Riveめもめもー2
はい、二回目です。
前回はこちらだす
※前回で基本的な部分の説明を結構しているので事前に読んでおかないとわからないかもです!
今回はこちら。

Animated Login Character
これです。
ログインにキャラクタのアニメーションをつけるんですと。
まぁ、まずは動かしてみましょうか。
モードをAnimateにして、再生ボタンを押します。
ぽちっとな。

スーパーマリオRPGがやりたいです。もとい、
今回は白クマさんをタップしても何も反応ないですね。
いや、なんかおめめぱちぱちしながらこっちを見ております。
あ、Inputsにたくさんの項目があり、そちらをいじると動きが変わりました。
再生されると、まずIdleというTimeLineが無限ループ状態で実行されます。
で、
Inputsの中の項目
Check,success,fail,hands_up
それぞれの項目をクリックして内容変更することで、挙動が変わる仕様のようです。
ちなみに
Check:白クマが左下を見る。
success:白クマが喜ぶ
fail:白クマが悲しそうな顔をする。
hands_up:白クマが両手で顔を隠す
今回のアニメーションはログイン画面に表示するためのアニメーションということなので、
白クマが左下を見る→入力部にカーソルが入っている
白クマが喜ぶ→ログインが成功する
白クマが悲しい顔をする→ログインに失敗する
白クマが両手で顔を隠す→・・・・・・(^ω^?)
といった感じで利用するのでしょう。
そのあたりのハンドリングについてはそれぞれのWebサイトなど、プログラミングで実施する感じでしょう。
あ、あとこれか。

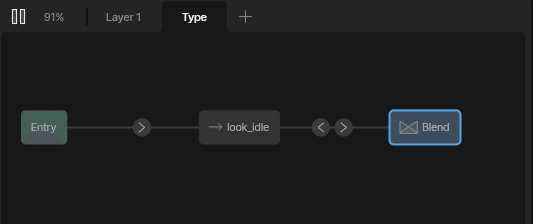
StateMachine。ですね。
こちらアニメーションの制御を記述するわけですが、
複数のレイヤ?を重ねることができます。
今回の場合ですと、
ログインに失敗しようが、成功しようが、
カーソルがセットされているときは常にクマが下を見た状態にしたいので、下を見るという部分だけ、この「Type」というレイヤー内で管理されています。
で、「look_idle」は初期状態。真正面を見ている状態です。
で、Checkが「true」になりますと、下を向くわけです。が、
これね、
InputsのLookの値によって白クマが見る位置が、左下と右下の間をちょろちょろ移動するという。。ことになっております。(おぉすごいね。


この制御はどこかなぁ、と見ますとですね、これですわ。

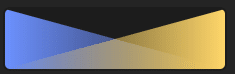
このBlendという奴、の中身で制御している。と。
うん。
InputがLook。。
InputsのLookの値で制御しますってことかな?
で、
TimeLines
こちらに二つのTimeLineがありますねLook_down_rightと、Look_down_left。(見切れてるけど)
ちなみに
Look_down_rightは右下を見てるクマ
Look_down_leftは左下を見ているクマです。
で?
Look_down_rightはLookが100のとき、
Look_down_leftはLookが0のとき、適用されるようです。
じゃぁその間の時はと言いますと、

まぁ、左下から徐々に右下に移動するよということで、じわじわ視線が動くように自動で調整してくれるのでしょう。
ちなみに、0以下は左下、100以上は右下を見たままになります。
これで大体の説明は終わりですね。
(条件による動きの遷移なんかは前回説明した内容と結構重複するので、割愛します。)
おまけ:ボーンのアニメーションの付け方ちょっとだけ
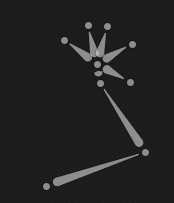
こちらの白クマさんの動画、たくさんのボーン(骨)で管理されております。
作り方を書き出すと時間がかかる、、、!ので、ちょっと割愛するんですが、まぁ、アニメーションの付け方だけやるかなぁと思います。
ま、手を振らせてみましょう。
その前にちょっとだけボーンの説明
名前そのまま骨です。(雑
イラストのそれぞれのパーツを、どのボーンに紐づけて動かすかを指定することで、アニメーションのセットを簡単にするっていう感じなんですわ。

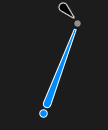
この図で言うと、青い〇、この位置で回転させることができます。
先っちょの〇は新しいボーンをくっつけたりなんかができる感じですね。

こんな風に作成して、それぞれのボーンに腕の画像とか、掌の画像とか、指の画像を紐づけて、アニメーション作成はボーンを動かすことで、簡単にできるという。。。やつ(説明能力低・・
関節がちゃんとつながってくれるので、動きが簡単につけることができるんですよ。
じゃ、ちょっとやってみますね。
とはいえ、現存するTimeLineをいじるとちゃんと動かなくなる可能性があるので、新規で作成しましょうね。
では、

Animationsの右側の+をタップするとTimeLineとStateMachineが表示されるので、Timelineをクリックしましょう。

ではーがんばっぞ。
・・・っておもったんですが、いやぁ、さすがサンプル出来が良い!
何が言いたいかって?
完成度が高くて、結構細かいからササっとアニメーションつけるのも大変じゃねぇか!と思った次第だよ!
眉の動きとか口の動きが、、、とか解説しだすと長くなりそうなのであれですが、
動かすための対応がきっちりとしてあって非常に良いです。(褒
・・・うん、
何も考えず手を振ることだけ考えましょう。
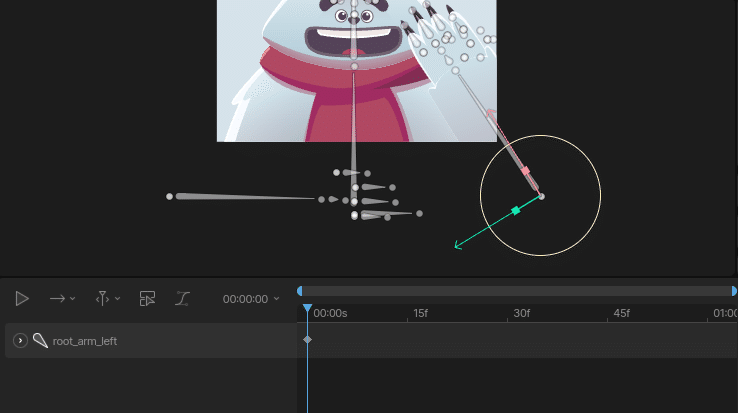
うーんとね、これ!

