Riveを使うのまき(Flutterに実装してみるよ
はいはい私だよ
相変わらずGeminiちゃんに嫌われております。
ついでにここ最近の寒暖差でだるさマックスです。ほんま。だるい。。
これが五月病というやつですね!
まぁ、どうしようもない。
ので、引き続きRiveについてぼちぼち書いていきまする。
前回はRiveで使用する画像の作成と、くるっと回転させるアニメーションの作成まで行いました。
今回はFlutterでRive画像(アニメーション)をくっつける方法を、見ていきましょい。
あ、わたしね、必要なところしか調べないマンなので、もっとやりやすい方法あるかもしれないよということだけ書いておきましょう。
あ、使うのはAndroidStudioです。
プロジェクトの準備

えーっと新規Flutterプロジェクトを作成しました。
(個人情報は塗りつぶすわし!)
えーっとですね。何するんだっけ(久しぶりの新規作成に戸惑うわたし)
Flutterの新規プロジェクトを作成しますと、このまま実行ボタンをポチするとちゃんと動いてくれるようなところまで勝手に作ってくれます(やさしい✨
・・たぶん。
あぁ、初心者目線に戻れないわ。。
どうしようかなぁ、
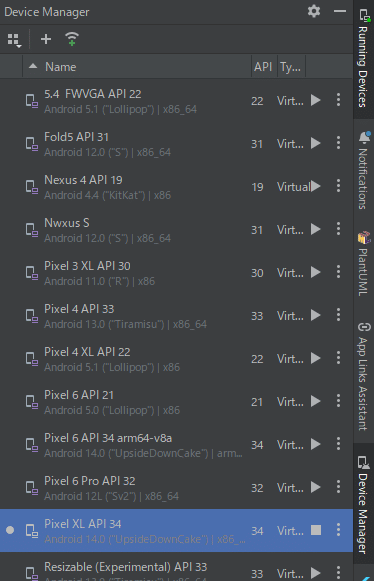
えっとね、アプリを試しに動かすためには「エミュレータ」を準備しないといけません。エミュレータが何かって?

DeviceManagerってところでエミュレータ作れるので、こちらで作ってみてね。まぁ、最新バージョン作ってりゃいいです。
不安なら、一個前でもいいかもね(最新は不安ってのはちょっとわかる)
作り方は各自調べるように(放り投げ
で、環境によるのかな?私の場合、DeviceManagerから一回エミュレータを起動してからじゃないとアプリが動かないんですよね、
(Javaで作った時は自動で起動してくれてたのになぁ、、)
うん。私が設定していないだけという可能性もある。
で、エミュレータを起動した後に緑の三角ボタンをポチしますとね、

