
【30分で完成】microCMS × STUDIOでセミナー一覧ページを作る方法
こんにちは、若山(@naoki_wakayama_)です。
今回は、企業のセミナー一覧ページをmicroCMS × STUDIOでノーコードで簡単に作成する方法を解説します。
ツールの紹介
今回は、microCMSとSTUDIOという2つのツールを使います。初めてツールに触れる方のためにそれぞれのツールについて簡単に紹介します。
microCMS
日本製のヘッドレスCMSツール。
ヘッドレスCMSとは一般的なCMSツールのようにコンテンツ管理機能とコンテンツを表示するビューの機能を両方持たず、前者の機能のみを持って(ビュー機能がない=ヘッドレス)、API経由で様々なサイト・アプリにコンテンツを柔軟に表示できるツール。

ヘッドレスCMSに関する詳細は以下の記事を参照ください。
料金は利用人数やAPI(コンテンツ)数等で変わりますが、3名まで&API3個までであれば無料で使うことができます。

STUDIO
日本製ノーコードWebサイト制作ツール。
コーディング不要、ドラッグ&ドロップなどの簡易的な操作でデザイン性の高いサイトを制作できるツール。
(類似ツールとして「Webflow」も挙げられますが、言語の壁やUI/UXの観点で初心者にはやや利用ハードルがやや高いため、個人的にはSTUDIOがおすすめです)

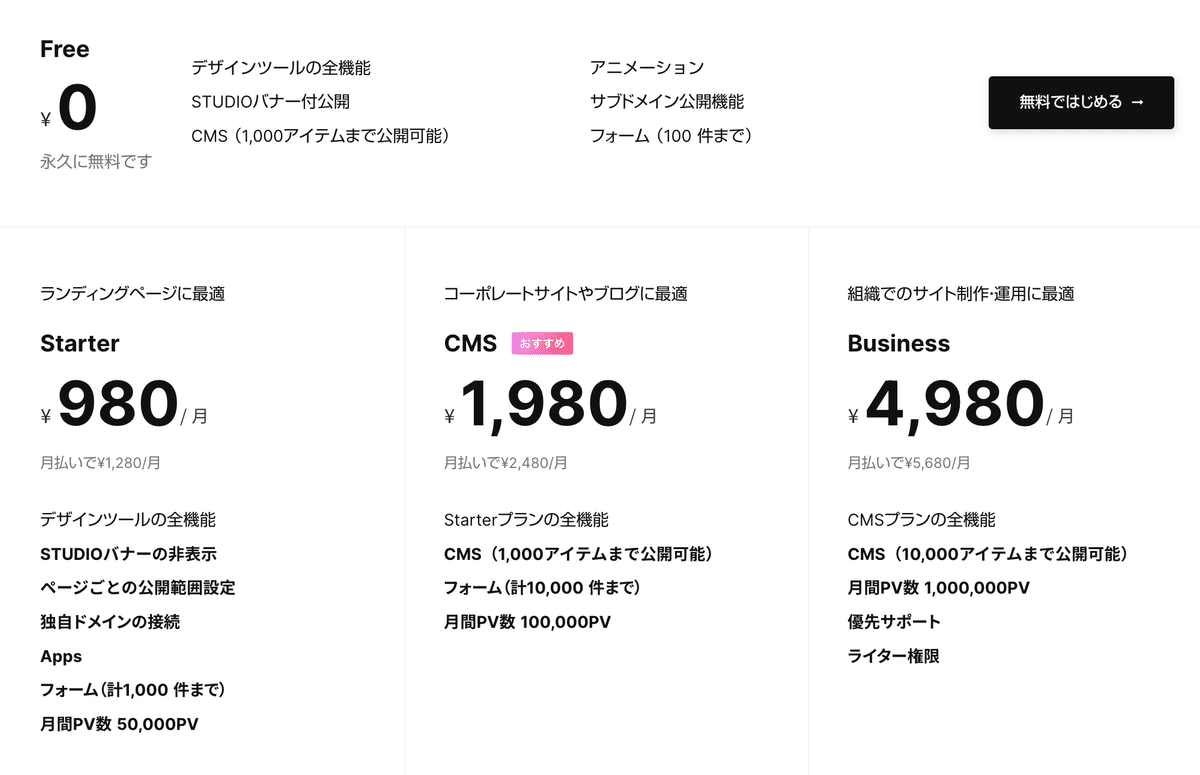
STUDIOも、ドメイン制限やバナー表示ありであれば無料で使うことができますし、独自ドメイン&バナー非表示にしても月額980円〜と非常に安価に使えます。

