
Resoniteでモノを整列させる方法【○○Aligner】
どうも、萬朶櫻です。
Resoniteで物を整列させたい時、手づかみ等である程度は整列できますが、次のやうな問題があります。
手づかみでは完全な整列ができない
インスペクターからの數値入力では計算が億劫
整列させたい物が大量にある場合は大變
そんな時に便利なコンポーネント「○○Aligner」があるので紹介します。
■下準備・共通操作
○○Alignerの場所

全ての○○Alignerはここにある。
親子階層の整備
基本的には次のやうに親子化するとよい。

整列させる物の指定
例へばCircleAlignerの場合、初期設定では次のやうになってゐる。

このままでは、何を整列させるかを指定してゐないので、何も起こらない。
整列させるものを指定するには、自動・手動の2つのやり方がある。
1. 自動

「AutoAddChildren」にチェックを入れて、子スロットにある全ての物を自動で整列させる。
これだけで作業が完了するので、普通はこちらのやり方でよい。
2. 手動
「_targets(list):」以下の「Add」ボタンを押し、個別の項目に手動で當てはめる

整列が濟んだら「確定」させるとよい
Aligner系コンポーネントは「いくつかの物體が常にその位置に存在し續ける」やうに計算するものなので、コンピューターは常にその計算處理の負擔を引き受けることになる。
整列する物が數個程度であれば問題ないが、何十、何百にもなると重くなる虞れがある。
Spinner等の「變化し續ける」系のコンポーネントならまだしも、Alignerは基本的に「その場に固定し續ける」系のコンポーネントなので、變はらないものに對してムダに計算させるのは勿體ない。
そこで、整列が濟んで「もう位置を變更することはない」やうになったら、そのAligner系コンポーネントを削除して位置を確定させてしまふとよい。

「ExcludeList(list): 」について
いくつかのAligner系コンポーネントには「ExcludeList(list):」といふ項目がある。

何人かの有識者に問うても、これの意味がよく解らなかった。そのため、この項目は觸らない方が良ささうである。
■直綫的に整列(AxisAligner)


だいたい「AutoAddChildren」にチェックを入れて、「Direction」と「GlobalAxisX(Y, Z)Align」で調整するだけで事足りる。
以下、項目の詳細。
Persistent: このコンポーネントを充てられてゐる物をインベントリなどに保存する時に、このコンポーネントも一緒に保存するかどうか
UpdateOrder: このコンポーネントの更新順序
Enabled: このコンポーネントを有效・無效
AutoAddChildren: チェックを入れると、子スロットにある全ての物を自動で整列させる
Direction: X, Y, Z方向への整列させる方向の基準(※1)。「Pos(前方揃へ)・Neg(後方揃へ)」から選ぶ
GlobalAxis○Align: X, Y, Z方向への整列させる全體の位置の基準。「Mid(中央揃へ)・Pos(前方揃へ)・Neg(後方揃へ)」から選ぶ
ElementAxis○Align: X, Y, Z方向への整列させる個別の位置の基準(※2)。「Mid(中央揃へ)・Pos(前方揃へ)・Neg(後方揃へ)」から選ぶ
Separation: 整列してゐる物どうしの間隔
「ExcludeList(list): 」はよく解らないので觸らない方が良ささうである。
(※1)Directionのpos・negの違ひについて
整列させられる物體が同じものだと、違ひが分かりにくい。
次のやうに、圓錐の大きさをそれぞれ變へて、DirectionをYpos・Ynegに切り替へてみる。


このやうに、順番が入れ替はってゐることが分かる。
(※2)ElementAxis○AlignのPos・Mid・Negの違ひについて
整列させられる物體が同じものだと、違ひが分かりにくい。
次のやうに、圓錐の大きさをそれぞれ變へて、ElementAxisXAlignをPos・Mid・Negに切り替へてみる。



■圓形に整列(CircleAligner)
CircleAlignerは、「始まりの角度(0°)」から「終はりの角度(Arcで決めた角度)」までを決めて、その範圍の中で物を整列させる、といふ動作をする。


Persistent: このコンポーネントを充てられてゐる物をインベントリなどに保存する時に、このコンポーネントも一緒に保存するかどうか
UpdateOrder: このコンポーネントの更新順序
Enabled: このコンポーネントを有效・無效
AutoAddChildren: チェックを入れると、子スロットにある全ての物を自動で整列させる
Axis: どの軸を基準に整列させるか
※複数の軸を0以外にすることができるが、ひねったやうな角度になって制禦しづらいので推奬しない
Radius: 半徑
Offset: 「始まりの角度」をどれだけずらすか
Arc: 日本語で「圓弧」。整列させる角度の範圍
FillWholeArc: 「終はりの角度」に物體を收めるか(※)
RotationOffset: 整列させられてゐる物體の個別の角度
(※)FillWholeArcについて
Arcを90°にして檢證する。
FillWholeArcにチェックを入れた場合。
物體が「終はりの角度」から、はみ出してゐる。

下の方が「終はりの角度」
FillWholeArcのチェックを外した場合。
物體が「終はりの角度」の内側に収まってゐる。

■格子状に整列(ObjectGridAligner)

このコンポーネントには、
整列させられる物體の數に増減があった時
行・列の數や間隔等の數値に變更があった時
このやうな場合に動きを滑らかにする機能もある(LerpSpeedで制禦)

