
Resoniteでボタン1つでカラーピッカーを出して、色を變更する方法【ButtonEditColorX】
どうも、萬朶櫻です。
Resoniteでは、Devツールでインスペクターを開くと、マテリアルの色を變更できます。
しかし、次のやうな場合には對應できません。
インスペクターやマテリアル等の知識のない初心者にはハードルが高い
Devツールを操作する權限のない人はアクセスできない
いちいちインスペクターを開くのが面倒くさい
特に、頻繁に色を變更することが想定される場面では尚更です。
さう云ふ時に便利な「ButtonEditColorX」といふコンポーネントを見つけたので、今囘はそれを紹介しようと思ひます。
【下準備】ボタン系のコンポーネントを充てる
「ButtonEditColorX」といふ名前から分かる通り、このコンポーネントはボタンが押されることを前提としてゐる。
そのため、どこかにボタンの機能を持たせた物體を用意する必要がある。

今囘は、この四角の箱にボタン機能を持たせて、この箱自體の色を變へられるやうにしてみる。
ボタン系コンポーネントには「TouchButton」「PhysicalButton」などがある。
どちらでも良いが、今囘は「TouchButton」を使用する。Devツールで箱の階層を開き、「コンポーネントをアタッチ」を押す。


ButtonEditColorX
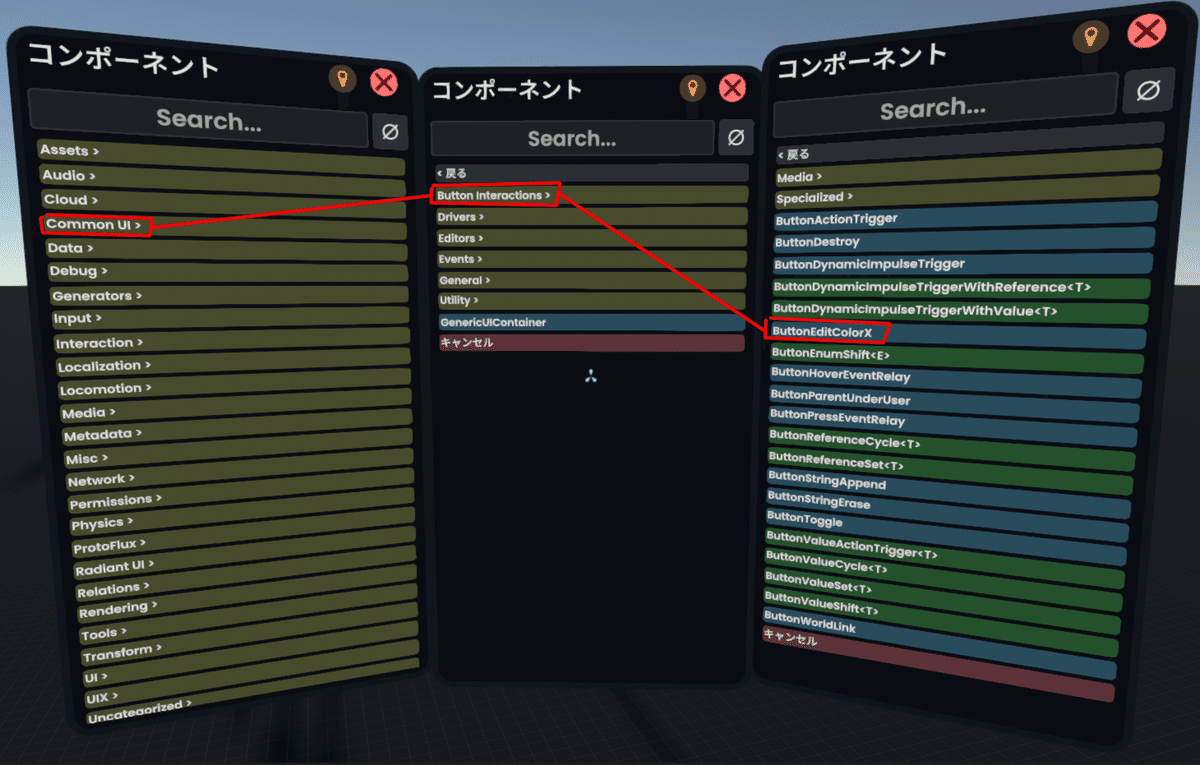
先ほど「TouchButton」を充てたのと同じ階層(スロット)でもう一度「コンポーネントをアタッチ」を押し、今度は「ButtonEditColorX」を充てる。

