
Canvaで色柄を変えられるイラストのつくりかた
グラフィックデザイナーでCanva公式クリエイターのわかなです。
先月、骨格診断のCanvaテンプレートをリリースしまして…
(たくさんの方にご購入いただきとっても感謝です!!)
この中に、Canvaで色や柄、素材を変えられる女性のイラストがあるのですが↓
夏服から秋服へ〜🍂
— わかな|イメコンとデザイン (@wakana_design) October 6, 2024
Canvaで着せ替えしてみた pic.twitter.com/2MaAjDPRB3
Xに載せたところ、
「どうなってるの?」
「仕組みがわからない…!」
といったコメントをいただいたので、どうやって作っているのか、手順をご紹介したいと思います!
⚠️先に言っておくとCanvaだけでは作れずIllustratorを使用しますので、ある程度Adobeも使えるデザイナーやイラストレーターさん向けの内容になります。
このイラスト、地味に細かい作業や調整が必要で、いろいろ試行錯誤を重ねてリリースできました。
いろいろ手間暇かかってる素材なんだ〜と思って読んでもらえるだけでも嬉しいですし、
こんな素材を作ってみたいなーと思っている人の参考になれば幸いです!!
※2024年11月10日時点での操作方法です。
まず種明かし
最初に種明かししてしまうのですが、こちらの正体は「フレーム」。
イラストの服や小物の部分を「フレーム」にすることで、好きな色や柄を入れられるという仕組みになっています。
オリジナルのフレームの作り方は、あやさんの記事を参考にさせていただきました!
(↑あやさんのnoteはCanvaの役立ち情報満載なのでフォロー必須ですよ!!)
では、今回作ったイラストの手順をご紹介します。
使用するツール
Adobe Illustrator(以下、イラレ)を使います。
(私は試してないですがAffinityDesignerでも作れるようです)
イラレでイラストを作る
まずは、イラレで人物のイラストを描きます。
フレームにしたい部分はいったんベタ塗りで作っておきます。

ちなみにアウトライン表示にするとこんな感じ↓

フレームごとに、ひとつのパスにする
フレームにしたい部分ごとにひとつのパスにしていきます。
複数のパスを組み合わせてできている部分は、パスファインダーで「合体」し、ひとつのパスにします。

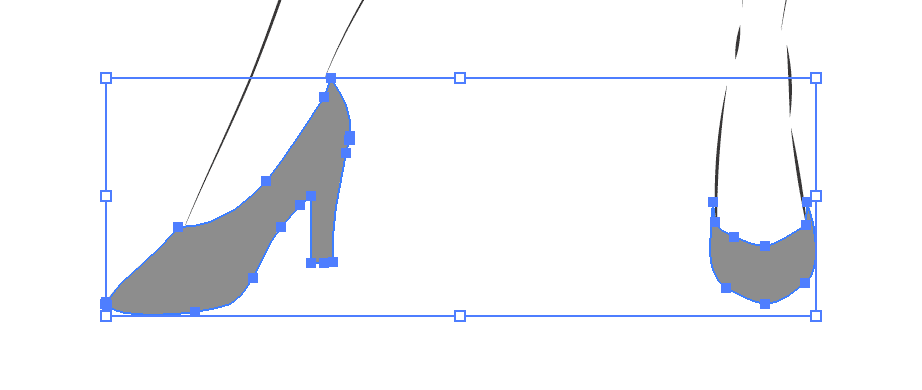
靴の左右のように離れているパーツは、
オプションから「複合シェイプを作成」し、拡張しておきます。


