
【YMM4】手書き風なエフェクトを作ろう
みなさんこんにちは!わがしです!
今回はサムネイルのような手書き風なエフェクトを作っていこうと思います!
こちらなんとYMM4のみで簡単に作成できるので、早速作っていきましょう!
YouTubeで投稿したのも一緒に置いておきます!
事前準備

この画像を作成するのに必要なアイテムは四角形3つとテキスト3つ。それぞれに一つのエフェクトを付けています。
アイテムをたくさん使っている印象を受けるかと思いますが、四角形もテキストも複製を行い、一か所だけ値を変えているだけです。
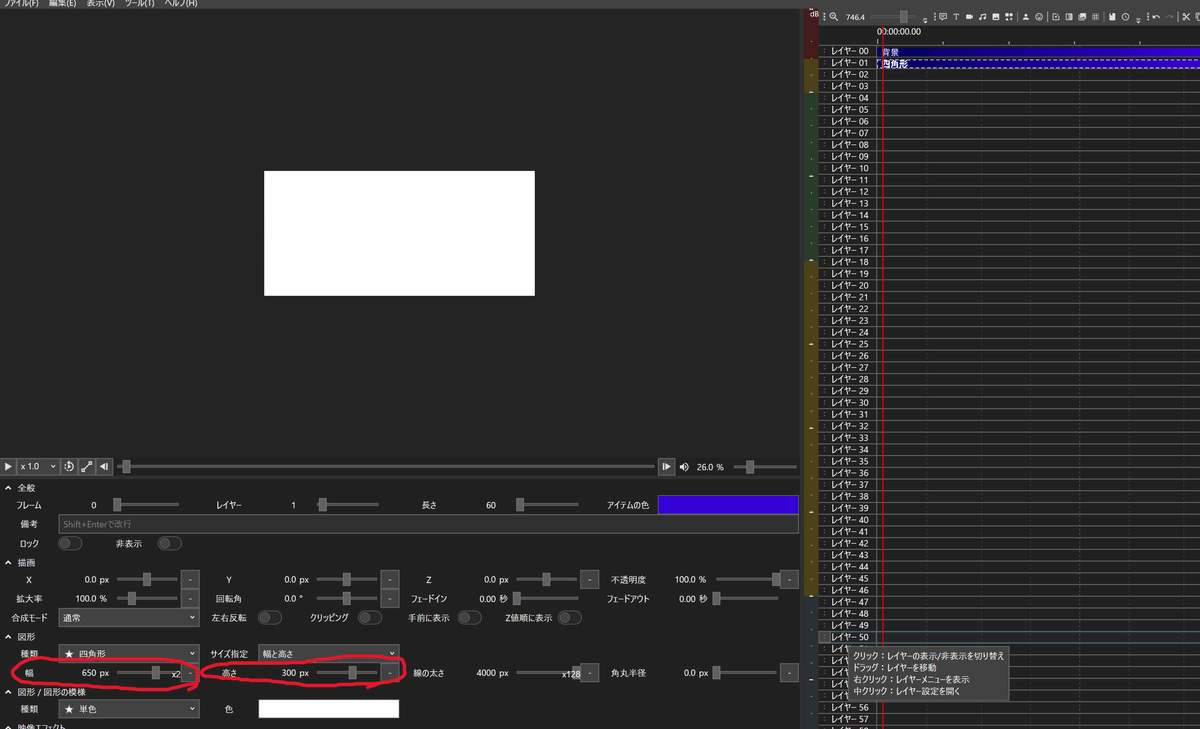
まずは、四角形を用意しましょう

大きさは適当でいいです。今回は幅650px、高さ300pxで用意しました。
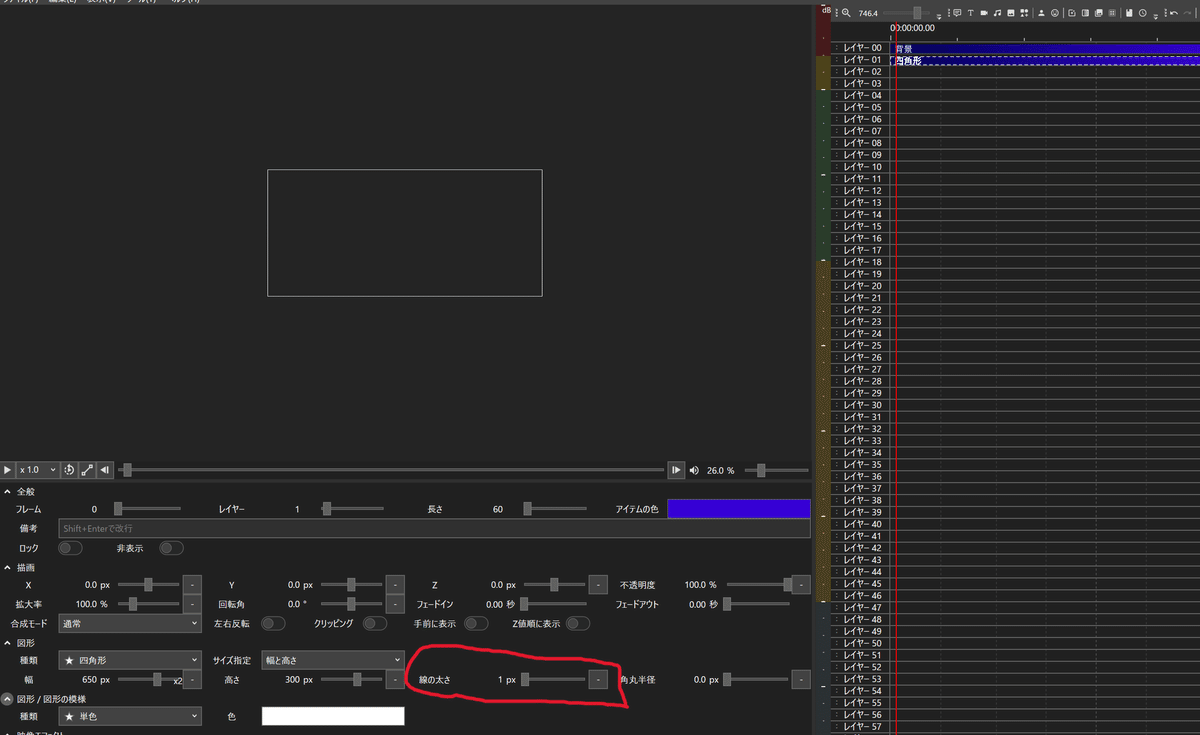
次にこの四角形の線の太さを細くしていきます。