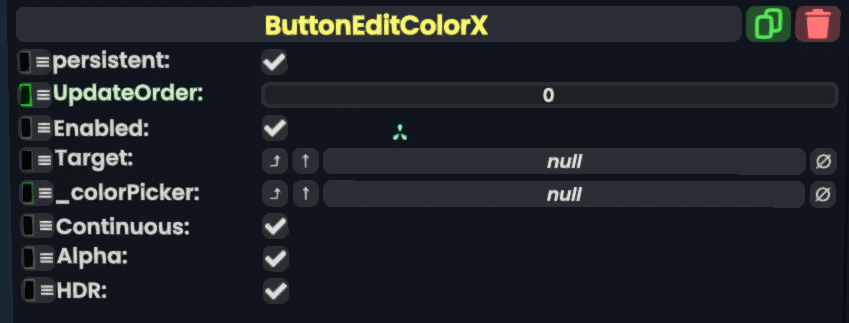
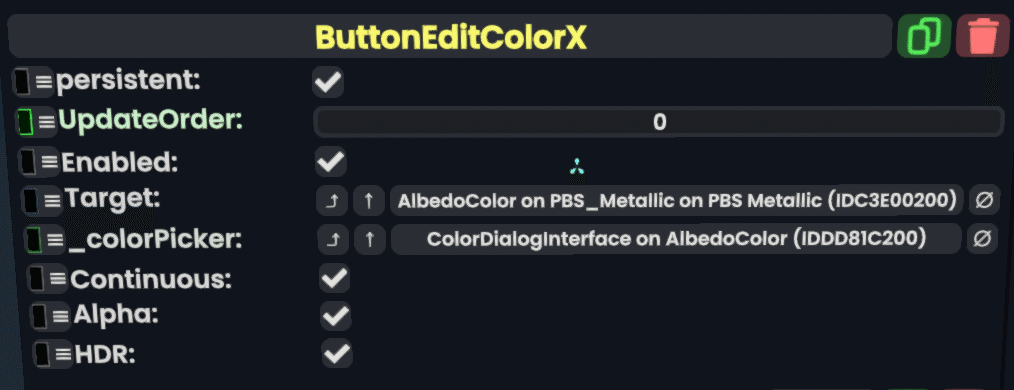
ButtonEditColorXを充てた状態。