レイヤーパネルを見ると、「複合シェイプ」だとグループのような扱いになっているのですが、拡張することでひとつのパス(複合パス)になります。

ぜんぶのパーツを、それぞれこんな感じでひとつのパスにできたらOKです。
クリッピングマスクする
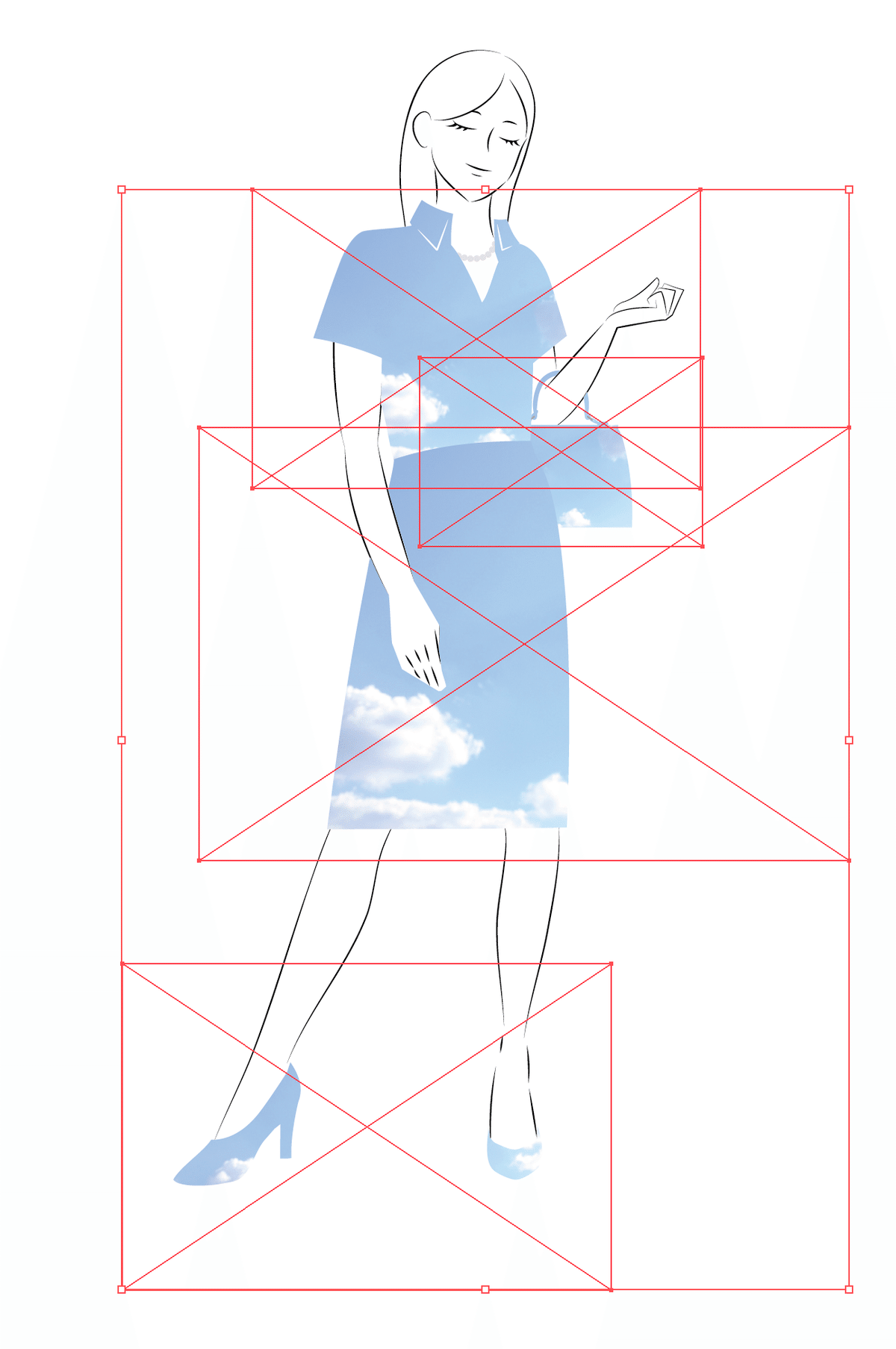
適当な画像を配置して、パーツごとに画像をクリッピングマスクします。
画像はあとで削除するのでなんでも大丈夫です。

