
モバイルインターネット業界20年のゆめみと振り返る「あの頃のUIデザイン」|視伝研
はじめに
こんにちは、わかぼです!
AIなど、新しい技術の発展がとどまるところを知らない昨今ですが、今回のテーマは過去を振り返って、「あの頃のUIデザイン」でございます…!🎉
詰まるところは、目まぐるしい変化に疲れてしまった読者の皆さまを、懐かしさの海に沈めてやr…もとい、癒えていただこうと、そういった魂胆なのですが、Z世代(ぎり)を代表して、一周回って新しく感じるというみなさんにも楽しく読んでいただけるような記事を書いていきます。
どうぞ最後までお楽しみください🎶
今回の企画について
さて、視伝研の03テーマは「UIデザインの歴史を紐解く」です。
03テーマの経緯については、こちらのnoteでお話ししていますので、初めに目を通しておいていただけると、読み進めやすくなるかと思います。
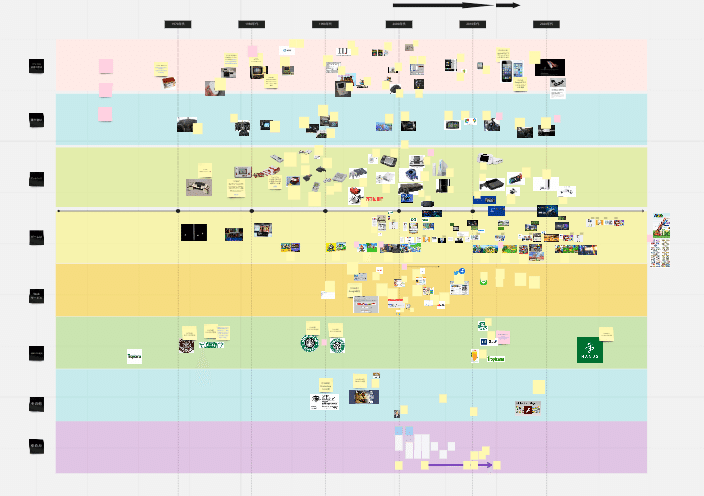
03企画のはじまりに、メンバー全員でそれぞれが異なるテーマを持ち寄り、以下のボードにテーマに合わせた情報をmiroを使ってマッピングしました。
意図としては、個々が持ち寄って挙がった6つのテーマを「UIデザインの歴史」という大きな軸(例えばスキューモーフィズムからフラットデザインへの移り変わりといったような潮流)に重ねたとき、より広い視点でUIデザインの軌跡を辿ることができるのではないか、そして多角的にUIデザインへの理解を深めることができるのではないか、と考えました。

私は「インターネットの発達」をテーマに選んだので、「インターネットの発達とUIデザインの関係性」を調べることにしました!🎉

インターネットの歴史についての調査
早速調査を始めるぞ!と意気込んでみたものの、キーワードの範囲広すぎ問題が勃発。それと、テーマの分野に関して、わからんことのなんと多いこと。調べた事ベースで情報を整理させながら書き進めていきますので、多少の読みにくさはご容赦ください🙇
ひとまず糸口を見つけるように、インターネットってなんなんだっけ?と言う基本情報から調べていきました。
インターネットの研究と開発の起源は1967年と言われています。(総務省ページより)今回は「インターネットを活用したデジタルデバイスのUI」を調査対象としたいので、インターネット普及開始期から定額常時接続の普及期と呼ばれる、特に技術の進歩が著しかった激動の時代、1990~2010年ごろまでの情報をピックアップすることにしました✨
そして「インターネットの歴史」についてですが、範囲がかなり広いので、「通信速度の変化」や「通信機器の一般への普及具合」に絞り、情報をまとめていきたいと思います。
-注意-
ピックアップしたうちの一部の情報は視伝研メンバーの手によって選出されたものであり、情報の内容に誤りがある可能性もあります。ご容赦ください🙇♂️
windows3.0が発売される(1990)
windowsOS:マルチタスク(コンピュータシステムによって複数のタスクを同時処理すること)が可能になる
北欧を中心に多くの一般ユーザーの手に渡る
世界初のwebサイトが公開される(1991)
↑こちらのサイトは実際に確認いただけます…!
World Wide Web(WWW)で初めて画像データが公開される(1992)
日本初のインターネットサービスプロバイダ「IIJ(Internet Initiative Japan)」の設立(1992)
windows'95が発売される(1995)
世界的大ヒット!かなりの家庭にインターネット環境が普及する
当時は「ISDN」という電話回線の応用技術のサービスが一般的で、通信速度は「64Kbps」
windows'98が発売される(1998)
95モデルに続けてより個人ユーザー向けに使いやすくアップデートされた98モデルは、コンピューターのの普及を加速させました。
この時のインターネット普及率は13.4%ほど
筆者生まれる🎉(1998)
NTTドコモが世界で初めてネット接続できる「iモード」サービスを開始する(1999)
この時は「ADSL」回線が普及しており、通信速度は「50.5Mbps」にまで上がる。読み込みと送信で通信速度が違うのが特徴の回線だった模様
日本でIT基本法が設立(2000)
windows2000が発売される(2000)
インターネット普及率は37.1%ほど
家庭用光回線が登場する(2003)
「1Gbps」の脅威の通信速度を誇り、ネット普及率が64.3%を突破する
iPhoneが日本で発売される(2007)
Android OS搭載のスマートフォンが登場する(2008)
NTTドコモが4Gを起用(2010)
(miroだけじゃ足りなかった情報補完の参照元、デジタルアーツさんお世話になります…!!!)
デジタルアーツ株式会社「日本におけるインターネットネットの歴史」
はい……!実際に起こった関連する出来事の中から選りすぐって書き並べました。もう少しぎゅっとまとめたかったのですが、たった20年の間に大きな変化が起こりすぎていて取捨選択に苦戦してしまいました…。
ここから読み取れる情報をざっとまとめると、

