Riveを使うのまき(クルクルするだけアニメーションをつくる)
はいはい、私です。
Riveね、あんまり人気無いんだよなぁ
便利なんだけどなぁ、、
ということで、
Geminiちゃんがどうしても機嫌を直してくれないので(´・ω・`)
(いや、マジで情報が一切ない。チューンモデルが作成できない理由がわからない。コミュニティ見たけど全部英語だし(´;ω;`)わしと同じ状況の人は見つからないし(´;ω;`)フィードバックも送ったけど、返信しないからねって書いてたし。。。もう手詰まりなう。エラーメッセージで検索してもなにも引っかからない時点でもうだめぽ。Youtubeで自分と同じやり方ですんなり通っているのを見てくじけたのです)
アプリの手直しを先にやろうと思ってね、ちょっと目立ってほしいなぁと思いまして、ちょっとアニメーションを作ろうかなぁと思いました☆
思い出しついでに簡単な解説を片手間で書きかきしたろうという魂胆です。
Riveとは
SVGデータを使用してアニメーションを作成することができまする。
メリット
無料!
ファイル3つまでなら無料!
透かしもなくなってハッピーハッピーハッピー🐈
デメリット
ユーザーが少ないのか関連記述が少ない(もったいない!
以上。
では、やっていきまっしょい。
はじめるのに必要なのはアカウントだけです。
Googleアカウント持ってたらボタンポチでいける。。。多分。
今回は読み込み中のクルクルアニメーションを作りたいなって思います。
アニメーションを付ける画像を作るよ☆
ソフトで言うとイラストレータで作成できる画像(SVGファイル)が必要です。単純に画像を回転させる程度のアニメーションであれば透過PNGなどの画像でもいけるっぽいです。。(´・ω・`)(がんばったのになぁ、、)
絵を「絵」としてではなく、「点と線と重みづけ」で記録しているというイメージですね。(個人の感想です)
今回使用するソフトはこちら
Inkscape
安心のフリーソフト(私は無料に生かされている✨)

今回は読み込み中に出てくるようなクルクルを作ろうと思っております。
詳しい使い方はInkscapeで調べると出てくるからそちらで頑張ってください(放り投げ)
まぁ、どうしよっかなぁ、、
クルクルしたいんだよなぁ、、
あ。そうだ!

えーこちら、ペンタブ練習で書いた某千年生きた魔法使いだよ。
(髪型わからん!って放り投げた記憶)
こちらをSVG形式にしてやりましょう。

んでこう!

この時点だとSVG形式のデータになっておりませんので、線画形式に変更していきます。えーっと画像を右クリックしまして、、

「ビットマップのトレース」をぽちりとしますと

こんな画面が出てきます。
過去に何度も利用しておりますので、この時点ですでにきれいに出ておりますが、、うまく出てこないときは左側にあるいろいろを調整してきれいに見えるように調整してあげてください(雑
これでいいかなぁと思ったら「適用」ボタンを押します。
すると、、

・・・って思うでしょう?
動かしてみてください。

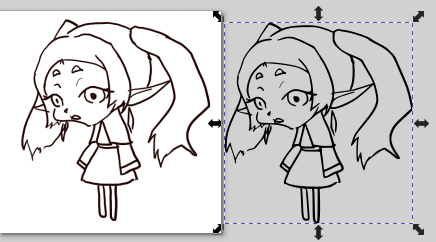
はい。えーっと左が元の絵で、右がSVG形式みたいになったやつです。
右のやつをダブルクリックしたらいいかな?すると

必要なのは右のデータだけなので、元の絵は消しちゃってよいです。
うーん、これで行くか。
ちなみに点が多いと容量も多くなるので、点が多すぎるときは「簡略化」をするとちょっと扱いやすくなります。(ググってね
じゃぁ、ちょっと色付けてくる(説明する気ゼロ

雑にやりましたね。(独自の方法なので時間はめっちゃかかるw)
じゃぁ、こいつを保存しますよ
じゃRiveいきますぅ

前回作成したやつらがいっぱいおります。
無料版なので、3つしか作れない。。まぁいいかぁと、一番左を選択ぅ

んじゃま、さっき作ったデータを取り込みましょう。左上にAssetsってのがあります。

そいつを選択しますとな。

こんな画面になります。今は何も入っていない、、ですね。
でこの一番上にあるImagesの右にある+をクリック。
すると取込み画像の選択画面が表示されますので、先ほど作成した千年生きた魔法使いを開きます。すると。。

