
Resoniteで机・椅子を作る時に役立つコンポーネント等
どうも、萬朶櫻です。
Resoniteで机と椅子を作って、諸々の機能を教はりつつ實裝しました。
Resoniteで机や椅子を作る時に需要のある機能といへば、以下のやうなものがあります。
机の上に物を近づけると、机の天板にピタッと吸着する
椅子に實際に坐れる
これらの機能を、備忘録として書き殘してみます。
下準備

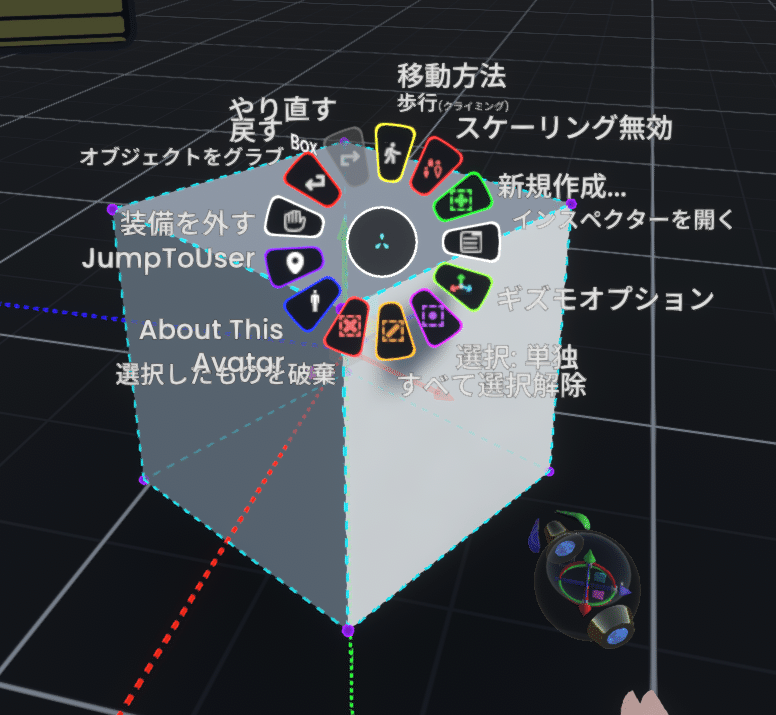
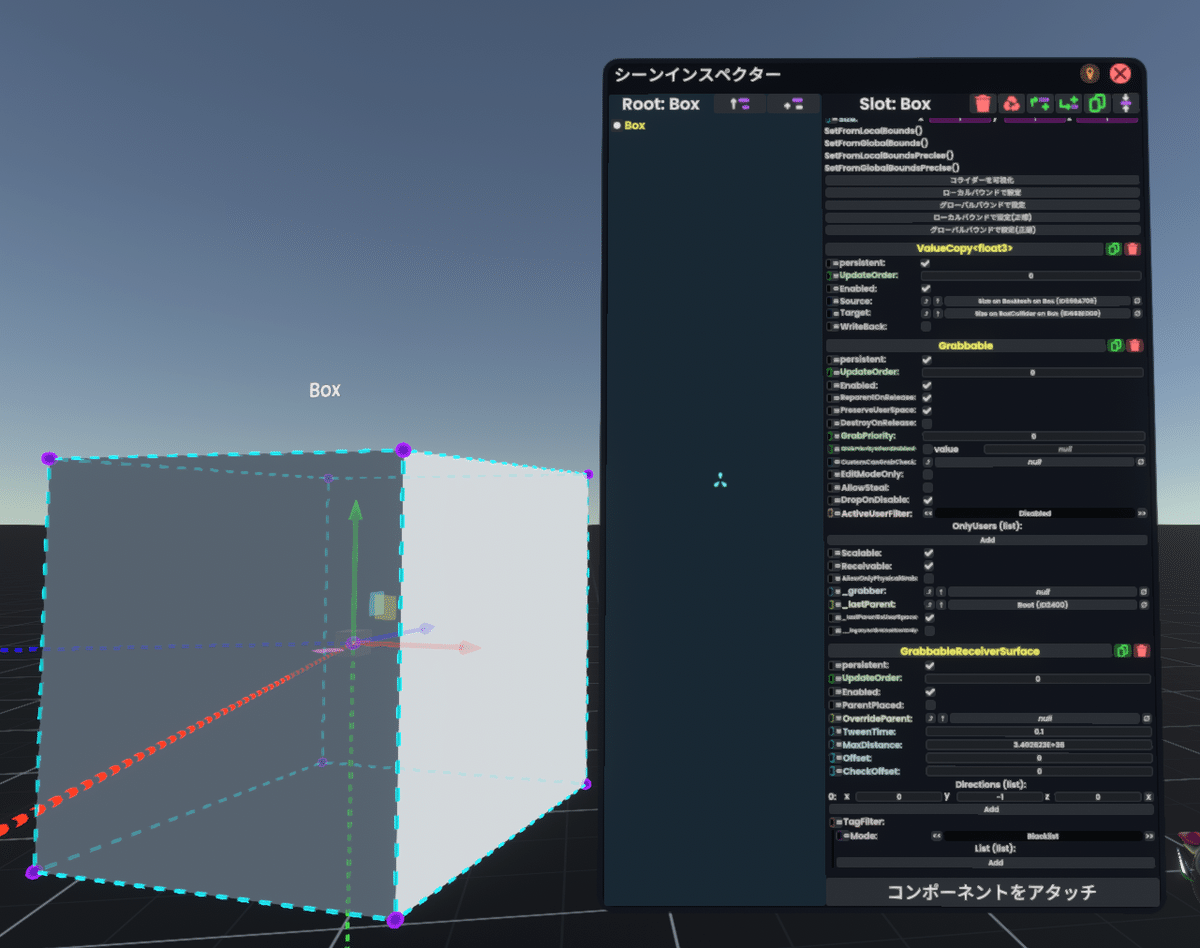
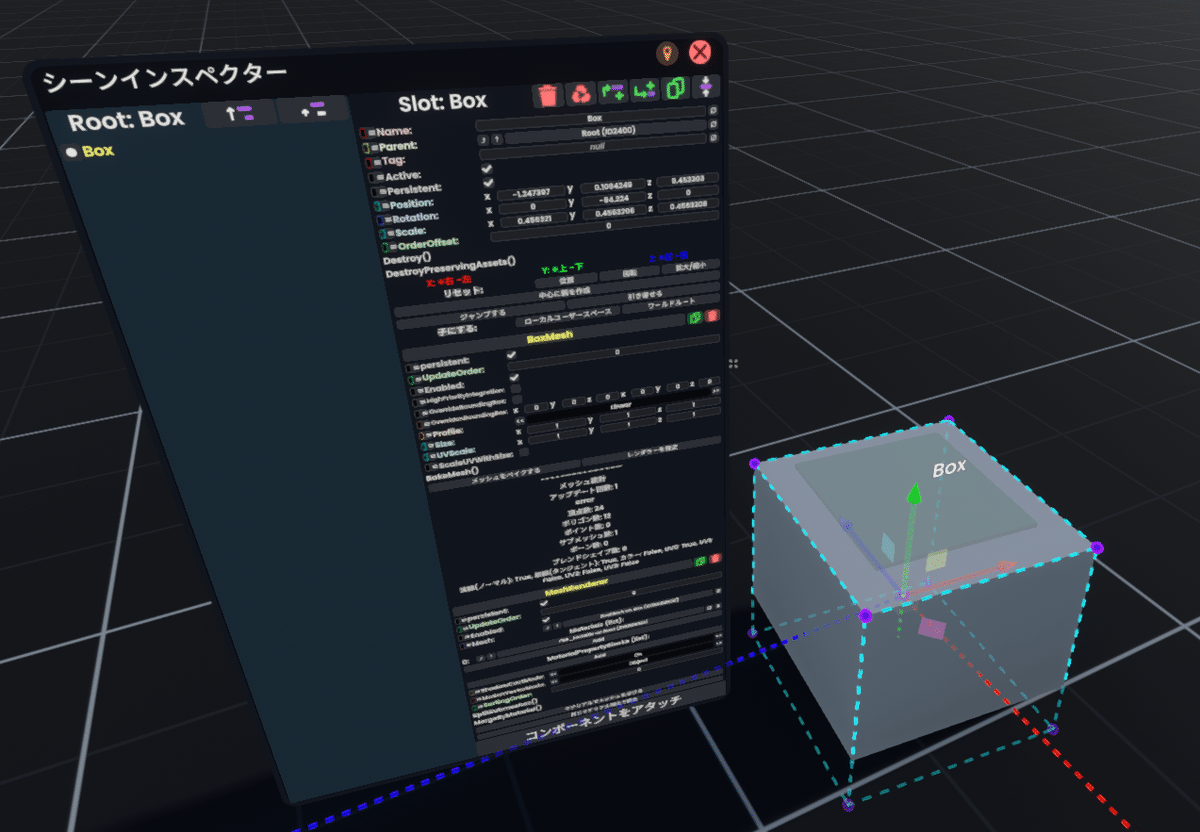
devツール(デスクトップモードなら、キーボードの2キーを押す。テンキーの方ではない)で机にしたい物體を選擇(レーザーを當ててRキー)。その後コンテキストメニューから「インスペクターを開く」を選擇。