次に、以下の通り「Target」に變更したいマテリアルの色を當てはめる。

「_Color Picker」などの項目は弄らなくても良い。
有識者に問うたところ、「項目名の先頭に『_(アンダーバー)』があるものは、コンピューター側で自動で調整してくれる項目であるから、ユーザーが操作する必要は殆ど無い」とのこと。
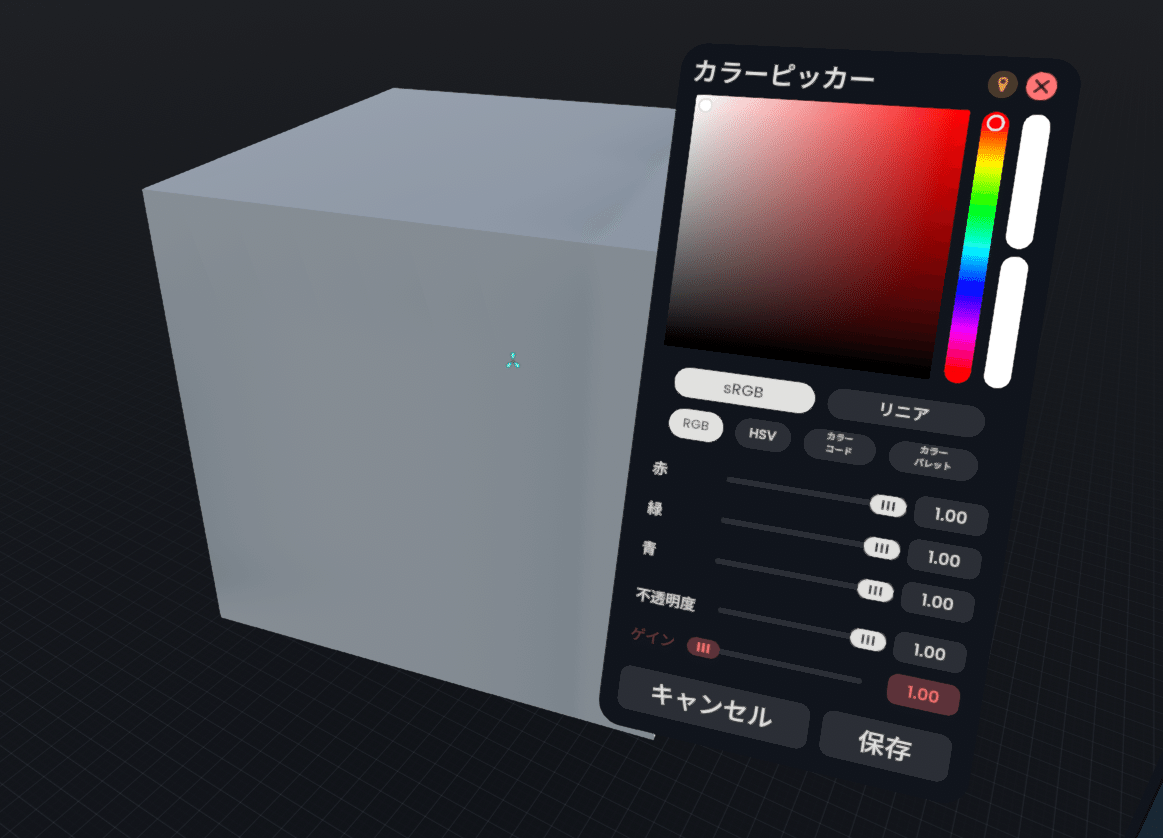
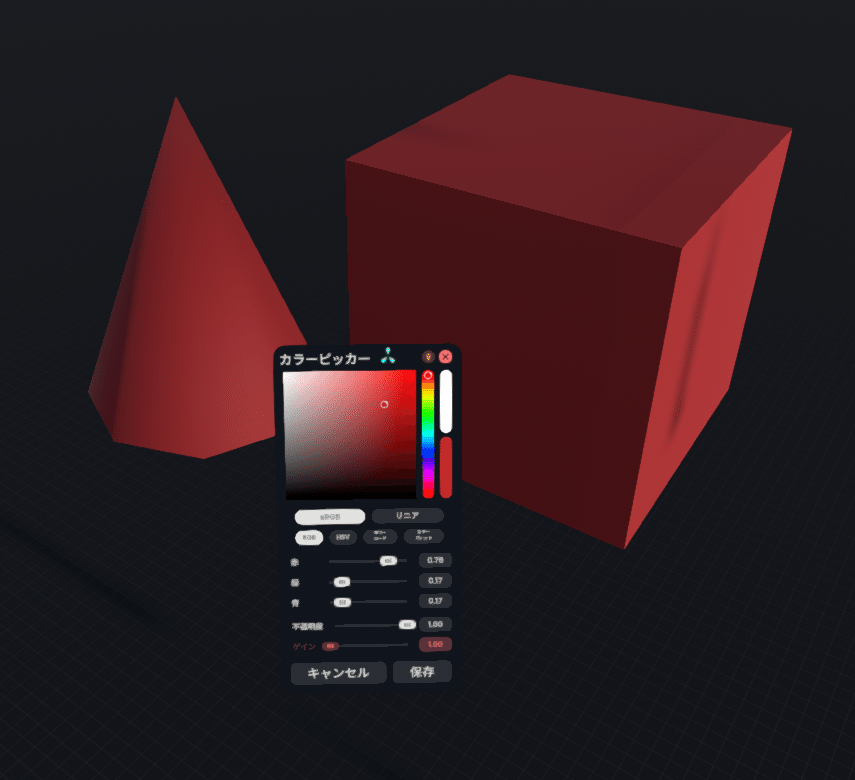
そして、ボタンを仕込んだ箱をクリックしてみると、カラーピッカーが出現し、色を自由に變更できる。