でましたね。ファイル名適当なのできにしないでくだしあ
あ、ちなみにここにPNGの画像もいけたので、回転させるだけならわざわざSVG形式にしなくてもいいかもです(´・ω・`)
では、この画像を配置する前にですね、アートボードの追加をします。
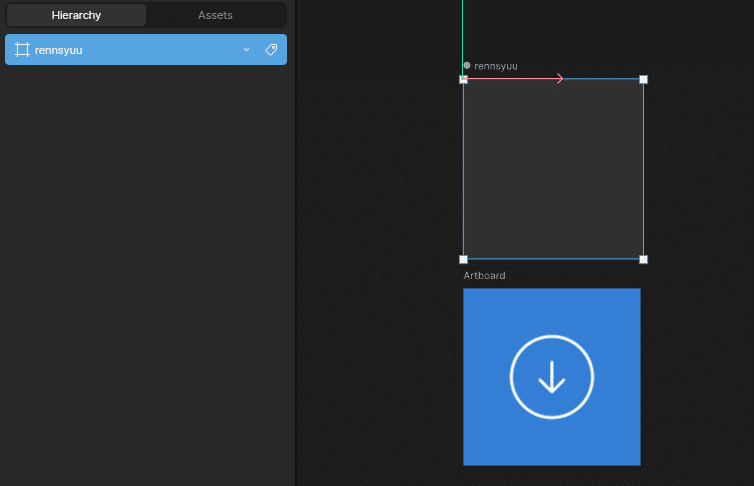
Hierarchyへ戻ります。

アートボードはまぁ、キャンバスみたいなもんです。
このアートボード、複数作成することが可能なので、アプリ内で複数のアニメーションを使いたいときに複数のアートボードを作成して、それぞれでアニメーションを制作するということもできます。
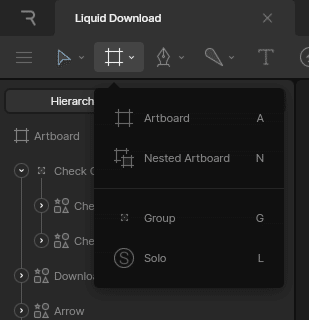
アートボードの追加

Artboardをクリックしまして、

いま、なんて言うんだろう。クリックしたままグーっとすると、アートボードが作成されます。
左上の井の部分、こちらをダブルクリックすることで、名前も変更可能です。(まぁ、現時点では気にしなくていいんだけど、実際使うときは必要要素なので、わかりやすいと良いですね)
はい、アートボード、、キャンバスができたので、次はここにフリーげふんげふん、
魔法使いを張り付けていきます。
Assetsから、、

画像hurihuriをドラッグして、先ほど作成したアートボード内にドロップいたします。すると

へへ、、雑に作ったからがったがたじゃんw
まぁ、いいか。
サイズはあんまり意識しないですが、
(svgに解像度という概念はない(多分)
この感じだとちょっと小さいですね。
大きくします。
・・・っと、ここで何か動かなくなったわ

Web経由で作業してるので時々ありますね。そういう時はまぁ、いったん閉じて開きなおせば大体治りますので、そうしてくだしあ
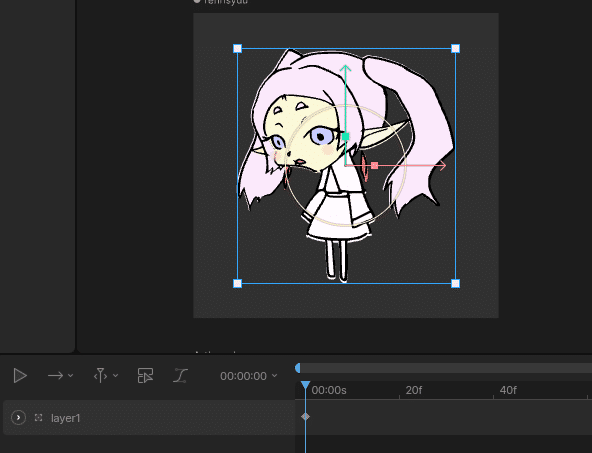
ここで魔法使いをクリックしますとね、