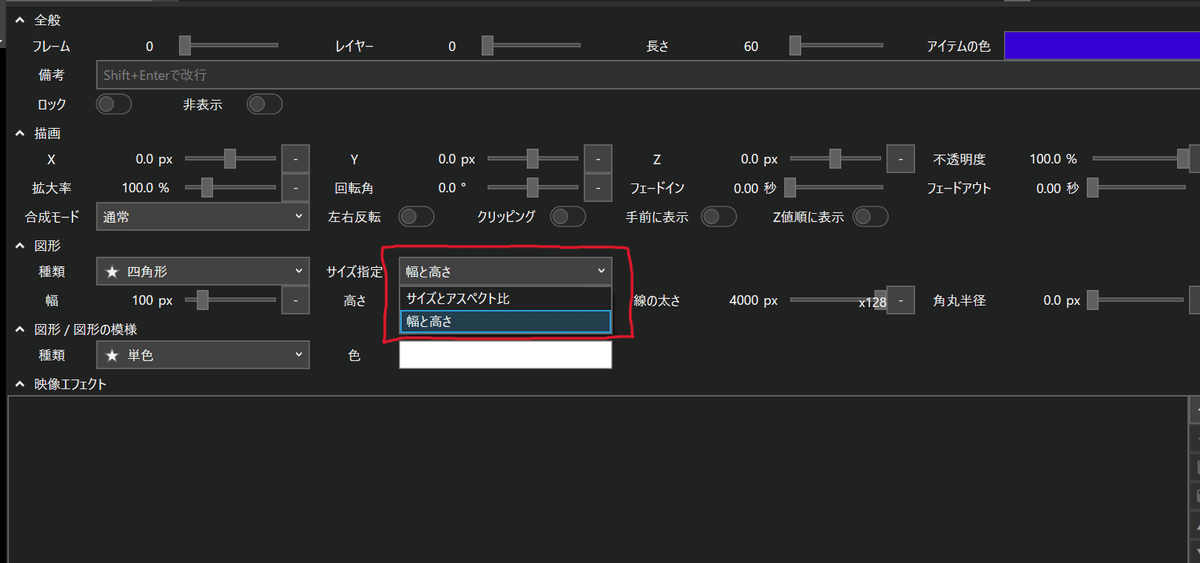
設定によっては幅と高さではなく、サイズとアスペクト比になっている人がいると思います。サイズ指定方法がわがしの環境と異なっているので、その場合は赤枠のプルダウンを選択して、幅と高さを選択しよう。

四角形の線を細くしました。
これだけでおしゃれになるから線の太さを変えるのはやめられない。
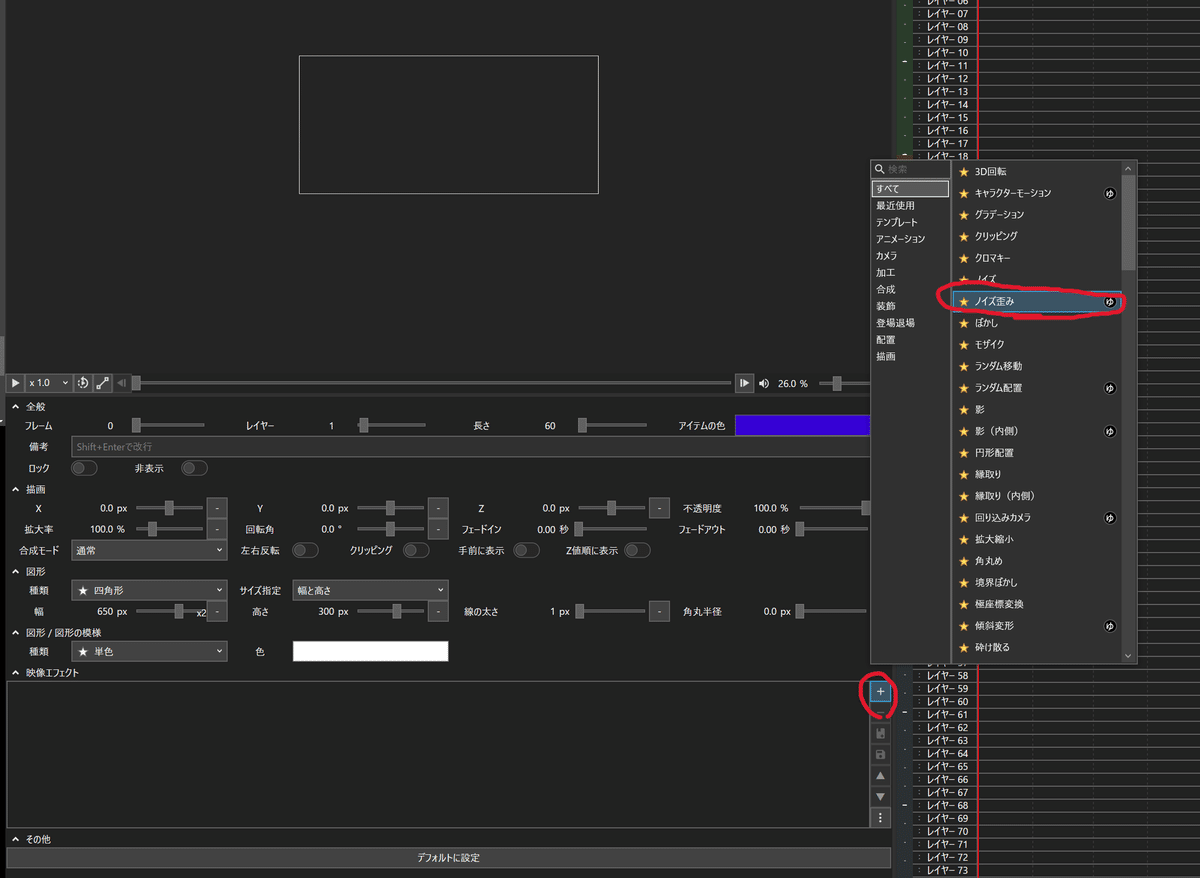
エフェクトの追加
次はエフェクトを追加していきます。エフェクト追加ボタンをクリックして、ノイズ歪みを探そう。私はこのエフェクトをよく使用するのでお気に入りに入れちゃっています。
みんなもお気に入りはどんどん入れていこう!