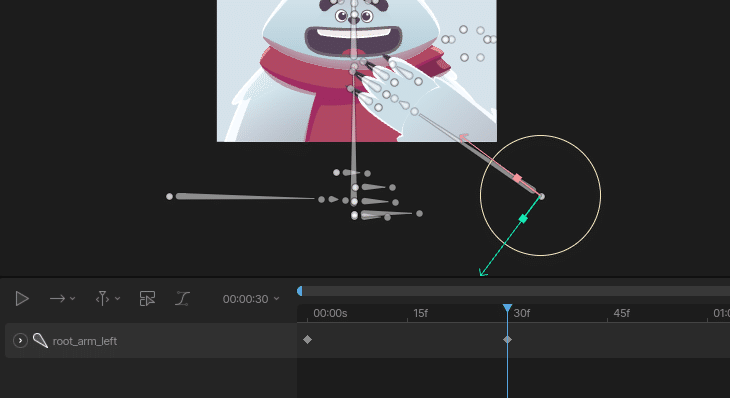
左側のツリー?って言っていいんかな?
こいつの中から左手のボーン(骨、ピンマークみたいなやつ)を選択します。
えーっと名前が、、「root_arm_left」です。
これを回転させます
回転させる方法は、
黄色い円ありますね。ここにカーソルを付けますと白くなります。
白くなった状態でマウスのボタンを押します。
マウスのボタンを押したまんまマウスを動かしますとその場で回転します。
よっこら。

くまーの左手が出てまいりましたね。
で、ですね、そうしますと、先ほど作成されましたタイムラインに◇が増えます

この下部、横に伸びているやつ。これはどのタイミングで何をどう動かすかという情報が記録できます。
今、左手を出現させましたが、これが、アニメーション再生最初の時点の状態になります。
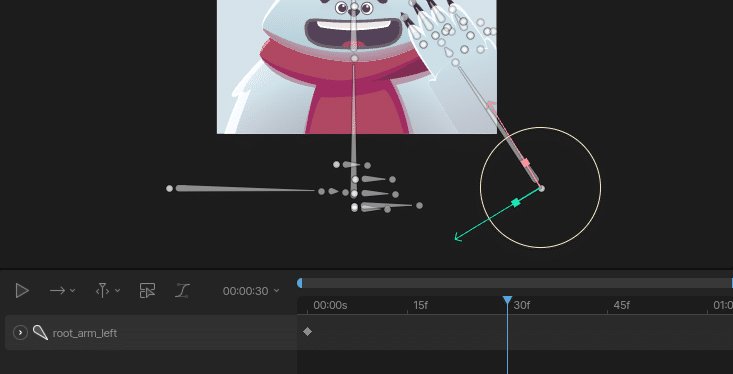
今回は手を左右に振りたいので、30fて書いているところまで青い縦線を動かしまして、、

で、左手を回転させまする。

すると、◇が増えましたね。
次は、、60f、、01:00と書いているところに追加したいです。
その位置に青い線を移動しまして、、
手を振るので、最初の位置に手の位置をセットしたいので、最初に作成された◇をコピペします。(できるん?

Ctrl+C→Ctrl+Vしますと、

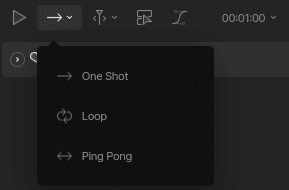
で、ですね再生すれば手は振ってくれるはず、、ですが、その前に、繰り返してほしいので、そういう時はこいつ、

で、OneShotから、Loopへ変更します。
(OneShotは一回再生したら止まります。Loopは繰り返し再生してくれます)
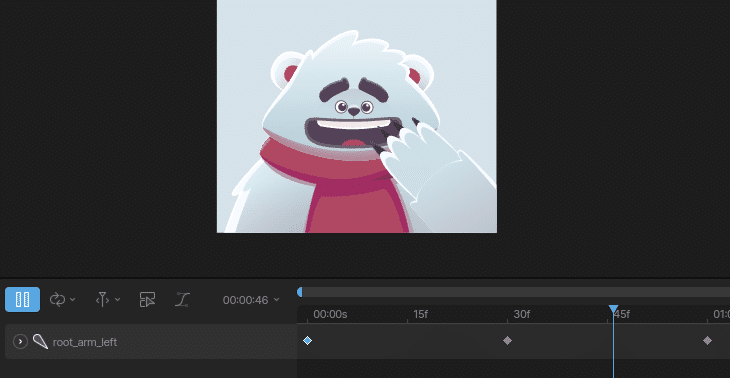
再生ボタンを押すと、、

手を振ってくれるクマさんが完成しました。
ほかの箇所が全く動かないので、違和感ありますが、まぁ最初って考えればこの程度がよいかと、、
もう少し複雑な動きなんかもこのやり方でできるはず、、、なので、試してみると良いかもですね。
お、これで、以上。ですかねぇ、
ではでは。