連携イメージ
上記2つのツールを連携して、セミナー一覧ページを制作します。
連携イメージとしては、下図のようにmicroCMS側でバナー画像やセミナータイトル、遷移先URLなどの各種コンテンツデータを持ち、microCMSにアップロードされたデータを表示するビューとしてSTUDIOを使います。

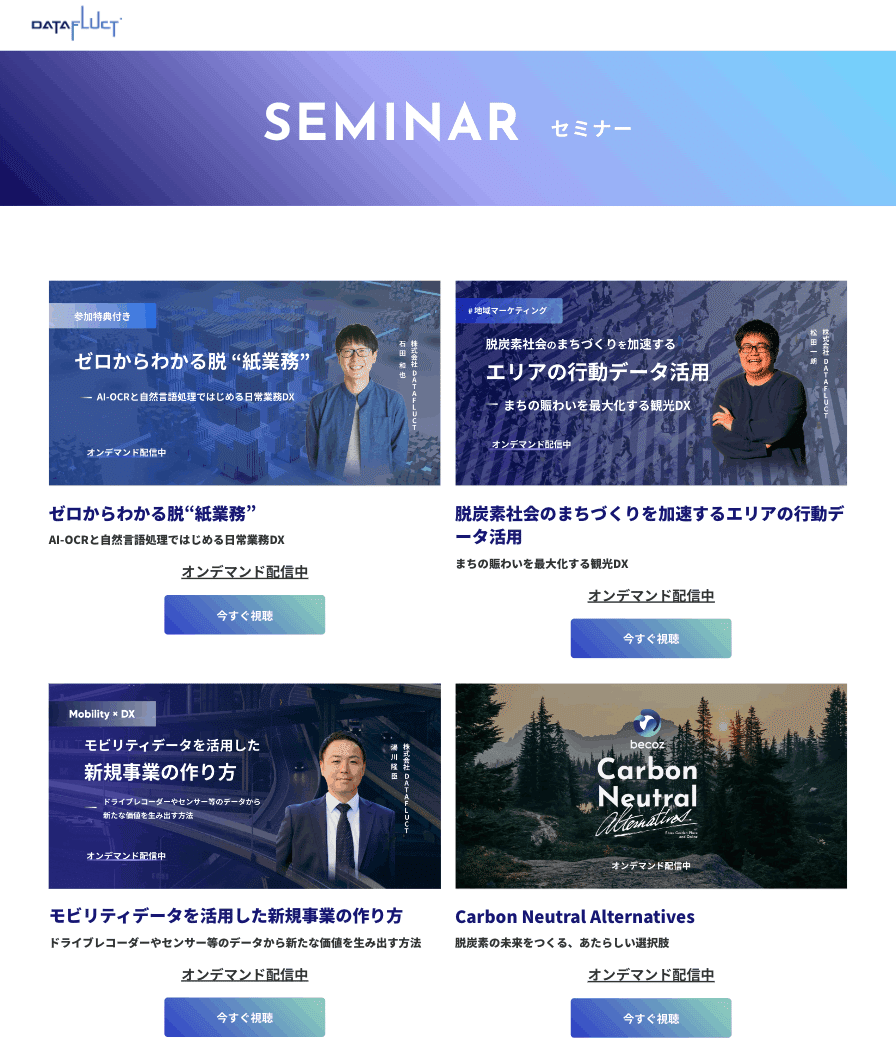
サイトの完成イメージが以下です。

実際のサイトがこちら↓
表示するデバイスに併せてセミナー情報が一覧で均等表示され、CTAボタンを押すと、それぞれの個別LPに遷移する形になっています。
シンプルなページですが、BtoBのセミナー一覧ページに必要な機能が内包されており、デザインを崩すことなく誰でも簡単に更新できる、使い勝手の良いページです。
ここからは具体的に作り方を紹介していきます。
microCMSでAPIを作る
まずは、microCMSでコンテンツ管理の箱を作っていきます。
初期設定に関しては、公式の解説記事がわかりやすいので、こちらをご参照の上事前に実施いただければと思います。
初期設定が完了したら、セミナー情報を格納するAPIを作っていきます。
まず、画面中央の「APIを作成」にて「自分で決める」を選択。