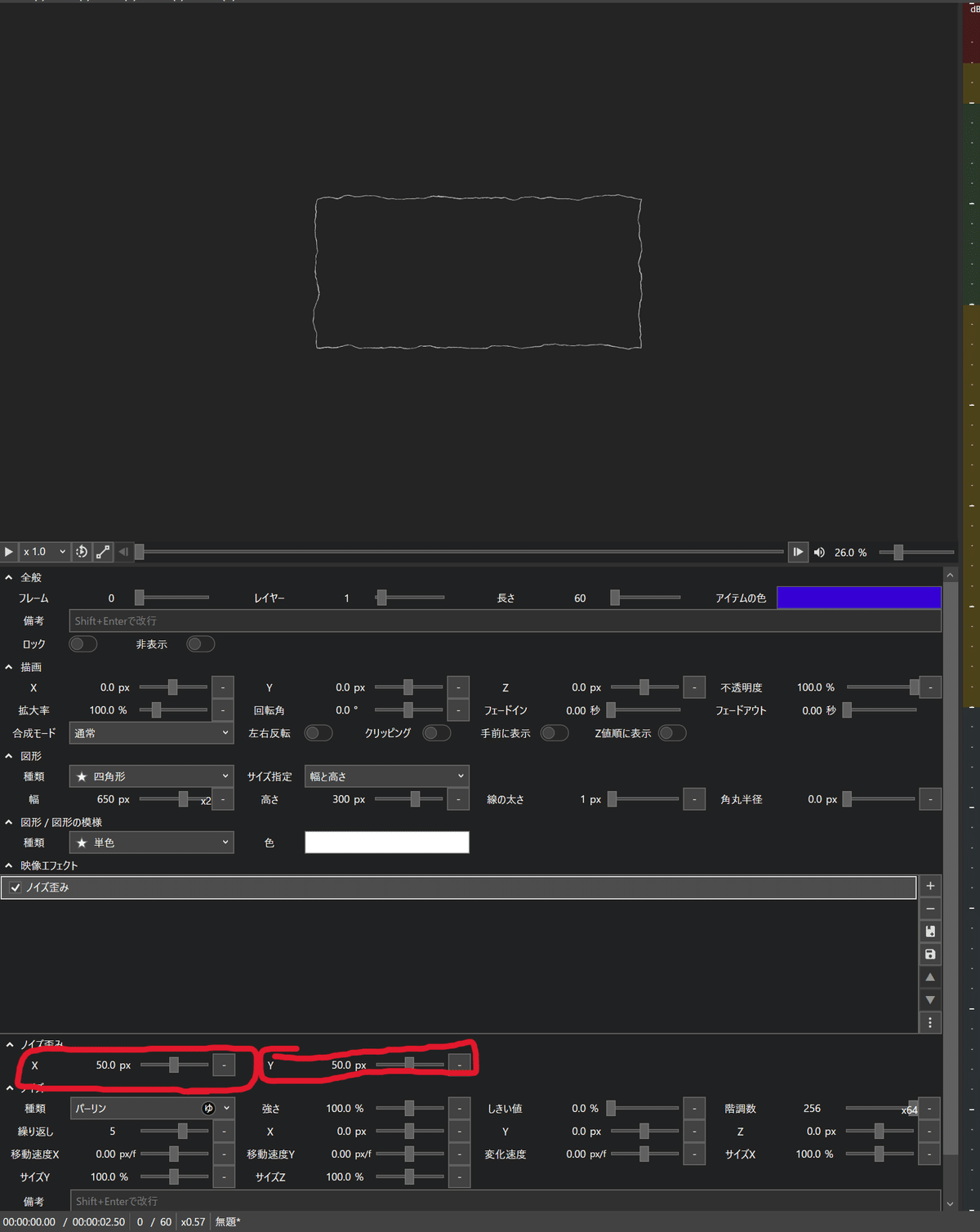
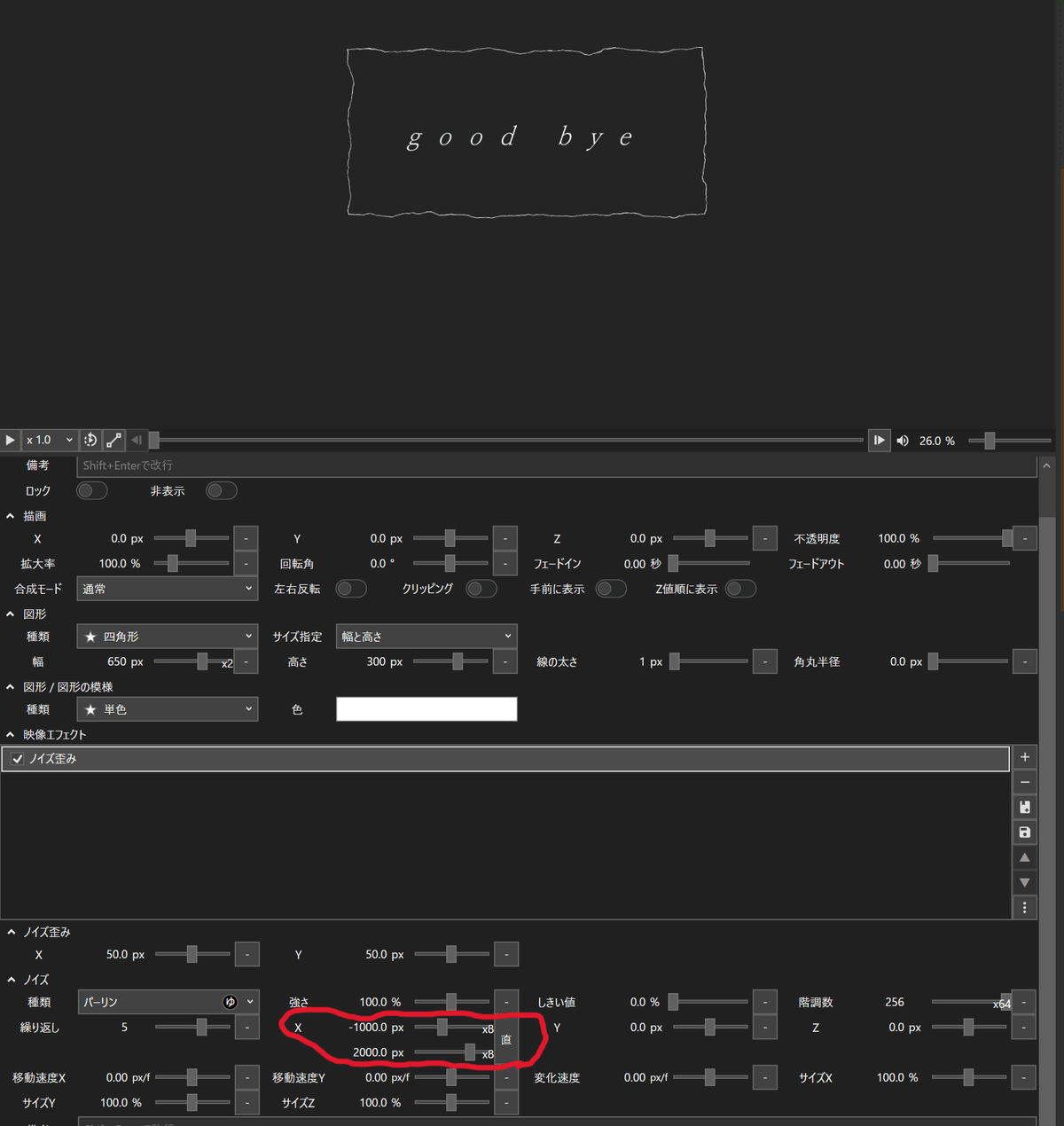
エフェクトを追加しました。そしたら下の画像のように値を変更しましょう。