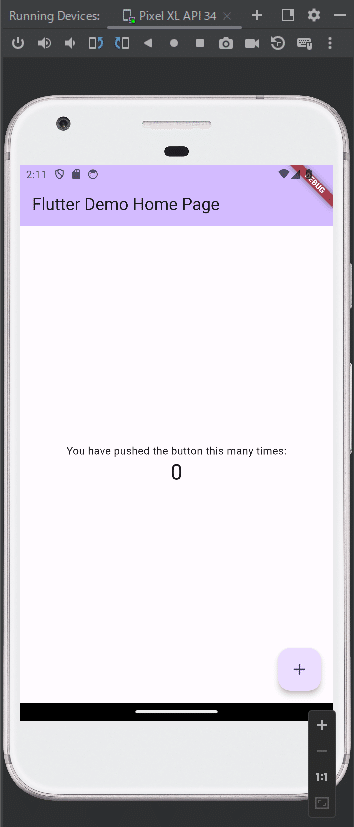
エミュレータの画面にアプリが表示されるようになります。

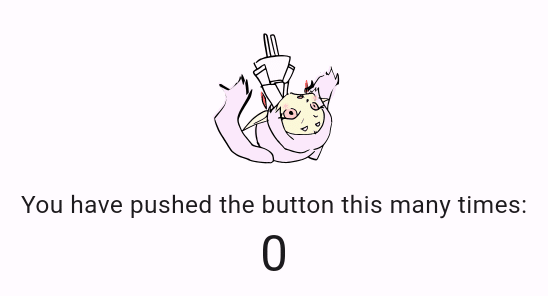
これね、右下の+ボタンをタップするたびに真ん中の数字が増えるだけのアプリ(?)です。(押してみてもいいよ)
Flutter新規だとここまで自動で作成されるので、ソースがどうなっているのかってのは見てみるのにはちょうどいいですよね。
(私も最初この画面から中身読み漁った記憶)
今回は、前回作成したクルクルを表示させるだけのつもりなので、真ん中の文字と数字の上にクルクル表示しようかと思います。
yamlファイルの修正
RIVE自体、誰もが使用するものではないので、最初からガチガチ書けば表示してくれるものではありません。
うーん、Riveが動くための土壌を作る必要があります。(言い回しよwww
ちょっと思ったんだけど、Riveの使い方ってブラウザで翻訳しても日本語になんないのよね。。これ、どうにかしません?(Riveさんへの問いかけ
もとい、
えっとね、Flutterでの実装のガイドはここにあります。
先述したとおり、ブラウザの翻訳機能使っても日本語にならないのよね。
とはいえ、まぁ、大体わかるよ。うん。

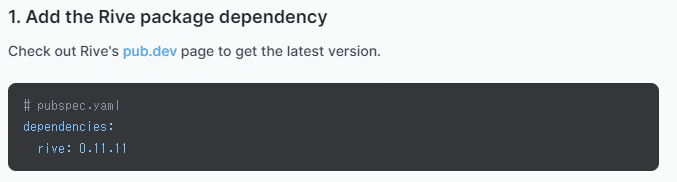
dependenciesにriveを追加する必要があります。
で、pubspec.yamlってところに直打ちして追加するのでもいいんですが、
わしはこっちで追加します。

ここで、えーっとコマンド何だっけな。。

えっとね、コマンドは
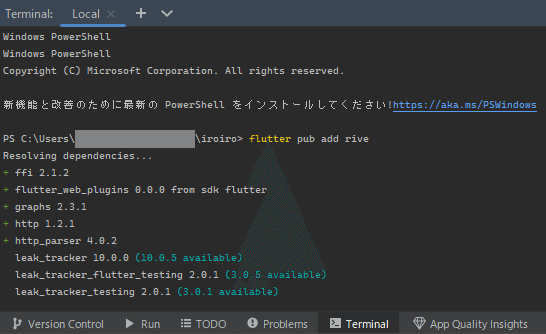
flutter pub add rive
これですね。これをポチポチ入力してエンターキータッターンってすると
pubspec.yamlに必要な内容を記述してくれます。
打ち間違いとかね、するとエラー返してくれるしよいですよ。
はい。これで準備ができたはず!・・・うそ!もう一個あります。
今回は、Riveファイルをダウンロードして、プロジェクトファイルの中に入れてからそれを読み込むようにしたいので、
「画像ファイルの保管先はここですよ!」
っていう指定もしておきます。
多分セキュリティ的なものだと思うんですけど、ここはアクセスしていいよって指定をしておかないとアプリ内からアクセスできないんですよね。
それもpubspec.yamlに記述する必要があります。
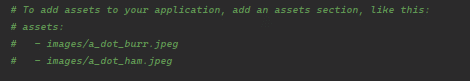
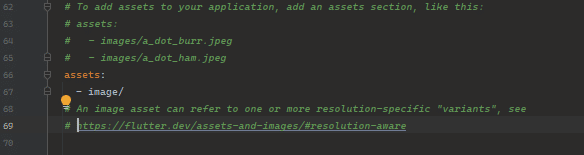
え、、っとこちら。