任意のAPI名とエンドポイント名を入力

「リスト形式」を選択。

「フィールドを追加」にて、ページに表示したい情報について、それぞれ、フィールドID / 表示名 / 種類(入力形式)を設定。

今回は、画像の6つのフィールドを設定しました。
ちなみに、URL等も種類(入力形式)はテキストフィールドで構いません。

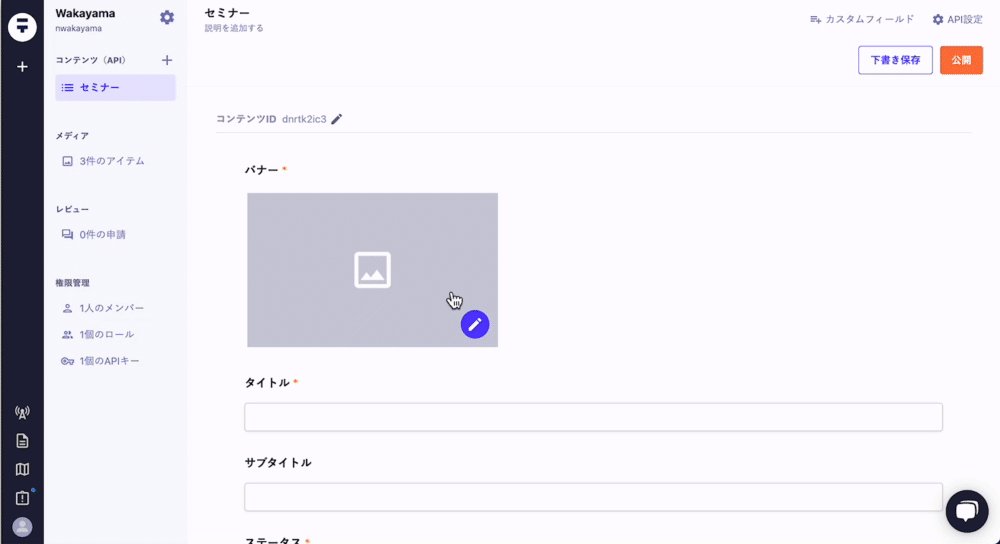
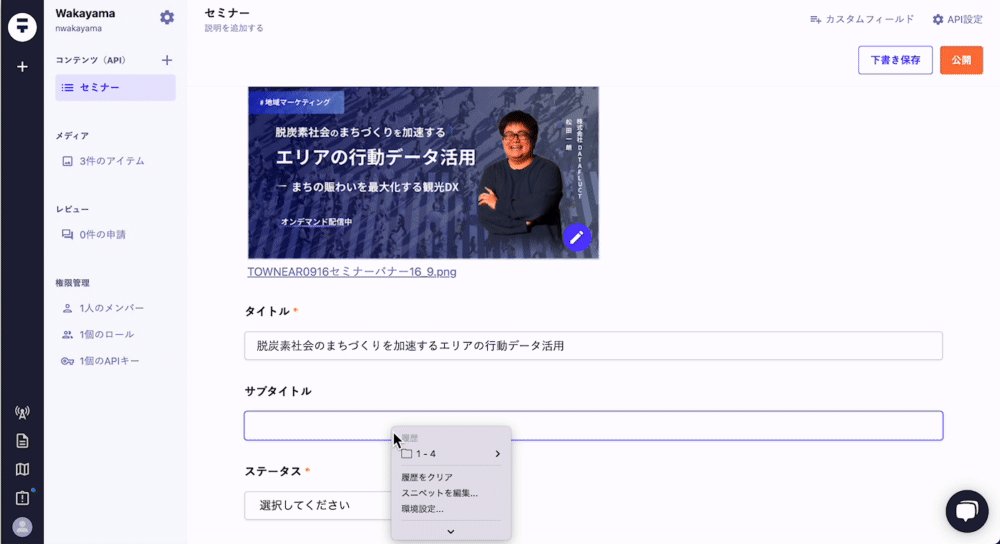
続いてコンテンツを作成します。
「+追加」をクリック。

