Riveめもめもー4
初回はこちら
2回目
3回目
四回目です。(ちょっと飽きてる
うーん使う予定が思いつかないとモチベーションが上がりませんわ。
まぁ、やったからにはあと2個だし、頑張っべ、
あ、

ファイルの数の上限だぜ!ロックを解除したければこちらを読め!
ですって。
Riveね、、お仕事ツールとして使うならいいんだけど、
個人のおもちゃ(・ω・)として、毎月五千円はちょっと高いんだよなぁ、、あ、相場の関係で六千円弱ですねこれ。(´・ω・`)
えっと、無料で使用できるファイル上限は3つまでなので、新しく作るならどれかを削除しなければいけません
(いうて、サンプルやし、消しても痛くない)
Ratingを消しますかね。。
右クリックすりゃ消せますわ(多分)ぽちっと


消してやったぜ、真っ白にな(?
さて、今回は何かなぁ、、

Cursor Tracking
マウスカーソルの位置を元に動きを付けるやつですね。
さてさて、まずは再生っと。

立体感が消えた・・・?
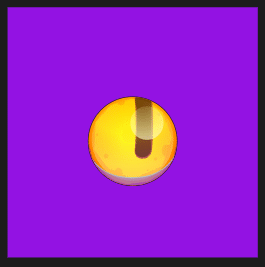
えーっと、こいつをクリックすると、、、?

ふむふむ。

マウスカーソルがスクリーンショットに乗ってくれないので、わかりにくいですが、
マウスカーソルの位置を見てくれるようになっています。
ほほー、面白いね。
ちなみに目をクリックすると

おとなしくなります。
さて、見ていくか、、
Icon_pressedレイヤー
これは、ボタンを押したときに「ボヨヨン」っと目がちょっと大きくなったり小さくなったりするんです。それをやってます。

On/Offレイヤー
こいつはですね、目をクリックしたときの動作が入っております。
モノクロのスン・・って画面と、
動きまくる画面の切り替えが行われております。

Blinkレイヤー
これが今回の本命っぽいです。ここでカーソルの位置を特定して何かしらをしているのでしょう。。
(先に言うと違います。ごめんなさい見当違い。)

えーっと、No_Blinkのタイムラインを先に見てみますね、

えーっと空っぽでしたw
何もしないということですね。
では次Blinkのタイムライン

何だ、瞬きのアニメーションしか入ってないぞ、、
じゃぁ、、、どこじゃ、、、カーソル追いかける奴は、、、、
(調べるなう。。)
うーん、ここかしら、、

Listeners内のHitBoxが何かをやっているようです。
HitBoxの中身、HitBoxがありますね(名前を同じにされると紛らわしい、、
えーっとHitBoxってのは、、

なんやねん、、これ(感想
ただの赤い四角があるだけですね、、、あ、PointerMoveのポインターを追う範囲を見ているのか。。。な?
あーですわ。
HitBox:
マウスカーソルを追う範囲(その範囲にカーソルがあると動きが発生する
ですわ。
色は普段見えないようにされております。
後ですね、alignにCtrl_lockが入っていますね、それがこちら。

どいつや!(わからないから二回言う。
おお!?・・・こいつを動かすとですね、、

動くんですねぇ、、
おそらくAlignに入っているものをマウスに向かって動かすということなんでしょう。。。
ちなみにこちら、動く範囲が制限されております。目から飛び出してしまわないようになっているんです。。。
(どこでやってんだよもう!)いろいろちょっと調べますね。
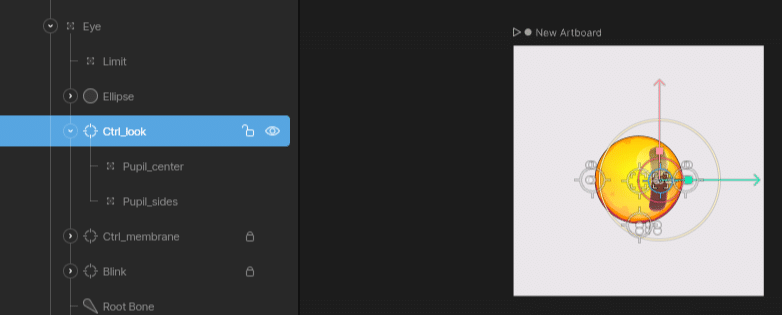
えーっと?まず、動く黒目の部分がこいつ
(ちょっと調べるときにたくさん名前変えたので、本来の名前から変わります。)