えーっと?”To add assets to your application, add an assets section, like this:”
「アプリケーションにアセットを追加するには、アセットセクションを追加します。こんな風に」
ですって。
アセットって何かっていうと、、何だろう。。
画像とかフォントとかを格納したらこのassetsにつける必要があるんですよ。
まぁ、Flutter優しいので、yamlファイル内に詳しく書いてくれてます。。英語だけど。
余裕あるならちょいちょい読んどくと良いです。
・・・じゃぁ、まずフォルダから作りますね。
riveファイルを格納するフォルダをつくる
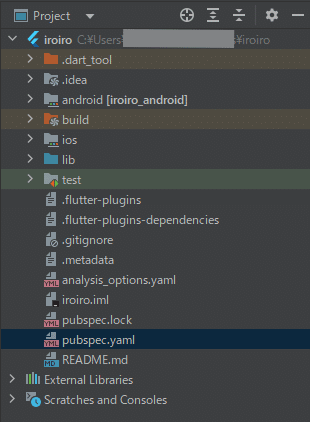
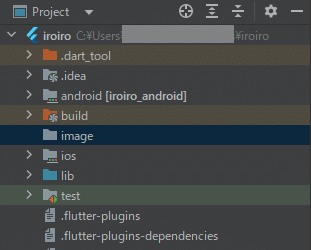
Androidstudioの左側にこんなんがありますね。

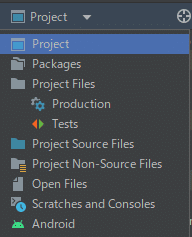
何か違う!って人は一番上が「Project」になっているか確認してください。

よくAndroidになっております(わしだけかもw
ここでProjectを選択します。
で、

Projectのすぐ下に「iroiro」ってありますな。
わしが作ったプロジェクト名。。雑w
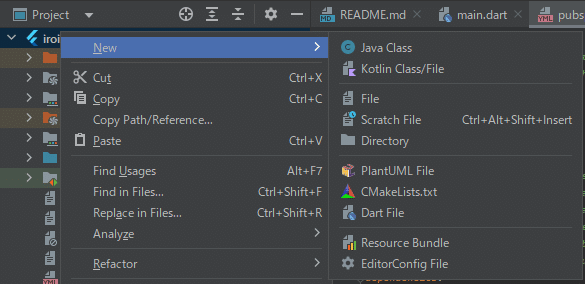
こちらで右クリックしてフォルダの追加をしてください。
iroiro直下にフォルダ追加します。・・あ、Directoryだ。。w