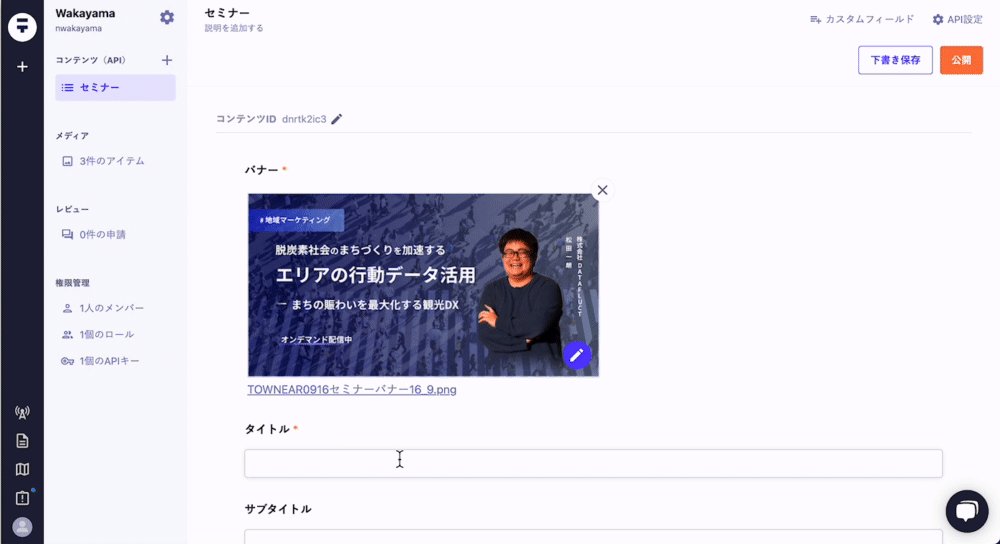
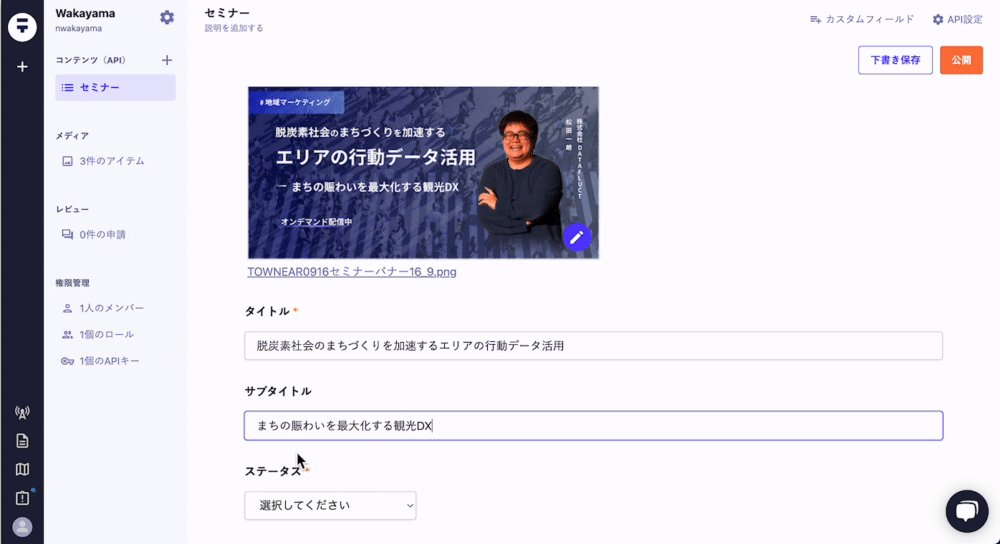
先ほど設定した6つのフィールドの入力画面に遷移するので、順番にサイトに掲載したいセミナー情報を入力していきます。

