
見出しの小さなこだわり
先日、noteではじめて記事を投稿させていただきました。その時に、紹介したウェブサイトに関する記事になります。
私は、ウェブサイトを構築する時に、先に大雑把に配置や色・イメージを決めてしまうため、細かいデザインは公開した後に見直しをして、少しずつ修正していきます。
プロの方に言わせたら、完璧に仕上げる前に公開してしまうなんてナンセンスと思われてしまうかもしれません・・・。
ですが、不思議なことに世に出してからの方がなぜか色んな事に気がつくのです。沢山の人に見られているんだという意識が無意識のうちに高まって、客観的に見れるようになるのかもしれません。
そんな私でも、時々ウェブ制作のお仕事も頂いたりするのですが、そういう時は、もちろん公開前にクライエント様に確認していただきます。それでも、1人でコーディングからバナーやロゴ、その他のデザインまでしていると、「これはデザインとしてどうなのか?」と分からなくなってしまうことがあります。
あれもこれもと、取り入れすぎてしつこい印象になってしまい、しばらく放置した後に見返すと、「あれ?なんか変だぞ。」と思うことがしばしばあります。
今回も、サイドバーに設置している見出しを見て「なんか見出しが手抜きっぽい気がする・・・。」とふいに思ったので、デザインを変えることにしました。
見出しの重要性
見出しは、文章を読みやすくするだけで無く、SEOを向上させたり、見た目にもメリハリが付き、ビジュアル的な面でも貢献してくれます。
たとえ長い文章でも、見出しや画像を挟むことによって、読むことに飽きさせないというメリットもあります。
サイドバーの見出しは、そこに置かれているものが、コンテンツなのかリンクなのか、Webサイト内でどういった役割をしているのかなどを、補足してくれます。
見出しのデザインを考える
こちらは、修正前の見出しです。

どうですか?なんとなく手抜きっぽさを感じないでしょうか?
背景の素材は可愛くてとても良いのですが、適当にはめ込んだ感が否めません。
ヘッダーの背景画像が草原のイラストなので、それに合わせたイメージの見出しに・・・という、単純な理由でこのデザインにしました。
印象に強く残る様な見出しにしたいな・・・。
犬に関するウェブサイトだから、犬を連想させるものがいいかなぁ・・・。
犬といえば、骨・・・けどそれだとベタすぎて素人っぽさ全開になりそう・・・。あ!かじられた跡を付けたら面白いかも!・・・それなら、犬の木製おもちゃとかは? と、思いつき、試験的に画像の作成を始めました。
元画像を探す
骨の形をした木製のおもちゃの画像を用意。
当然のことながら、かじった跡はないので、同時にかじられた木の画像も探し始めて、元となる画像を2つピックアップしました。

これらを元にして、犬に齧られた骨型の木製おもちゃを作っていきます。
Photoshopで画像を作成する
①元となる骨型おもちゃをPhotoshopで読み込み、パスで形をなぞっていきます。

②なぞったパスで選択範囲を作成してコピーし、新しいレイヤーにペーストします。

③これを「ゆがみ」ツールで変形させて太くしていきます。
④中央の文字をスタンプで消していきます。

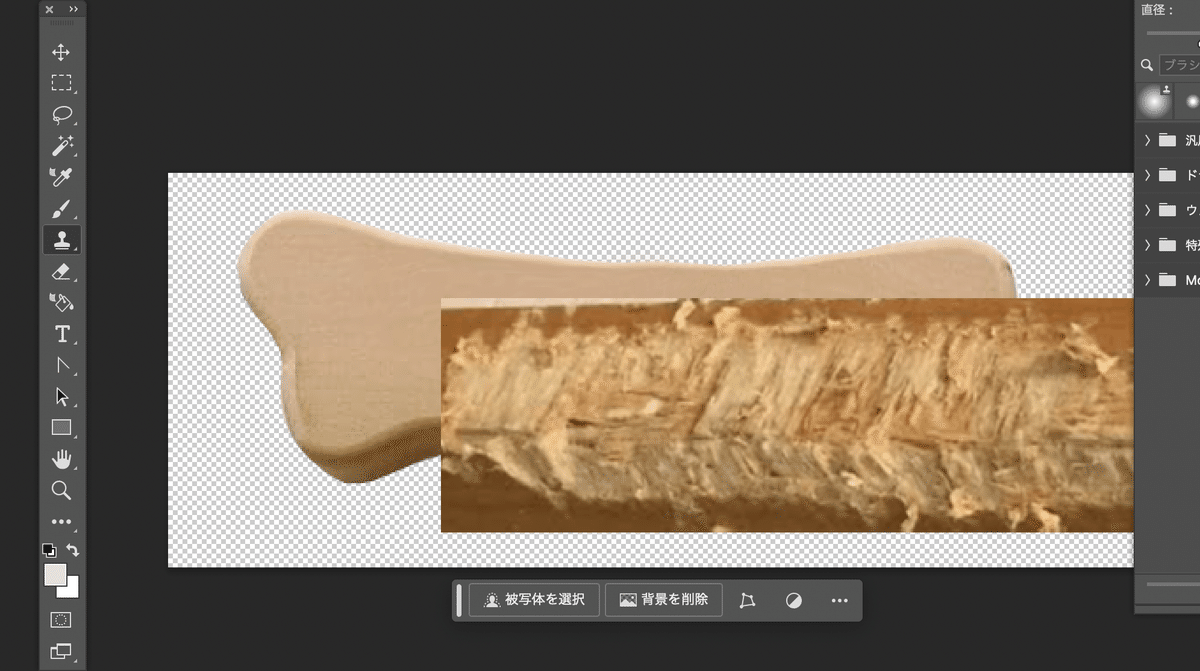
⑤かじられた木を用意して、骨型おもちゃを選択した状態にします。

⑥かじられた木をスタンプツールでコピーし、骨型おもちゃにスタンプしていきます。

⑦ペンでギザギザ感や奥行きを細かく書き足し、色や形を整えて完成です。

比べてみましょう。

大分手抜き感は無くなったと思います。
さいごに
画像を加工したり作成したりするのは好きな分野で、先日紹介したバーチャルお墓「わん・フィールペット霊園」でも墓石の作成時に実際の写真から蔦《ツタ》だけを切り抜いて使用したデザインもあります。
最近は、PhotoshopやIllustratorでもAIが搭載され、元の素材が無くてもAIが作成してくれます。
画像作成は、手を加えれば加えただけ結果が出るので、楽しいですね。
見出しは、CSSだけで作れるおしゃれなデザインなものもありますが、この様に画像を使って、他にはない個性を表現してみてはいかがでしょうか。
最後までお読みいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