こんな風になります、こうなると移動とか回転とか、拡大縮小ができるようになります。
何処を持つとどうなるかは、、慣れるっきゃねぇので、まぁ触って確かめるのが良いかと思います。サクッと説明すると
矢印(→と↑)は移動、
緑と赤の■は拡大縮小、
周りを囲む円は、回転するようになっております。
で、カーソルを近づけるとそれぞれ白くなって「いまこれ選んでるでぇ」と知らせてくれますが、どれも白くなっていない状態で、クリックして動かすと、そのオブジェクトが移動するようになっております。
で、四方の■も拡大縮小ですね。こちらを選択しての拡大縮小はシフトキーを押しながらやりゃ縦横比が固定された状態でサイズ変更されます。
これからどうするぅ?
まぁ、待ってる時のクルクル作るって言ったからクルクル回しますか。
魔法使いが一秒に1回転はちょっとこちらの目が回ってしまいますので、えーっと、2秒で1回転するようにしようかな?
じゃ、ちょっとサイズを大きくしますわ

この状態になりましたら画面の右上にありますAnimateをクリックしましょう。すると、アニメーションを作成できる画面になります。

わけわからんの出てきましたが今は見なくてヨシ
初期で作成されている左下側のTimeline1ってのを選択しましょう。

アニメーションを作っていくと下の部分に◆が増えていきます。
ま、行きますか。まずは回転させるだけ。。
この状態にしてください

こちら、選択した状態で右側を見てみましょう。
Transformやら、Layerやら、Clipやら、、いろいろありますね。こちらでアニメーションを付けるパーツの指定?をします。(ま、ここじゃなくてもいいんだけどね)

今回は回転させたい=Transform内にあるRotationをいじっていきたいので、Rotationの横にある◇をクリックしましょう。

そうしますとですね、先ほど何もなかった画面下にありますタイムラインにですね。

こんな感じで◇ができます。
えーーーっと次は一回転を2秒にしたいので、動画の長さを2秒にします。
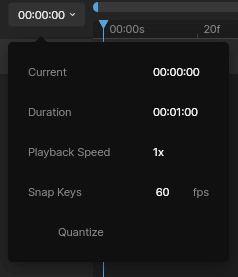
いま、00:00:00ってなってるところがありますねこちらをクリック。

色々書いておりますが、Durationが動画の長さになります。こちらを2秒にします

で、次はタイムラインの一番最後の端に移動します。

両端が青いやつを動かすと2:00ってところまで移動できます。
で、02:00ってところをクリックしますと、

青い三角と線が出現します。
この三角が「今編集しようとしている位置」を示しています。
今は動画が始まって2秒後の編集をしようとしているんですね。
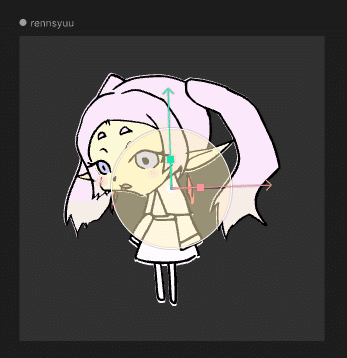
で、どうするかというとこう!

魔法使いに出現している〇の部分をつかみましてくるっと一周しました。
そうしますと、

右下に◇が出ましたね、これで、回転が記録できました。ここで、右下にある青い▼を左右に動かしてみてください。

これで回転は記録できています。じゃぁ、試しに再生してみましょう。
上の画像の左側にあります▷、ありますね。こちらをクリック。
すると魔法使いがくるっと回ってくれるはずです。
(青▼の位置から再生しますので、途中にある時はそこからスタートします。)
でも、現時点だと最後まで行くと止まっちゃいます
これは一回再生したら止まるという設定になっているからです。
今タップした再生ボタンの隣に「→」ボタンがありますね。
こちらをクリックしましょう。

再生方法として
一回再生して終了(oneshot)
繰り返し再生(Loop)
行ったり来たり(PingPong)
の三種類が準備されています。
今回は繰り返し再生したいので、Loopを選択します。
選択後再生ボタンをクリックしますと、魔法使いが回り続けるようになります。
あ、「なんかかくかくするなぁ」って思ったときは2:00に設定したここ

Rotationの値に「360」あるいは「-360」を直打ちしましょう。
(360か-360にするかはどっちに回転させるかで変わります。)
これできれいにクルクル回るはずです。
以上!完成!
使い方は次回!(・・・・・たぶん)
ふと思ったんだけど、アプリにアニメーションつけよって思ったけど、アプリにつけるアニメーションはこれとは別で作ってるんだよね。
結局同じ作業2回やってて「わしは何をしているんだ」ってなったよね。
まぁ、本番用はもっと細かいアニメーションつけてるからもっと時間かかってるんだけど。うん。。うん。(´・ω・`)