ノイズ歪みの値をそれぞれ50に変更しました。
一つだけだととてもふにゃふにゃしていますね。
このひとつでさらに値を調整するだけでもかなりいい素材になりますが、今回はもう一歩踏み出してさらにいい素材を作り出しましょう。

四角形を完成させる前にテキストもついでに作っていきましょうか。
これも四角形と要領は同じです。
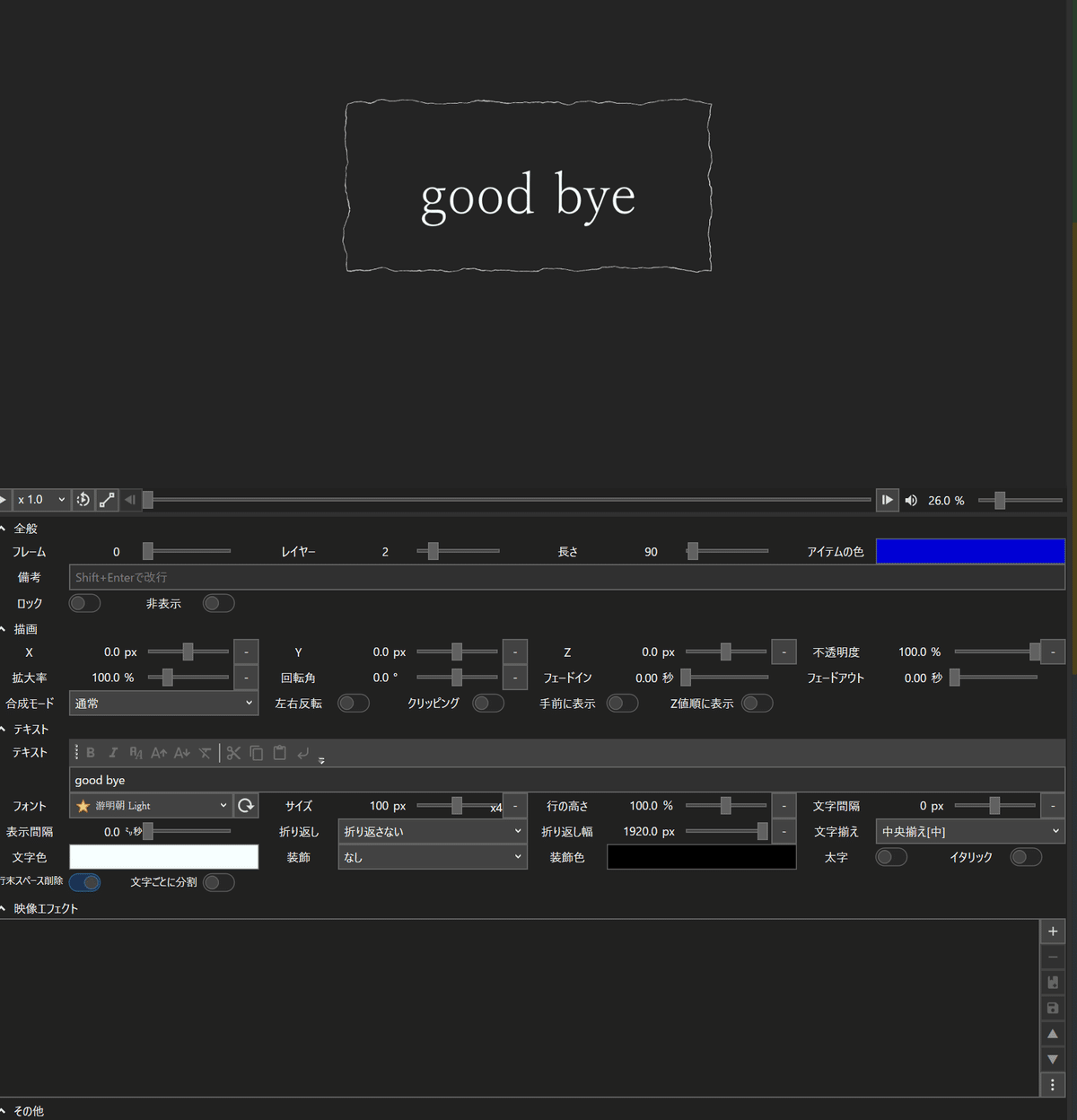
今回の手書き風エフェクトには出来るだけ細い明朝体を使用しましょう。これは好みにもよって変わってくるので、好きなようにやっちゃっても大丈夫です。
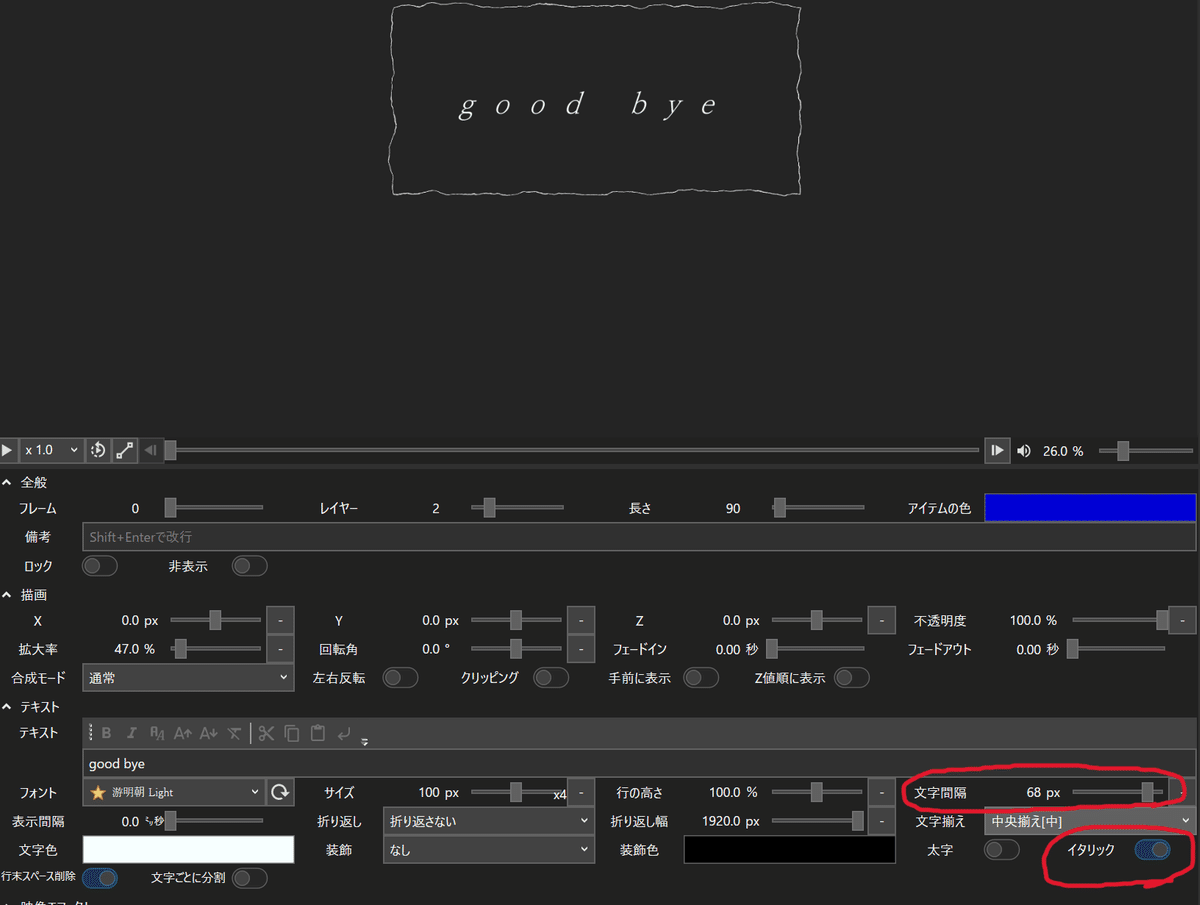
プラスアルファで、イタリックをオンにするのと文字間隔を少し広げてあげると、さらに良くなります。