※一個前の手順できちんとひとつのパスにできていないと、うまくクリッピングマスクできないと思います。
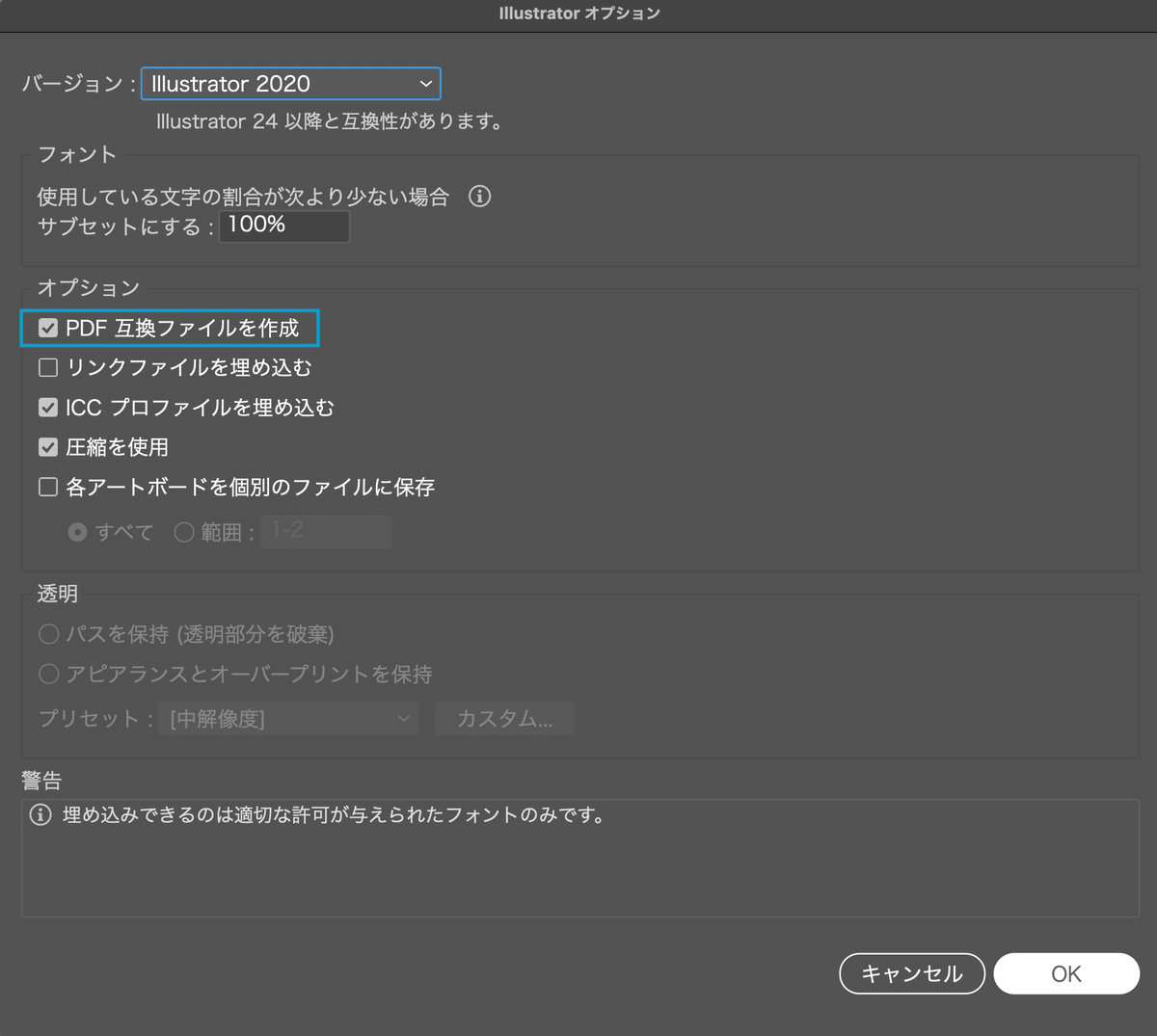
.ai形式で保存する
Illustrator形式(.ai)で保存します。その際、オプションで「PDF互換」にチェックを入れます。

(以前はPDFに書き出す必要があったのですが、最近はCanvaで直接aiデータを読み込めるようになりました!)
Canvaにアップロード
Canvaを開いて、先ほど作ったデータをアップロードします。
Canvaのホーム画面にaiファイルをドラッグ&ドロップすればOK。
するとデータが読み込まれてホームに表示されます。