フォルダ=ディレクトリっていうと怒られるんやろか。。
まぁ、ディレクトリを追加して。名前は自分がわかれば何でもいいんですが、わたしゃimageにしますわ。

追加、できましたかね。
おし。じゃぁ、次にさっきのAssetsの設定をしましょう。
yamlファイルを開きまして。。

見本だと画像の名前も記述しているんですが、記述する必要はないです。
「このフォルダ内は全部使う」ならばこれでOKです。
おっけ、
じゃぁ次
Riveファイルのダウンロード
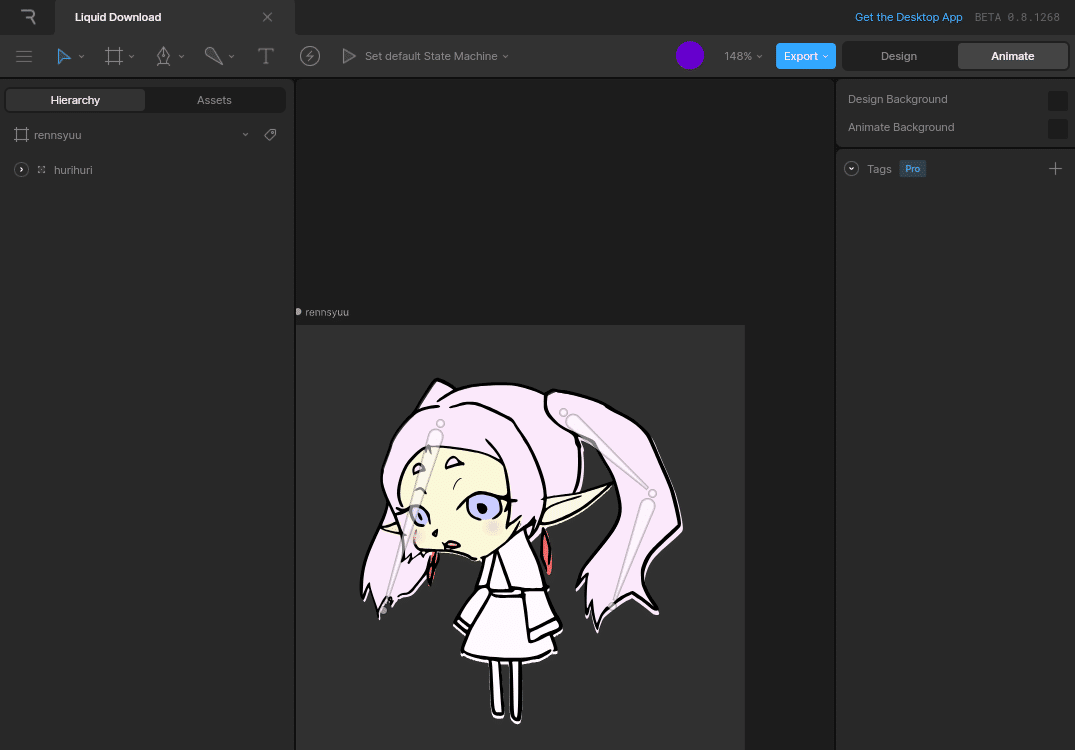
Riveに戻りまして、

何か変わってるって?うん。ちょっと追加しました。
(解説はしないwそれだけで記事一本書けるボリュームだからw)
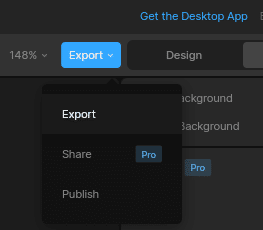
右上のExportから、

クリックしますとダウンロードが始まります。

で、フォルダを開きますよ

こんな感じでダウンロードされています。

んで、コピー先も開きますよ。
えーっと。。

で、ダウンロードしたファイルをここにコピペしまする。

で、どうしようかなぁ、(1)ってところは消すかな
(個人的こだわりなので、ここはお任せ)

はい。これでしたびゅんびは終わりかな?
じゃぁ実装いくぜ!
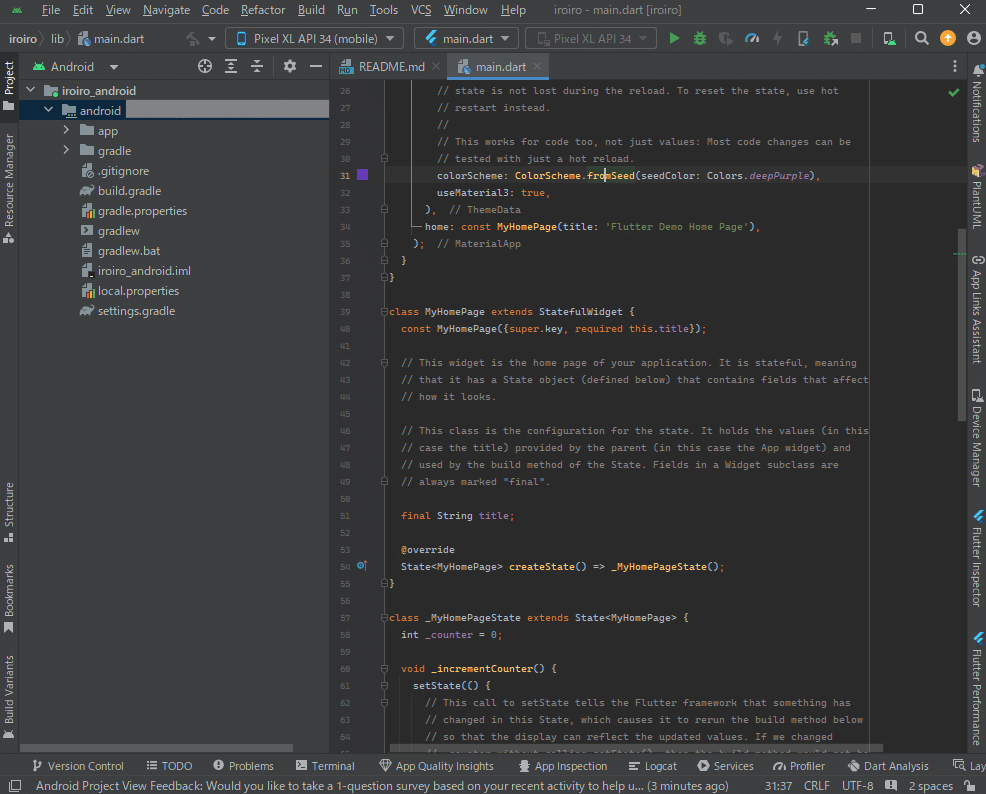
main.dartファイルを開きまして、
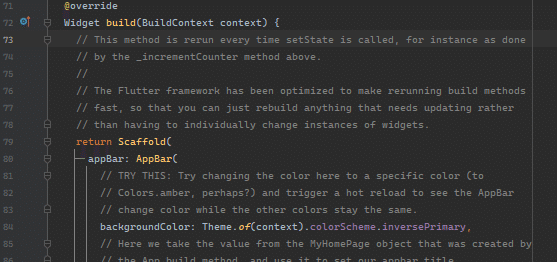
「Widget build(ほにゃらら」
ってところを探してください。えっと72行目くらいかな??