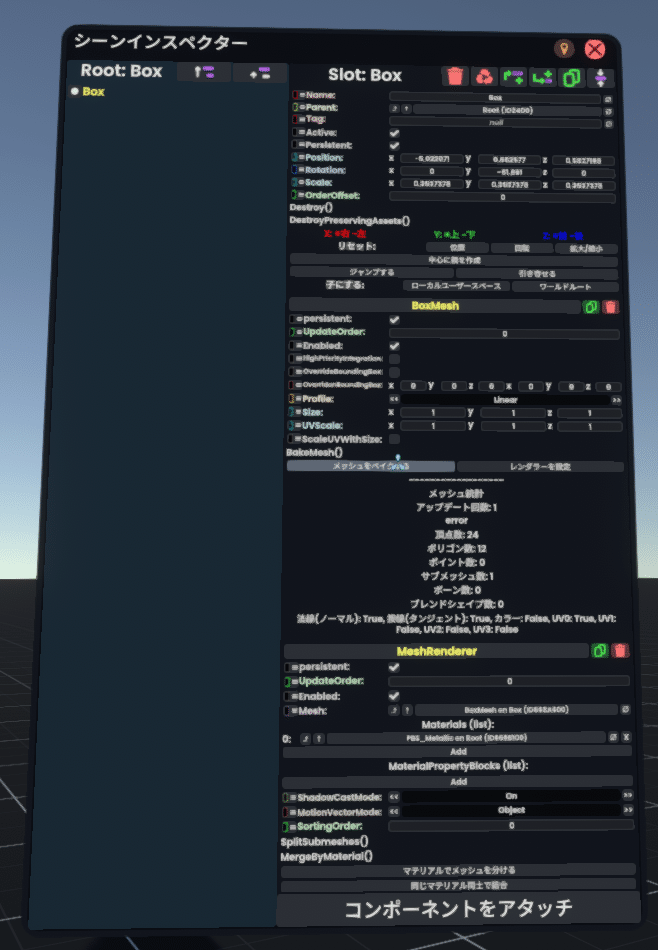
すると「インスペクター(シーンインスペクター)」が開く。

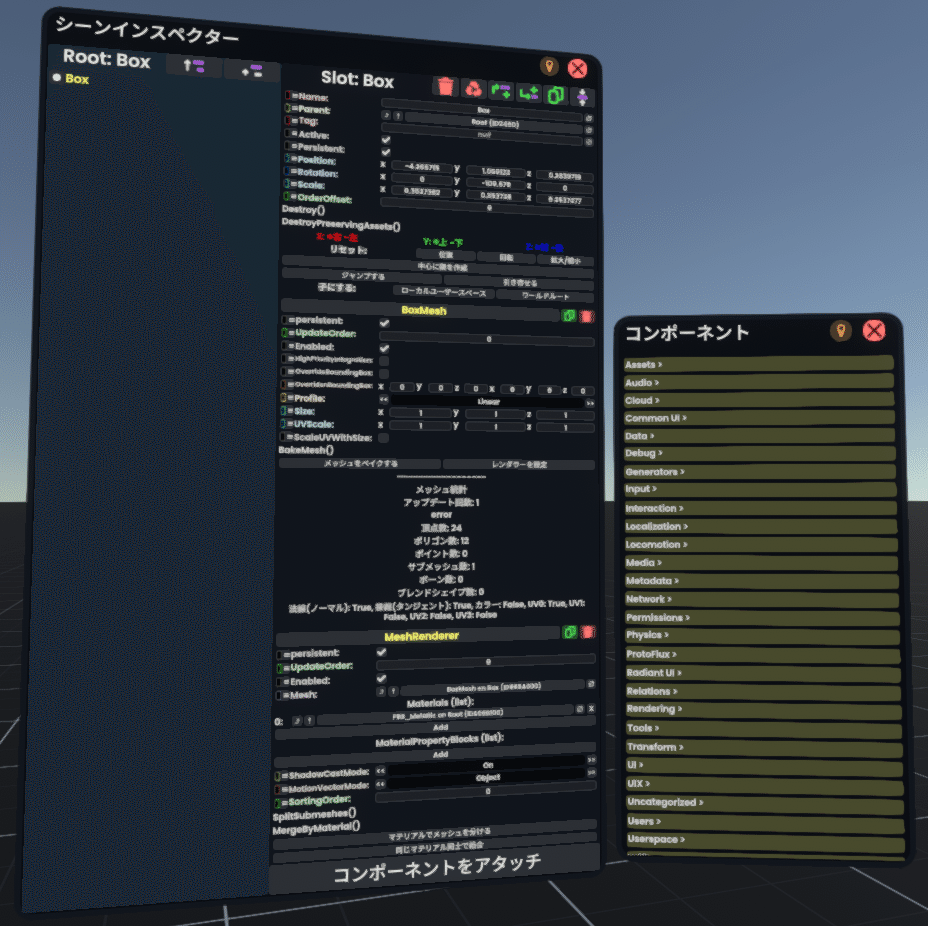
右側エリアの一番下に「コンポーネントをアタッチ」があるのでそれを選ぶ。「コンポーネント」が出てくる。
机の上に物を近づけると、机の天板にピタッと吸着する機能
GrabbableReceiverSurface
この機能には、コンポーネント「GrabbableReceiverSurface」を用ゐる。

