ピクトスクエアでバーチャル受肉しよう!
三途の川が近すぎて一部の方にはご心配をおかけしました。もう大丈夫そうです。相変わらず遅くてすいません。
さて、前回意味深な予告をいたしましたがな〜〜にをもったいぶっているのか?と言いますとですね、
ピクトスクエアのアバターは自分で作れるんですよ!!
……あ、ご存知でしたか……?もしそうでしたら上級者の方とお見受けしますので、私の記事は読み飛ばして下記リンクでもっと詳しいことに目を通しつつ次回の更新を気長にお待ちいただければなあと思います…
ピクスクのアバターとは
まず「アバター」が何を指しているのか、からまいりましょう。前回記事でデモ会場に入る時こんな画像を出しましたが

この画面で選択できるキャラクターがイコール「アバター」です。こちらはデフォルトなので、何も準備していなくてもこの中に運命のものがあればそれでオッケィ!となります。本当に助かる。
ですが、みなさんの中にはこう思った方もいるはずです。
二次元の世界に行きたい。
あるいは
人間をやめたい。
アバターを作ってみよう
ではバーチャル世界で受肉すべく、自分好みの器を作り出してみましょう。ここからはやや専門的な用語も飛び出しますが、順を追っていけば大丈夫です。
最終的に必要になるものは幅96縦128ピクセルの画像です。

この画像がどうなっているかというと、32×32ピクセルのキャラクター画像が横に3つ、縦に4つ繋がった状態。真ん中の列が立ち止まっている時のグラフィックになり、歩くと左右の画像が順番に表示されて歩いているように見えるというわけです。
ちなみにピクスクさんは大変親切で、ドット絵にしていない画像であっても勝手にリサイズしドット化までしてくれます。細かいところは気にしない!という方は普段使っているお絵描きアプリでざっくりと描いたものでも大丈夫かもしれません。
ここではドット絵を打つ前提で進めていきますね。
用意するもの
◇ドット絵を打つことができるアプリ
◇受肉したいという強い意思
◇器のデザイン
ドット絵アプリですが、無料のものでもキャンバスサイズ指定と背景の透過が行えるものであればなんでも大丈夫です。イラストを描く方であれば自分の愛用アプリにドットペンがあるか確認してみましょう。無料アプリであるメディバンには入っているようです(ようなしさん情報感謝)
私はクリップスタジオユーザーなのでクリスタでやっていきます!
序・キャラクターの一枚絵を作る
クリスタを起動し、新規キャンバスを作成。

