
Resoniteでアイテムにサムネイルを設定する方法
どうも、萬朶櫻です。
Resoniteでインベントリに保存する時にサムネイルを設定する方法が解ったので、備忘録として書き殘してみます。
サムネイル設定の例
たとへば、

こんなBoxがあったとして、これを普通にインベントリに保存すると…

インベントリ(やUniPocket)では、このやうにその物體の外觀がそのままサムネイルになる。
上記アイテムなどは、そのままでも分かりやすくて構はないと思はれる。
しかし、もう少しデザインを拘りたかったり、可動ギミックを有するアイテムでは、外觀だけのサムネイルだと内容が分かりづらかったりする場合がある。

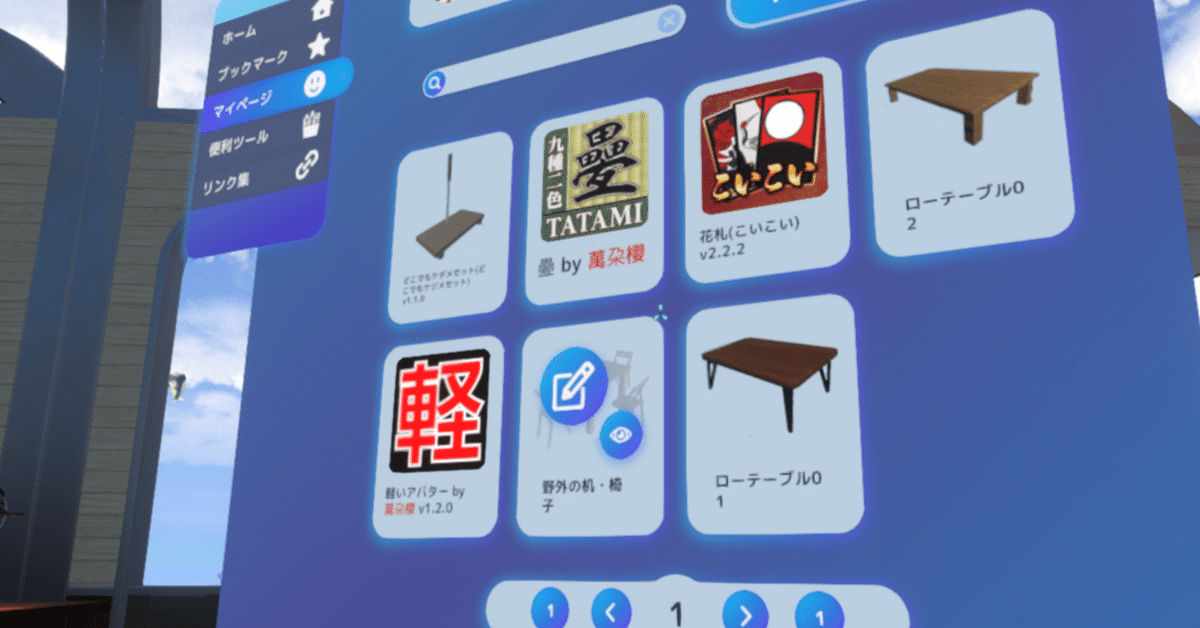
Resoniteでは、このやうに、自分の用意したサムネイル畫像をサムネイルに設定することができる。
下準備
サムネイルの畫像とResonite内でサムネイルを付けたい物體を用意する。


今囘は適當なものを用意した。


これで準備はできた。
サムネイルを付けたいモノにコンポーネント「ItemTextureThumbnailSource」を付ける。
コンポーネント周りの基本操作は以下の記事を參照。
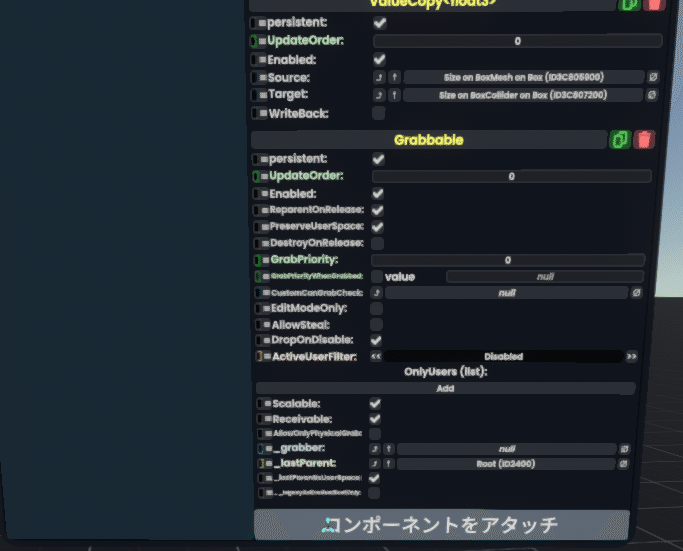
Devツールを裝備し、サムネイルを付けたいモノ(Box)を選択し、インスペクターを出す。