なんとなくいい感じになります。
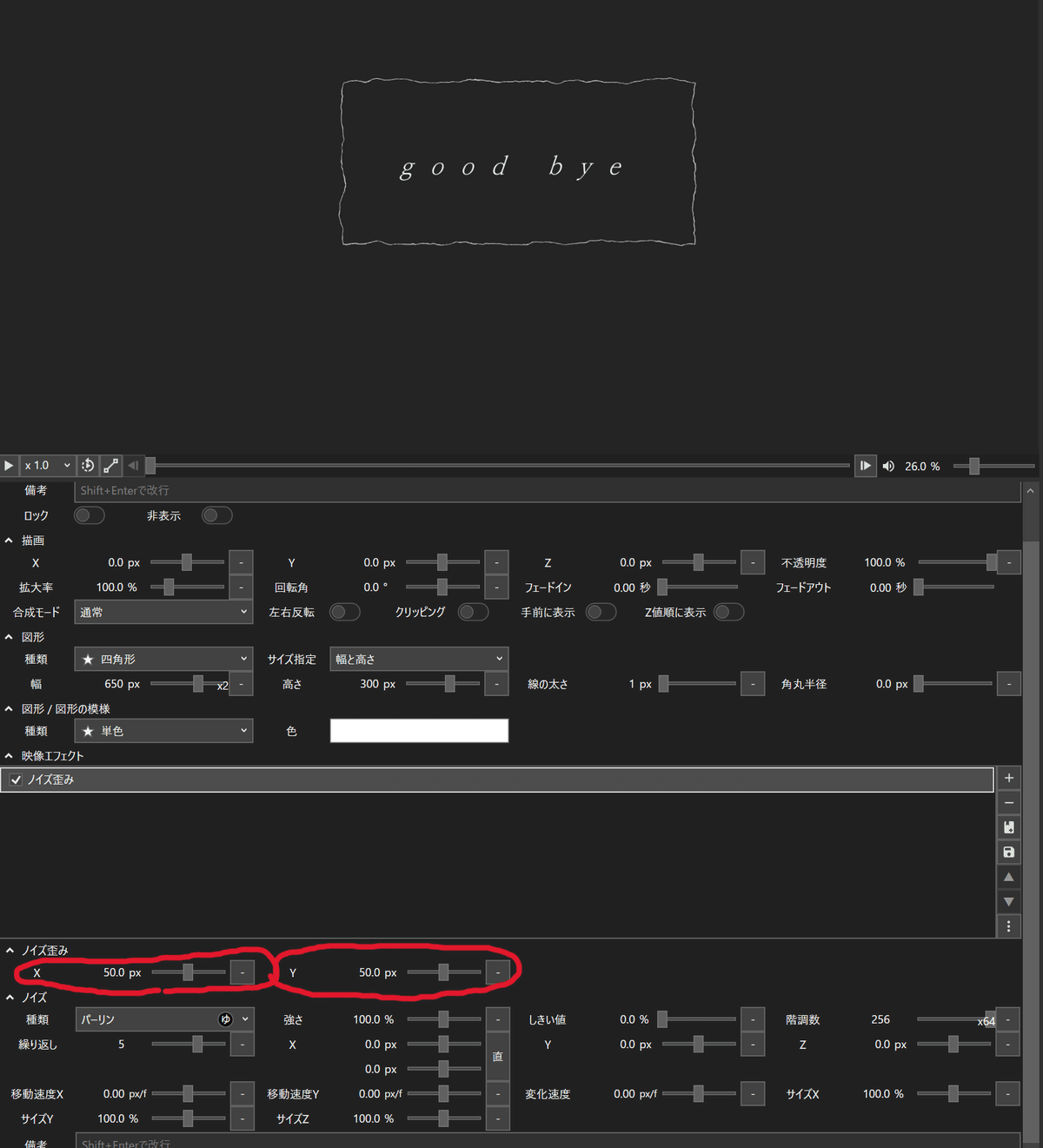
そしてこのテキストを四角形と同じようにノイズ歪みのエフェクトを追加していきましょう。