一般家庭にPCが普及
1995年にwindows95が大ヒット。後に発売された98年モデルも手伝って、一般家庭にPCが普及する。
通信速度が大幅に加速
1995年〜2003年の8年間で、64Kbps(一秒間で8000ビットのデータ量)→1Gbps(一秒間で10億ビットのデータ量)と、通信速度が大幅に加速した。これにより
インターネットが身近に
2003年に登場した家庭用光回線は、日本家庭のインターネット普及率を加速させ、同年には過半数にまでのぼった。「インターネットが身近になった」と言えるレベルになった。
ガラケーからスマートフォンへ
2000年代後半、iPhoneの発売を皮切りにスマートフォンのユーザーが増加。デバイスも過渡期を迎える
以上の、大きくざっくり分けて4つの出来事が、UIデザインに関連する大きなポイントかな〜、と思いました。

2000年前後は赤子だったため、少しも当時の記憶がないことが残念でなりませんが、「新しい物好きの祖父がWindowsでひたすらに将棋を打っていたのを横から見ていた…」という情景は母から伝えられました。windowsのピカピカのPCは確かに家にあった気がする…!何年モデルだったかまでは記憶にないけど…。
そしてこれは確かな記憶ですが、初めて手にした携帯電話はスライド式のガラケーでした。家庭のルールがネットやゲームに厳しくて、幼少期はインターネットに触れられる機会が人より少なかったかもな…。
AI将棋、流行ってましたよね…!!
さて、時代背景を知り当時の状況やシステムへの理解がなんとな〜くインプットできたところで、ここからUIデザインに向かって話を広げていきたいと思います。
もう少しインターネット過渡期の情報について詳しく知りたい…!と言う方はぜひ、今回の調査で私が興味深く拝見させていただきましたwebサイトをいくつかご紹介させていただきますので、どうぞご覧ください…!(どれもおもしろいです!)
↓windowsの発売から今に至るまでの文脈がより詳しくわかる…!ちょっとおタクなあなたにおすすめ。
↓こちらは今回の記事と方向性が少し似ているサイトでした。インターネットについてわかりやすく簡単に楽しく学習できるwebサイトです。
↓調査を進める中でメンバーから情報提供いただいた「とほほさん」のwebサイト。当時はみんな見ていたことで有名だったとのことでした!
<情報の宝石箱や〜〜!
インターネット発達の軌跡にUIデザインの歴史を重ねる
ここまで、1990年〜2010年頃までのインターネットの発達の軌跡を辿りました。ここからが本題です。「インターネットの発達」を「UIデザインの歴史」の軸に重ね合わせて考えていきましょう。