まずはキャラクターをデザインしながら一枚絵を作っていきましょう。基本となるキャンバスを32×32px(ピクセル)で作ります。ドット絵専用のアプリでもここは同じ。
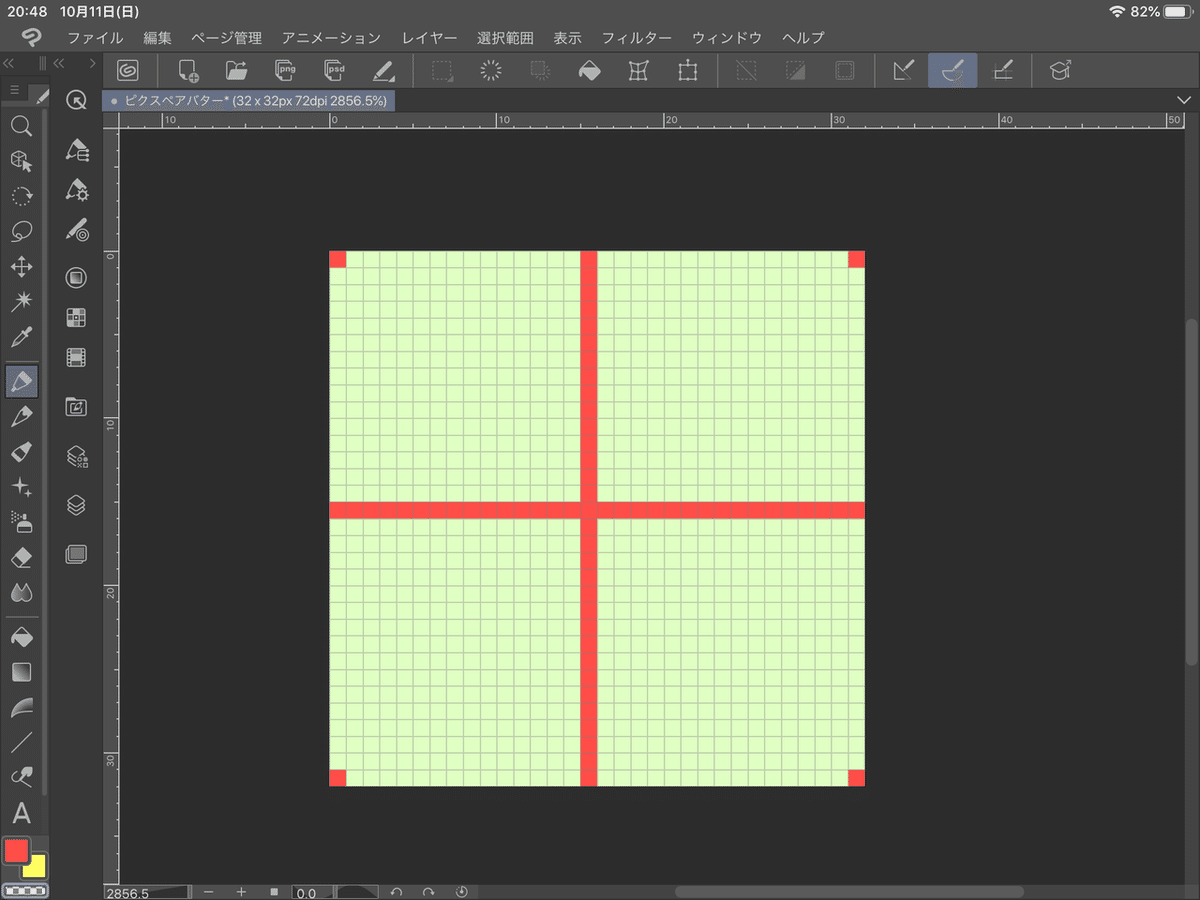
ドット絵用アプリであればあとは打つだけなのですが、イラスト用アプリでは画面が見辛いので設定をしていきます。「表示」タブからグリッドの設定という項目を選び、

間隔と分割数を両方「1」にします。これでドット絵用のキャンバスができました。
ペンを「ドットペン」に持ち替えます。1ドットで描ける優れもの。

ついでに派手な色でガイドラインレイヤーを作っておくといいかもしれません。絵を描くレイヤーはちゃんと新しく作ろうね!
あとは打つべし。ピクスペで検索すると「素体」という改造可能な画像を配布してくれている方もかなりいらっしゃるので、最初はそこからお借りするのも良いと思います。私はMOTHER3のドットを参考にして…

こんな感じに。クリスタの場合は反転定規を使うと楽です。
こうやって前・後ろ・右向き・左向きのキャラクターを描いて、一枚ずつ保存していきましょう。この時背景を透過するのを忘れずに!!
片足を出しているパターンは、作った基本の画像をコピーしていじるとすぐにできます。そうしたらまた一枚ずつ保存し、今度はそれらをコピーして左右反転すると必要分がすぐに揃います。
キャラクターの絵が12枚あることを確認して、次のキャンバスです!
破・キャラクターの画像を一枚にまとめる
新規作成で作るのは下のようなキャンバス。