えっと、、Flutter(Dart)の説明できる気がしねぇんですがw
まぁ、ここのbuildって部分で画面を作ってると思ってもらって、、、良い、、、とおもう。。(自信がない
まぁreturnで画面情報を返してるのでまぁ、合ってる。。はず。
で、中身を見ますかね。
Scaffoldの直下にはappBarと、bodyと、floatingActionButtonがありますね。
appBar:一番上に表示されるバーのやつ。
body:画面の中身
floatingActionButton:右下に表示されているボタン
って感じかな。
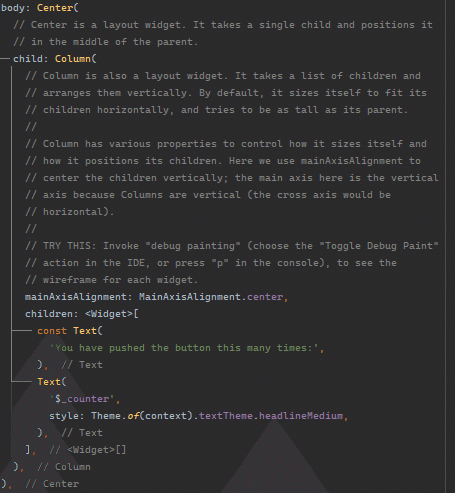
クルクルをまぁbodyの中に表示させたいので、bodyを見ていこうかな?

・・・どうする?どこまで説明する??
って考えたんですけど、考えるのをやめましたw
表示することだけに集中しまする。
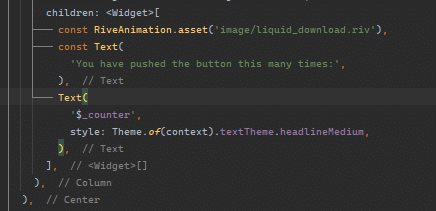
えっとね。'you have pushed~~'の上に表示したいからこれの上に記述したろ。
よっこらよっこら

