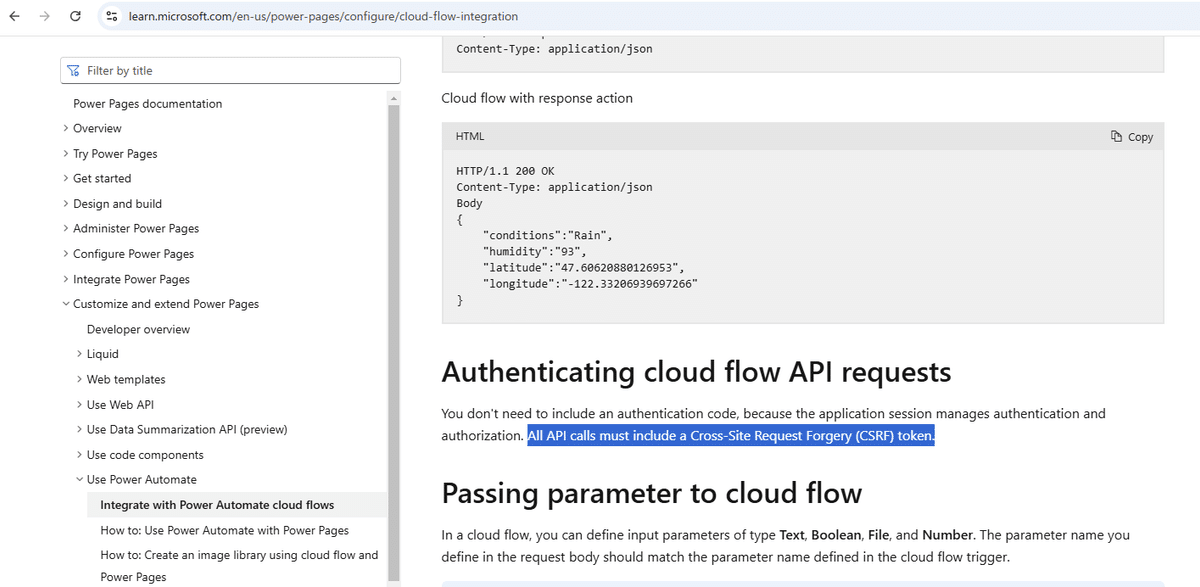
Microsoftのドキュメントに「All API calls must include a Cross-Site Request Forgery (CSRF) token」とそのまま書かれています!しかし、具体的な使い方の説明がないため、自動的に適用されるのではないかと考えたり、Tokenが不足している場合は403 Forbiddenが返されるのではないかと勝手に思いました!結局、最初のトラブルシューティングでこれを無視してしまいました!