Persistent: このコンポーネントを充てられてゐる物をインベントリなどに保存する時に、このコンポーネントも一緒に保存するかどうか
UpdateOrder: このコンポーネントの更新順序
Enabled: このコンポーネントを有效・無效
AutoAddChildren: チェックを入れると、子スロットにある全ての物を自動で整列させる
ItemsPerRow: 何行(何列)で整列させるか
CellSize: 縱横それぞれの間隔
LerpSpeed: 整列させられてゐる物體の移動速度。この値を大きくすると早くなる
HorizontalAlignment・VerticalAlignment: X・Y方向の整列させる基準。「Mid(中央揃へ)・Pos(前方揃へ)・Neg(後方揃へ)」から選ぶ
RowAxis・ColumnAxis: 整列させる基準である所の行(Row)と列(Column)をXYZどの軸に沿はせるか。「X,Y,Z」と「Pos(前方揃へ)・Neg(後方揃へ)」の組み合はせで選ぶ
■マトリョーシカ状に整列(ScaleAligner)

マトリョーシカのやうに、原點(原点)を中心として、大きさを増減させていく。

Persistent: このコンポーネントを充てられてゐる物をインベントリなどに保存する時に、このコンポーネントも一緒に保存するかどうか
UpdateOrder: このコンポーネントの更新順序
Enabled: このコンポーネントを有效・無效
AutoAddChildren: チェックを入れると、子スロットにある全ての物を自動で整列させる
BaseSize: 整列させられてゐる各物體の大きさを一括で設定する
Increment: 増減。單位はメートル
マイナス値: 元の大きさから徐々に小さくなるやうに整列
0: 元の大きさと同じ(重なるだけ)
プラス値: 元の大きさから徐々に大きくなるやうに整列
Multiplier: 倍率。
1未滿: 元の大きさから徐々に小さくなるやうに整列
1: 元の大きさと同じ(重なるだけ)
1より大きい: 元の大きさから徐々に大きくなるやうに整列
NonUniform: 英單語としては「均一でない」を意味するらしいが、擧動は不明。觸らない方が良いかも
「Increment」と「Multiplier」の違ひ
Incrementは「足し算的な處理」
Multiplierは「掛け算的な處理」
以下檢證。

ScaleAlignerを適用した物を2つ用意した。いづれも5つの球を整列させてゐる。
左
Increment: 全部0
Multiplier: 全部2
右
Increment: 全部1
Multiplier: 全部1
このやうに、IncrementよりもMultiplierを使ふ方が變化が極端になる。
■球状に整列(SphereAligner)


Persistent: このコンポーネントを充てられてゐる物をインベントリなどに保存する時に、このコンポーネントも一緒に保存するかどうか
UpdateOrder: このコンポーネントの更新順序
Enabled: このコンポーネントを有效・無效
AutoAddChildren: チェックを入れると、子スロットにある全ての物を自動で整列させる
Radius: 半徑
DistributionOffset: (Distribution=分布)。整列させられてゐる物體の分布が變へられる
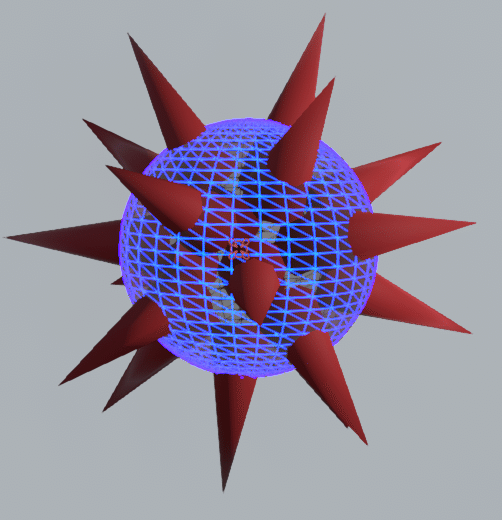
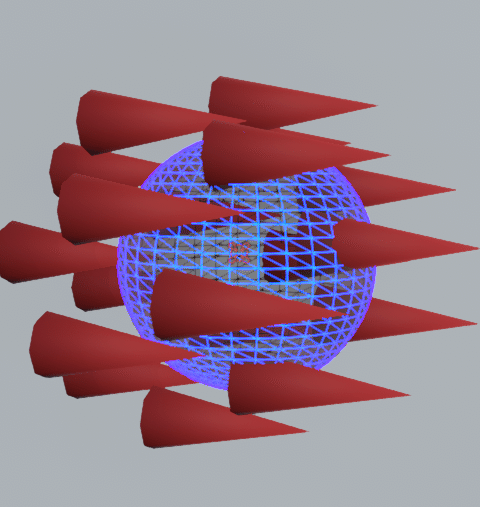
AlignToNormal: 球面の向きに沿はせるかどうか(※)
RotationOffset: 整列させられてゐる物體の個別の角度
NormalizedStart・End: (normal=垂綫・法綫)。垂直方向の分布の偏り
HorizontalStart・End:(Horizontal=水平綫)。水平方向の分布の偏り
(※)AlignToNormalのオンオフ
上がオン・下がオフ


■「AxisRotationAligner」について
このコンポーネントは「Aligner」いふ言葉が含まれるが、實際の動きとしては「LookAt」系コンポーネントに近い動きをする。
過去に書いた記事に追記してあるので參照されたい。