四角形の時と全く変わらないです。なんならエフェクトをコピーして貼り付けてもいいくらい。
エフェクトを動かす
次はエフェクトを動かしていきましょう。
四角形もテキストも全く同じなので、今回は四角形をピックアップして紹介していきます。
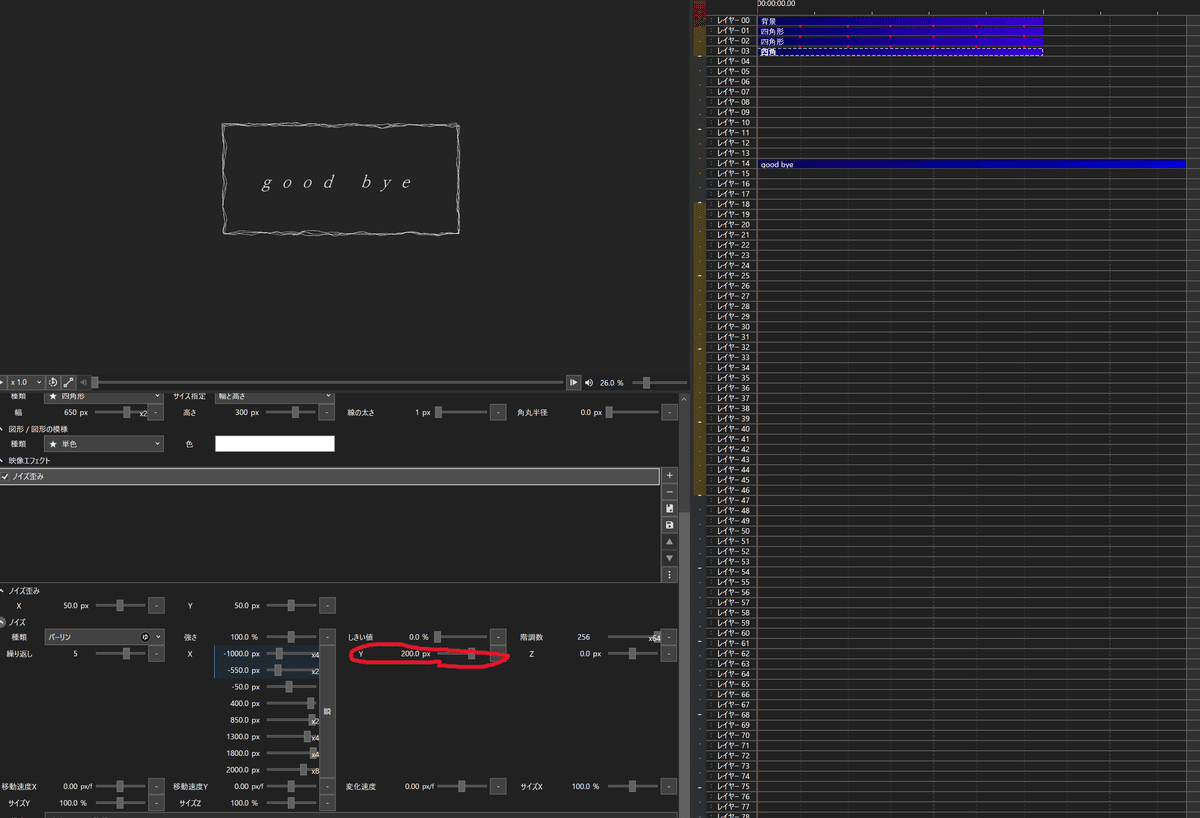
動かす場所はノイズの中のXの値、赤丸で囲ってあるやつです!