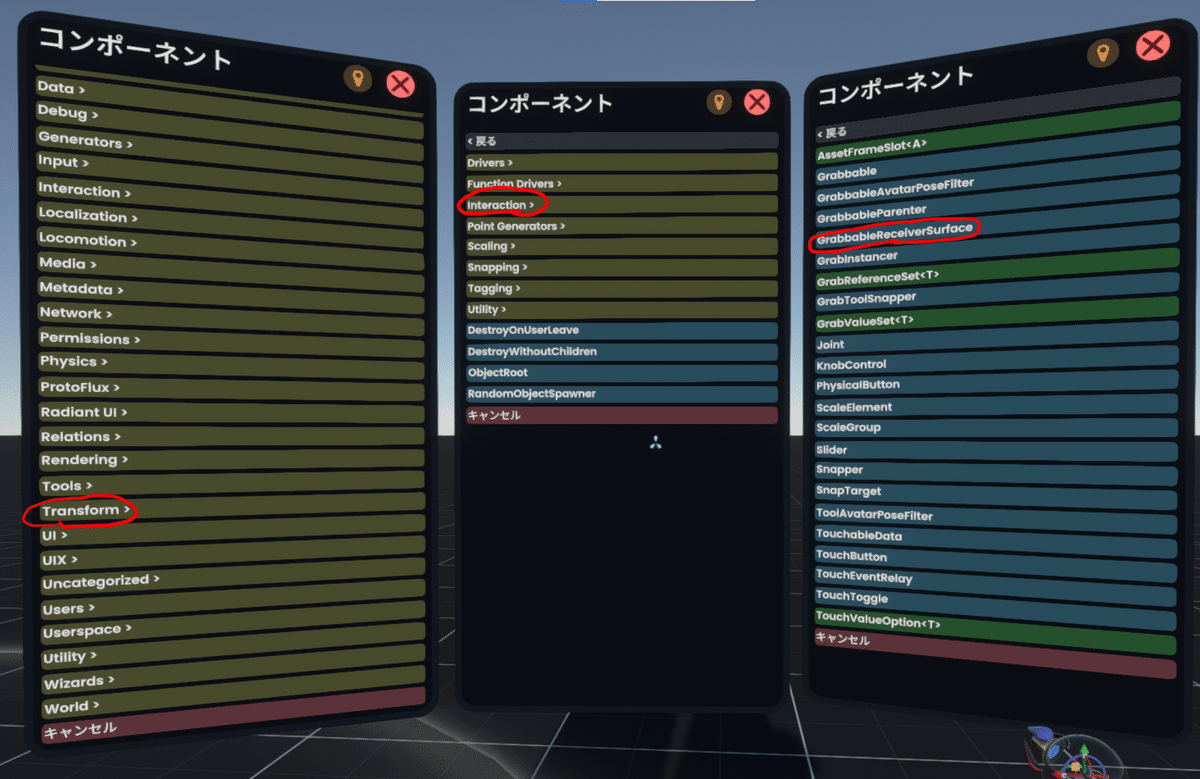
コンポーネント窓にて、左から順に「Transform」→「Interaction」と選ぶと、求めてゐるコンポーネントが出てくる。

「GrabbableReceiverSurface」をダブルクリックすると、先ほどの白い箱にGrabbableReceiverSurfaceが追加される。
※追加されてない場合は、机にしたい物體が選べてないか、別の物體を選んでしまってゐる可能性があるので、机にしたい物體をしっかり選び直す。
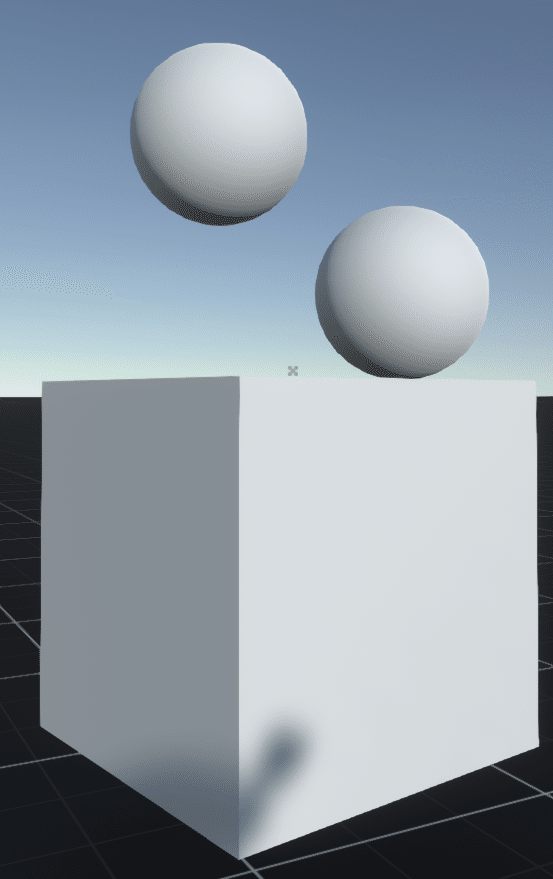
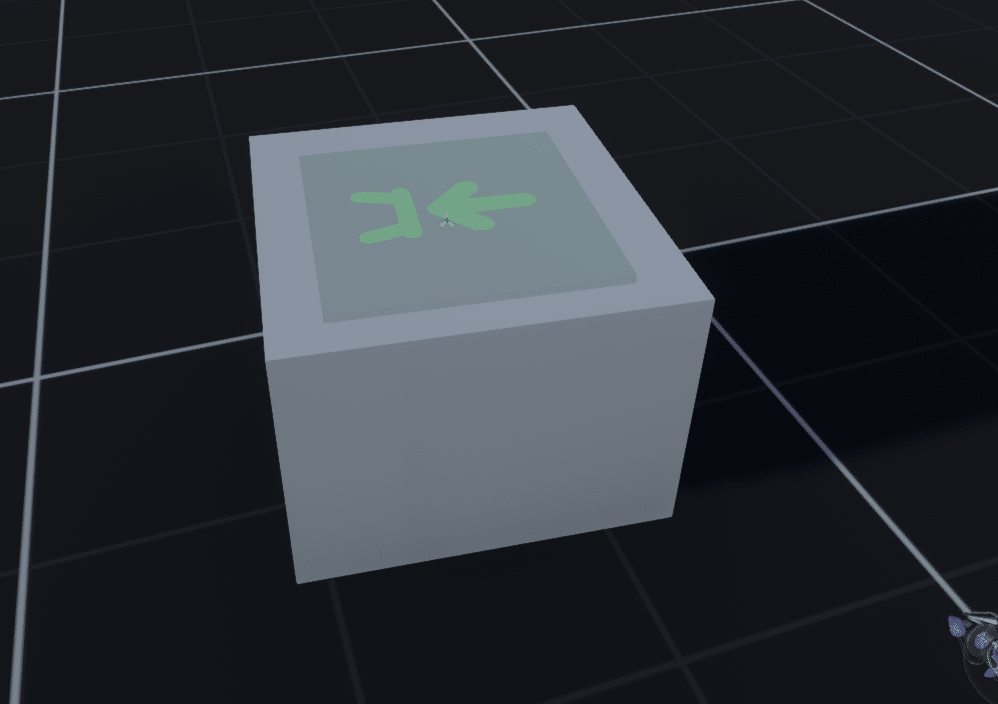
GrabbableReceiverSurfaceを追加した物體の少し上の空間に、何らかの別の物體を持って行って、離すと、ピタッと吸着するはず。