おまけ
ButtonEditColorXの各項目

Persistent: このコンポーネントを充てられてゐる物をインベントリなどに保存する時に、このコンポーネントも一緒に保存するかどうか
UpdateOrder: このコンポーネントの更新順序
Enabled: このコンポーネントを有效・無效
Target: 變更したいマテリアルの色
_colorPicker: 呼び出すカラーピッカー。この項目は弄らなくても良い
Continuous: (※)
Alpha: オンにすると、カラーピッカーに不透明度の項目が出てくる。
HDR: オンにすると、カラーピッカーにゲインの項目が出てくる。
(※)Continuousについて
參考文獻のAI翻譯によると以下のやうな説明があった。
「button edit color x」の下部にはいくつかのオプションがあります。「continuous」を無効にすると、カラーダイアログで保存ボタンを押すまで色が更新されません。これは色の変更をより控えめに行いたい場合に適しています。例えば、赤から緑に変える際に、途中の色の混ざり具合や試行錯誤を見せたくない場合、「continuous」をオフにします。そうすれば、最初は赤で、緑に変更して保存を押すと、直接その色に変わります。
どうやらカラーピッカーを弄ってゐる間に色がグルグル變化するのを防ぐ機能らしい。
ここまでは良いのだが、いざ「保存」をおしてもカラーピッカーで選擇した色に變化せず、元の色のままになる。
もしかするとバグかも知れない。
ボタンをクリックしてもカラーピッカーが出ない場合
Targetにマテリアルの色が適切に充てられてゐない
「ボタン系コンポーネント」と「ButtonEditColorX」が同じ場所に存在してゐない
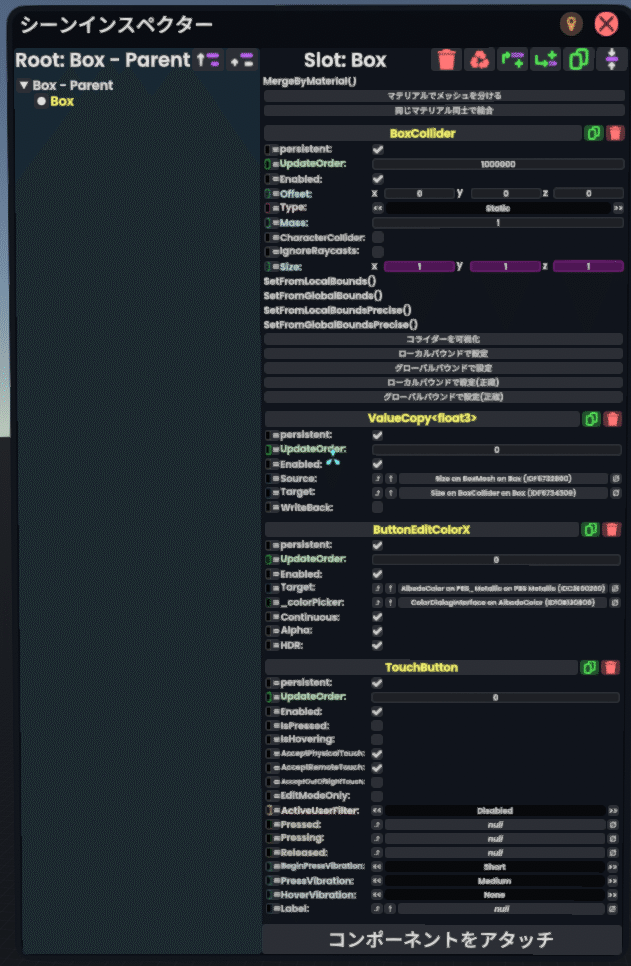
だいたいこのどちらかが原因である。2については、下記畫像のやうに、同じ場所に兩コンポーネントを配置すると良い。