値だけではなく、移動方法も追加していますね。直線移動にしてとにかく大きな数値を入れています。
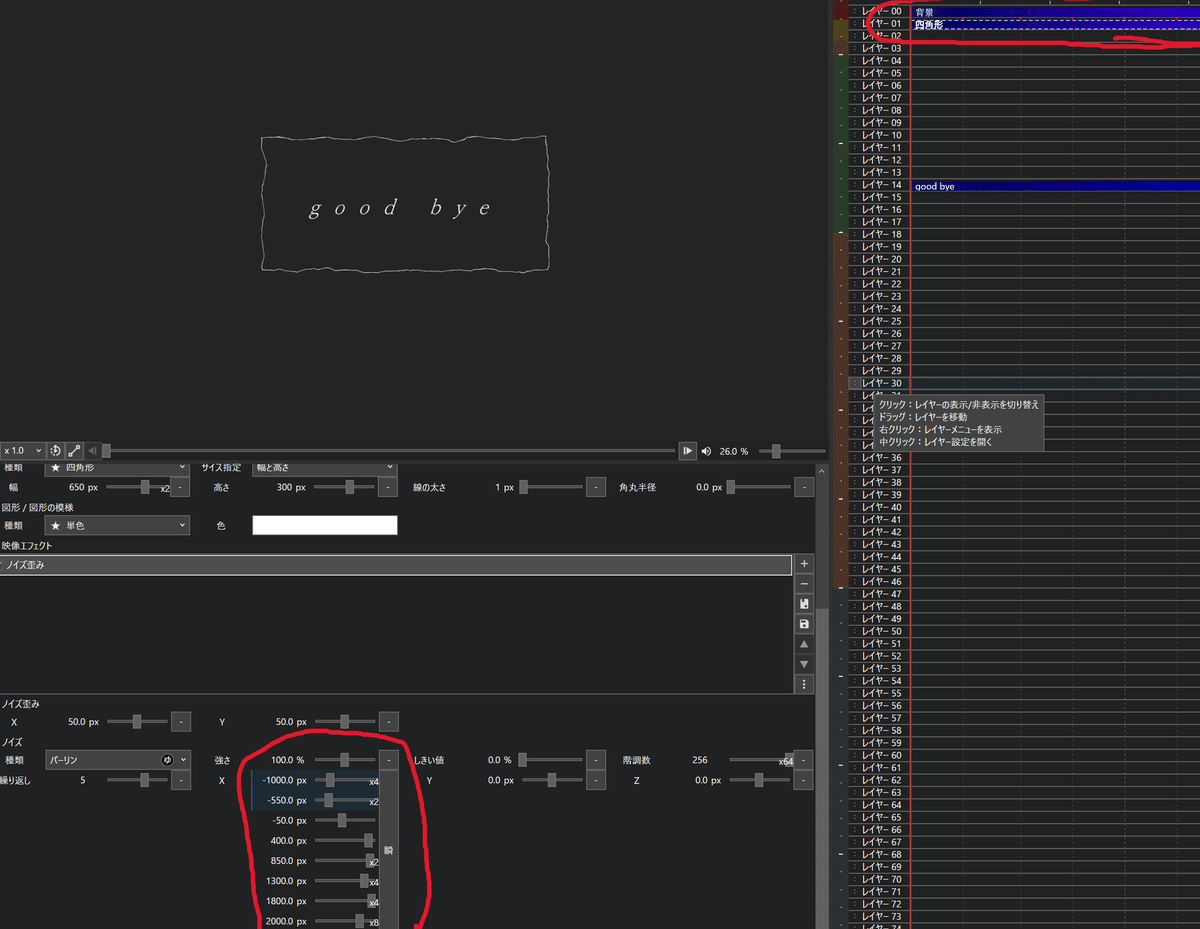
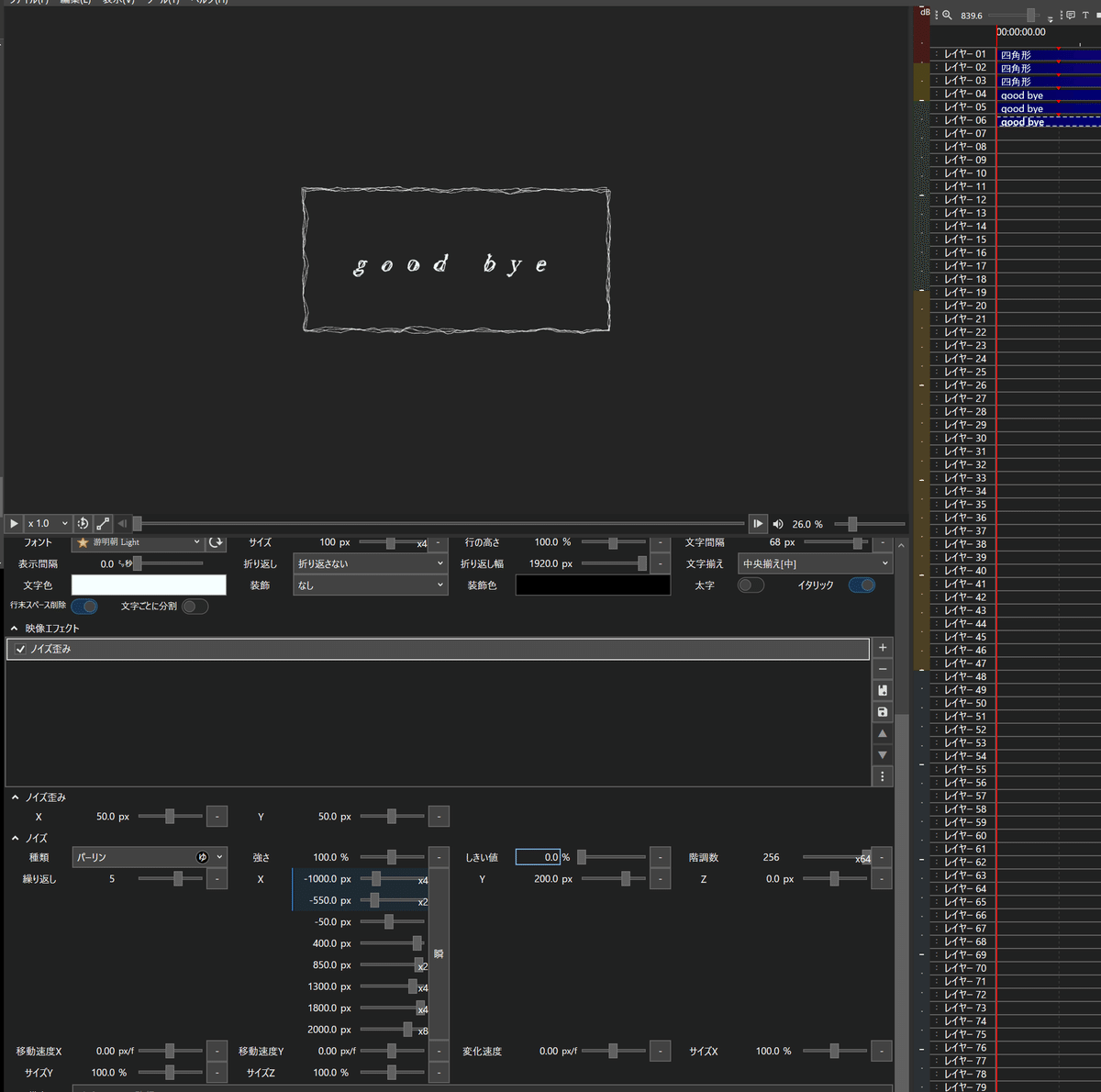
次に中間点をいれていきます。

画像右上にこっそり移っているアイテムが今選択されているアイテムになります。
等間隔で中間点をいれて、左下の値も等間隔に並んでいるはずです。
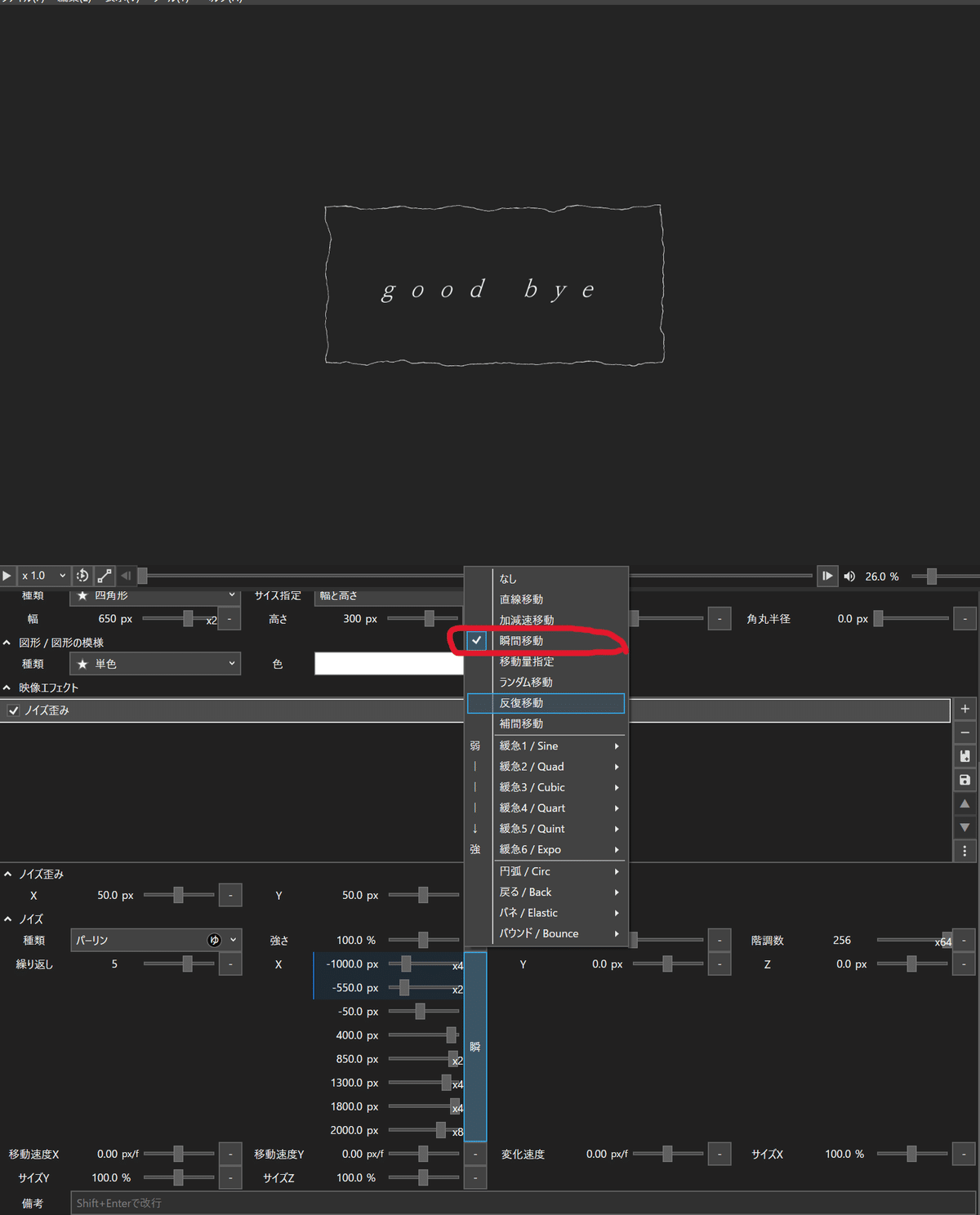
次は移動方法を直線移動から瞬間移動に変更します。