うん、で、ですね、この中のPath(どっちも)にですね、

Bind Bones、、ボーンの指定が入っております。
ボーンはアニメーションをセットするためのツールですね。二つのボーンがあり、一つは中心部、もう一つは上下の部分を動かすためのボーンになります。
じゃぁ、それぞれのボーンの設定はどうなっているかというと、、

C_1 Bone(私が勝手に命名)ですが、こちらは黒目の中心部が動くためのボーンになります。
えーっと、名前はいいや、
そのボーンのConstraintsに設定があるので見てみましょう。
Strength:100% これはカーソル位置を全力で追いますよという意味(雑
その次はPupil_center こちらは、、あとで見ます。
あとは、、いいや。(投げ
もう一つ
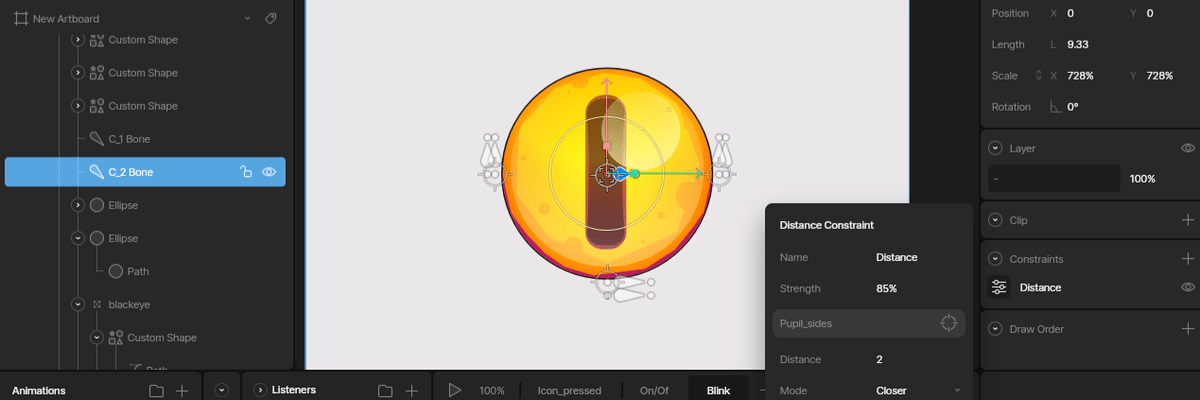
C_2 Bone こちらは黒目の上下部分が動くためのボーンです。

えーっと?こちらのConstraintsは、、
Strength:85% カーソル位置を追うけど、ちょっと弱めみたいな感じです。
これ見てもらうとわかるんですが、

びみょーに上下の位置の方が内側寄りにちょこっとまがっているんですよ。
わかるかな?
目ってほら、丸い球じゃん。
だから中心にあるときはまっすぐな黒目でいいんだけど、左右に移動したときはちょっとだけ曲げるとちょっとリアルになるのよ。
ちなみにStrength:100%にするとこうなる

はぁ、こまけぇ、、(褒
はい。で、Pupil_sidesの設定がありますね、
多分動ける範囲を決めているのだと思われます。
では、Pupil_centerと、Pupil_sidesを見ていきましょう。
うう、しんどい。。

うーん、、Pupil_center、Pupil‗sidesいずれも指定は特にありません、じゃぁ、親のCtrl_lookは、というと、、?

はえぇ、Constraintsに指定がありますね。内容は、、
範囲にLimitがあり、
Distanceが44.3。。。。
終わらねぇぜ、、w
ちなみにLimitは、、

えーっとね、まぁ、こういうことだろうな、
Limitの位置から半径44.3の範囲を稼働範囲としているんでしょう。
なぜそう思うかって?
Ctrl_lookにあったDistanceの値を増やすと、、

赤い丸がでっかくなるからだよ!
で、その状態で動かすと、赤丸が中心のLimitからちゃんと抜け出さないようになっているからだよ!
ちなみに黒目の稼働範囲も広がりますね

えーっと、、なので、
・黒目をマウスの位置に動かす処理
・黒目の移動範囲を制御
この二つで、目の動きがコントロールされているわけですね。
あああああああ!
全然まとまってないじゃないか!(憤慨
己の力不足を痛感しておるよ。
マウスにくっつけて動かす程度なら、ListenersにPointer Moveを追加してalignにくっつけたいオブジェクトを指定するだけでいけそうですわ。(多分
「目から飛び出させない」という条件が増えたおかげでなかなかあれでしたね、(´・ω・`)
次回、次は多分、簡単だとおもうの。。。
ではでは