「UIデザインの歴史」といっても広いので、まずはいちUIデザイナーとして「現場にいたデザイナーの生の声が聞きたい」と思いました。
そして気がついてしまった。
「あ、うちの会社(ゆめみ)って、20年の軌跡の中で、インターネットの過渡期をバリバリ通ってきてるじゃん…!」
インタビュー対象がこんなに近くにいるなんて!調査せずにはいられませんでした。
ということで、創業年度の2000年から2010年に至るまでのUIデザインの歴史の痕跡を、インターネット業界の老舗ベンチャーであるゆめみの中に探すべく、聞き取り調査を開始しました。
ゆめみ社内の開発メンバーへの聞き取り調査
調査するぞ…!といっても、誰にどのように聞くのが良いのか模索途中だったことと、当時の状況をよく知るメンバーもかなり限られていたため、職種問わずで情報を募集し、テキストベースでデータを収集しました。
【2000年当時の開発環境についてのコメント】
最初は白黒で横に全角8文字までしか表示できなかったのが、10文字まで表示できるようになったときに、広くなったと思ったものです。狭すぎてみんなmarqueeや半角カナ、絵文字を多用してた。まだガラケーがインターネットとは別のclosedだった頃の話。
ゆめみの強みはそこらへんのガラケーに対する絵文字などの相互変換でした。絵文字は最初は「」とかで入力してたのですが、途中からバイナリを直接扱えるようになりました。
これで1画面のキャッシュが10kbとかの時代に、全国にある施設の地図をドットで描かなきゃいけない案件があって、発狂してたの思い出した。
当時のゆめみの強みは、3キャリア対応のサイト作成(絵文字変換)とその後のキャリアに対応したML作成+高速メール配信技術っすね。
絵文字入のメールだけでなくデコメール(ご存知ないかもですが携帯向けのリッチなHTMLメールみたいなもの)が送れるのが特色でした。
Flash の動的生成をするエンジン「reFlash」がゆめみのプロダクトとしてあり、HTML以上のリッチな表現を可能としていました。
Aさんの書いたコードを C++ で書き換えて、最終的には Apache モジュールで公開していました
2012年はガラケーとスマホが混在していた。
エディタに関しては、例外の方も居るかもですが、秀丸、さくらエディタ、Emacs あたりを利用していたような。ただこの頃から Eclipse などの統合開発環境で PHP を書いている人がチラホラいたかも
個人でiモードアプリやandroidアプリを作る為の、コンパイルや実行環境としてEclipseは使ってました。
今考えると発狂モノのエピソードが出てきました。



質問する側として知識が乏しかったため、これ以上に根掘り葉掘り話を深ぼることができなかったのですが、ちょっと聞いただけでも今とは全然違う開発環境だったことがよくわかる内容でした。
今よりもずっと、実装技術とUIデザインが業務のなかで密接に繋がっていて(今でも根本のロジックは変わらないけど!)、新しいものを少しづつ模索して作っていった工夫が感じ取れました…!
通信速度が速くなりインターネットを介した情報のやり取りにおいて、一度に画面に表示できる情報量が増えたことでUIデザインに幅が生まれたことは言わずもがな、UIの発達に影響がありそうです。
インターネットが普及する以前にも、GUIを用いたソフトが発明されたり、ハード側の進化は起こっていたので、見た目でわかるUIの進化と言うところはwebが後から追いついた、と言う流れになるでしょうか。
いかにデータを軽くして、より多くの情報をユーザーに開示できるか、と言う視点でwebのUIは進化をしていました。
また、今回インタビューを行った中で、ガラケーからスマホに移り変わる時期に起こったデザインの革新的な事例についての話も上がりました。
それについてはかなり内容がボリューミーでしたので、改めて別の記事としてまとめようと思います…!(←事業会社としてのゆめみの軌跡に触れるよ!)

2000年代のモバイル開発のことをもっと知りたい!と言う方がいらっしゃいましたら、そこでのデザイン法則をまとめたゆめみの著書がありますので、こちらでご紹介しておきます。今回インタビューに参加してくださったメンバーも著者に入っている本です!
まとめ
「UIデザインの歴史を紐解く」がテーマの今回でしたが、個人的な反省としてはUIデザインの実例の調査が思ったよりも難航したため、2つの軸を十分に重ね合わせて広い視点から気付きを発見する、と言う目的が充分に達成できなかったと、感じています。(←後に出す記事で補足していきたい…!)
ただ、調査を進める中で、社内の熟練のメンバーとコミュニケーションをとって面白い情報をいただけたということと、自身の中で理解が進んでいなかったインターネットのあれこれにスポットライトを当てることができたことは、当初の目的からは逸れたものの研究成果として自身の糧にはなったかな、と思いました。今回の調査にご協力いただいた皆さま、大変ありがとうございました!!
さいごに
記事の始めに、「皆さんに楽しく読んでもらえる記事🎶…」とか書いてしまっただけに、想定していたよりもずっと真面目にテーマに寄り添ってしまったので、読者の方の「堅っっっ…!!」と言うツッコミが目に浮かびます…☺️ 次回はもっとエンタメ要素マシマシで書けたらいいなと思っています!
(カチカチの記事でしたが、最後まで読んでくださった強者の方は、本当にありがとうございました!あなた最高だよ!🤝)
繰り返しになりますが、次回のテーマはきっと気軽に楽しく読める内容になると思われます、ご期待ください…!!
視伝研についての他の記事はこちらから
↓03テーマまとめ(本記事内で紹介できなかった視伝研メンバーの素敵な記事もあります!ぜひご覧ください!✌️)