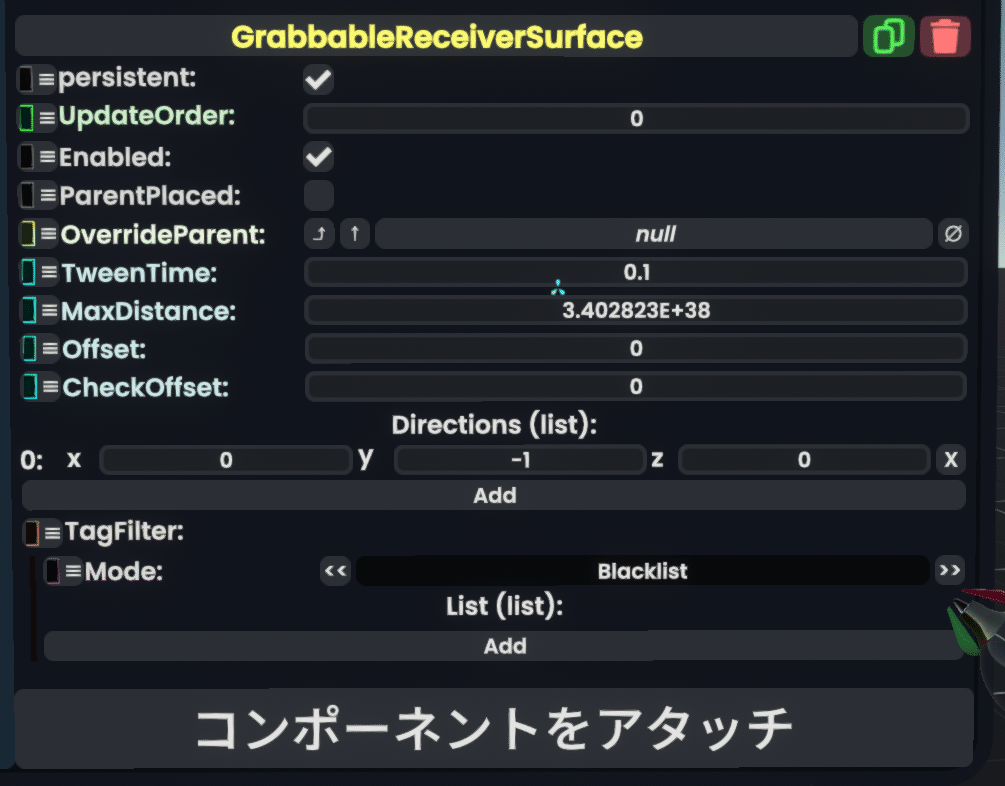
GrabbableReceiverSurfaceの設定項目

Enabled:この機能の有效/無效
ParentPlaced:これを有效にすると、机を動かした時に上に載せた物も一緒に動く
TweenTime:物を離してから吸着するまでの時間。値を大きくするとゆっくりになる
Offset:吸着面の高さ。値を大きくすると空中で吸着固定する。マイナスにすると天板より下の空間で吸着固定される
CheckOffset:よく分からないが、數値を弄ると、吸着範圍と吸着面をまとめてずらすやうな擧動になる
Directions (list):初期設定では(x,y,z)=(0,-1,0)。0は無效。x・zに0以外の値を入力することで、側面にも吸着させることができる。ホワイトボードのやうな物にも應用可能
椅子に坐る機能(ツール)
Berne Anchor
椅子に坐る機能は、コンポーネントではなく、有志作成のツールを用ゐる。
着席ツールはいくつか種類があるらしいが、今囘はberne氏のツールを選ぶ。UniPocketで「Berne Anchor」と檢索すれば出てくる。