關係ない所の色まで變はる場合

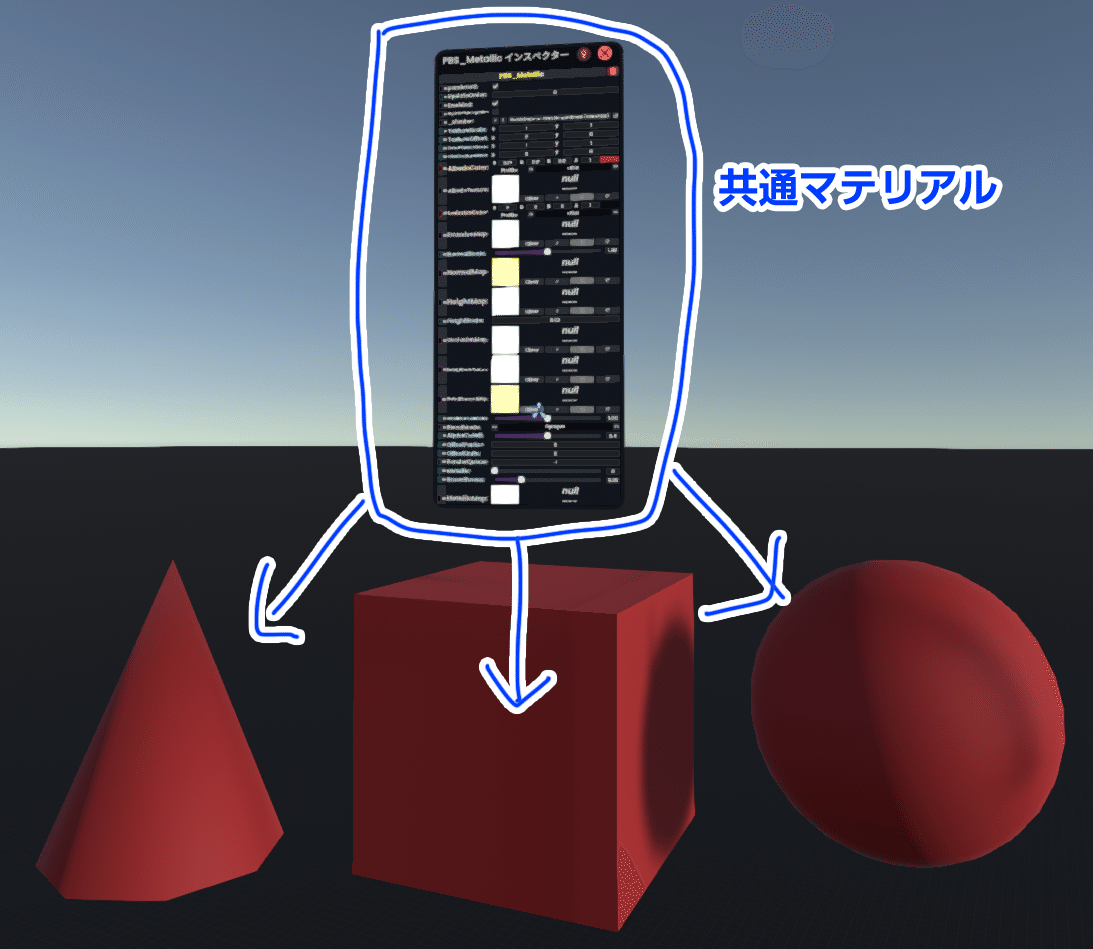
このやうに、箱の色だけを變更するつもりが、別の物まで色が變はってしまふことがある。