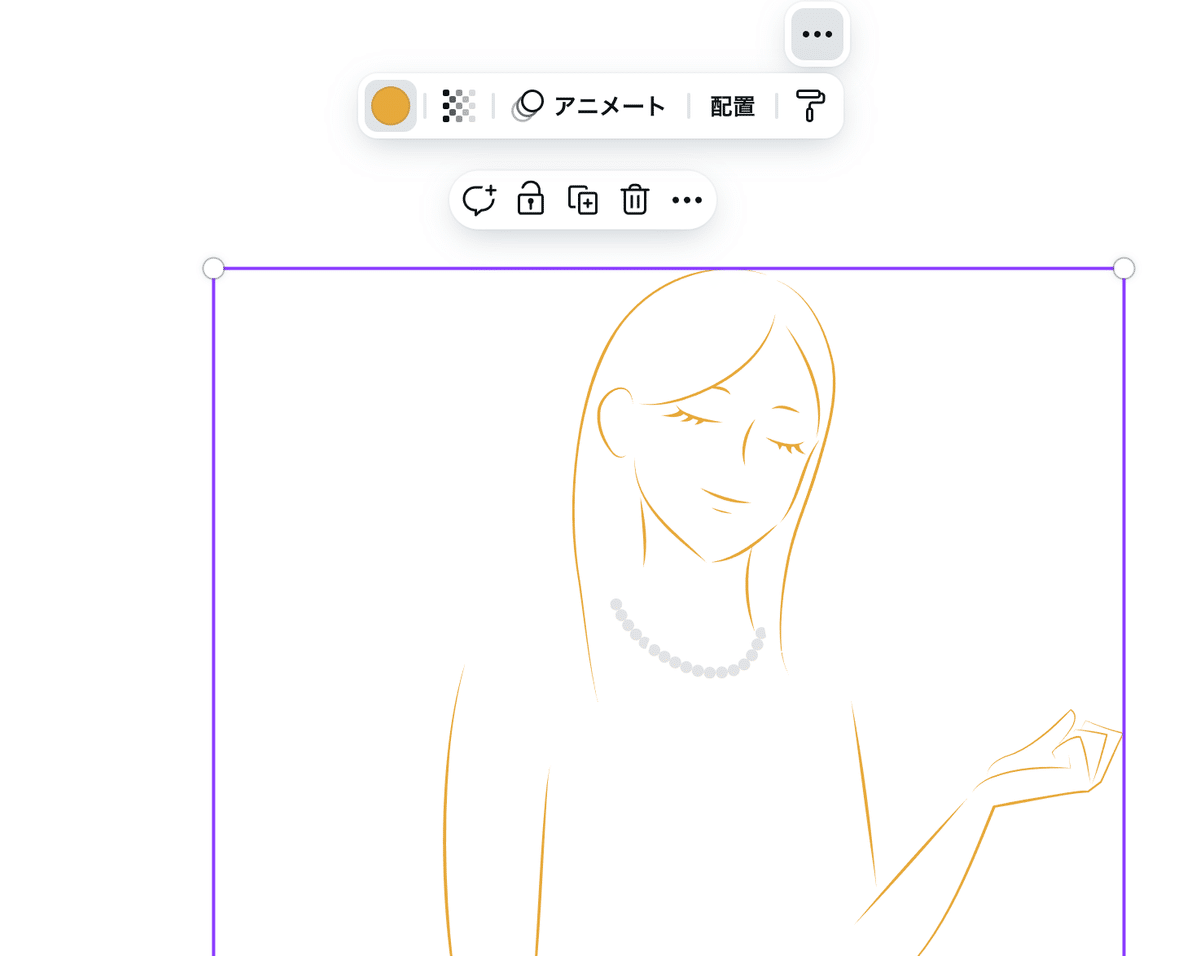
データ開き、クリッピングマスクしたパーツを選択してゴミ箱マーク→「画像を削除」すると中の画像だけが消えます。(もしくはdeleteキーでも消えると思います)

「フレーム」状態になりました!