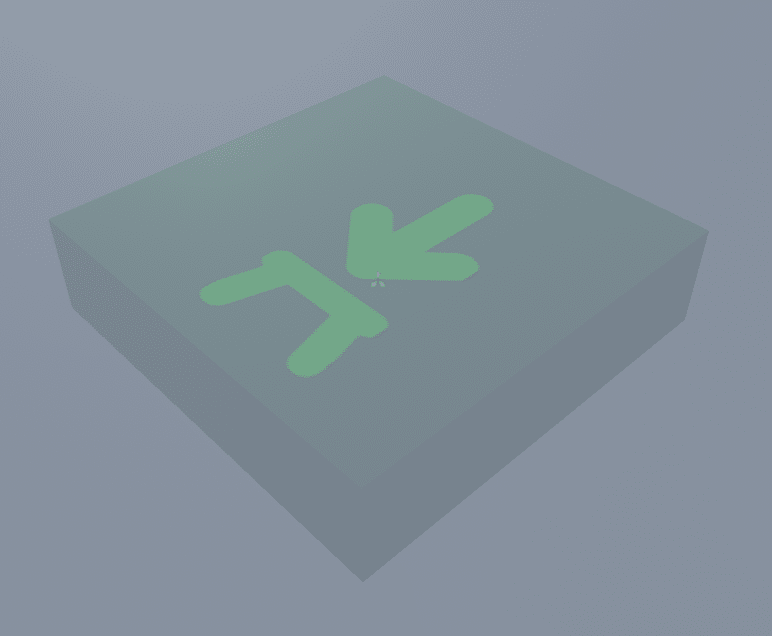
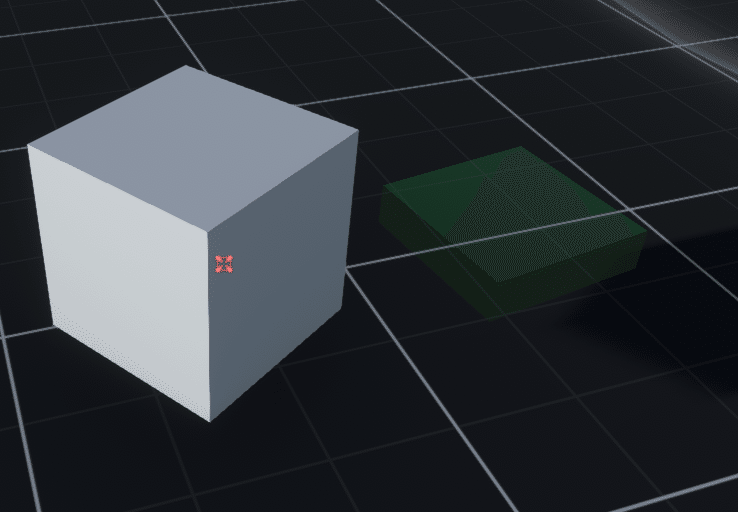
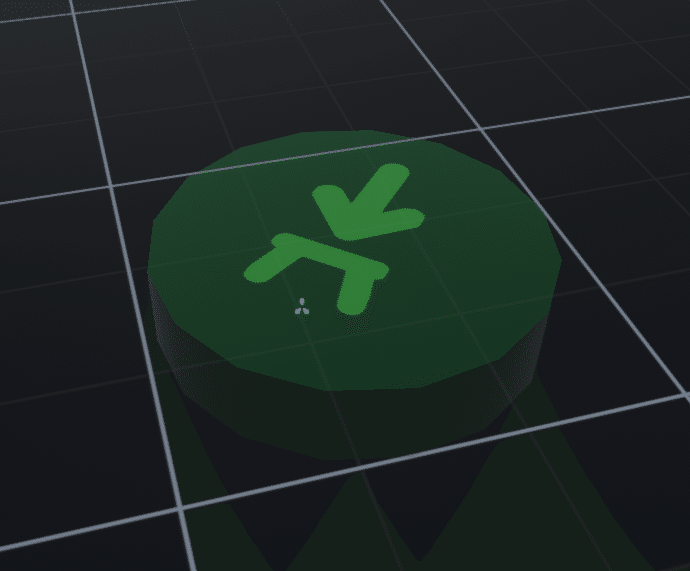
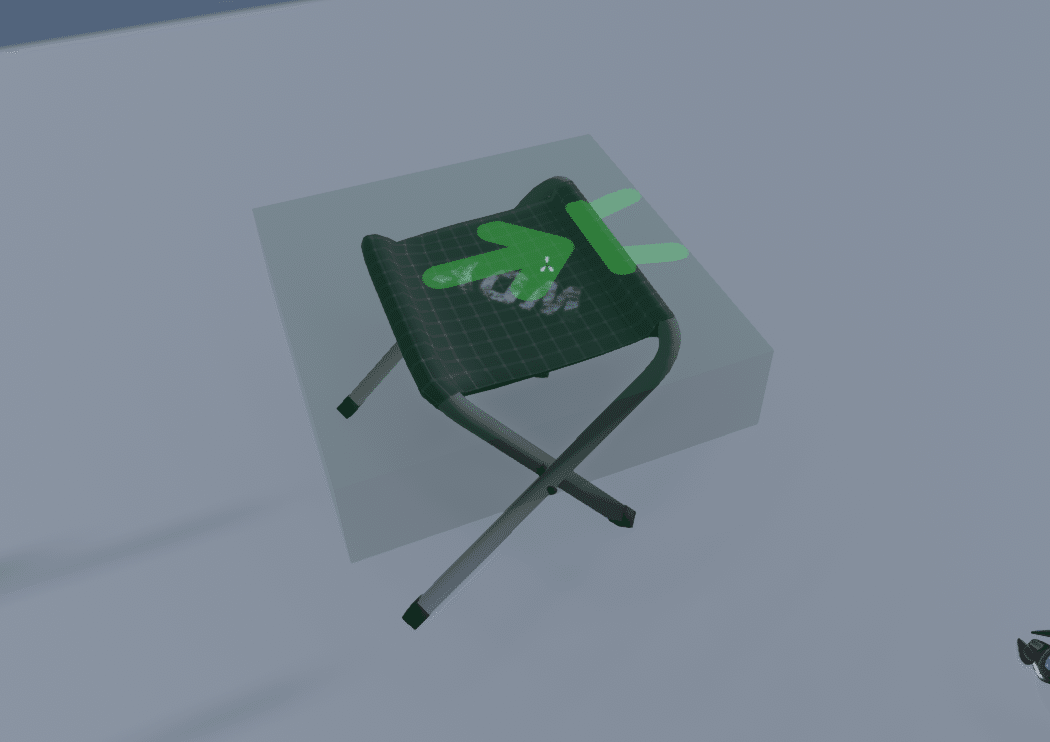
Berne Anchorを出すと、このやうな半透明で緑の物體が出てくる。