インスペクターの右下の「コンポーネントをアタッチ」をクリック。

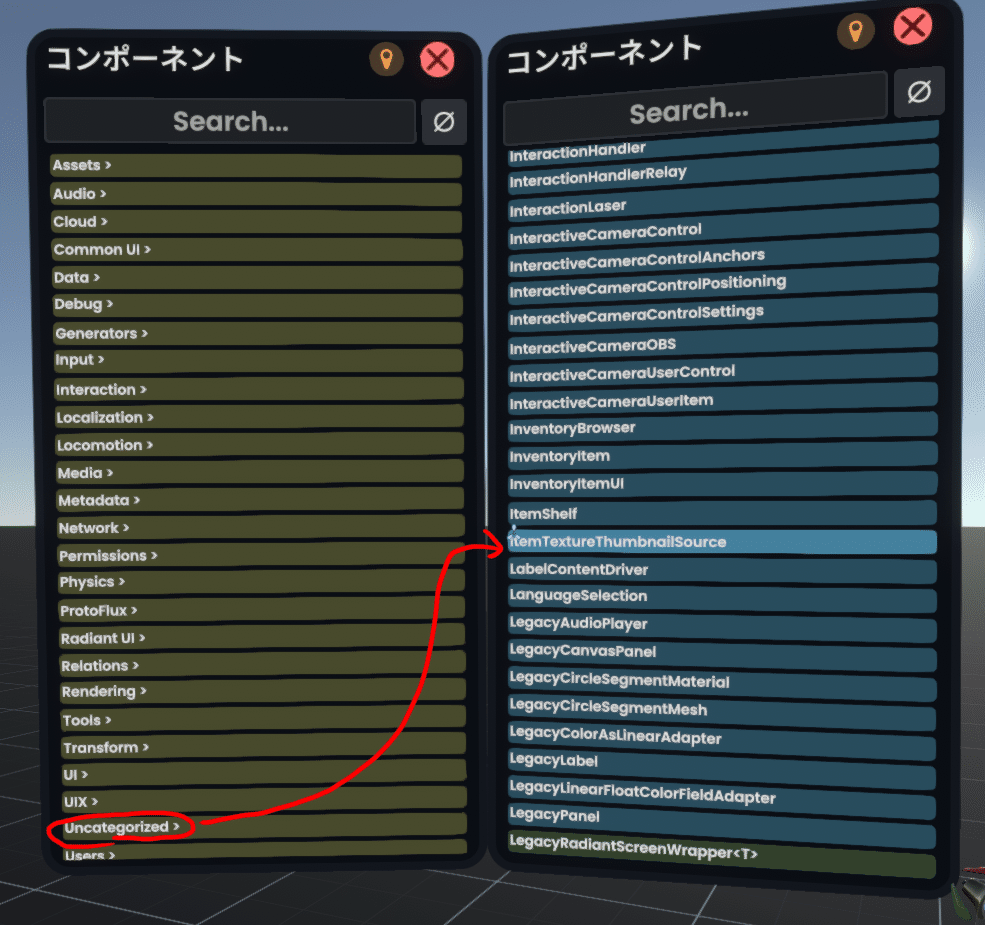
「コンポーネント」から、「Uncategorized -> ItemTextureThumbnailSource」を選んでクリック。