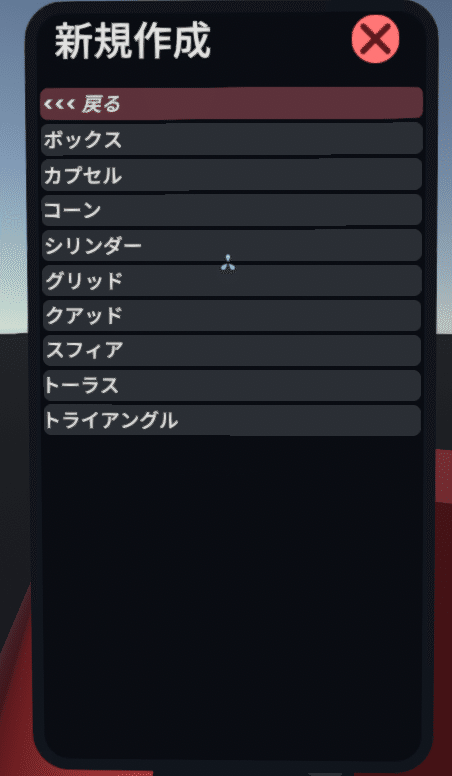
「新規作成」で作成される3D物體は、すべて共通のマテリアルが初期設定として割り當てられてゐる。

そのため、「新規作成」で出した物のマテリアルをそのまま變へてしまふと、その共通マテリアルを使用してゐるすべての物が卷き添へを食らってしまふ。

囘避するには、「新規作成」→「マテリアル」の中の適當なマテリアル(今囘は「PBS Metallic」を使用)を選び、出す。

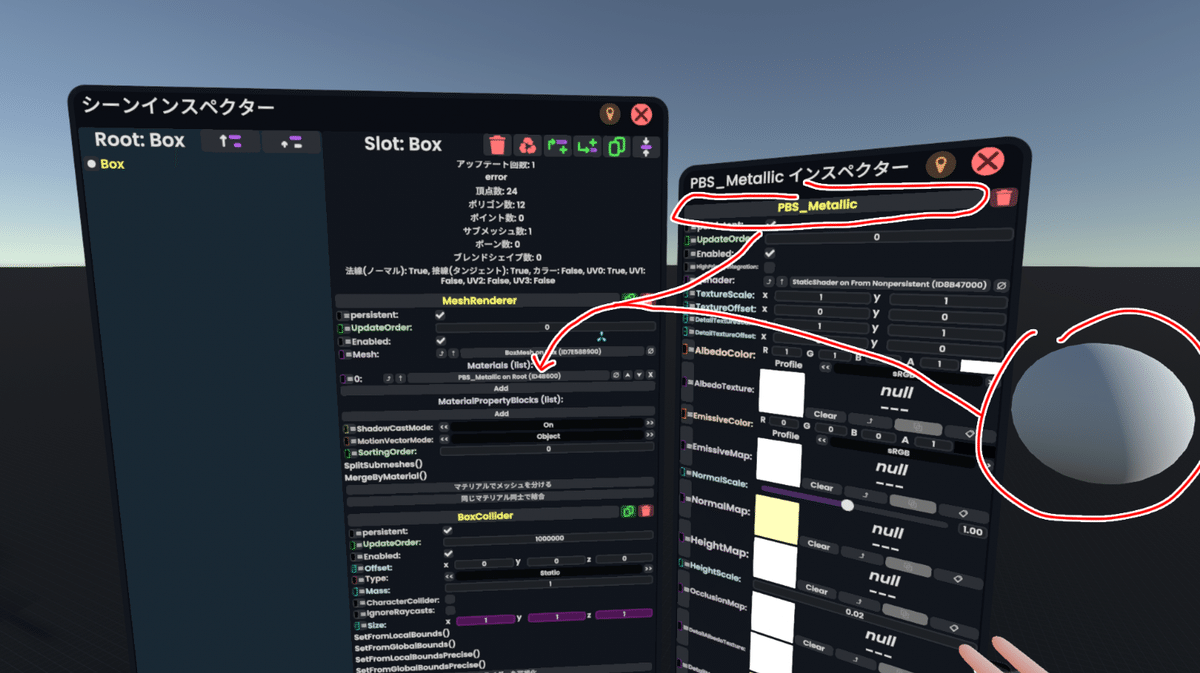
出てきたら、インスペクターの黄色文字「PBS_Metallic」もしくは白い球體をそのまま掴んで、物體のマテリアルが充てられてゐる所(だいたい「MeshRenderer」といふ所にある)の欄に持っていき、離す。


このやうに、名前が變はってゐれば成功。

かうすれば、特定の物體のみ色を變へられるやうになる。