これの表面をクリックすると坐れる。

Berne Anchorを、椅子にしたい物體の座面に合はせる。併せて角度の調整もしっかり行ふ。

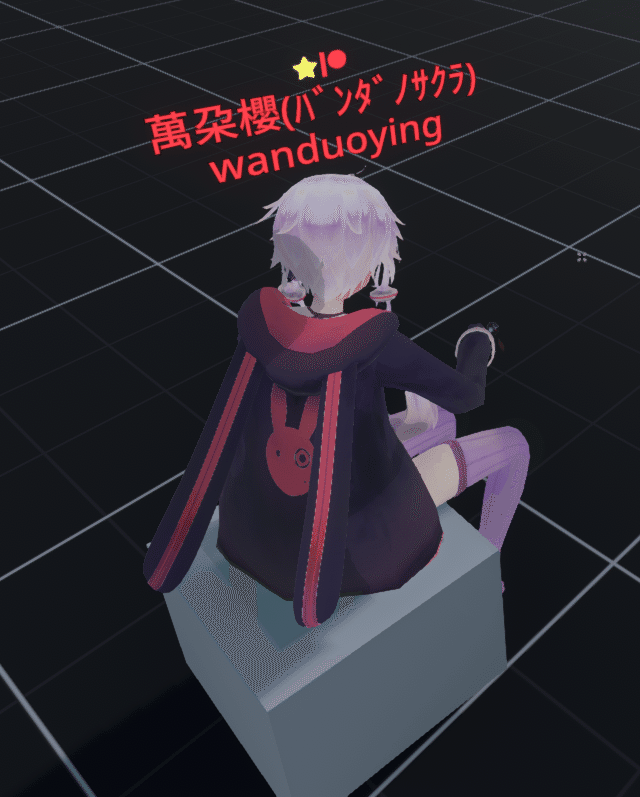
坐れた。
椅子とBerne Anchorを一體化する

このままだと、椅子を動かすとBerne Anchorが置き去りになる。逆も然り。そこで、椅子とBerne Anchorを親子化する必要がある。

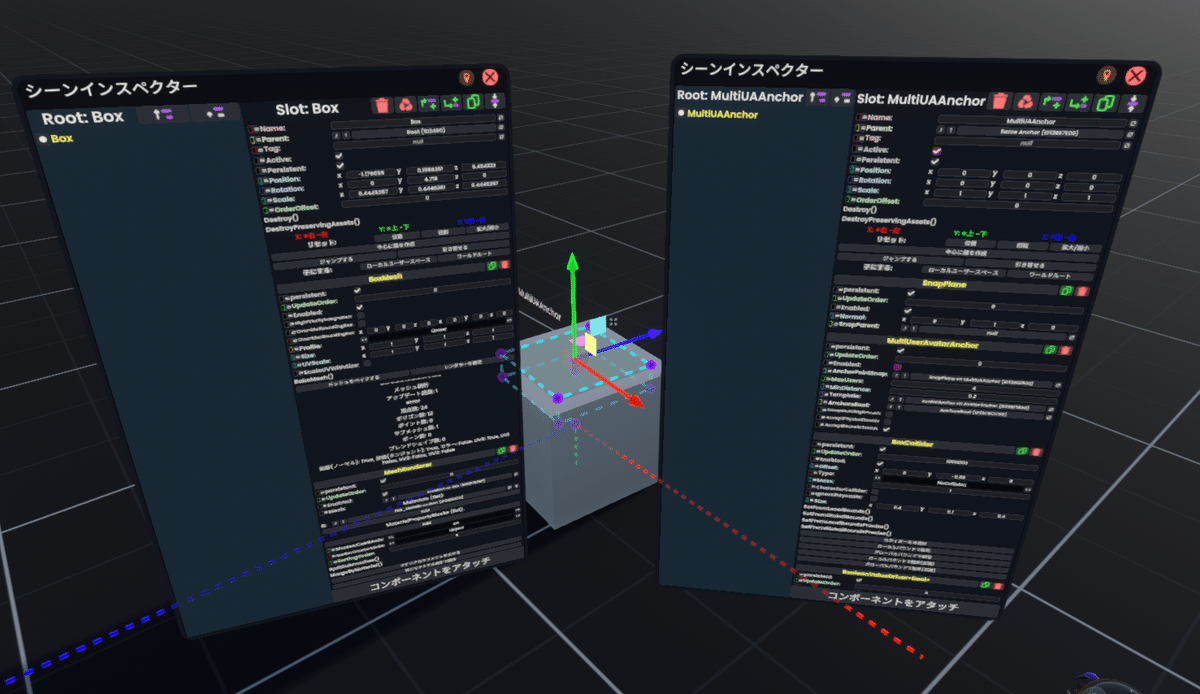
devツールを裝備し、椅子(この場合は白いBox)を選擇。インスペクターを開く(この流れは「下準備」を參照)

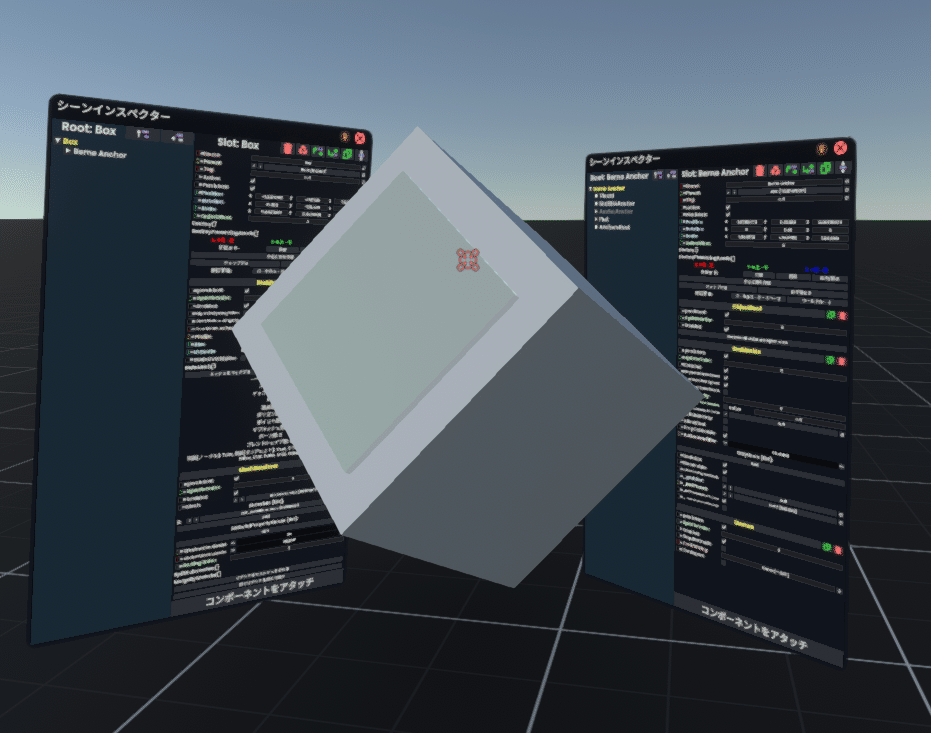
續いて、Berne Anchorを選擇し、Berne Anchorのインスペクターを出す。
このとき、先ほど出したBoxのインスペクターを消してはならない。

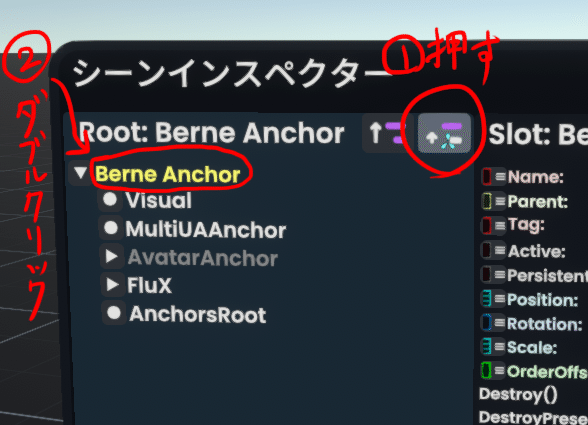
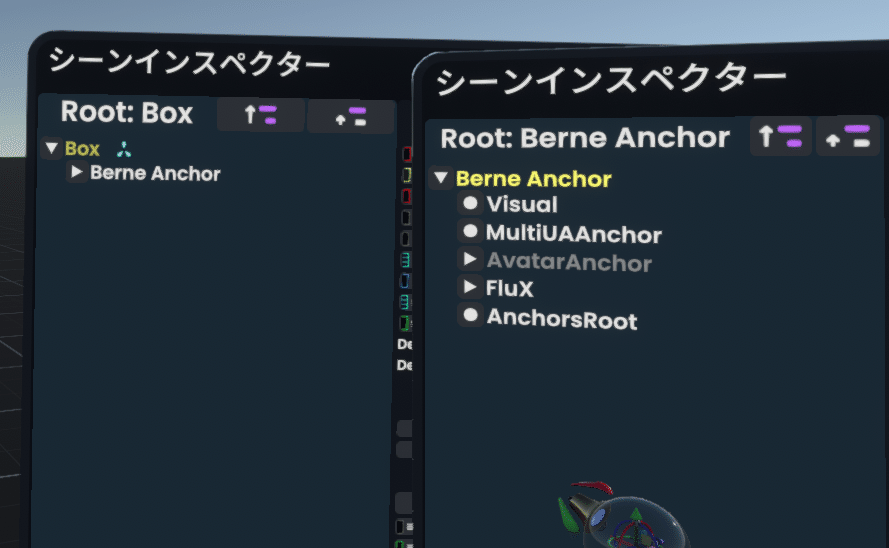
Berne Anchorのインスペクターの左側エリアにある ①の部分を押す。すると、階層がこのやうになるので、②Berne Anchorの文字列をダブルクリックして選擇。文字が黄色くなれば成功。