幅96縦128pxのキャンバスを作ったら、先ほどと同じようにグリッド設定を変えて作業しやすくしておきましょう。
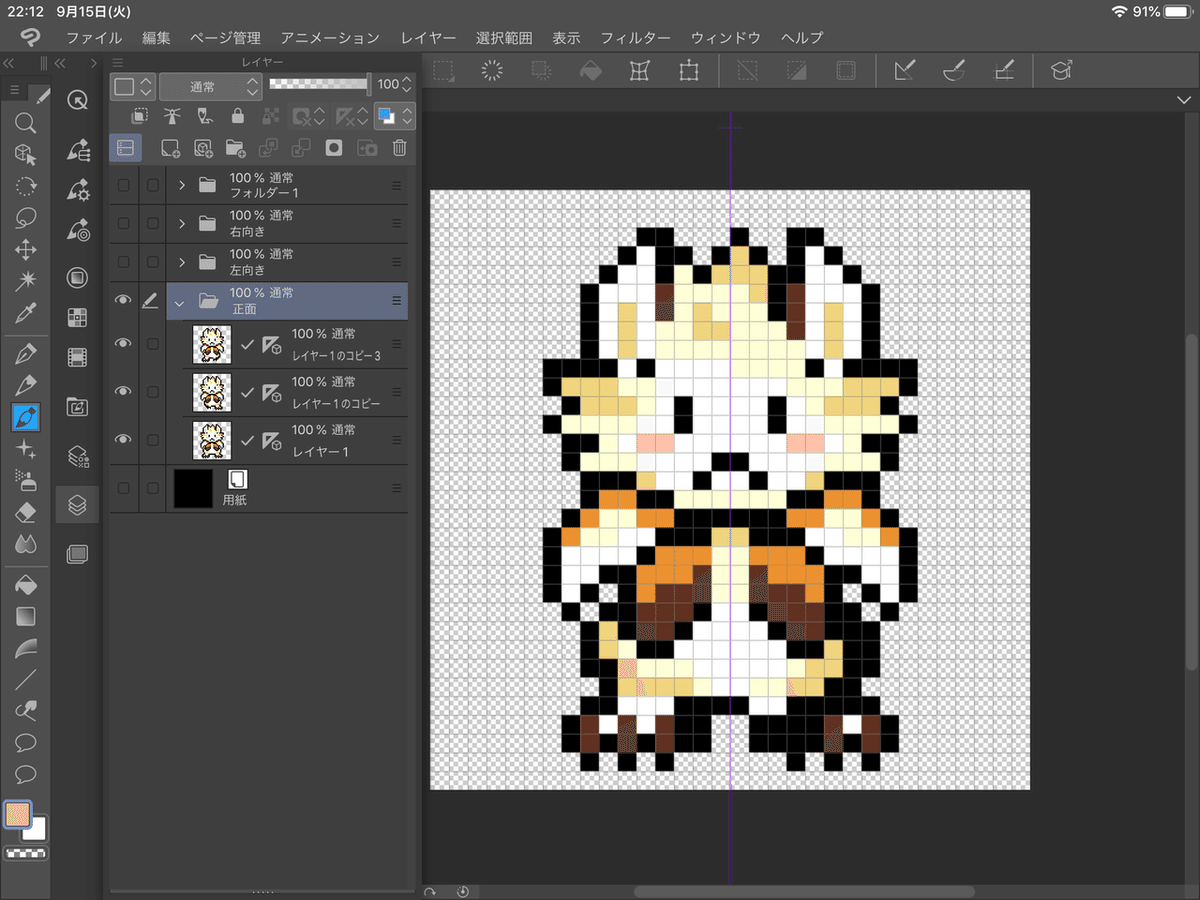
準備ができたら、先ほど作った12枚の画像を読み込んできれいに並べます!背景が透明の画像を収めるのは少し難しいですが、32×32の四角の画像を別に作っておき、ものさし用のレイヤーに並べておくといいかもしれません。

キャラクターの中心や高さがずれないように気をつけて、上から順に「正面→左向き→右向き→後ろ姿」と並べていきます。全部できたら、透過のままPNGで保存しましょう。
急・ピクスペに画像をアップロードする
さあ、器はできました。ピクスペにアクセスし、ログインします。
会員登録がまだの方はここでやってしまいましょう。ダッシュボードを開きます。