複数追加すると、以下のようにセミナー情報が一覧化されます。

これで、コンテンツデータベースの準備は完了です。
STUDIOとmicroCMSをAPI連携する
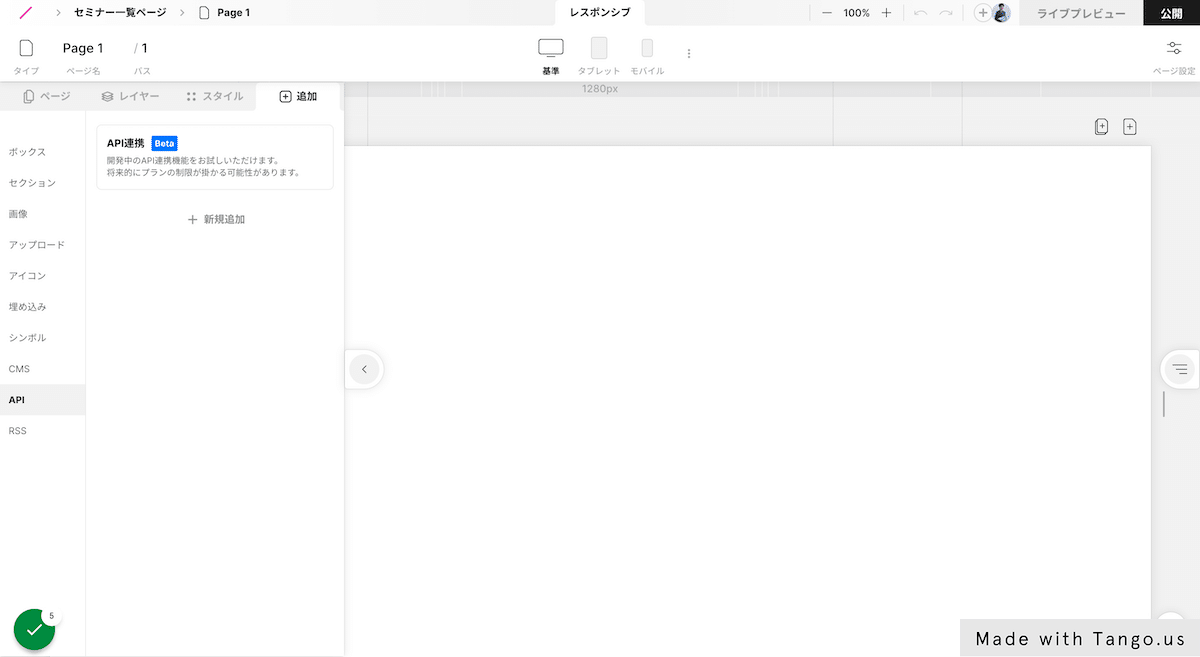
まずは、STUDIOで新しいプロジェクトを追加します。

サイドバーから追加>API>新規追加を選択

microCMSを選択します。

ここで先ほどのmicroCMSの管理画面に戻り、「APIプレビュー」をクリックします。

「cURL」をクリックし、表示された文字列をコピーします。

STUDIOの入力欄に貼り付けして次へをクリック

microCMSのコンテンツ情報が連携されました。

適当な場所をクリックして、サイドバーの「contents」の部分をクリックすると、リストデータがページ上に挿入されます。

左上の画像のマークを押すと、microCMSのコンテンツデータが表示されるので、点と点を繋げるように、デザインとコンテンツデータを繋げていきます。

デザインの項目が足りない場合は新規でテキストボックス等を追加して、追加したボックスとコンテンツデータを新たに繋げます。

遷移先のURLはリンクの設定画面で直接フィールドID(=url)を入力すれば繋げることができます。

デザインを整える
最後にデザインを整えます。
画像とテキストを縦並びにして、1つあたりのコンテンツデータを幅50%に変更し、全体のボックスの並び方をZ型へ。

全体の余白やテキストの装飾、ボタンの背景色の設定などを行い、全体のバランスを整えます。

最後に会社ロゴやページタイトルなどを加え、全体を微修正したら完成です。

STUDIOの具体的な操作方法や学習方法などは下記のnoteが網羅的にまとめられていましたので紹介させていただきます。
まとめ
いかがでしたでしょうか。
STUDIOもmicroCMSも普段使っていないと言う方にとっては慣れない操作が多かったと思いますが、操作自体は非常にシンプルだったと思います。
BtoBのイベントページは定期的にイベント開催する上ではとても重要ですが、ゼロから作ろうと思うと、費用や工数がかかったり、日々の更新がスムーズにできなかったりするので、この方法はとてもおすすめです。
他の記事でBtoBウェビナーの成果を最大化するデータマネジメントについても解説しているので、よければご覧いただけたら嬉しいです。
最後までお読みいただきありがとうございました。
============
ご質問等あれば、お気軽にDMください!
https://twitter.com/naoki_wakayama_
============