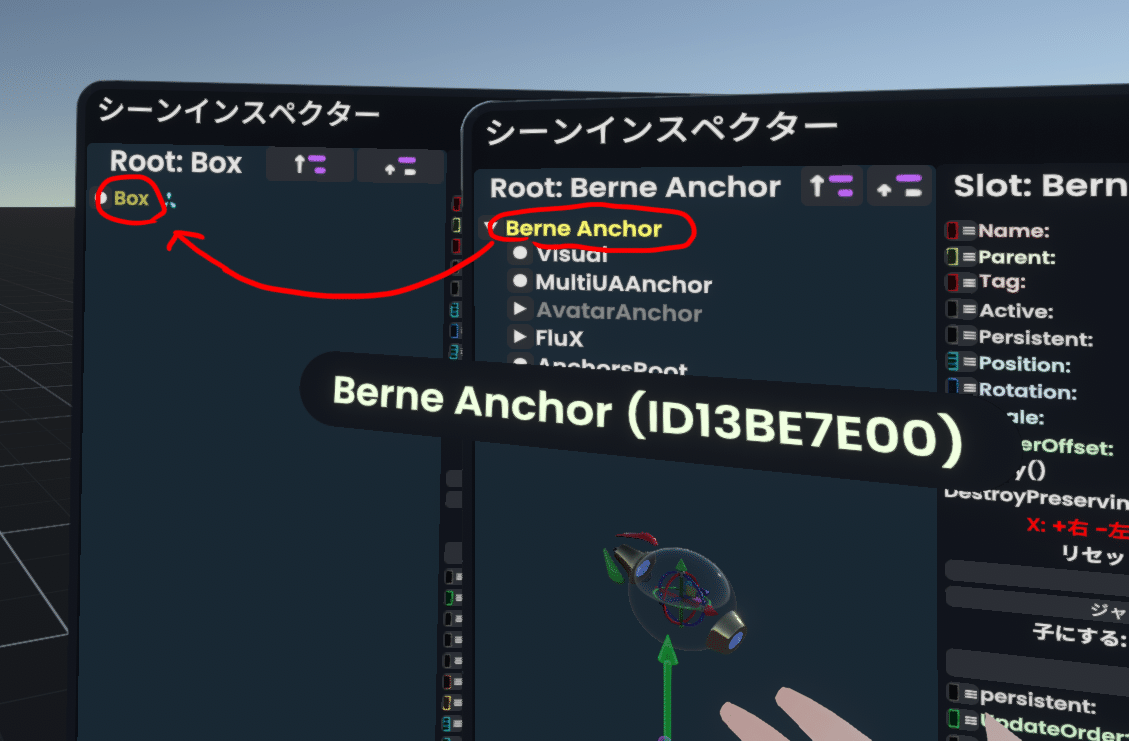
黄色文字の「Berne Anchor」を右クリックでドラッグし、Boxのインスペクターにある「Box」の文字の上で離す。

「Box」の階層がこのやうになってゐれば成功。

移動したり、傾けたり、囘轉させてもBerne Anchorが離れない。
Berne Anchorの詳しい操作
緑色の半透明を消すには

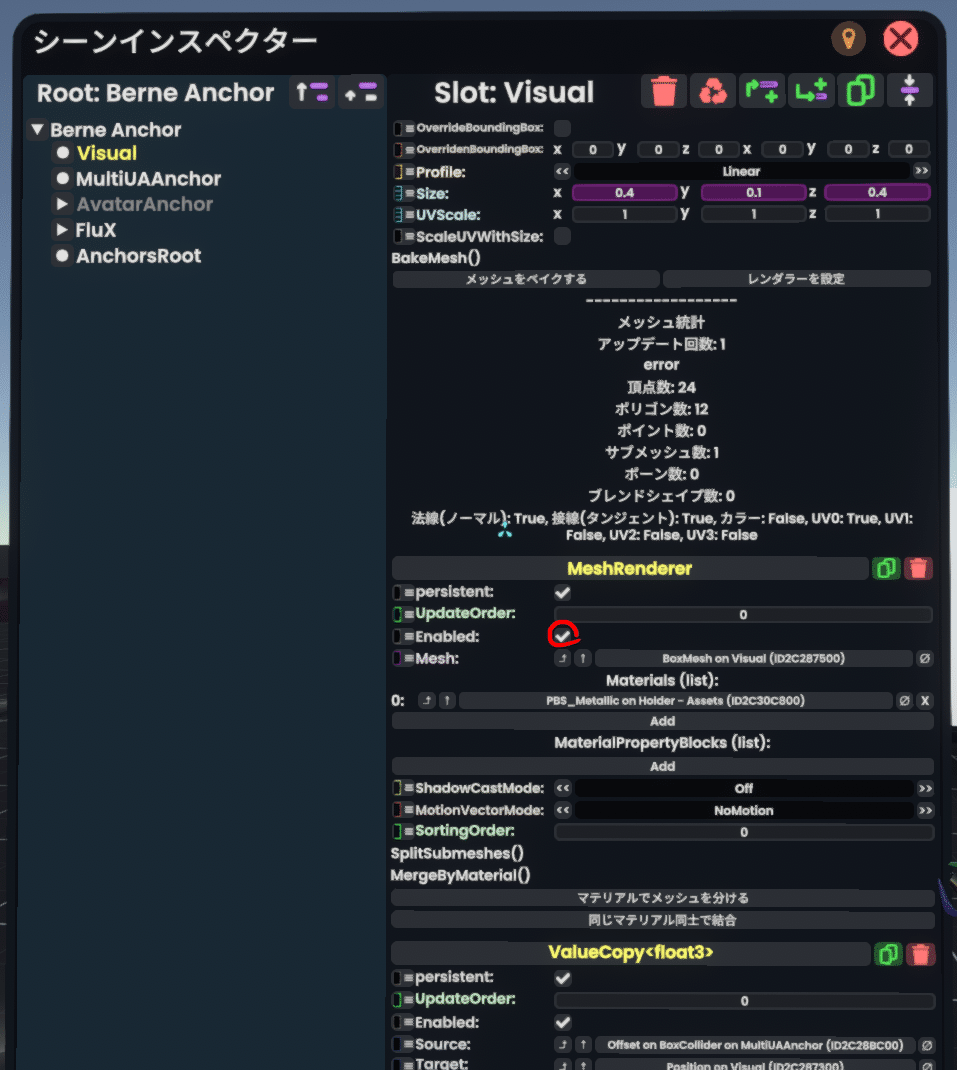
緑色の半透明を消したい場合は、VisualのMeshRendererのEnabledのチェックボックスをオフにすればよい。
360度どの方向にも坐れる椅子にしたい時
「Berne Anchor [Circle]」を使へば、360度どの方向にも坐れる椅子ができる。