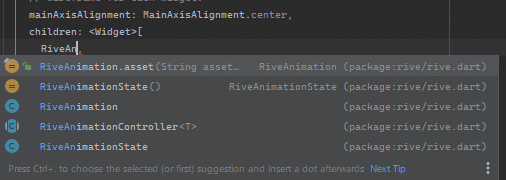
Riveで作成したアニメーションを張り付けるには「RiveAnimation」を使用します。
こちらファイルの取得方法がURLを使うものとか、assetから取得する方法とかいろいろあるのですが、今回はassetを使用しますので、「RiveAnimation.asset」で行きますよ。
ちょっと張り付けときますdartのriveの中身。。
(なんかすぐに見つけれらなくて、、毎回迷うから。。個人的備忘
で、RiveAnimation.assetの説明がここだ。。
はぁ、見つけるの時間かかったぁ、、
えっと、こぴぺー
RiveAnimation.asset(
String asset, {
String? artboard,
List<String> animations = const [],
List<String> stateMachines = const [],
BoxFit? fit,
Alignment? alignment,
Widget? placeHolder,
bool antialiasing = true,
bool useArtboardSize = false,
Rect? clipRect,
List<RiveAnimationController> controllers = const [],
OnInitCallback? onInit,
RiveHitTestBehavior behavior = RiveHitTestBehavior.opaque,
ObjectGenerator? objectGenerator,
Key? key,
})
一行ずつ見ていく気はない(私もわかってないものが多いw
最低限必要なのはファイルの場所の指定だけなんですよね。だから、

このような記述でも通ります。
ただ、以下のような状態の場合、想定しない動きをする場合があります。それがですね
・複数のアートボードがあるとき
・複数のタイムラインが存在する場合
です(ほかにもあるんかな、、わからん(´・ω・`)
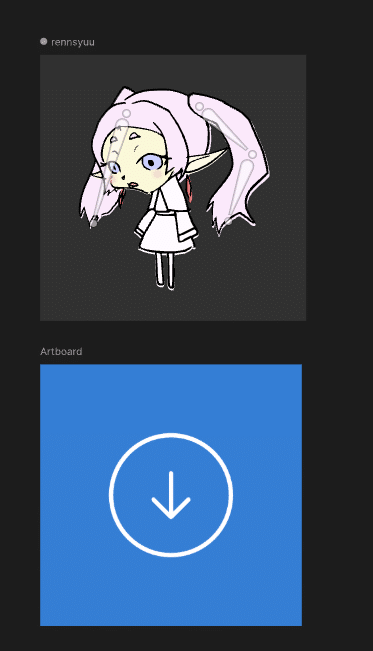
今回作成したriveファイルですが、複数のアートボードがあります。

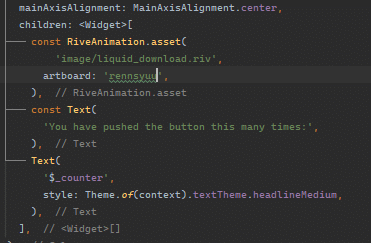
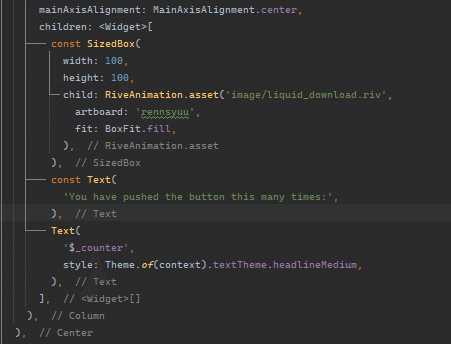
なので、今回はアートボードだけ指定すればうまく行くはず!ということで、アートボードを指定。(アートボード名は「rennsyuu」w)

実行する前に、起動しているアプリを一回止めたが良いっぽいです。
(ちょっともたついた私)
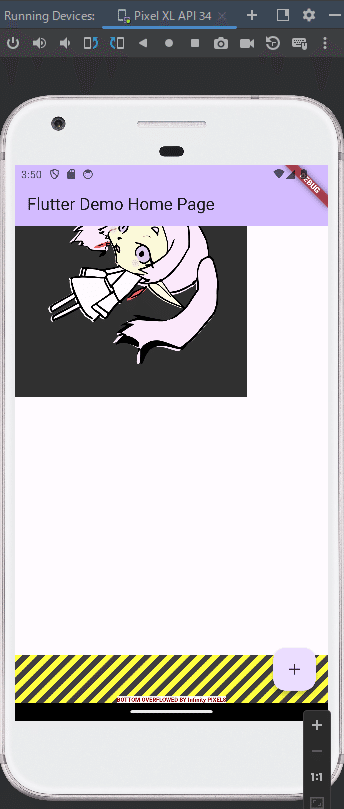
で、こうなったw