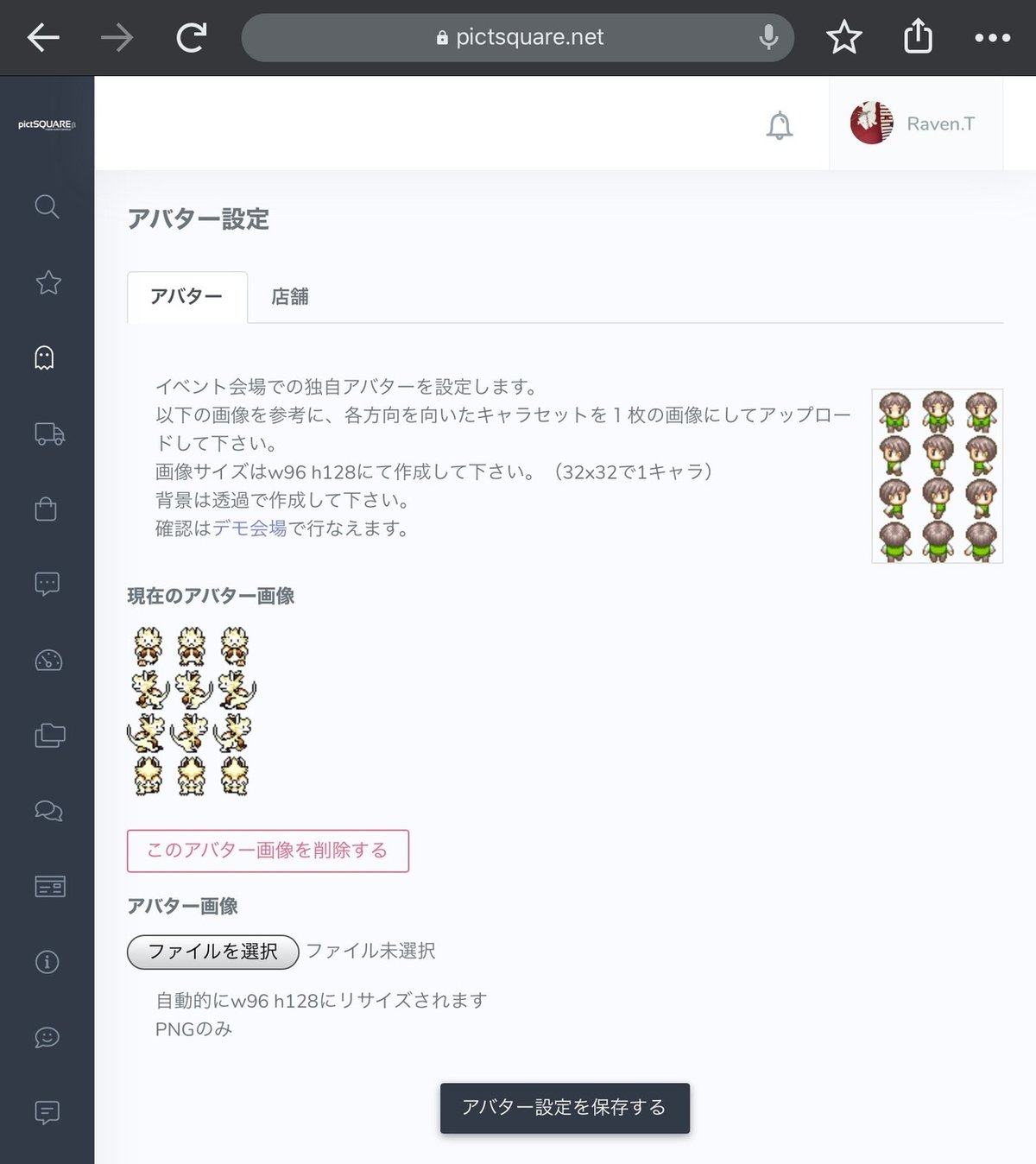
ダッシュボードメニューの上から3番目にオバケのようなアイコンがあります。ここがアバターの設定ページなので、タップして「アバター」タブが開いたのを確認。あとは「ファイルを選択」して、先ほど作った画像をアップロード!現在のアバター画像として表示されれば準備完了です…!
受肉編、完結
では、デモ会場へ向かいましょう。術式は完璧です。あなたは権利を得ました。おめでとうございます。

踊っている。跳ねている。弾んでいる。
だから生きている。
更衣室も化粧室もいらないコスプレを楽しんでください!
みんなの作例
許可を頂いた方の器を掲載させていただいてます。参考までに!
今はやりのピクトスクエアでショコラちゃんを歩かせてみたよ、自作のアバターでオンライン即売会に参加できるみたいです...!https://t.co/uVinnILRqt pic.twitter.com/Qoa9Qgf5fC
— 💝奈華💝ᏣᎻᎾᏣᎾᏞᎯᎢ(⸝ᵕᴗᵕ⸝⸝✧)୨୧ (@Nage_Pixel) August 8, 2020
ぴくすくのアバターできたのでは!!? pic.twitter.com/yPorGu0OLJ
— 深色きなこ🧶 (@kinako_crafts) September 13, 2020
フォロワー見てーーーッピクスクアバター完成した!!! pic.twitter.com/r6BVtoyYzj
— ようなし👑❄️10/23 (@U_Sa_5) September 13, 2020

次回予告
次回はいよいよサークル参加者様向けの記事になっていきます&とうとうサークル募集開始!の予定。更新は13日です。ではまた。