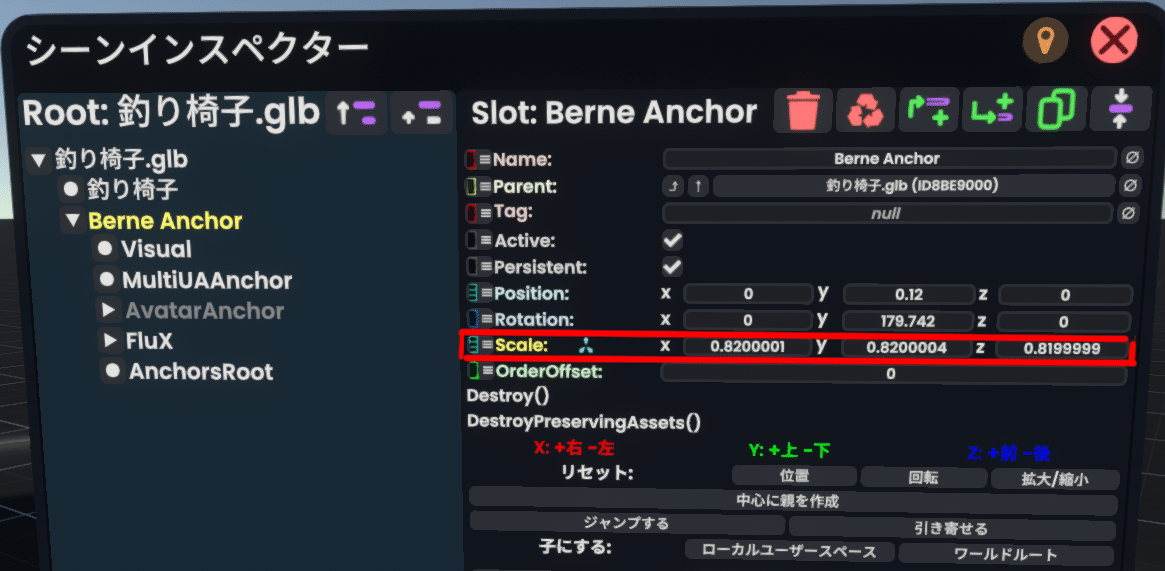
椅子アンカーの大きさを調整したい

このやうに、座面とBerne Anchorの大きさとを調整したい時がある。

しかしBerne AnchorのScaleを直接弄ったり、グラブで大小させると、坐った時に擧動がをかしくなることがある。

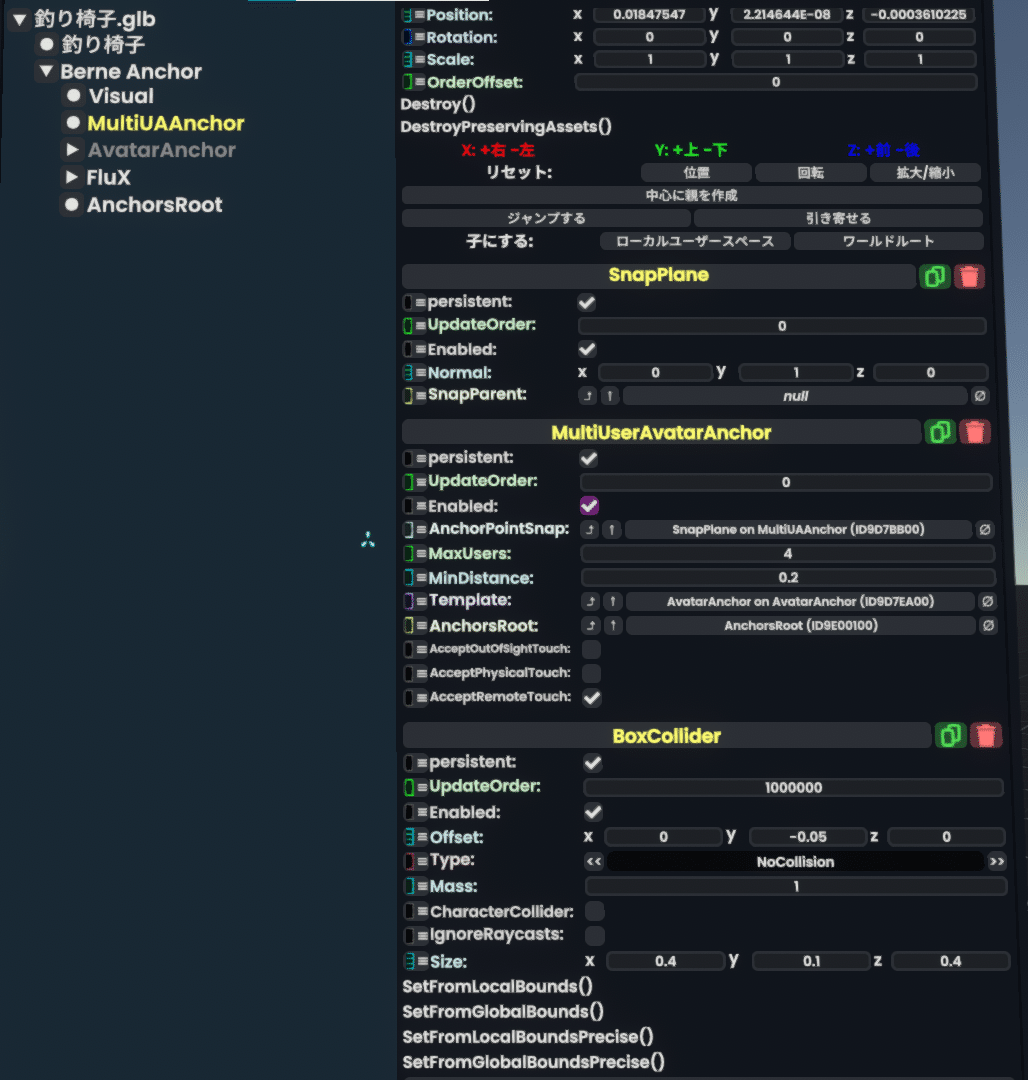
さう云ふ時は、下の階層の「MultiUAAnchor」にあるコンポーネント「BoxCollider」の「Size」を直接弄るとよい。
謝辭
これらの機能を教へてくれた人:sweshelo, kの人
椅子に坐るツール:berne
※敬稱略