下の黄色と黒のしましまは「枠外にはみ出てるよ!」っていうマークです。
ぐるぐるriveの画像にさっきまであった文字とカウント用の数字が追い出されてるんです。
えーっとどうやって調整するかなぁ、、
SizedBoxってのに入れると落ち着くことが多いのでそうしてみますね(雑


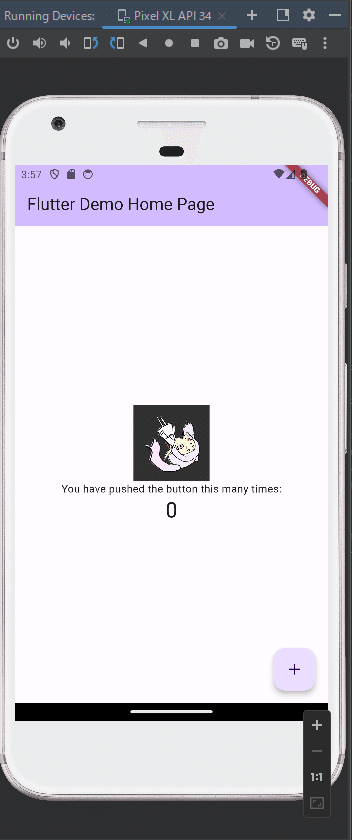
これでふ、、魔法使いがクルクル回るようになりましたよん。
えっと、さっきのRiveAnimation.assetに指定できる項目について雑に説明入れときますね。(個人的メモも含めて
RiveAnimation.asset(
String asset, {
アセット名(必須):'image/rivefile.riv'
String? artboard,
アートボード名(アートボードが複数あるときは指定):’artboardname’
List<String> animations = const [],
Timeline名(タイムラインが複数あるときは指定): ['timeline1','timeline2']
List<String> stateMachines = const [],
stateMachines名(stateMachineを実行したいとき指定):['sMa1','sMa2']
BoxFit? fit,
イメージのフィットのさせ方と思われる。。(わしはBoxfit.fillにしてる
Alignment? alignment,
アラインメント(centerとか、bottomとか、、
・・・以降はまだ読み切れてないやつ。。(´・ω・`)
Widget? placeHolder,
bool antialiasing = true,
bool useArtboardSize = false,
Rect? clipRect,
List<RiveAnimationController> controllers = const [],
OnInitCallback? onInit,
RiveHitTestBehavior behavior = RiveHitTestBehavior.opaque,
ObjectGenerator? objectGenerator,
Key? key,
})
あ、そうそう、animationsには複数のアニメーションを指定できるのですが、これ、複数のアニメーションをセットすると、
全てを混ぜたアニメーションが再生される
ので、、、注意です。一個目を再生した後に二個目を。。みたいなことはできない、、のかな?ソースを見た感じできなさそうでした。
なので、アニメーション1を動かした後にアニメーション2を動かしたいっていうときはRive側でstateMachinesっていうのを使ってそのハンドリングを作ってからFlutter側では作成したstateMachineを指定するという風にする必要があります。
アニメーションを止めたり再度動かしたりと操作をしたいときはRiveAnimationControllerを使用すればできる(はず)です。
おまけ
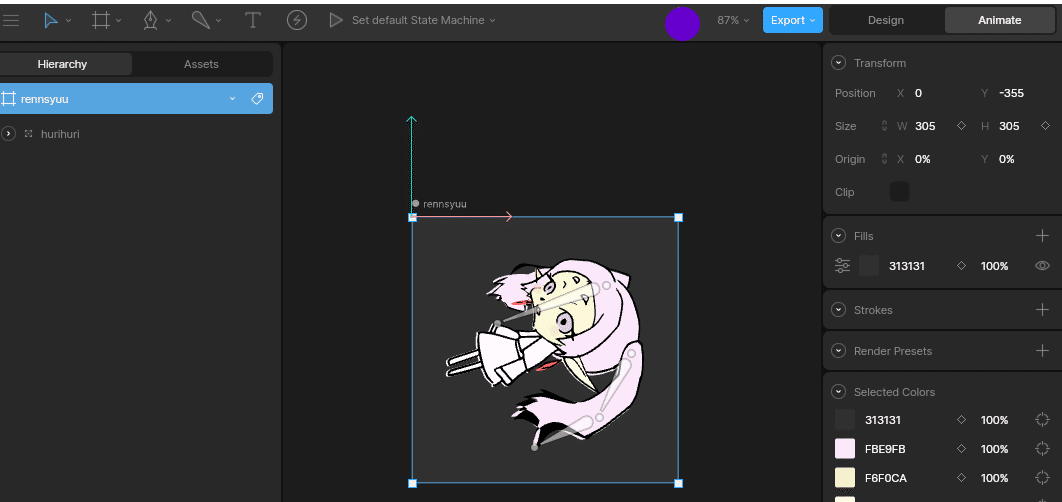
今回回転している画像の背景が黒いですが、