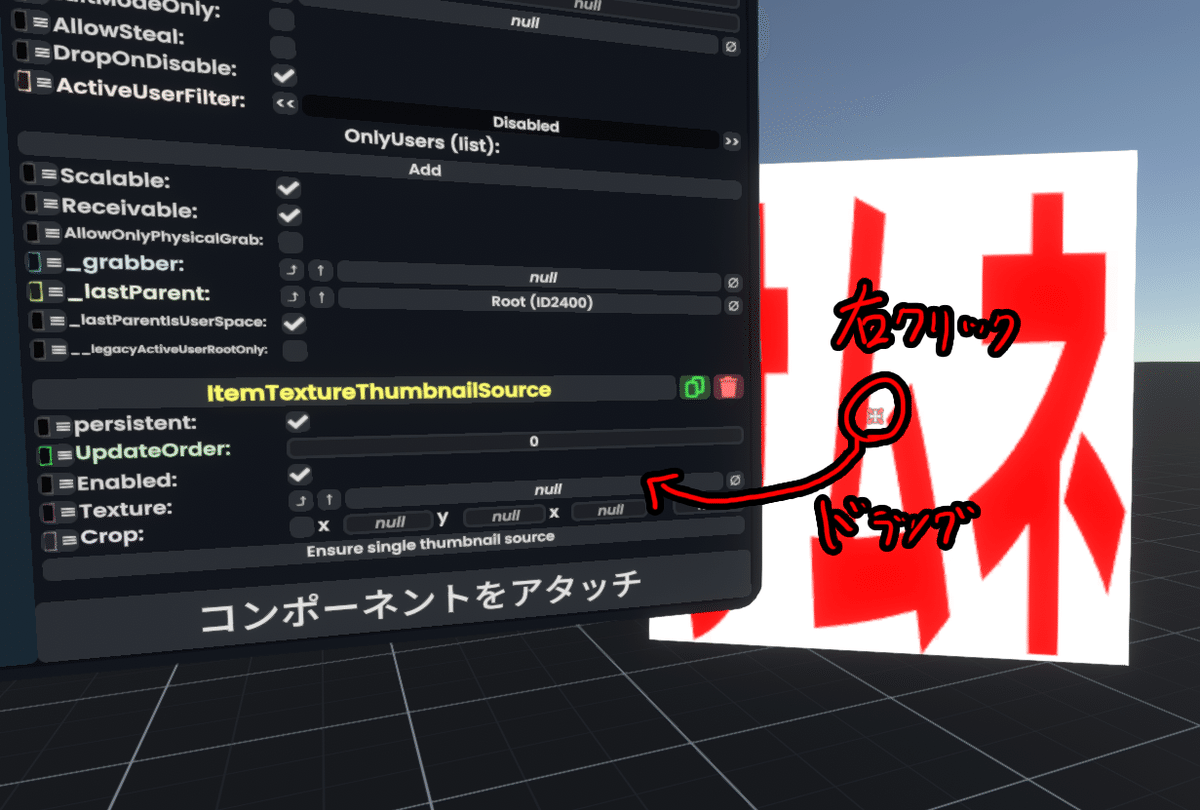
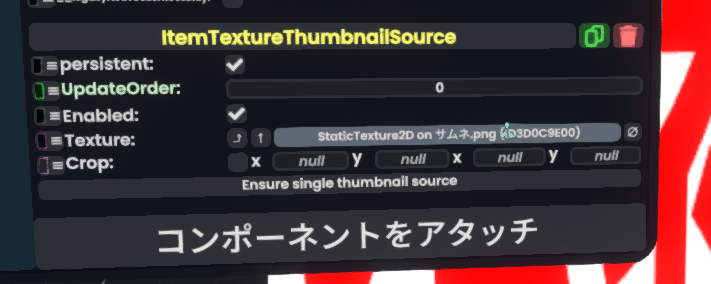
サムネイル畫像を右クリック・ドラッグして「Texture: ⤴ ↑ null ∅」の「null」のところに持っていく。


「Enabled」のチェックを外すと無效になる
この状態でインベントリに保存すると、

このやうに、サムネイルが意圖した通りに表示された。UniPocketに登録してもこれが反映される。
サムネイルが反映されない場合
上記の手順を踏んだのに、インベントリ保存するとサムネイルが反映されないことがある。

その場合は、ItemTextureThumbnailSourceの「Ensure single thumbnail sourse」を一度クリックしてみる。

すると「Removed 1 thumbnail sources in hierachy」といふ文になるので、改めて保存する。
この操作の意味について ↓