素材から好きな画像を探して、フレームに入れることができるようになります。

ちなみにフレームには単色を入れることができるので、素材をいれないでベタ塗りで使うこともできます。

※余談ですが、フレームには基本的に「写真」の素材は全て入れられますが、「グラフィック」の素材は一部入れられないものがあります。詳しい説明は省きますが、簡単にいうと「色が変えられるグラフィック素材」はフレームの中に入れることはできません。
フレーム以外の部分について
フレーム以外の部分(今回のイラストでいうと人物の線画)は、パスで描いていれば、色が変更できるようになっていると思います。
ただし、注意点が2つ。
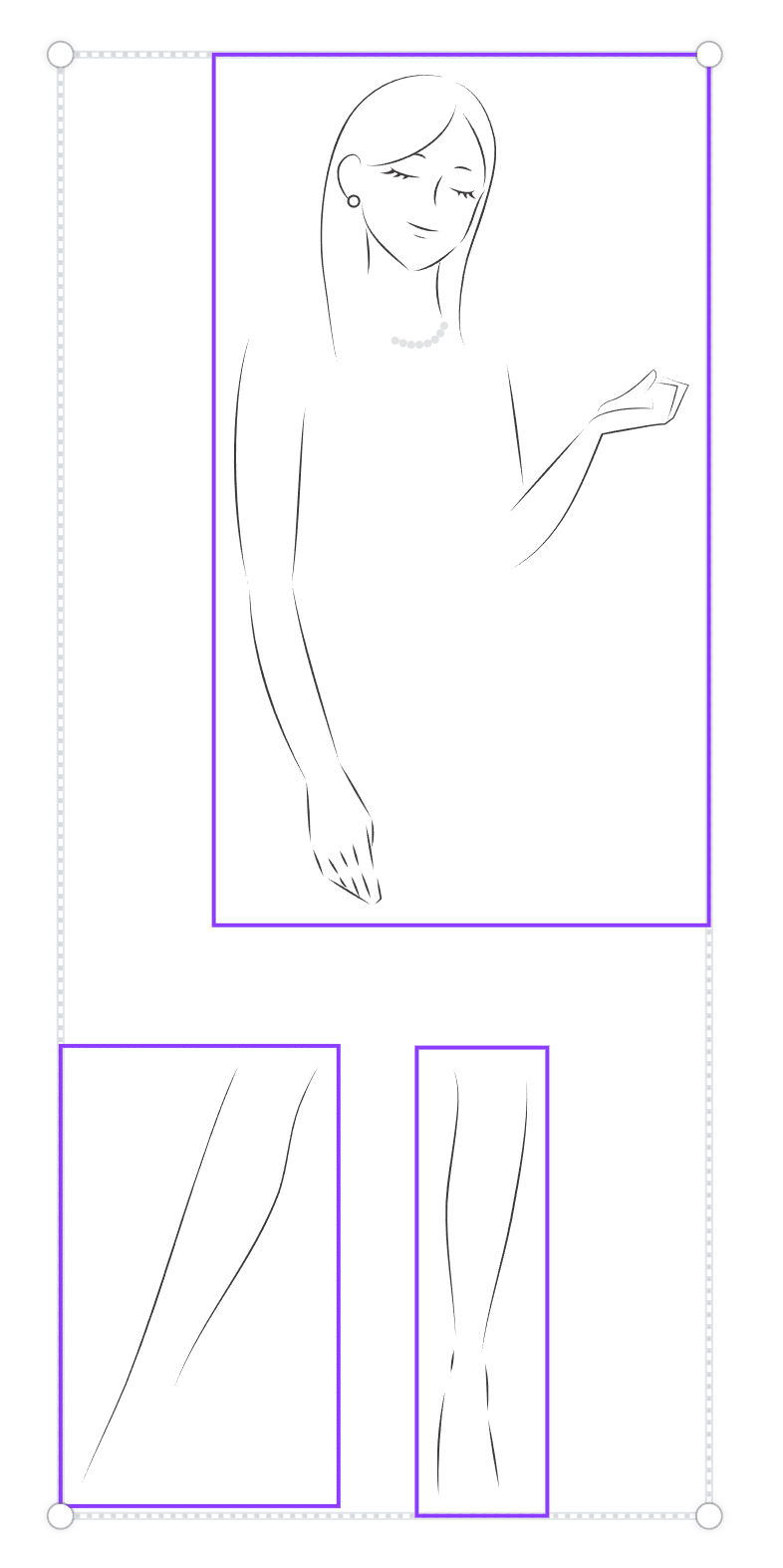
①近くにあるパーツが勝手に合体される
Canvaに読み込むときに、近くのパーツが自動的に合体されるようです。
イラレ上で任意にグループ化をしておいても、無視して勝手に分けられてしまいます。
例えば今回だと、上半身/右足/左足 といった感じで勝手に分けられていました。(イラレでグループ化はしていません)

②カラーパレットがものすごい数になる
パスの色が一つ一つ読み込まれるようで、カラーがものすごい数になっていることがあります。
この状態ではCanva上で色を変えるのがちょっと大変です。

①と②の対応策
上記①②の対応策としては、フレームと同様、各パーツをイラレ上でひとつのパスにしておくことです。
線は、「パスのアウトライン」をしてから、パスファインダーで「複合シェイプを作成」し、「拡張」しておきます。
(ちょっと手間がかかりますが…他に良い方法があれば教えてほしい)
すると、こんな感じでCanvaで線画の色を変えやすくなりました↓

謎
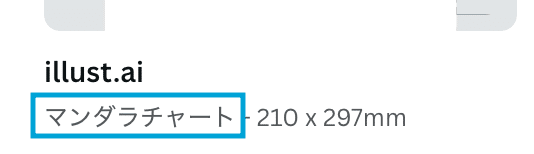
あとどうでもいいんですが、イラレでA4サイズで作ったものをCanvaに読み込んだら「マンダラチャート」という謎のサイズ名で表示されていました。普通にA4文書とかにしてくれればいいのになぜ…

別にこのままでもよいのですが、私はCanvaのリサイズ機能※を使って「文書(A4)」に直しました。(※Proプランの機能です)
新規ファイルを作ってコピペでもいいと思います。
最後に
以上、Canvaで色柄が変えられるイラストの作り方でした!
誰かのお役に立てたら幸いです。
最後に宣伝ですが、Canvaでたくさんテンプレつくってるのでフォローしてもらえたら嬉しいです〜!
https://www.canva.com/p/wakana-design/

ちなみに今回紹介したイラストは、こちらのアドバイスシートに含まれている素材になります。
作り方読んだけど自分で作るの面倒…という方は、よかったらこちらをご検討ください🙏笑
ここまでお読みいただき、ありがとうございました!