こちら、アートボードの背景色の指定を忘れたからです(´・ω・`)

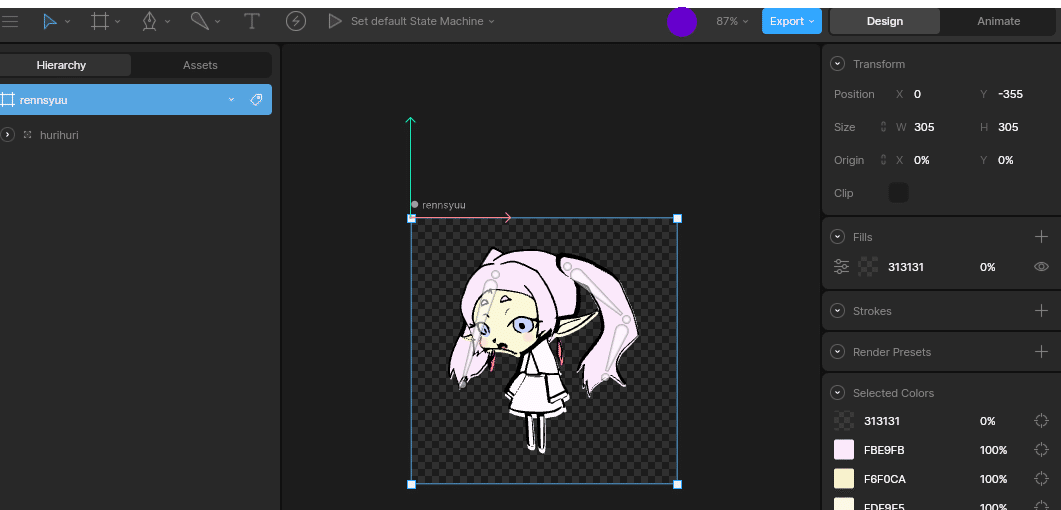
アートボードを選択した状態で右側に出るFillsの項目を0%にすれば背景が透過になります。

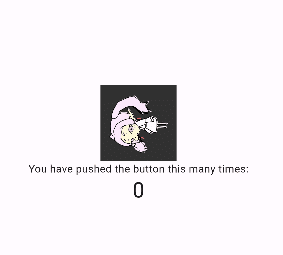
で、もう一度、エクスポートして、エクスポートしたファイルをプロジェクトにおきましてー古いファイルを削除して、ファイル名を直して、、として再実行しますと。。

ふぅ、、時間かかったなぁ、
こんな感じであとは置き場所はまぁ読み込み中なので、そこは調べれば多分出てくる。。
ふぅ、できてよかった(安堵
ではでは。。