瞬間移動にすると、中間点が入れられている地点でのみ座標等の値に変更がかかるので、簡単に言えば、コマ落ちのような表現ができます。
30フレームのプロジェクトファイルで、直線移動になっている状態のアイテムを2フレームごとに中間点を入れてあげたら15フレームの動きをごり押しで表現できます。

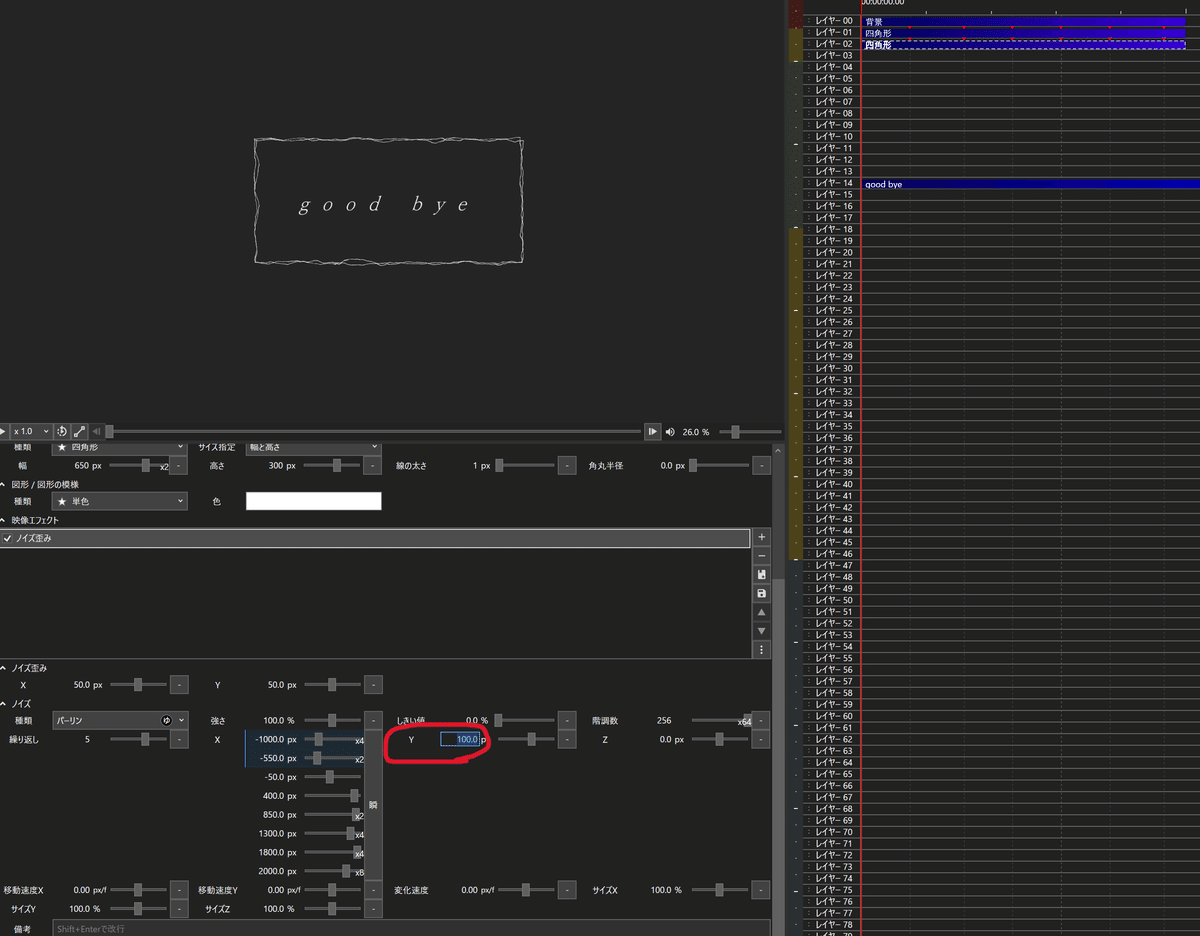
先ほどの四角形を複製してノイズのYの値を100にしました。
すると、いい感じに四角形がずれてくれます。これもテキストでも全く同じように操作します。
もう一個複製をつくってY座標を変更するともっといい感じになります。

どうですか?かなり良くなりましたよね。
これをテキストでもやってこうなります!!

これで完成!
noteでは静止画で説明しましたが、一番最初に置いておいたリンクに飛べば、YouTubeにて動画で解説しているものを見ることができるので、良ければ見ていってください。
ここにもリンクを置いておきます!
今回の解説は以上です。
良ければフォローやいいねをお願いします。制作の励みになります。その他意見や質問等も募集中です。
